通用標題
本文介紹通用標題的使用指南。
圖表概述
通用標題是一種信息組件,旨在傳達模塊的核心內(nèi)容或重要信息。在數(shù)據(jù)看板中,您可以使用多個通用標題組件,以展示看板中各個子模塊的標題或中心思想。
應用場景
通用標題常用于可視化應用中添加標題及說明信息,以便明確相關內(nèi)容的主題,從而幫助您直觀、快速地了解核心內(nèi)容。同時,它支持與其他組件交互,通過標題控制不同維度視圖或數(shù)據(jù)內(nèi)容的呈現(xiàn)。
效果展示
靜態(tài)標題

交互場景

鏈接跳轉(zhuǎn)

前提條件
已創(chuàng)建數(shù)據(jù)看板,支持使用模板創(chuàng)建、使用空白畫布創(chuàng)建、使用AI智能生成。
已準備業(yè)務數(shù)據(jù),詳情請參見添加數(shù)據(jù)源。
添加通用標題
登錄DataV控制臺。
在單擊目標看板,進入看板的畫布編輯頁面。
在左側(cè)導航欄的列表下,單擊通用標題組件,添加該組件至畫布。
您也可使用全局搜索添加相關組件。
接入業(yè)務數(shù)據(jù)
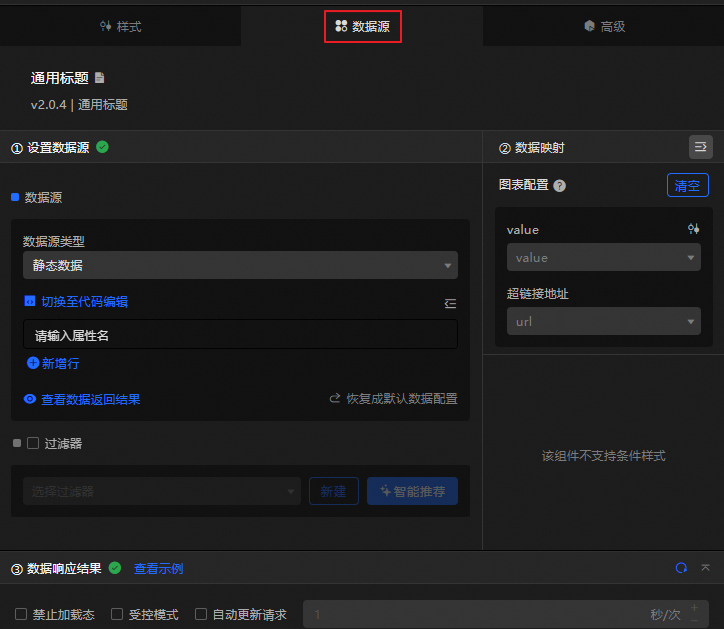
添加組件后,您可將已準備的業(yè)務數(shù)據(jù)接入組件進行顯示。單擊通用標題,在右側(cè)的數(shù)據(jù)源頁簽,即可選擇該組件所要呈現(xiàn)的數(shù)據(jù)。
通用標題接收的數(shù)據(jù)字段介紹如下。
字段
說明
value(可選)標題的內(nèi)容。不為空時會覆蓋樣式中的配置;為空時會使用配置項中的內(nèi)容。
url(可選)標題跳轉(zhuǎn)的超鏈接地址。 不為空時會覆蓋樣式中的配置;為空時會使用配置項中的URL。
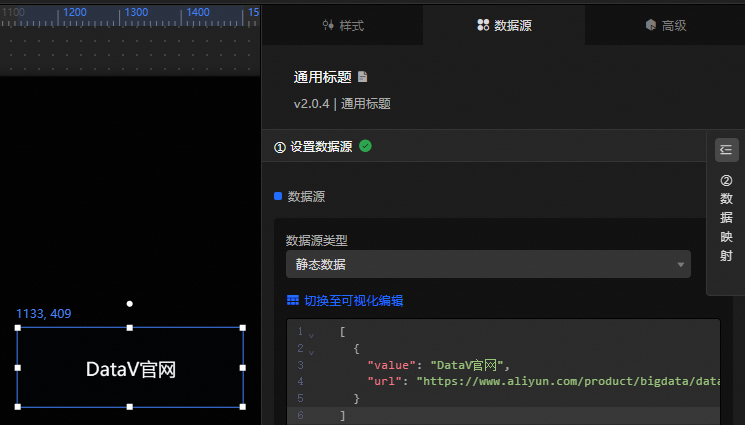
示例通用標題的數(shù)據(jù)結(jié)構及效果展示如下。
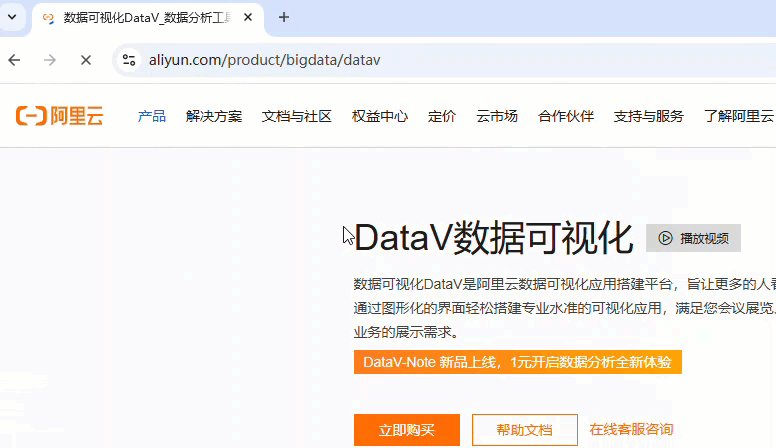
[ { "value": "DataV官網(wǎng)", "url": "https://www.aliyun.com/product/bigdata/datav?spm=5176.28536895.nav-v2-dropdown-menu-0.d_main_8_2_0.2d5b586cgSLMNb" } ]在預覽或發(fā)布界面,單擊組件即可跳轉(zhuǎn)至相應鏈接。

