本文通過四個案例,演示如何使用全局變量功能。
前提條件
已進入畫布編輯器
案例一:實現按日期查詢
添加組件。
在畫布編輯器上方單擊搜索,輸入通用標題和時間選擇器。
單擊將組件添加至畫布中。
設置靜態全局變量。
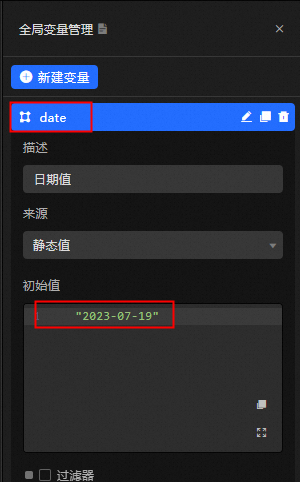
在畫布編輯器左側,選擇全局變量頁簽。
單擊新建變量,重命名為
date,描述寫日期值,設置初始值為2023-07-19。
設置通用標題數據源。
選中通用標題組件,選擇數據源頁簽。
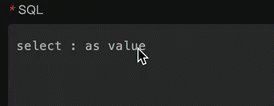
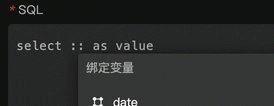
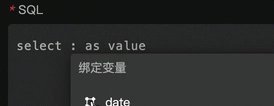
設置數據源類型為數據庫,選擇已有數據源。在SQL輸入框中輸入以下語句。
 說明
說明此處需要使用英文冒號引入全局變量,詳情請參見全局變量自動補全。
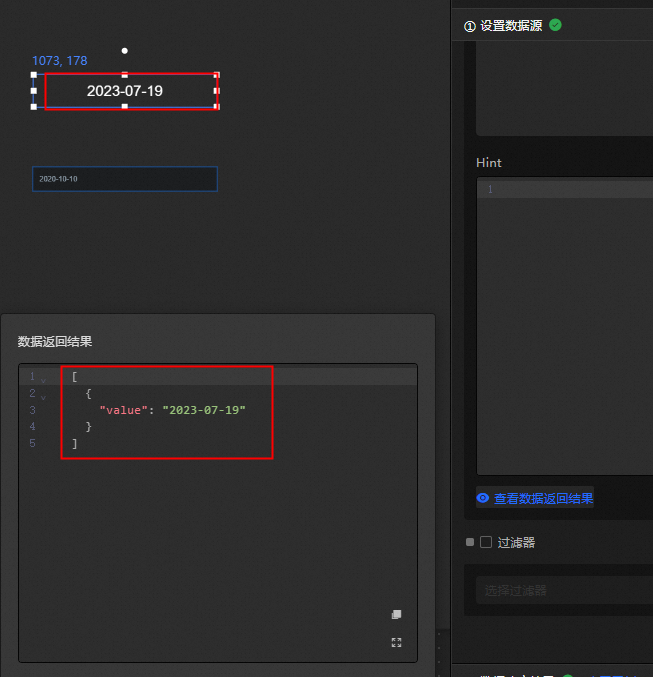
查看數據返回結果和通用標題組件展示的即為全局變量設置的初始值。

