數據源配置是創建組件和展示業務數據的關鍵步驟,具有數據接入、數據處理和數據實時更新的功能。本文介紹如何進行配置組件數據。
功能說明
DataV-Board 支持接入各種業務數據,包括靜態數據、數據庫、應用網關等。通過數據源配置,將業務數據接入并適配到組件,同時設置數據禁止加載態、受控模式、自動更新請求實現對數據的加載性能優化、組件間參數傳遞和實時數據更新。
操作流程
前提條件
已準備并添加相關數據源。
進入看板編輯頁,并創建組件。
配置數據
組件默認自帶靜態數據,下面以柱圖數據接入為例,演示如何通過靜態數據、全局變量和數據源進行組件數據源配置。
靜態數據適配組件
本示例通過對靜態數據調整,展示某學校各階段學生人數對比柱圖。
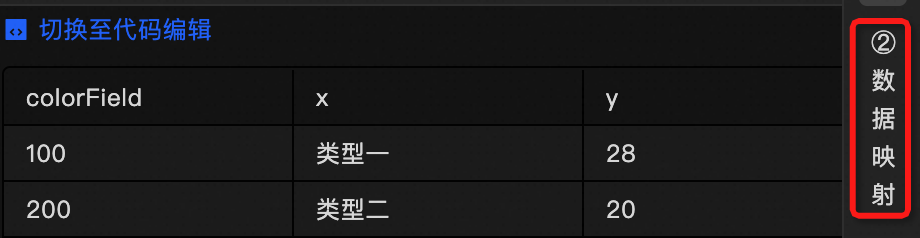
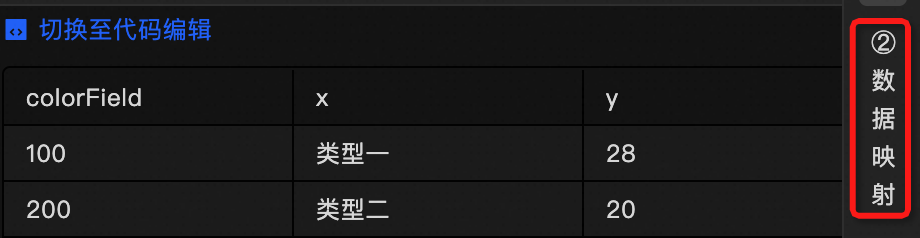
創建并選中柱狀圖組件,進入數據源面板,單擊數據映射查看柱圖默認自帶數據和適配結構。

觀察數據結構,柱圖接受
x字段作為X軸數據,y字段作為Y軸數據,colorField字段作為顏色堆疊分組。具體解釋參見柱狀圖參數說明。在可視化編輯狀態,可直接調整靜態數據。

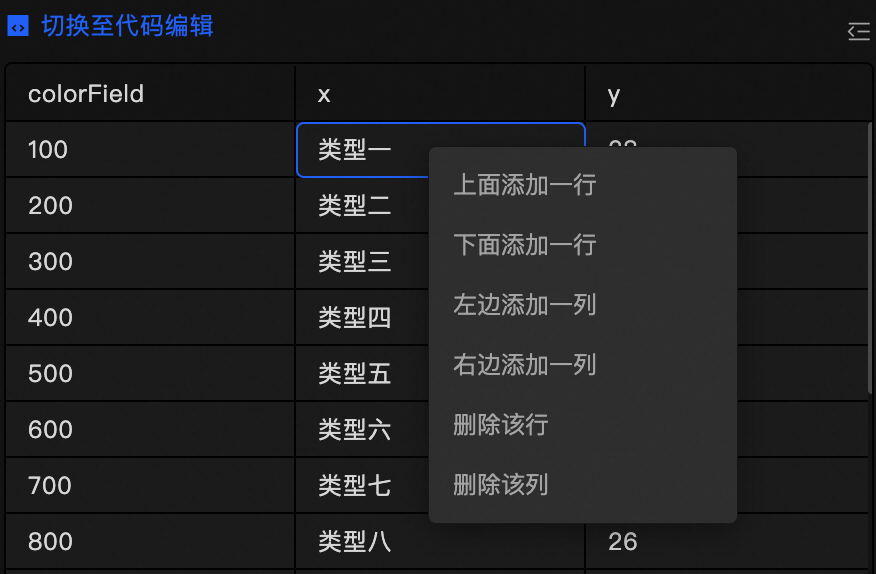
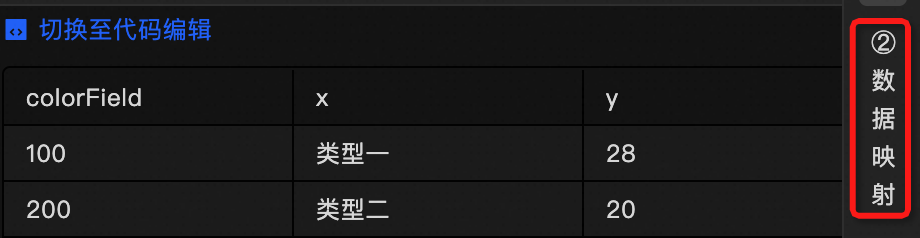
點擊
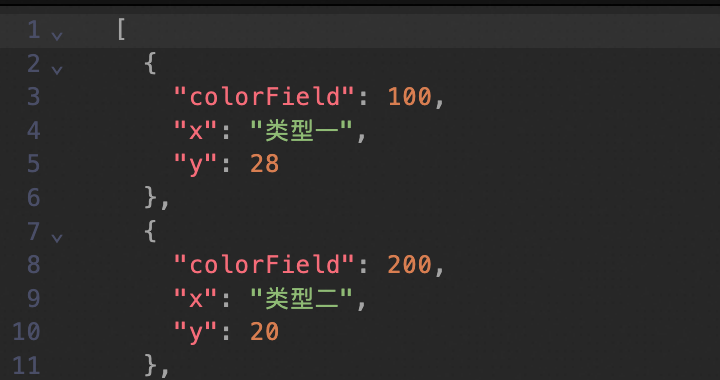
