輪播頁面
本文介紹輪播頁面全量選擇時各配置項的含義。
圖表樣式
輪播頁面是基礎(chǔ)交互組件的一種,僅支持在數(shù)據(jù)中配置頁面的屬性,包括ID、頁面名稱和鏈接,適用于在數(shù)據(jù)看板中輪播展示多個網(wǎng)頁。
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統(tǒng)支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統(tǒng)支持模糊匹配。詳情請參見搜索配置項。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉(zhuǎn):以組件的中心為中心點,進行旋轉(zhuǎn),單位為度(°)。
手動輸入角度值,控制組件的旋轉(zhuǎn)角度。
單擊
 圖標,控制組件左右翻轉(zhuǎn)樣式。
圖標,控制組件左右翻轉(zhuǎn)樣式。單擊
 圖標,控制組件上下翻轉(zhuǎn)樣式。
圖標,控制組件上下翻轉(zhuǎn)樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
自動輪播:打開開關(guān),多個輪播頁面內(nèi)容開啟自動輪播。
間隔時間(s):頁面自動輪播的間隔時間,僅在開啟自動輪播后可配置。
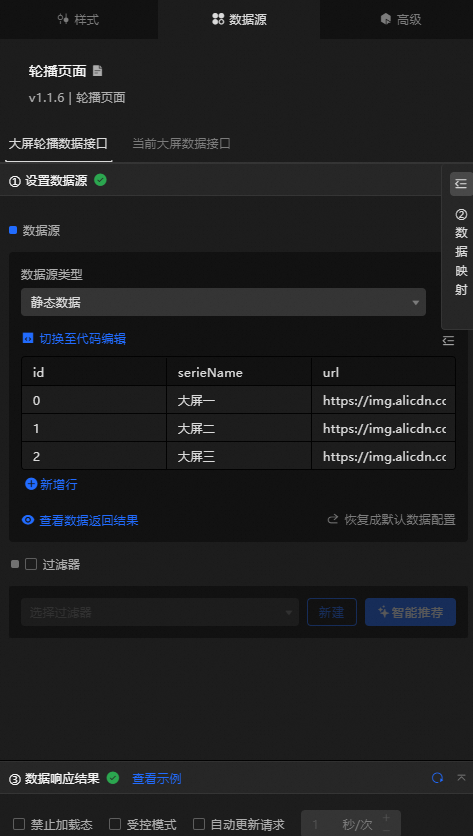
數(shù)據(jù)源面板
大屏輪播數(shù)據(jù)接口
字段
說明
id數(shù)據(jù)看板中各輪播頁面的ID。
serieName數(shù)據(jù)看板中各輪播頁面的名稱。
url數(shù)據(jù)看板中各輪播頁面的鏈接。
當前大屏數(shù)據(jù)接口
