倒計(jì)時(shí)
本文介紹倒計(jì)時(shí)組件全量選擇時(shí)各配置項(xiàng)的含義。
圖表樣式
倒計(jì)時(shí)是以展示倒計(jì)天數(shù)及分秒,用于表現(xiàn)倒計(jì)時(shí)時(shí)間樣式的組件。
樣式面板
搜索配置:?jiǎn)螕?b data-tag="uicontrol" class="uicontrol">樣式面板右上角的搜索配置項(xiàng)圖標(biāo)
 ,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見(jiàn)搜索配置項(xiàng)。
,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見(jiàn)搜索配置項(xiàng)。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁(yè)面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁(yè)面上邊界的像素距離。
旋轉(zhuǎn):以組件的中心為中心點(diǎn),進(jìn)行旋轉(zhuǎn),單位為度(°)。
手動(dòng)輸入角度值,控制組件的旋轉(zhuǎn)角度。
單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
不透明度:取值范圍為0~1。為0時(shí),圖表隱藏;為1時(shí),圖表全部顯示。默認(rèn)為1。
倒計(jì)天數(shù):倒計(jì)時(shí)天數(shù)的文本樣式,包括倒計(jì)天數(shù)文本的字號(hào)大小、字體顏色、字體粗細(xì)和字體的樣式。
單位樣式:倒計(jì)時(shí)組件內(nèi)單位的樣式。
參數(shù)
說(shuō)明
文本樣式
單位內(nèi)容的文本樣式,包括單位的字號(hào)大小、字體顏色、字體粗細(xì)和字體的樣式。
左側(cè)間隔
拖動(dòng)滑塊設(shè)置單位內(nèi)容距離左側(cè)天數(shù)內(nèi)容的間隔值。
右側(cè)間隔