配置時間選擇器交互。
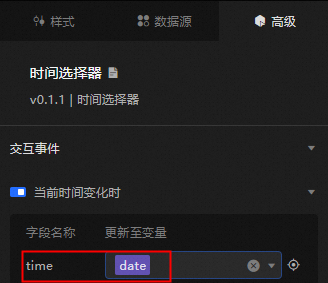
選中時間選擇器組件,選擇高級頁簽。
打開交互事件開關,在time字段下選擇變量
date。 說明
說明此處設置表示在進行時間選擇時,time改變都會更新date值。
預覽展示結果。
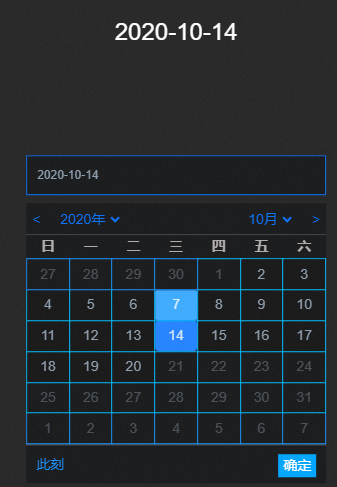
單擊畫布編輯器右上角的預覽,驗證設置結果。
 說明
說明預覽頁面打開后,首先展示全局變量的默認值,接著會展示時間選擇器的默認值,這時候改變時間,通用標題就會展示已選中的時間值。
設置動態全局變量。
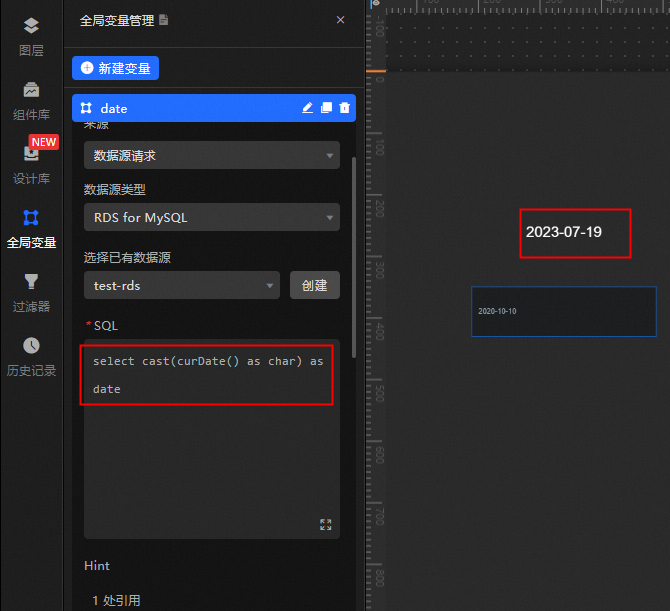
返回畫布編輯器頁面,修改全局變量date的來源為數據源請求。
選擇已創建的數據源,在SQL窗口中輸入獲取當前時間的查詢代碼。
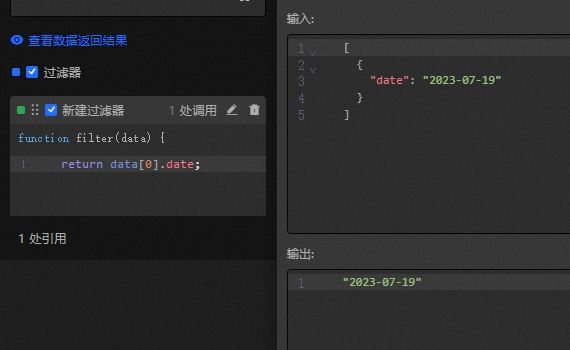
select cast(curDate() as char) as date添加過濾器,獲取date的值導入到通用標題。
return data[0].date;查看過濾器的輸入值和輸出值。

查看通用標題組件的內容,即為動態獲取的時間值。

預覽展示結果。
單擊畫布編輯器右上角的預覽,驗證設置結果。
 說明
說明預覽頁面打開后,首先展示全局變量動態獲取的時間值,此時改變時間,通用標題將同步展示已選中的時間值。
案例二:實現數據分發
添加組件。
在畫布編輯器上方單擊搜索,輸入通用標題和數字翻牌器。
單擊將組件添加至畫布中。
設置靜態全局變量。
在畫布編輯器左側,選擇全局變量頁簽。
單擊新建變量,重命名為
x,設置初始值。[ { "text": "我是文本", "number": 123 } ]
設置藍圖交互。
單擊左上角的
 圖標,進入藍圖編輯器。
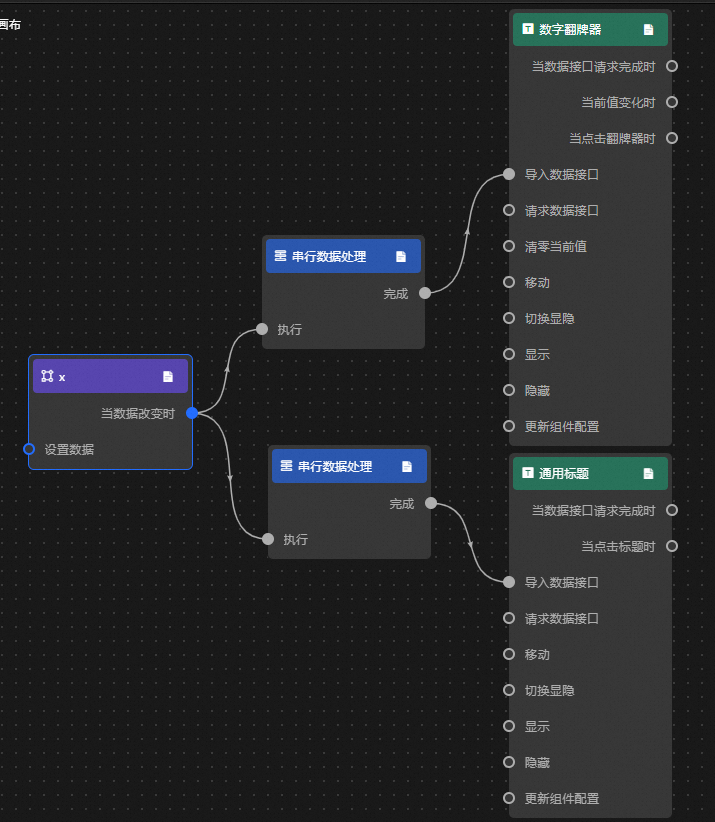
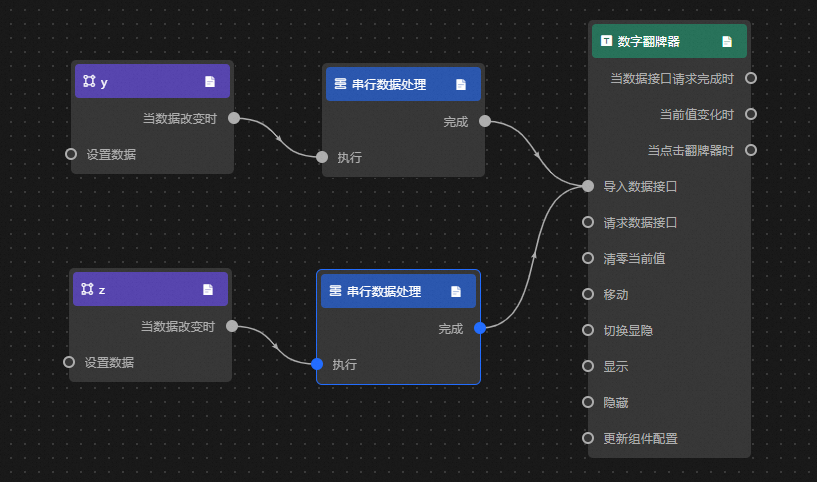
圖標,進入藍圖編輯器。拖拽圖層節點和全局變量節點到藍圖主畫布中。
單擊邏輯節點,添加兩個串行數據處理節點。
連接節點。