id:數(shù)據(jù)看板中各輪播頁面的ID。
當使用靜態(tài)數(shù)據(jù)時,此ID僅可定義輪播頁面初始化時顯示的頁面,需要與大屏輪播數(shù)據(jù)接口中的頁面ID對應(yīng)。
當使用動態(tài)數(shù)據(jù)時,如數(shù)據(jù)庫或API數(shù)據(jù),可以通過交互組件(如時間軸、Tab列表等)動態(tài)獲取此ID值,實現(xiàn)改變交互組件中的某個元素,跳轉(zhuǎn)到對應(yīng)的輪播頁面。其中動態(tài)數(shù)據(jù)返回的ID值的格式要與此ID保持一致,并與大屏輪播數(shù)據(jù)接口中的頁面ID對應(yīng)。
數(shù)據(jù)項配置 | 說明 |
數(shù)據(jù)源 | 組件的數(shù)據(jù)源中通過代碼編輯或可視化編輯展示了組件所包含的數(shù)據(jù)字段。也可以修改數(shù)據(jù)類型,靈活配置組件數(shù)據(jù)。 |
數(shù)據(jù)映射 | 當您需要自定義圖表字段配置時,可以在數(shù)據(jù)映射模塊設(shè)置不同的字段映射內(nèi)容,將這些字段映射到組件對應(yīng)的字段上。無需修改數(shù)據(jù)源中的字段,就可以實現(xiàn)數(shù)據(jù)的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創(chuàng)建的數(shù)據(jù)過濾器或新建數(shù)據(jù)過濾器,并配置數(shù)據(jù)過濾器腳本,實現(xiàn)數(shù)據(jù)的篩選功能。詳情請參見管理數(shù)據(jù)過濾器。 |