拖動(dòng)滑塊設(shè)置單位內(nèi)容距離右側(cè)時(shí)間內(nèi)容的間隔值。
時(shí)間樣式:倒計(jì)時(shí)組件內(nèi)時(shí)間部分內(nèi)容的樣式。
參數(shù)
說(shuō)明
文本樣式
時(shí)間內(nèi)容的文本樣式,包括單位的字號(hào)大小、字體顏色、字體粗細(xì)和字體的樣式。
間隔空格數(shù)
拖動(dòng)滑塊設(shè)置時(shí)間內(nèi)容之間的間隔空格數(shù)值,可選擇間隔0個(gè)空格或者1個(gè)空格。
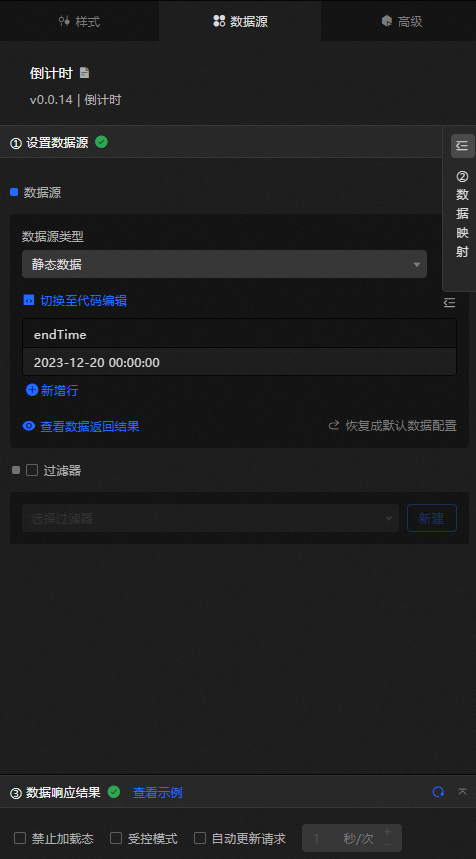
數(shù)據(jù)源面板
字段 | 說(shuō)明 |
endTime | 以時(shí)間戳的形式設(shè)置倒計(jì)時(shí)時(shí)間。 |
數(shù)據(jù)項(xiàng)配置 | 說(shuō)明 |
數(shù)據(jù)源 | 組件的數(shù)據(jù)源中通過(guò)代碼編輯或可視化編輯展示了組件所包含的數(shù)據(jù)字段。也可以修改數(shù)據(jù)類型,靈活配置組件數(shù)據(jù)。 |
數(shù)據(jù)映射 | 當(dāng)您需要自定義圖表字段配置時(shí),可以在數(shù)據(jù)映射模塊設(shè)置不同的字段映射內(nèi)容,將這些字段映射到組件對(duì)應(yīng)的字段上。無(wú)需修改數(shù)據(jù)源中的字段,就可以實(shí)現(xiàn)數(shù)據(jù)的實(shí)時(shí)匹配。也可以單擊 |
過(guò)濾器 | 打開過(guò)濾器,選擇已創(chuàng)建的數(shù)據(jù)過(guò)濾器或新建數(shù)據(jù)過(guò)濾器,并配置數(shù)據(jù)過(guò)濾器腳本,實(shí)現(xiàn)數(shù)據(jù)的篩選功能。詳情請(qǐng)參見(jiàn)管理數(shù)據(jù)過(guò)濾器。 |
