數據看板的交互事件讓組件間有了互動,幫助用戶更直觀便捷地進行數據探查和分析。本文介紹組件高級面板下的交互事件和關聯全局變量功能。
使用場景
沒有交互時,組件之間是獨立的個體,無法進行組件的聯動。當您需要如下類似場景時,您可使用組件交互配置增強數據看板能力。
點擊開關,控制圖層顯示隱藏;
點擊TAB標簽,展示不同含義下的數據;
點擊不同地圖區域,透視表僅展示所點擊省份的明細數據;
通過時間選擇器選擇時間,查看不同時間點的銷量數據;
總之,當您希望控制展示數據看板的內容時,您需要組件的高級配置以實現組件間的交互。
相關概念
交互事件
事件是用戶或瀏覽器在網頁上發生的某種行為,比如點擊、鼠標移動、鍵盤按下、請求數據完成等。事件可以被監聽,當事件發生時,可以觸發某些代碼來執行特定的操作。這些行為本身不做任何事情,它們只是一個信號,表示某個特定的時刻發生了一些事情。
交互動作
動作是指在事件發生時,組件所作出的響應。例如,當用戶點擊按鈕(事件),圖表顯示(動作)。
兩者關系
兩者為觸發與響應的關系,事件是觸發器,動作是響應。事件發生時,動作隨之執行。
動作觸發條件
觸發條件是事件和動作之間的一個判斷條件。若設置了動作觸發條件時,事件觸發且滿足動作觸發條件時,動作才會執行。
原理說明
組件的交互配置原理是用戶主動觸發交互事件,當系統判斷滿足動作觸發條件時,接收對象即會響應事件,作出預期的交互動作;若不滿意動作觸發條件,則自動結束。用戶也可不設置動作觸發條件,接收對象將直接執行交互動作。

例如,點擊Tab列表的第一個Tab時,柱狀圖組件顯示,整體原理如下。

操作流程
選擇數據看板中的組件(即觸發對象),在組件的高級面板下配置交互事件、動作觸發條件、交互動作、接收對象,即可完成交互事件的配置。可選擇全局變量作為接收對象,實現全局變量的更新。
接收對象支持圖層組件和全局變量。
前提條件
交互事件
組件間的交互
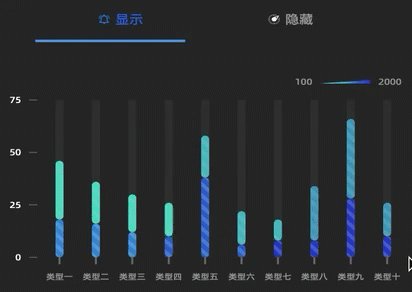
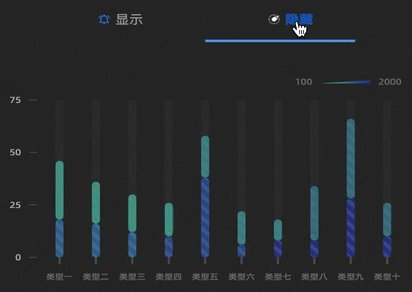
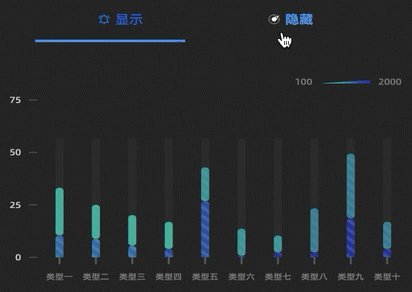
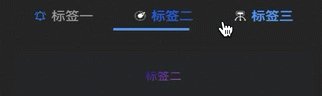
下面以點擊Tab顯示或隱藏柱狀圖為例,演示用交互事件實現組件間的交互。

組件中的關系如下:

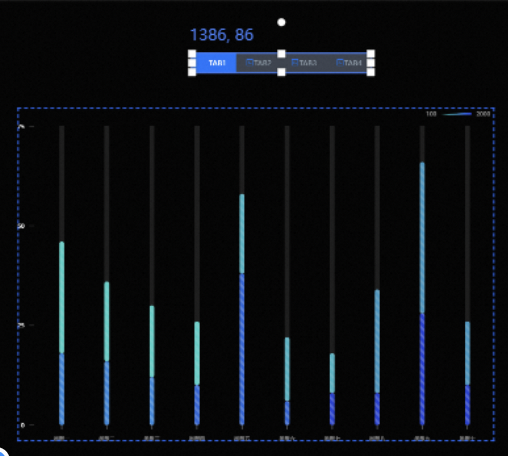
添加柱狀圖組件和Tab列表組件(在下)到畫布中。

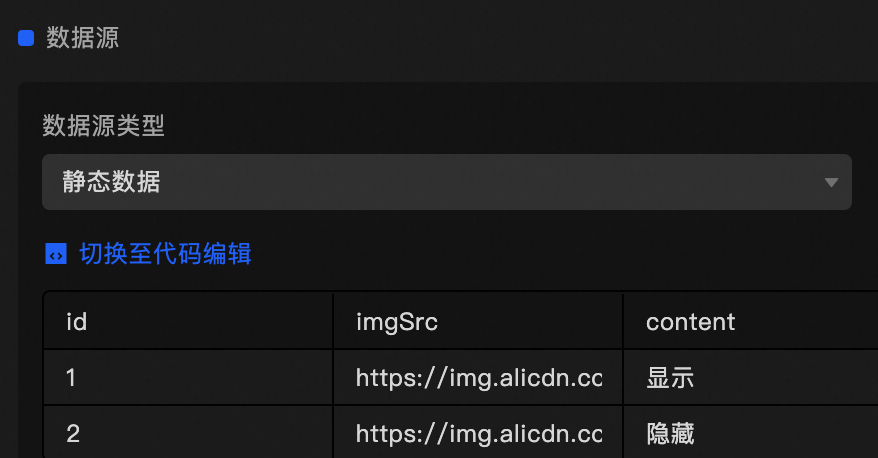
選中Tab列表組件后,修改Tab列表的數據源,將Tab改成顯示和隱藏。

給Tab列表點擊添加顯示交互事件:當點擊Tab的ID為1時,柱狀圖響應顯示動作。
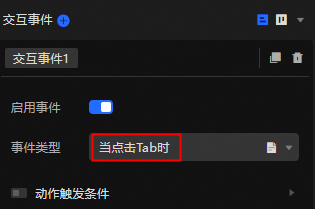
選中Tab列表,選擇右側高級面板,單擊交互事件右側的
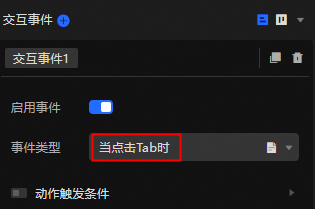
 圖標,給Tab點擊添加交互事件。啟用事件開關默認打開。
圖標,給Tab點擊添加交互事件。啟用事件開關默認打開。選擇事件類型,添加當點擊Tab時事件。
 說明
說明單擊事件右側的
 圖標,可以查看當前事件的出參說明。
圖標,可以查看當前事件的出參說明。單擊
