本文介紹轉盤抽獎組件全量選擇時各配置項的含義。
圖表樣式
轉盤抽獎用于模擬轉盤隨機抽取獎品的組件。
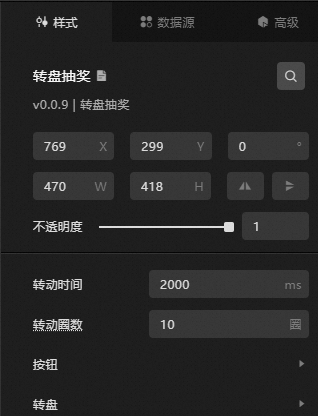
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉:以組件的中心為中心點,進行旋轉,單位為度(°)。
手動輸入角度值,控制組件的旋轉角度。
單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
轉動時間:設置轉盤抽獎組件轉動的時間,單位ms。
轉動圈數:設置轉盤抽獎組件在規定的轉動時間內需要轉動的圈數值,單位圈。
按鈕:轉盤抽獎組件按鈕的樣式。
參數
說明
按鈕尺寸
按鈕的尺寸大小,包括按鈕的寬度和高度值,單位px。
垂直間距
設置按鈕在組件轉盤內離中心點垂直方向的距離值,單位px。
按鈕圖片
自定義按鈕圖片的內容。如果您需要使用遠程服務器上的圖片,請在上方的輸入框中輸入圖片的URL地址;單擊圖片框內的預覽,即可預覽按鈕圖片的大圖樣式;單擊圖片輸入框下方的虛線框內的更改,更改圖片設計資源詳細功能請參見使用界面功能說明。
轉盤:轉盤抽獎轉盤部分內容的樣式。
參數
說明
文本樣式
轉盤內的文本樣式,包括文本的字體樣式的選擇、文字的粗細、字號的大小和文本的顏色。
文本間距
轉盤內文本與文本之間的間隔距離值,單位px。
行高
設置文本換行時的行高值,單位px。
折行字數
設置文本折行的字數值,單位個。當一行內文字個數大于設置值時,折行處理。
扇形顏色
設置轉盤內每一個系列內容的扇形顏色樣式,單擊右側的
 或
或 圖標,添加或刪除一個顏色系列。 單擊
圖標,添加或刪除一個顏色系列。 單擊 或
或 圖標配置多個顏色系列的排列樣式。單擊
圖標配置多個顏色系列的排列樣式。單擊 圖標,即可復制當前選中顏色系列配置內容并新增一個同樣配置的顏色系列。
圖標,即可復制當前選中顏色系列配置內容并新增一個同樣配置的顏色系列。顏色:設置當前系列下轉盤內對應模塊中的扇形填充顏色。
獎品圖片是否顯示
打開開關, 轉盤內對應模塊的獎品圖片顯示在轉盤上;關閉開關,獎品圖片不顯示。
圖片尺寸:獎品圖片的尺寸值,包括圖片的寬度和高度值,單位px。
圖片間距:獎品圖之間的間距值,包括水平間距和垂直間距兩種,單位px。
描邊顏色
轉盤內描邊線的顏色。
背景圖
自定義轉盤背景圖片的內容。如果您需要使用遠程服務器上的圖片,請在上方的輸入框中輸入圖片的URL地址;單擊圖片框內的預覽,即可預覽轉盤背景圖片的大圖樣式;單擊圖片輸入框下方的虛線框內的更改,更改圖片設計資源詳細功能請參見使用界面功能說明。
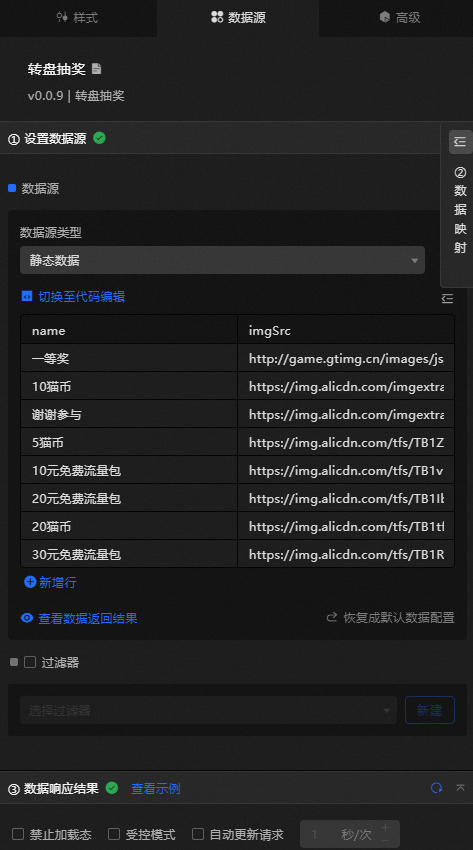
數據源面板
字段 | 說明 |
| 獎品的名稱。 |
| 獎品的圖片。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
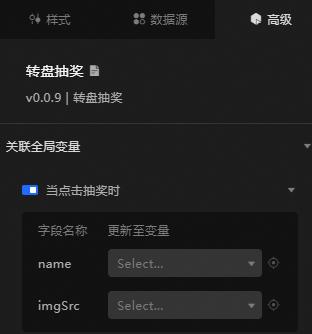
高級面板
打開開關,開啟關聯全局變量功能。當單擊轉盤抽獎的抽獎按鈕時,會觸發數據請求拋出臨時變量,動態加載抽獎轉盤中的數據。默認拋出數據中的name和imgSrc值,具體配置請參見組件交互配置。
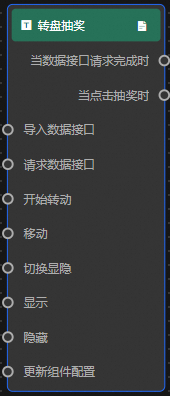
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
當點擊抽獎時
當單擊抽獎按鈕時拋出的事件,同時拋出該按鈕對應的數據項,參考數據示例。
{ "name": "一等獎", "imgSrc": "https://img.alicdn.com/tfs/TB1R1zRrQL0gK0jSZFxXXXWHVXa-281-200.svg" }動作
動作
說明
導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據,參考數據示例。
[ { "name": "一等獎", "imgSrc": "https://img.alicdn.com/tfs/TB1R1zRrQL0gK0jSZFxXXXWHVXa-281-200.svg" } ]請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如轉盤抽獎配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。開始轉動
開始轉動轉盤,不需要參數。
移動
將組件移動到指定位置,參考數據示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時,單位ms。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或者隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。