數(shù)據(jù)響應(yīng)結(jié)果 | 實時展示了組件所使用的數(shù)據(jù)。當組件數(shù)據(jù)源發(fā)生變化時,數(shù)據(jù)響應(yīng)結(jié)果會對應(yīng)展示最新的數(shù)據(jù)。如果系統(tǒng)反應(yīng)延遲,您可以單擊右側(cè)的 |
禁止加載態(tài) | 勾選復(fù)選框,在組件更新和預(yù)覽數(shù)據(jù)看板時,將看不到組件初始化時的加載內(nèi)容,去勾選則相反。默認為去勾選狀態(tài)。 |
受控模式 | 勾選復(fù)選框,組件初始化狀態(tài)下不請求數(shù)據(jù),僅通過全局變量或藍圖編輯器配置的方法發(fā)起請求數(shù)據(jù);去勾選復(fù)選框,可以使用自動更新請求數(shù)據(jù)。默認為去勾選狀態(tài)。 |
自動更新請求 | 勾選復(fù)選框,可以手動輸入輪詢的時間頻次設(shè)置動態(tài)輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發(fā)請求更新數(shù)據(jù)。 |
高級面板
該組件無事件配置。
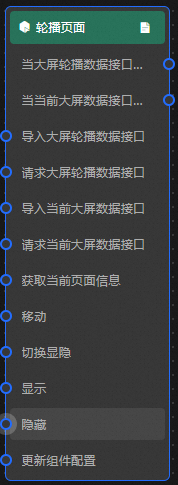
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節(jié)點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數(shù)。

事件
事件
說明
當大屏輪播數(shù)據(jù)接口請求完成時
數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當當前大屏數(shù)據(jù)接口請求完成時
數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