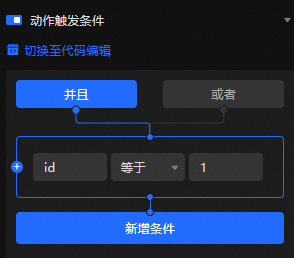
 圖標,打開動作觸發條件開關。
圖標,打開動作觸發條件開關。單擊新增條件,設置條件配置項當
id等于1,即當點擊的Tab是第一個Tab時。詳細使用方法請參見條件樹使用說明。 說明
說明您也可以切換至代碼編輯模式,使用JavaScript語法進行配置。
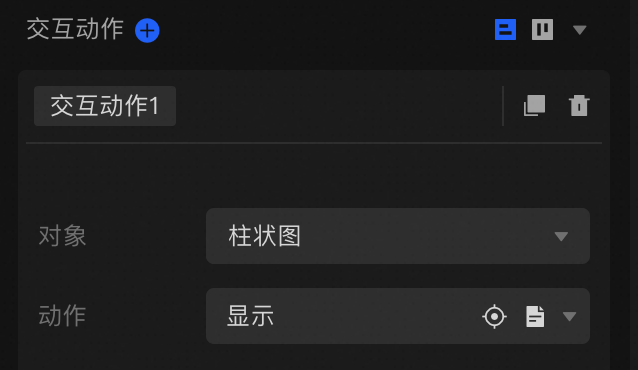
單擊交互動作右側的
 圖標,添加一個交互動作。
圖標,添加一個交互動作。選擇需要響應的組件和動作,設置為柱狀圖的顯示。
 說明
說明單擊
 圖標,跳轉至藍圖查看交互動作。單擊
圖標,跳轉至藍圖查看交互動作。單擊 圖標,查看當前動作的入參說明。
圖標,查看當前動作的入參說明。不同的動作交互動作的配置不同,請以實際為準。
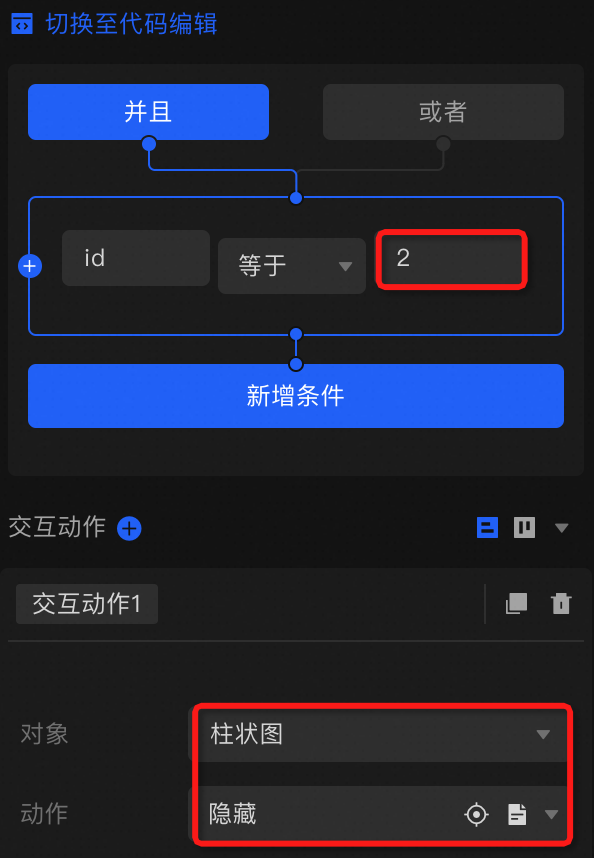
同理,再給Tab列表添加一個交互事件:當點擊Tab的ID為2時,柱狀圖響應隱藏動作。