設置串行數據處理節點處理方法。
數字翻牌器
return [{ value: data[0].number }]通用標題
return [{ value: data[0].text }]
預覽展示結果。
單擊畫布編輯器右上角的預覽,驗證設置結果。

案例三:實現動態數據加和
添加組件。
在畫布編輯器上方單擊搜索,輸入數字翻牌器。
單擊將組件添加至畫布中。
設置靜態全局變量。
在畫布編輯器左側,選擇全局變量頁簽。
單擊新建變量,創建兩個全局變量,分別重命名為
y和z,設置初始值為123和234。
設置藍圖交互。
單擊左上角的
 圖標,進入藍圖編輯器。
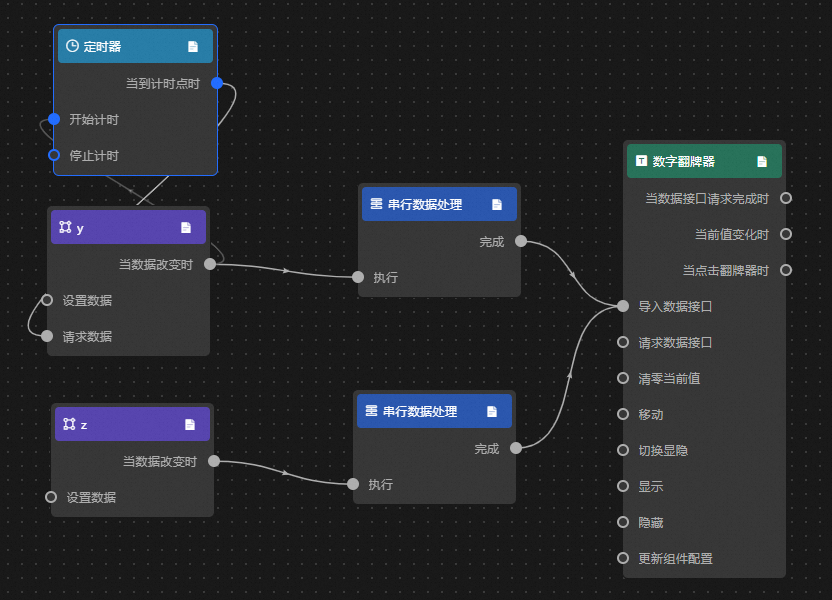
圖標,進入藍圖編輯器。拖拽圖層節點和全局變量節點到藍圖主畫布中。
單擊邏輯節點,添加兩個串行數據處理節點。
連接節點。

設置串行數據處理節點處理方法。
節點1
return [{ value: data + getCallbackValue( "z") }]節點2
return [{ value: data + getLocalValue( "y") }]
預覽展示結果。
單擊畫布編輯器右上角的預覽,驗證設置結果。