 ,切換至代碼編輯狀態。通過增加、刪除或修改JSON格式的代碼完成數據源的編輯。
,切換至代碼編輯狀態。通過增加、刪除或修改JSON格式的代碼完成數據源的編輯。
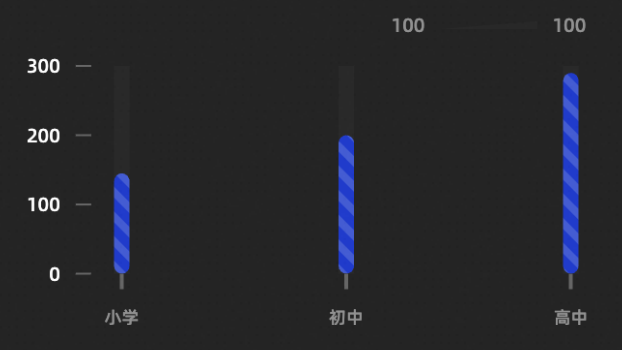
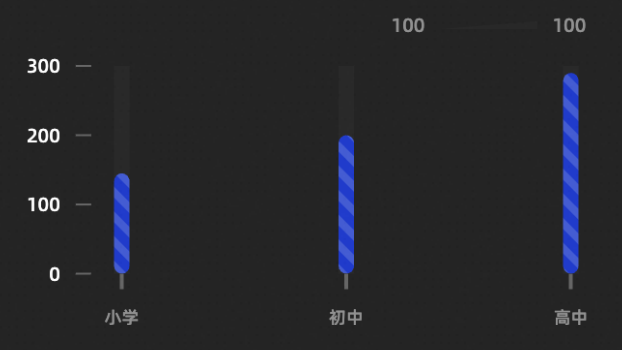
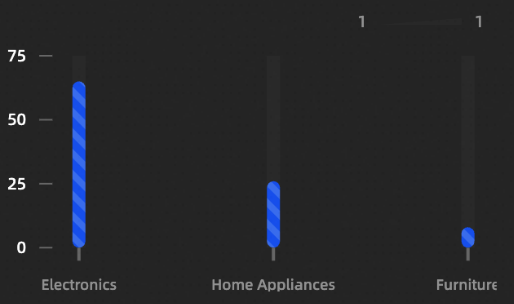
當您調整成如下JSON數據后,柱圖將展示某學校各階段學生人數對比圖。
[ { "colorField": 100, "x": "小學", "y": 145 }, { "x": "初中", "colorField": 100, "y": 200 }, { "x": "高中", "y": 290, "colorField": 100 } ] 說明
說明完成數據配置后,可按需調整樣式。例如,上圖可隱藏圖例,顯示坐標軸標題,讓圖表語義更明確。
全局變量適配組件
組件支持全局變量作為傳入數據,本示例演示將柱圖數據通過schoolInfo的全局變量形式接入組件。
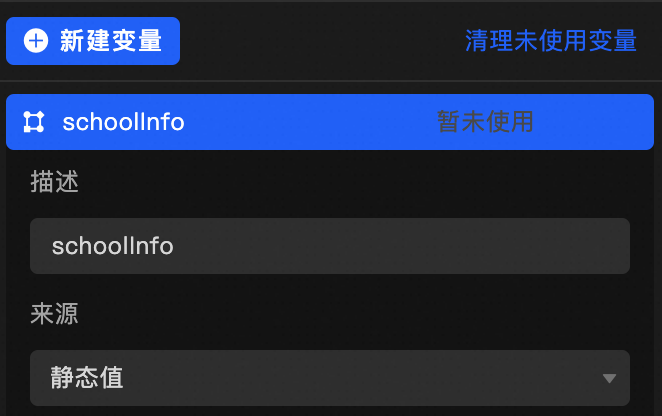
進入全局變量頁簽,新建變量并修改變量名稱為
schoolInfo。
修改初始值內容如下。
