本文介紹導航菜單欄全量選擇時各配置項的含義。
導航菜單欄暫時無法在移動端兼容顯示,后續變化請及時關注DataV官網信息。
圖表樣式
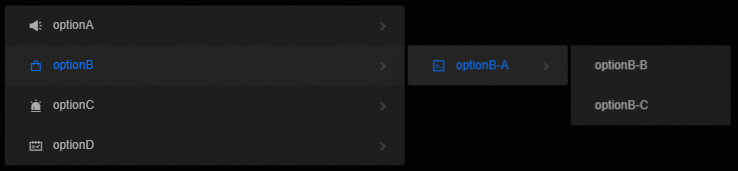
導航菜單欄是高級控件組件的一種,支持自定義設置菜單的布局方式、子菜單樣式、選項圖標、背景顏色以及文本等樣式,將用戶的輸入提交到后端進行處理。
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉:以組件的中心為中心點,進行旋轉,單位為度(°)。
手動輸入角度值,控制組件的旋轉角度。
單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
菜單
菜單布局:導航欄的菜單布局樣式,可選,包括內嵌、垂直和水平。
參數
說明
默認展示
表示默認顯示的導航菜單欄選項數目,使用數據中的id字段的值。僅在菜單布局為內嵌時可顯示配置。
選項高度
導航欄每個選項的高度值,單位px。僅在菜單布局為內嵌和垂直時可顯示配置。
子菜單寬度
導航欄子菜單的寬度,單位px。僅在菜單布局為垂直和水平時可顯示配置。
子菜單高度
導航欄子菜單的高度,單位px。僅在菜單布局為垂直和水平時可顯示配置。
選項右間距
選項距離右側的間距值,單位px。僅在菜單布局為內嵌時可顯示配置。
選項邊距
選項的邊距,包括距離左側和距離右側的邊距,單位px。僅在菜單布局為垂直和水平時可顯示配置。
選項圖標
為導航欄選中選項設置自定義圖標,包括圖標的鏈接、圖標的尺寸大小、圖標距離左側和右側的距離,單位為px。
文本樣式
設置選項文本的字體樣式、文本的粗細、文本的字號大小和文本的顏色,包括文本的默認顏色、鼠標懸停在選項上文本的顏色以及選中選項后文本的顏色。
背景顏色
設置選項的背景顏色,包括選項默認的背景顏色、鼠標懸停在選項上的背景顏色以及選中選項后的背景顏色。
向右箭頭
設置向右箭頭距離右側的邊距、尺寸的大小和箭頭的顏色。僅在菜單布局為內嵌和垂直時可顯示配置。
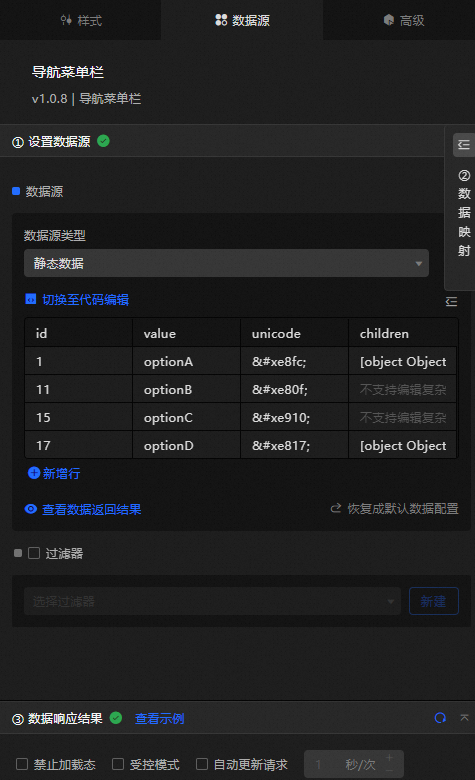
數據源面板
字段 | 說明 |
| 導航欄選項的唯一標識符。 |
| 導航欄選項實際顯示的值。 |
| 導航欄選項的圖標。 |
| 子集嵌套數據。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
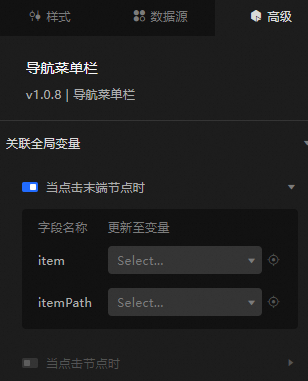
高級面板
打開開關,開啟關聯全局變量功能。單擊末端節點或單擊節點時,觸發數據請求,拋出臨時變量,在其他組件中配置使用。默認拋出數據源面板中配置的item和itemPath值,具體配置請參見組件交互配置。
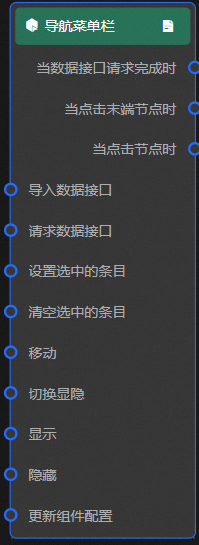
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
當點擊末端節點時
當點擊末端節點時拋出的事件,同時拋出該值對應的數據項,參考數據示例。
{ "item": { "id": "4", "value": "optionA-I" }, "itemPath": [ "4", "3", "2", "1" ], "key": { "id": "4", "value": "optionA-I" }, "keyPath": [ "4", "3", "2", "1" ] }當點擊節點時
當點擊節點時拋出的事件,同時拋出該值對應的數據項,參考數據示例。
{ "item": { "id": "12", "value": "optionB-A", "unicode": "" }, "itemPath": [ "11" ] }動作
動作
說明
導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據,參考數據示例。
[ { "id": "15", "value": "optionC", "unicode": "", "children": [ { "id": "16", "value": "optionC-A" } ] } ]請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如導航菜單欄配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。設置選中的條目
設置導航菜單欄選中的條目,參考數據示例。
{ "value": "optionA-C" }清空選中的條目
清空導航菜單欄選中的條目,不需要參數。
移動
將組件移動到指定位置,參考數據示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。