動作
動作
說明
導(dǎo)入大屏輪播數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請求服務(wù)端數(shù)據(jù),參考數(shù)據(jù)示例。
[ { "id": 1, "serieName": "大屏一", "url": "https://img.alicdn.com/imgextra/i4/O1CN01nZeSa71FYaTamJg2D_!!6000000000499-2-tps-400-240.png" } ]請求大屏輪播數(shù)據(jù)接口
重新請求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點或圖層節(jié)點拋出的數(shù)據(jù)將作為參數(shù)。例如輪播頁面配置了API數(shù)據(jù)源為
https://api.test,傳到請求數(shù)據(jù)接口動作的數(shù)據(jù)為{ id: '1'},則最終請求接口為https://api.test?id=1。導(dǎo)入當前大屏數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請求服務(wù)端數(shù)據(jù),參考數(shù)據(jù)示例。
[ { "id": 1 } ]請求當前大屏數(shù)據(jù)接口
重新請求當前大屏的接口數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點或圖層節(jié)點拋出的數(shù)據(jù)將作為參數(shù)。例如輪播頁面配置了API數(shù)據(jù)源為
https://api.test,傳到請求當前大屏數(shù)據(jù)接口動作的數(shù)據(jù)為{ id: '1'},則最終請求接口為https://api.test?id=1。獲取當前頁面信息
返回當前頁面的
ID和URL等參數(shù)值,不需要參數(shù)。移動
將組件移動到指定位置,參考數(shù)據(jù)示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或隱藏,不需要參數(shù)。
顯示
顯示組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態(tài)更新組件的樣式配置。需要先在組件的樣式面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍圖編輯器配置頁面的數(shù)據(jù)處理節(jié)點中更改對應(yīng)樣式的字段值。
案例演示
本案例使用輪播列表和輪播頁面組件,實現(xiàn)將輪播列表中高亮行的內(nèi)容展示在輪播頁面中。輪播列表中包含數(shù)字大屏的ID、名稱和網(wǎng)址信息,每次輪播時會高亮展示其中一行內(nèi)容,通過藍圖進行組件交互,將輪播列表中高亮行對應(yīng)的網(wǎng)頁內(nèi)容展示在輪播頁面上。具體操作如下。
步驟一:進入畫布編輯器
登錄DataV控制臺。
選擇任意一個數(shù)據(jù)看板,單擊編輯,進入畫布編輯器頁面。
說明如果您還沒有數(shù)據(jù)看板,可參考創(chuàng)建數(shù)據(jù)看板創(chuàng)建。
步驟二:添加組件并配置組件信息
添加輪播列表并配置相關(guān)信息
輪播列表將輪播展示數(shù)字大屏的ID、名稱及網(wǎng)址信息,并且每次輪播的信息將進行高亮展示。
在左側(cè)導(dǎo)航欄的組件庫,單擊,添加輪播列表至畫布編輯器。