[ { "colorField": 100, "x": "小學", "y": 145 }, { "x": "初中", "colorField": 100, "y": 200 }, { "x": "高中", "y": 290, "colorField": 100 } ]創建選中柱狀圖組件,進入數據源面板,單擊數據映射查看柱圖默認自帶數據和適配結構。
 觀察數據結構,柱圖接受
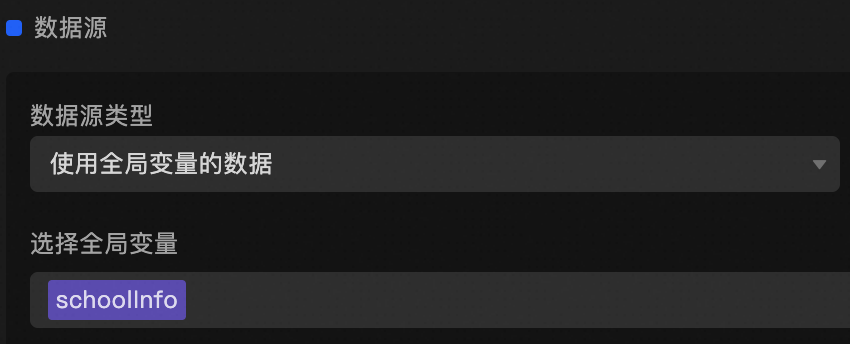
觀察數據結構,柱圖接受x字段作為X軸數據,y字段作為Y軸數據,colorField字段作為顏色堆疊分組。具體解釋參見柱狀圖參數說明。數據源類型選擇全局變量,并選擇
schoolInfo作為組件的業務數據。
組件數據和靜態數據一致,無需適配,此柱圖展示某學校各階段學生人數對比。
 說明
說明全局變量除傳遞靜態值外,還有其他使用場景。具體請參見使用全局變量。
數據源適配組件
數據源方式接入業務數據流程如下:先接入數據,再通過數據響應結果觀察業務數據和組件數據的結構差距,通過數據映射或過濾器進行數據的適配處理,最終得到適配數據。本示例基于一份關鍵數據字段為 category產品類別和quantity銷售量的零售店數據集,用柱狀圖展示不同產品類別的銷售情況。
創建選中柱狀圖組件,進入數據源面板,單擊數據映射查看柱圖默認自帶數據和適配結構。
 觀察數據結構,柱圖接受
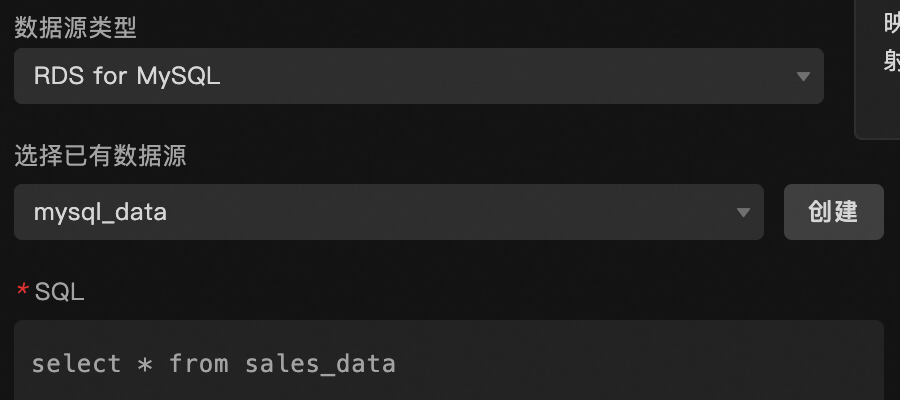
觀察數據結構,柱圖接受x字段作為X軸數據,y字段作為Y軸數據,colorField字段作為顏色堆疊分組。具體解釋參見柱狀圖參數說明。數據源類型選擇RDS for MySQL,選擇已有數據源,并用SQL取數獲取已準備好的業務數據。