數(shù)據(jù)響應(yīng)結(jié)果 | 實(shí)時(shí)展示了組件所使用的數(shù)據(jù)。當(dāng)組件數(shù)據(jù)源發(fā)生變化時(shí),數(shù)據(jù)響應(yīng)結(jié)果會(huì)對(duì)應(yīng)展示最新的數(shù)據(jù)。如果系統(tǒng)反應(yīng)延遲,您可以單擊右側(cè)的 |
禁止加載態(tài) | 勾選復(fù)選框,在組件更新和預(yù)覽數(shù)據(jù)看板時(shí),將看不到組件初始化時(shí)的加載內(nèi)容,去勾選則相反。默認(rèn)為去勾選狀態(tài)。 |
受控模式 | 勾選復(fù)選框,組件初始化狀態(tài)下不請(qǐng)求數(shù)據(jù),僅通過(guò)全局變量或藍(lán)圖編輯器配置的方法發(fā)起請(qǐng)求數(shù)據(jù);去勾選復(fù)選框,可以使用自動(dòng)更新請(qǐng)求數(shù)據(jù)。默認(rèn)為去勾選狀態(tài)。 |
自動(dòng)更新請(qǐng)求 | 勾選復(fù)選框,可以手動(dòng)輸入輪詢的時(shí)間頻次設(shè)置動(dòng)態(tài)輪詢。清除后則不會(huì)自動(dòng)更新,需要手動(dòng)刷新頁(yè)面,或通過(guò)藍(lán)圖編輯器和全局變量事件來(lái)觸發(fā)請(qǐng)求更新數(shù)據(jù)。 |
高級(jí)面板
該組件無(wú)事件配置。
藍(lán)圖交互
單擊頁(yè)面左上角的
 圖標(biāo),進(jìn)入藍(lán)圖頁(yè)面。
圖標(biāo),進(jìn)入藍(lán)圖頁(yè)面。在圖層節(jié)點(diǎn)頁(yè)簽下,添加當(dāng)前組件至主畫布中。
查看藍(lán)圖配置參數(shù)。

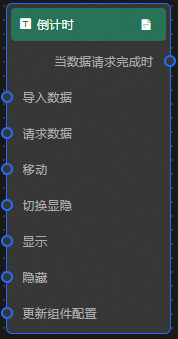
事件
事件
說(shuō)明
當(dāng)數(shù)據(jù)請(qǐng)求完成時(shí)
數(shù)據(jù)接口請(qǐng)求返回并經(jīng)過(guò)過(guò)濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