單擊右上角預覽,進行預覽效果查看。點擊顯示Tab,柱狀圖則顯示;點擊隱藏Tab,柱狀圖則隱藏。
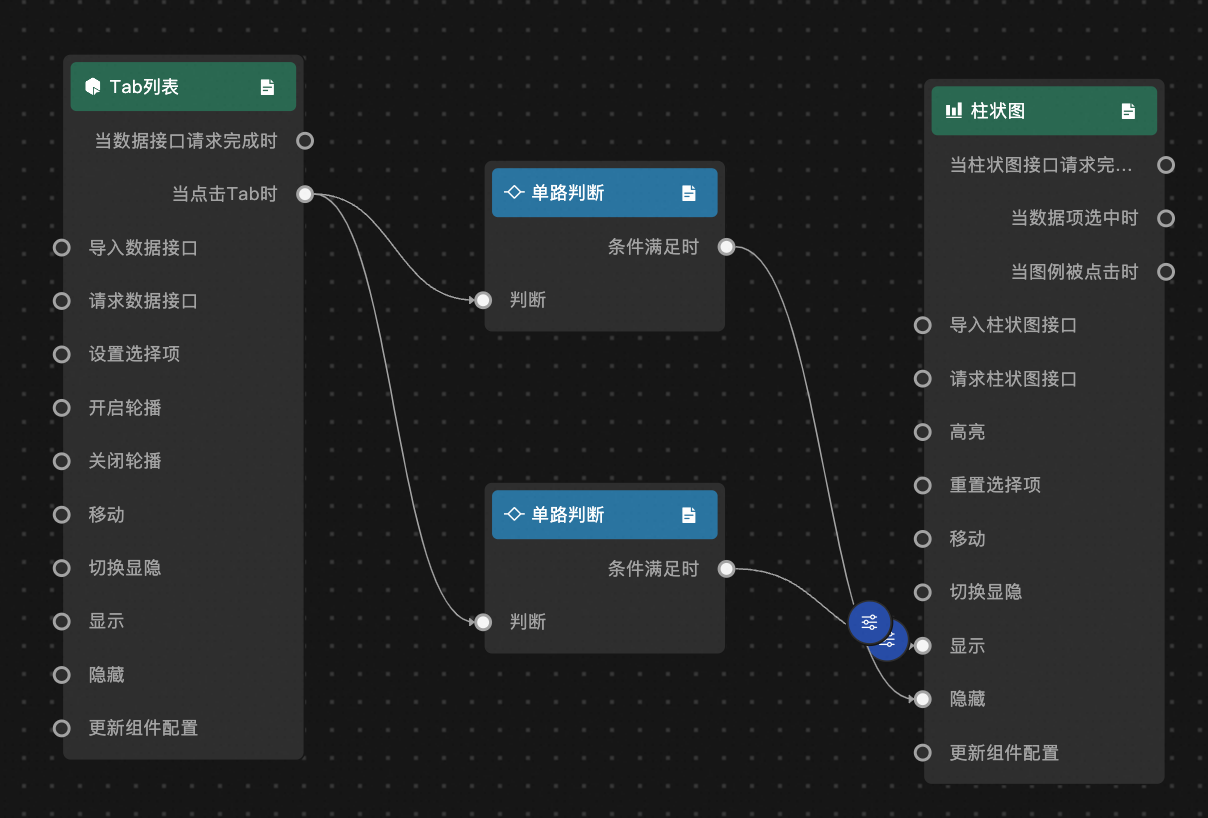
單擊頁面左上角的
 圖標,進入藍圖編輯器。查看系統自動生成的交互關系。即單路判斷節點的條件為動作觸發條件內容。
圖標,進入藍圖編輯器。查看系統自動生成的交互關系。即單路判斷節點的條件為動作觸發條件內容。
(可選)您也可以在自動邏輯關系的基礎上修改觸發條件、響應動作和對應的過濾器,當此處的配置變化時,相對應的高級面板的配置項也會變化。
說明當您需要較復雜的交互時,請在藍圖編輯器中進行設置。
組件和全局變量的交互
下面以通用標題組件展示點擊Tab列表組件的內容為例,演示用交互事件實現組件和全局變量的交互。通用標題的作用是直觀展示全局變量的變化。

三者的關系圖如下:

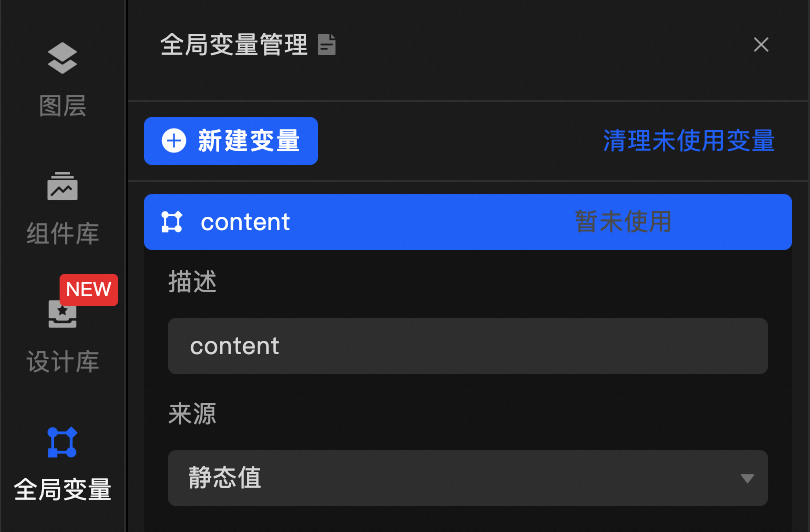
在全局變量中添加一個名為
content的全局變量。
添加Tab列表組件(在下)和通用標題組件到畫布中。