點擊數據響應結果,查看返回數據結構。
[ { "id": 1, "category": "Electronics", "sales_amount": 15000, }, { ... } ]由于目前返回數據結構并不是柱圖需要的數據結構,需要進行數據適配。可通過數據映射或過濾器進行數據處理。
說明可同時使用過濾器和數據映射處理業務數據,過濾器優先。
方式一:數據映射
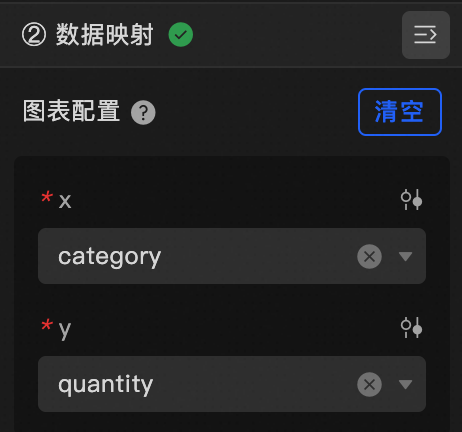
打開數據映射,配置
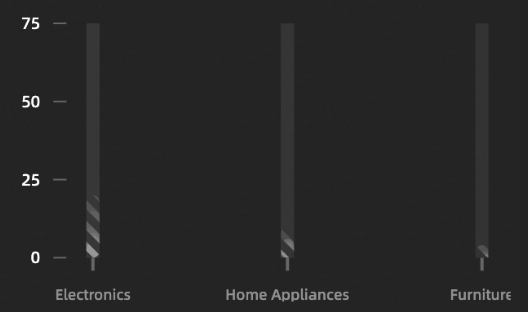
x字段和y字段如下圖。
由于未配置
colorField字段,銷售柱圖如下:
方式二:過濾器
可通過過濾器處理數據,代碼如下:
function filter(data){ return data.map(item => { return { x: item.category, y: item.quantity, colorField: 1 } }); }您將得到如下銷售柱圖:

配置項說明
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
常見問題
若配置中遇到問題,請參見數據源配置常見問題嘗試排查。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。