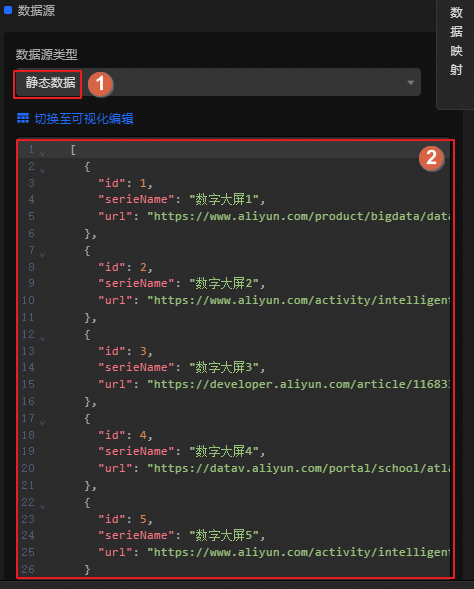
配置數(shù)據(jù)源。
單擊輪播列表組件,在右側(cè)編輯區(qū)域的數(shù)據(jù)源頁簽,配置數(shù)據(jù)源類型為靜態(tài)數(shù)據(jù),并修改數(shù)據(jù)內(nèi)容為待展示的數(shù)字大屏信息。

[ { "id": 1, "serieName": "數(shù)字大屏1", "url": "https://www.aliyun.com/product/bigdata/datav?spm=5176.8789780.J_3207526240.51.3dbb45b5OHdxMq" }, { "id": 2, "serieName": "數(shù)字大屏2", "url": "https://www.aliyun.com/activity/intelligent/datavedition" }, { "id": 3, "serieName": "數(shù)字大屏3", "url": "https://developer.aliyun.com/article/1168335" }, { "id": 4, "serieName": "數(shù)字大屏4", "url": "https://datav.aliyun.com/portal/school/atlas/area_selector" }, { "id": 5, "serieName": "數(shù)字大屏5", "url": "https://www.aliyun.com/activity/intelligent/datav-card?spm=5176.14082271.J_5834642020.4.4e684dcf3XqP8D" } ]配置組件樣式。