選中通用標題組件,在右側數據源面板,關聯上全局變量
content。并設置過濾器,將content處理成正確的格式傳給組件。
// data入參表示content變量傳入的值,經過過濾器處理后,給組件正確的格式。 function filter(data) { return [{ value: data }]; }給Tab列表組件添加交互事件,觸發全局變量
content的值變化。選中Tab列表組件,選擇右側高級面板,單擊交互事件右側的
 圖標,給Tab點擊添加交互事件。啟用事件開關默認打開。
圖標,給Tab點擊添加交互事件。啟用事件開關默認打開。選擇事件類型,添加當點擊Tab時事件。
 說明
說明單擊事件右側的
 圖標,可以查看當前事件的出參說明。
圖標,可以查看當前事件的出參說明。單擊交互動作右側的
 圖標,添加一個交互動作。
圖標,添加一個交互動作。選擇需要響應的對象為全局變量
content,動作為導入數據。
參數配置切換至動態參數配置,創建過濾器,添加代碼如下。將Tab點擊拋出的結果進行處理,返回的值就導入給全局變量
content。// 經過過濾器處理后,獲取全局變量最終需要的值。 function filter(data) { return data.content; }
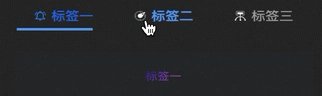
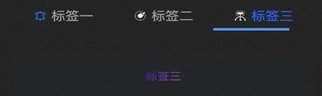
單擊右上角預覽,進行預覽效果查看。點擊不同Tab,通用標題顯示點擊Tab的內容。
關聯全局變量(不推薦使用)
交互事件模塊已覆蓋關聯全局變量功能。該模塊即將做下線處理,不建議再使用。
下面以點擊柱狀圖更新全局變量為例,演示關聯全局變量操作。
添加柱狀圖組件到畫布中。
選中組件后,選擇右側高級面板,定位到關聯全局變量,打開當圖例被點擊時的交互開關。

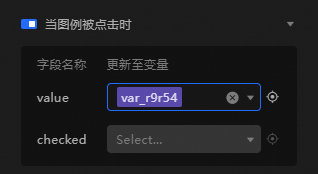
在
value字段下選中事先創建好的全局變量。 說明
說明變量名稱修改為全局變量后,在需要響應全局變量的組件中即可使用當前變量來獲取參數值。可以通過設置不同的全局變量名稱,以區分使用不同參數。
全局變量具體使用方法請參見使用全局變量。
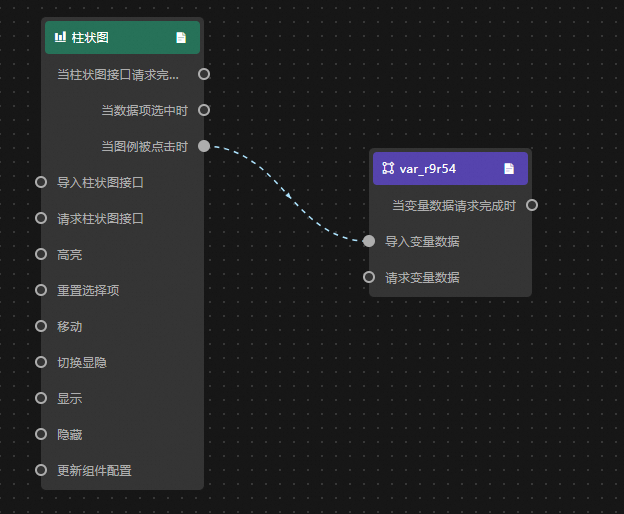
選中當前組件,右鍵單擊進入藍圖編輯器。可以看到全局變量和組件已自動使用虛線連接。

(可選)您可以再添加數據處理節點或其他邏輯節點進行二次操作。示例請參見作為交互事件參數傳遞。
上述方案不再建議使用,替代方案為交互事件實現關聯全局變量。用交互事件配置來實現時,配置項如下。

當柱狀圖的當圖例被點擊時事件觸發時,對象全局變量var_r9r54執行了導入變量數據動作。導入的數據由事件拋出的結果經過過濾器處理而得。
// 點擊事件拋出的結構
{
"value": "",
"checked": false
}// 經過過濾器處理后,獲取全局變量最終需要的值。
function filter(data) {
return data.value;
}常見問題
當我配置完高級交互后,切換到藍圖編輯器發現有些連線無法刪除。
交互中關聯全局變量的設置,無法在藍圖編輯器刪除。需要您在高級面板中關閉。