動(dòng)作
動(dòng)作
說(shuō)明
導(dǎo)入數(shù)據(jù)
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請(qǐng)求服務(wù)端數(shù)據(jù),參考數(shù)據(jù)示例。
[ { "endTime": "2024-3-20 00:00:00" } ]請(qǐng)求數(shù)據(jù)
重新請(qǐng)求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點(diǎn)或圖層節(jié)點(diǎn)拋出的數(shù)據(jù)將作為參數(shù)。例如倒計(jì)時(shí)配置了API數(shù)據(jù)源為
https://api.test,傳到請(qǐng)求數(shù)據(jù)動(dòng)作的數(shù)據(jù)為{ id: '1'},則最終請(qǐng)求接口為https://api.test?id=1。移動(dòng)
將組件移動(dòng)到指定位置,參考數(shù)據(jù)示例。
{ // 移動(dòng)方式。絕對(duì)定位:to,相對(duì)定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動(dòng)畫方式。 "animation": { "enable": false, // 動(dòng)畫延時(shí)。 "animationDuration": 1000, // 動(dòng)畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或者隱藏,不需要參數(shù)。
顯示
顯示組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動(dòng)畫方式,可選值:fade,不填無(wú)動(dòng)畫。 "animationDuration": 1000,//動(dòng)畫延遲,單位ms。 "animationEasing": ""http://動(dòng)畫曲線 }隱藏