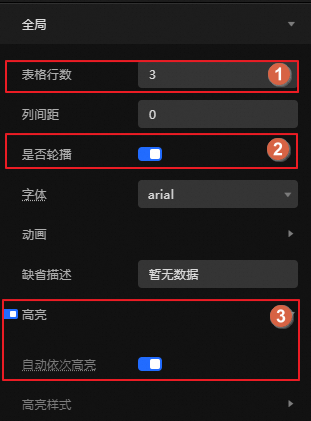
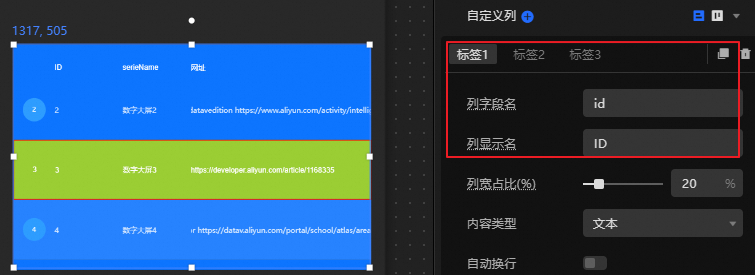
在右側(cè)編輯區(qū)域的樣式頁簽,配置組件全局樣式和自定義列信息。
全局樣式:表格行數(shù)設(shè)置為
3、開啟輪播、開啟高亮。
自定義列:修改輪播列表的字段名稱及顯示數(shù)據(jù)。
 修改內(nèi)容如下表。
修改內(nèi)容如下表。列信息
列字段名
列顯示名
標簽一
id
ID
標簽二
serieName
serieName
標簽三
url
網(wǎng)址
添加輪播頁面并配置相關(guān)信息
輪播頁面用于展示輪播列表中高亮行對應(yīng)的網(wǎng)頁內(nèi)容。
輪播頁面的輸入數(shù)據(jù)通過藍圖交互進行配置,此處無需單獨配置數(shù)據(jù)源。
在左側(cè)導(dǎo)航欄的組件庫,單擊,添加輪播頁面至畫布編輯器。
單擊輪播頁面組件,在右側(cè)編輯區(qū)域的樣式頁簽,開啟自動輪播,并設(shè)置間隔時間為
2秒。
步驟三:通過藍圖編輯器實現(xiàn)組件交互
您需通過藍圖編輯器,實現(xiàn)輪播列表及輪播頁面的交互,將輪播列表中高亮行對應(yīng)的網(wǎng)頁內(nèi)容,展示在輪播頁面上。
單擊頁面左上角的
 圖標,進入藍圖編輯頁面。
圖標,進入藍圖編輯頁面。添加組件及處理節(jié)點。
說明在相應(yīng)頁簽,鼠標懸停至目標組件或節(jié)點上,單擊
 圖標即可添加該組件或節(jié)點至畫布。
圖標即可添加該組件或節(jié)點至畫布。在圖層節(jié)點頁簽,添加輪播列表及輪播頁面組件至主畫布。
在邏輯節(jié)點頁簽,添加1個串行數(shù)據(jù)處理節(jié)點至主畫布。