設置動態全局變量。
修改全局變量y的來源為數據源請求,并選擇API或數據庫等動態數據源。
設置藍圖交互。
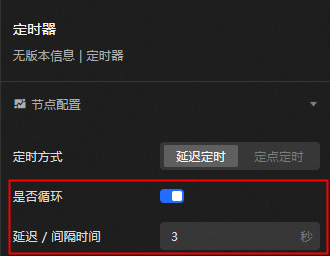
單擊邏輯節點,添加一個定時器。
打開是否循環開關,設置定時器節點的延遲時間為3秒。

連接節點。

預覽展示結果。
單擊畫布編輯器右上角的預覽,驗證結果。每三秒數字翻牌器就會變化,從而實現動態數據加和。
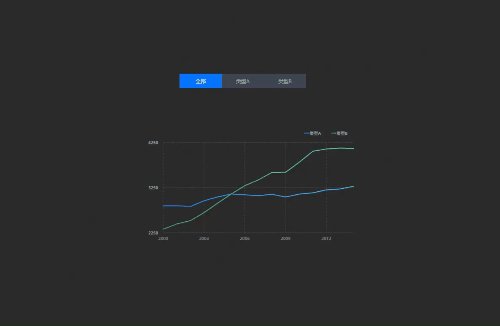
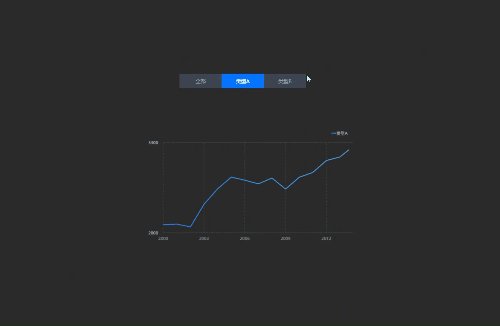
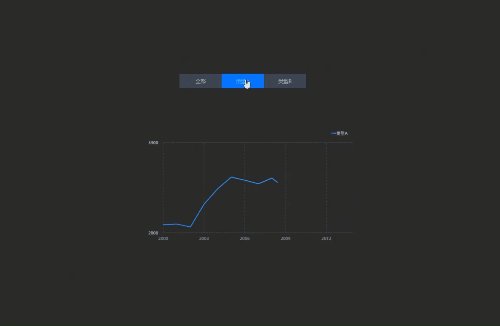
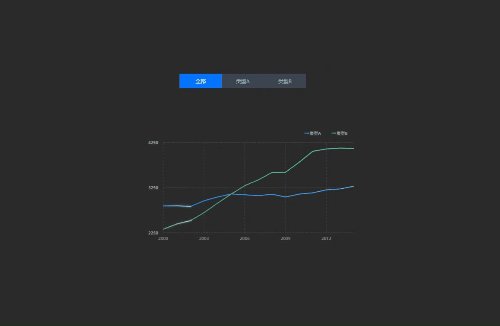
案例四:實現數據篩選
添加組件。
在畫布編輯器上方單擊搜索,輸入Tab列表和折線圖。
單擊將組件添加至畫布中。
選中Tab列表,選擇數據源頁簽。
修改靜態數據。
[ { "id": 1, "content": "全部" }, { "id": 2, "content": "類型A" }, { "id": 3, "content": "類型B" } ]
設置靜態全局變量。
選中折線圖,選擇數據源頁簽,復制全量靜態數據。
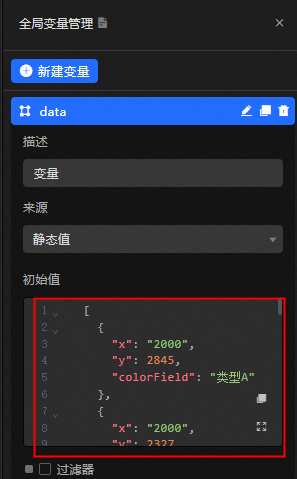
在畫布編輯器左側,選擇全局變量頁簽。
單擊新建變量,創建一個全局變量,重命名為
data,設置初始值為已復制的折線圖全量數據。
設置藍圖交互。
單擊左上角的
 圖標,進入藍圖編輯器。
圖標,進入藍圖編輯器。拖拽圖層節點到藍圖主畫布中。
單擊邏輯節點,添加1個串行數據處理節點。
連接節點。

設置串行數據處理節點處理方法。
let result = getCallbackValue("data") //獲取全局變量數據 return result.filter(i => { if (data.content == "全部") { return result;//如果tab列表的內容為“全部”,則返回全部數據 } else { return i.colorField == data.content;//如果tab列表的內容為“類型A”或“類型B”,則只返回對應的數據 } });
預覽展示結果。
單擊畫布編輯器右上角的預覽,驗證設置結果。