隱藏組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動(dòng)畫方式,可選值:fade,不填無(wú)動(dòng)畫。 "animationDuration": 1000,//動(dòng)畫延遲,單位ms。 "animationEasing": ""http://動(dòng)畫曲線 }更新組件配置
動(dòng)態(tài)更新組件的樣式配置。需要先在組件的樣式面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁(yè)面的數(shù)據(jù)處理節(jié)點(diǎn)中更改對(duì)應(yīng)樣式的字段值。
案例演示
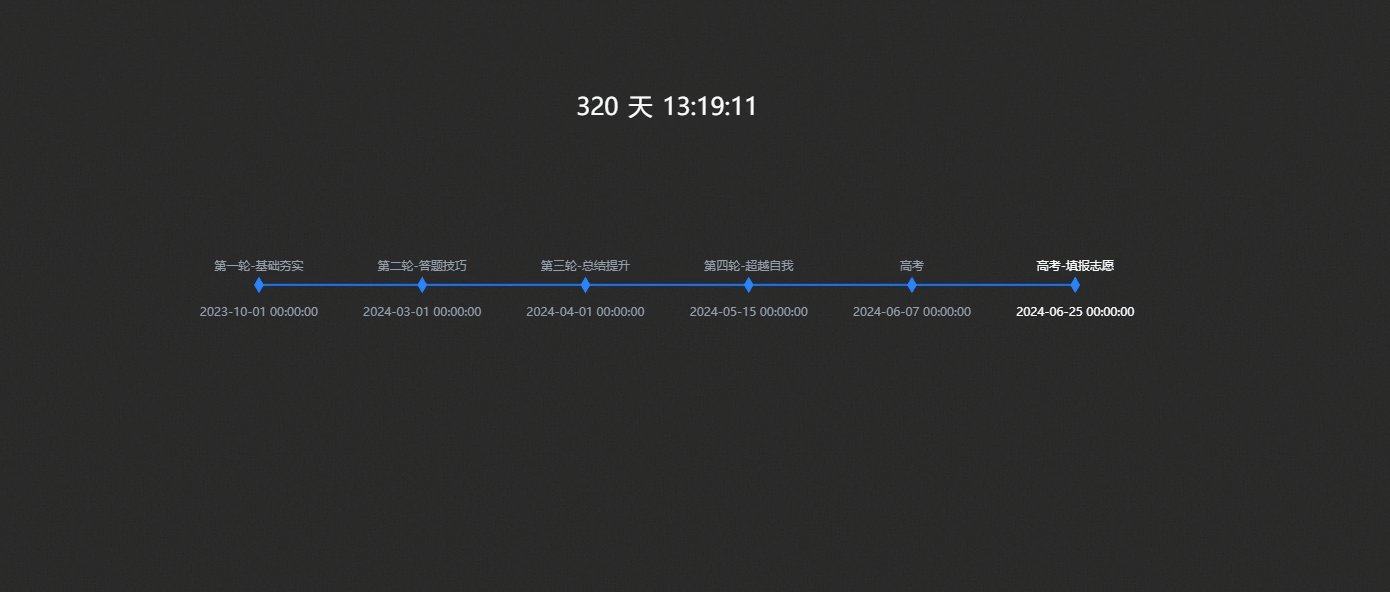
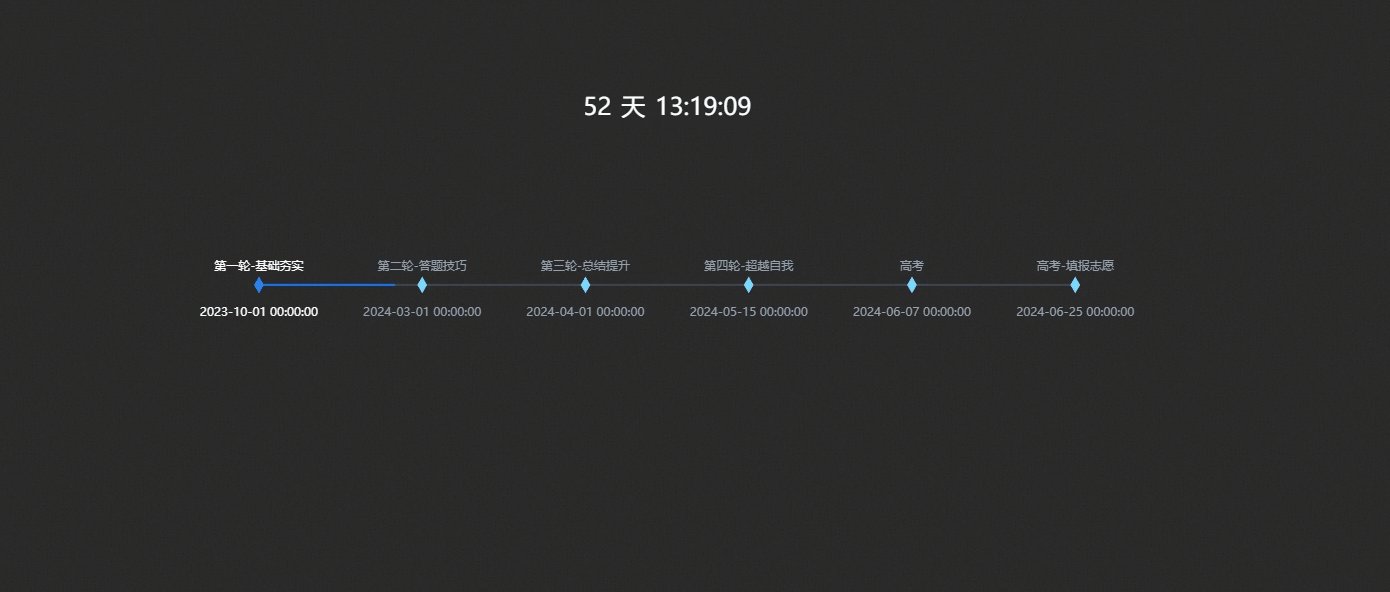
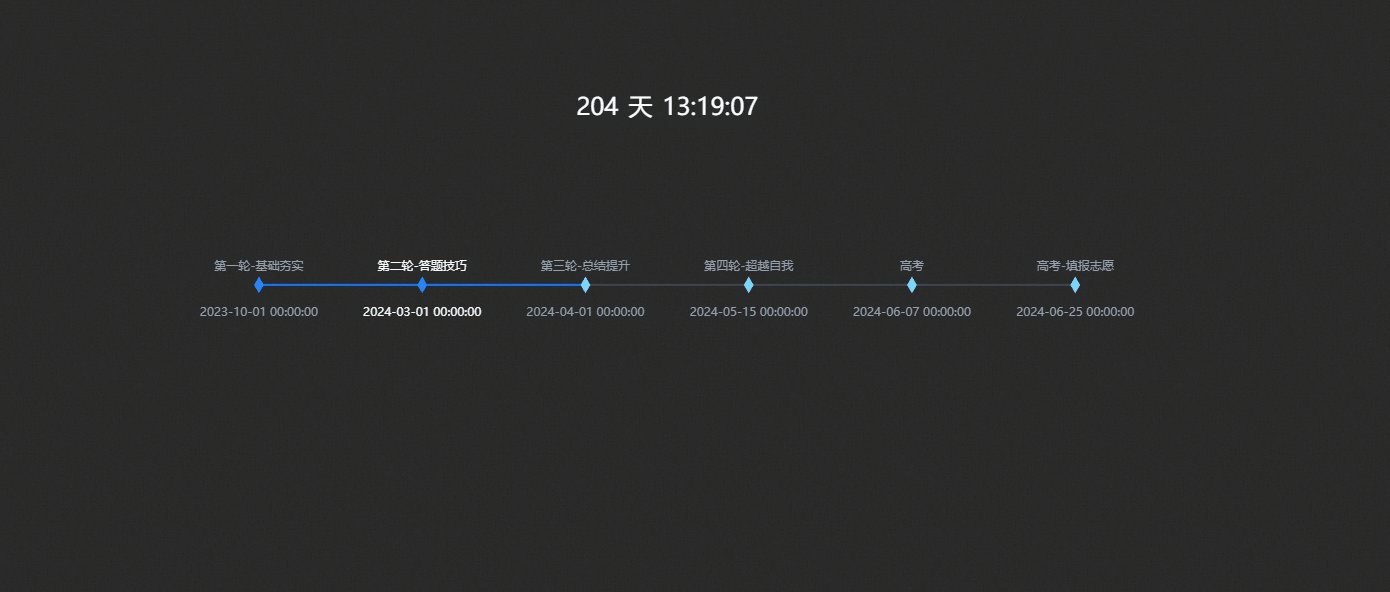
本案例通過(guò)時(shí)間軸的輪播功能實(shí)現(xiàn)高考各階段的倒計(jì)時(shí)動(dòng)態(tài)展示。
選擇任一數(shù)據(jù)看板,單擊編輯,進(jìn)入畫布編輯器頁(yè)面。
添加時(shí)間軸和倒計(jì)時(shí)兩個(gè)組件到畫布中。
單擊時(shí)間軸,選擇數(shù)據(jù)源面板,修改靜態(tài)數(shù)據(jù)。
[ { "name": "2023-10-01 00:00:00", "value": 20231001, "text": "第一輪-基礎(chǔ)夯實(shí)" }, { "name": "2024-03-01 00:00:00", "value": 20240301, "text": "第二輪-答題技巧" }, { "name": "2024-04-01 00:00:00", "value": 20240401, "text": "第三輪-總結(jié)提升" }, { "name": "2024-05-15 00:00:00", "value": 