邏輯節(jié)點可幫助您實現(xiàn)看板內(nèi)所有元素的交互,并根據(jù)業(yè)務(wù)需要進行數(shù)據(jù)處理及展示。詳情請參見邏輯節(jié)點概述。
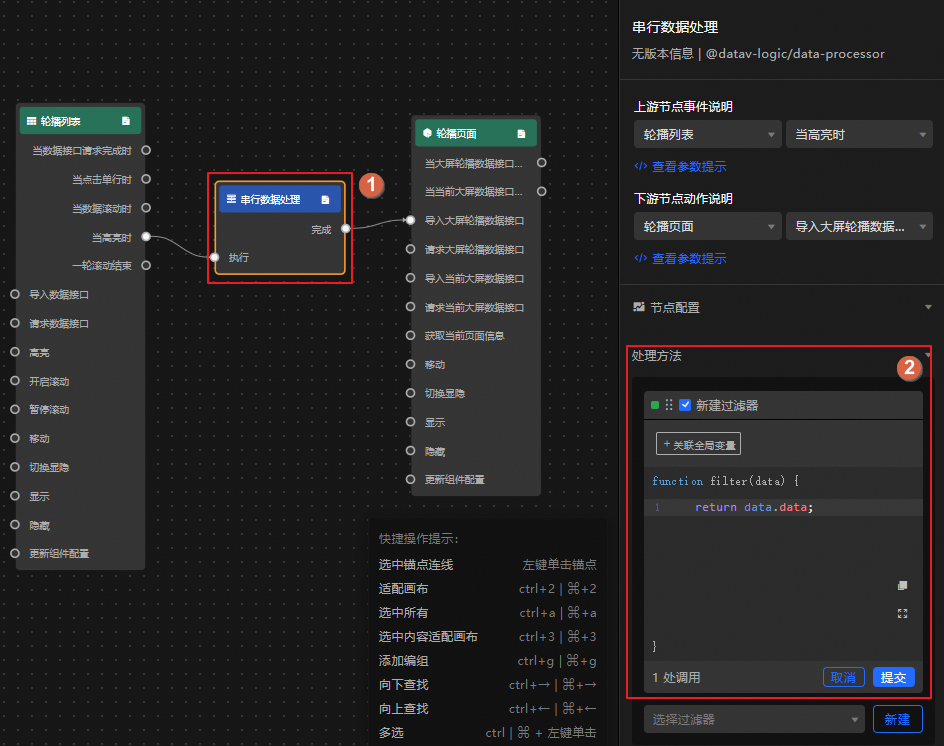
按下圖連接組件及節(jié)點,并配置串行數(shù)據(jù)處理節(jié)點的處理邏輯。

處理邏輯:當輪播列表高亮時,串行數(shù)據(jù)處理節(jié)點會將高亮行對應(yīng)的網(wǎng)頁內(nèi)容導(dǎo)入至輪播頁面進行展示。
處理代碼:具體如下。
return data.data;
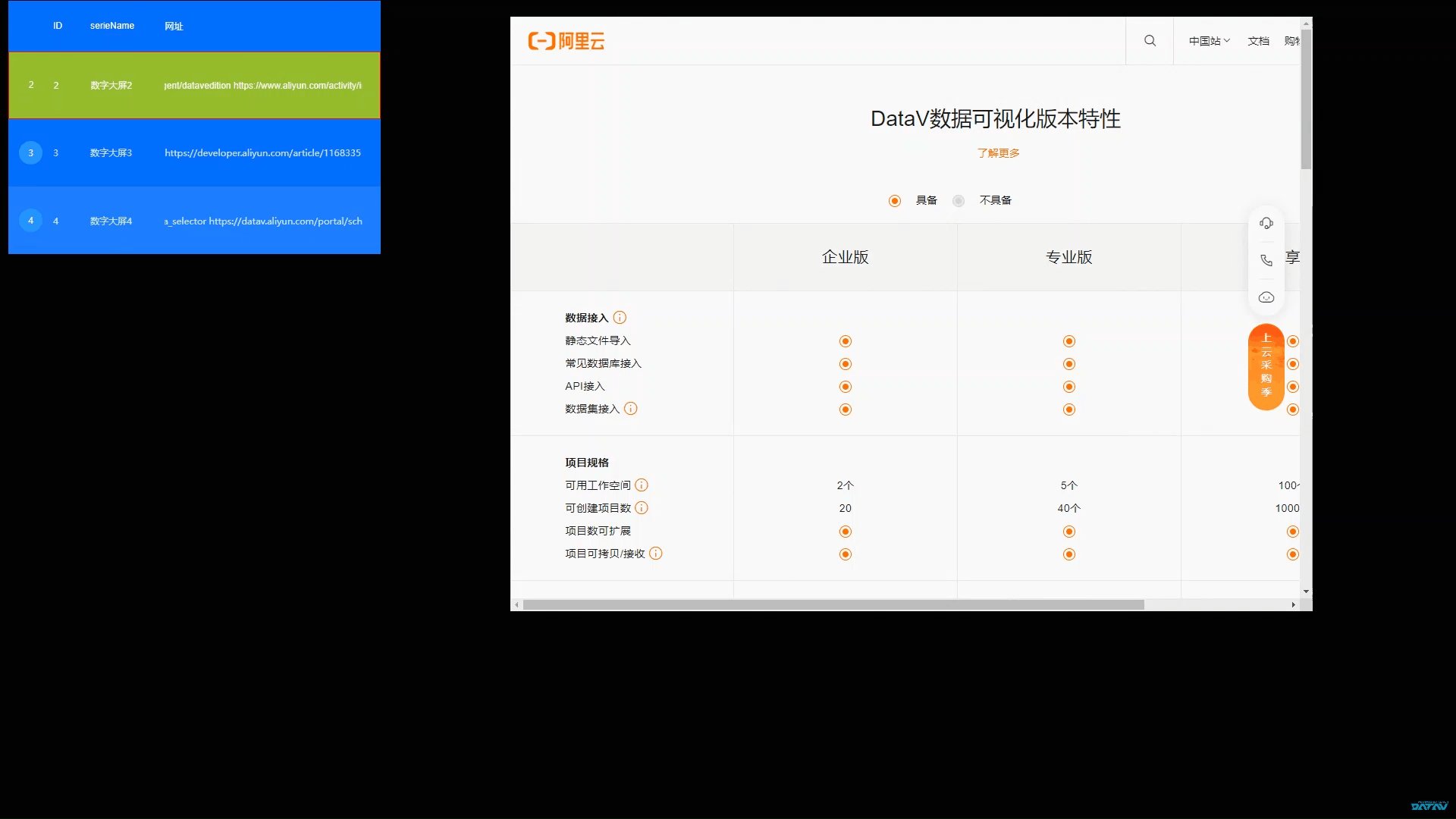
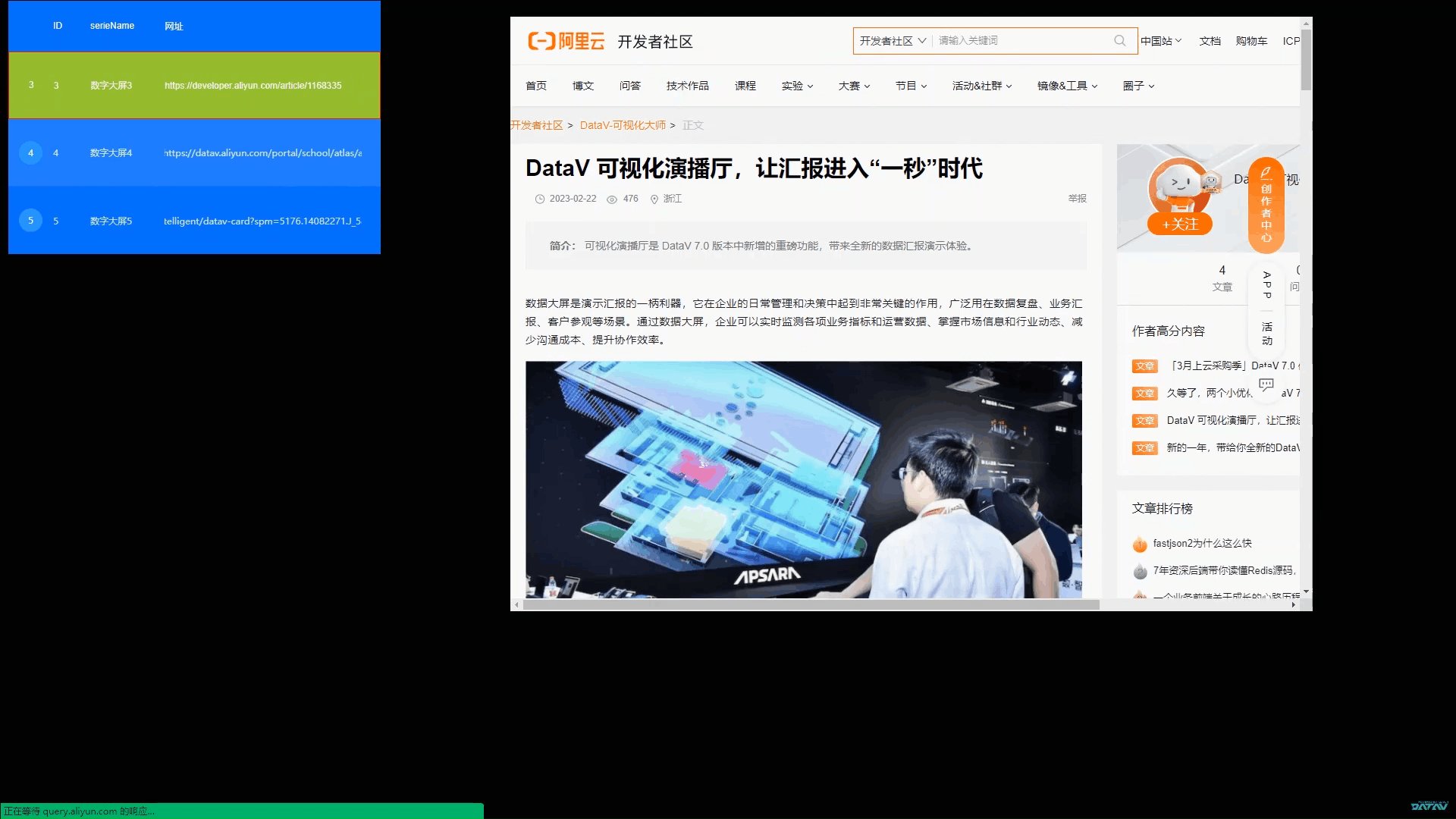
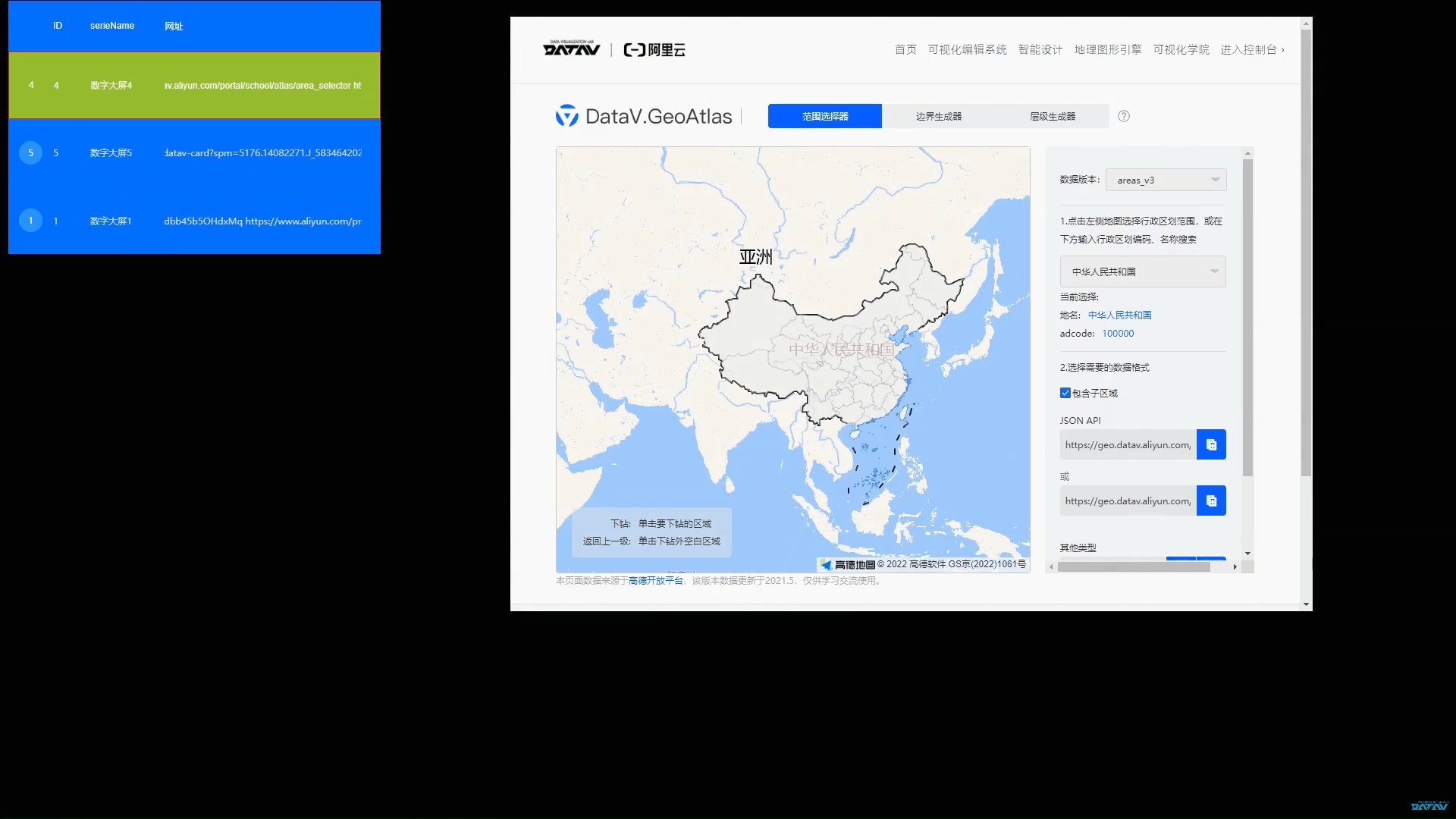
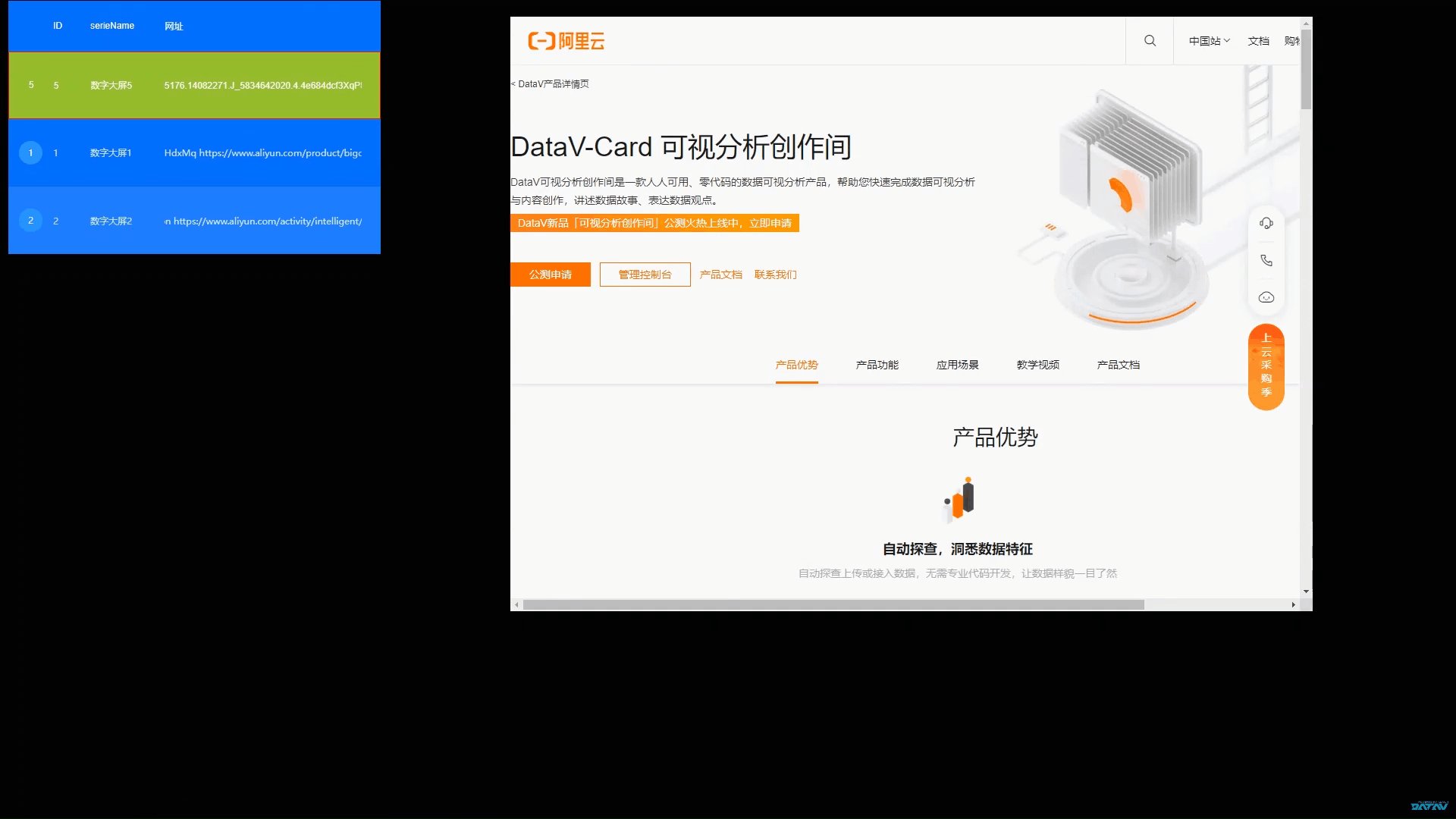
步驟四:預(yù)覽結(jié)果
組件交互配置完成后,您可單擊頁面右上角的,查看展示結(jié)果。 
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數(shù)據(jù)響應(yīng)結(jié)果,也可以單擊右側(cè)的
圖標,查看數(shù)據(jù)響應(yīng)結(jié)果,也可以單擊右側(cè)的 圖標,獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當前組件的響應(yīng)結(jié)果示例。
圖標,獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當前組件的響應(yīng)結(jié)果示例。