20240515, "text": "第四輪-超越自我" }, { "name": "2024-06-07 00:00:00", "value": 20240607, "text": "高考" }, { "name": "2024-06-25 00:00:00", "value": 20240625, "text": "高考-填報(bào)志愿" } ]選擇樣式面板,通過(guò)設(shè)置全局樣式 > 左右間距將時(shí)間軸內(nèi)容顯示完整,修改事件節(jié)點(diǎn)>種類為類目型。
單擊頁(yè)面左上角的
 圖標(biāo),進(jìn)入藍(lán)圖頁(yè)面。
圖標(biāo),進(jìn)入藍(lán)圖頁(yè)面。在圖層節(jié)點(diǎn)頁(yè)簽下,添加所有組件至主畫布中。
在邏輯節(jié)點(diǎn)頁(yè)簽下,添加一個(gè)串行數(shù)據(jù)處理節(jié)點(diǎn)到主畫布中。
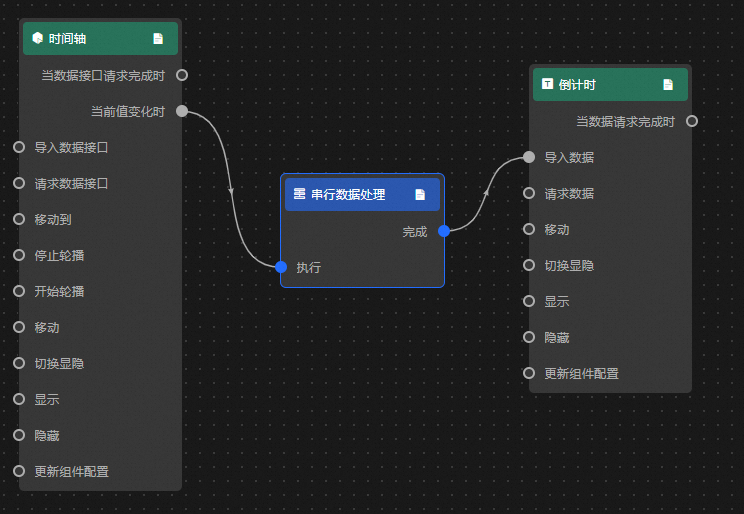
連接組件。

配置串行數(shù)據(jù)處理節(jié)點(diǎn)處理方法。
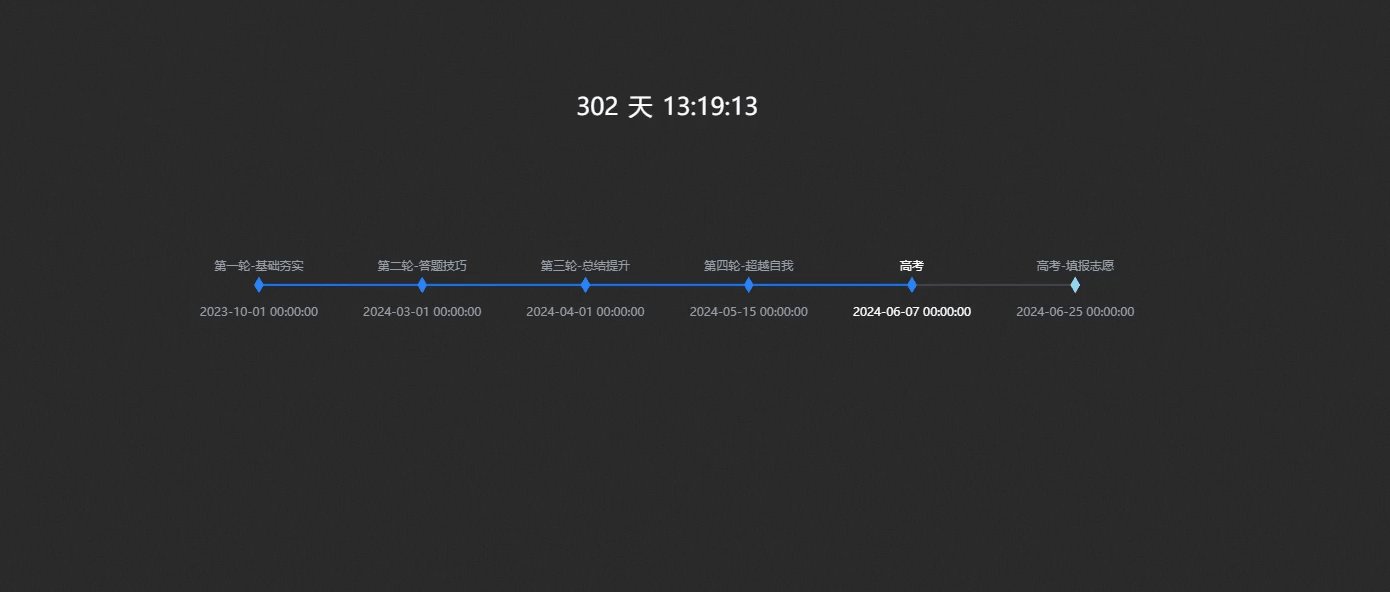
return [{"endTime": data.name}]單擊頁(yè)面右上角的預(yù)覽,預(yù)覽展示結(jié)果。

 圖標(biāo)對(duì)字段分別樣式配置。
圖標(biāo)對(duì)字段分別樣式配置。 圖標(biāo),查看數(shù)據(jù)響應(yīng)結(jié)果,也可以單擊右側(cè)的
圖標(biāo),查看數(shù)據(jù)響應(yīng)結(jié)果,也可以單擊右側(cè)的 圖標(biāo),獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當(dāng)前組件的響應(yīng)結(jié)果示例。
圖標(biāo),獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當(dāng)前組件的響應(yīng)結(jié)果示例。