數(shù)據(jù)源的核心配置項介紹如下。
配置項
描述
選擇數(shù)據(jù)源
支持接入CSV文件、API、各類數(shù)據(jù)庫等多種類型數(shù)據(jù),詳情請參見支持的數(shù)據(jù)源類型。您可使用可視化表格或代碼方式編輯數(shù)據(jù)字段。
配置過濾器(可選)
用于自定義過濾代碼,實現(xiàn)數(shù)據(jù)的結(jié)構轉(zhuǎn)換、篩選、展示和簡單的計算,詳情請參見管理數(shù)據(jù)過濾器。
配置數(shù)據(jù)映射
用于將所選數(shù)據(jù)源中的字段映射至組件對應的字段上,實現(xiàn)數(shù)據(jù)的實時匹配。單擊
 圖標可配置字段樣式。
圖標可配置字段樣式。查看響應結(jié)果
用于實時展示組件所接入的數(shù)據(jù)。當組件數(shù)據(jù)源發(fā)生變化時,此處會對應展示最新數(shù)據(jù)。
單擊數(shù)據(jù)響應結(jié)果,可查看編寫的數(shù)據(jù)字段代碼。
單擊查看示例,可查看數(shù)據(jù)源接收的數(shù)組類型及代碼示例。您可參考示例編寫相關字段。
其他數(shù)據(jù)請求配置:
禁止加載態(tài):勾選后,在組件更新或預覽數(shù)據(jù)看板時,將不呈現(xiàn)組件初始化時的加載內(nèi)容。
受控模式:勾選后,組件在初始化狀態(tài)下不會請求數(shù)據(jù)。此時僅支持通過藍圖編輯器或全局變量事件發(fā)起數(shù)據(jù)請求。
自動更新請求:勾選后,平臺會根據(jù)您設置的輪詢時間,動態(tài)輪詢更新數(shù)據(jù);不勾選,則需手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發(fā)請求更新數(shù)據(jù)。
配置通用標題
單擊通用標題組件,即可在右側(cè)面板配置組件的基礎樣式、全局變量和交互事件等高級配置,以及藍圖交互配置。
樣式配置
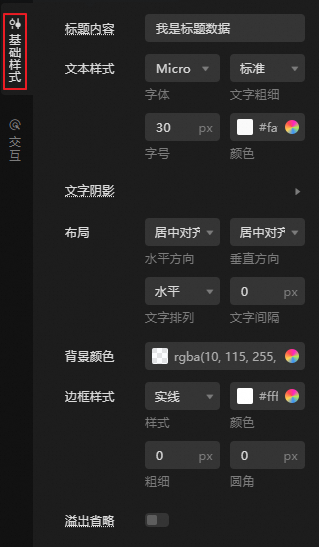
在樣式面板,可配置通用標題的文字大小、布局、背景顏色等樣式,相關配置項介紹如下。
您也可單擊 圖標,通過關鍵詞搜索,快速定位到所需配置項,搜索支持模糊匹配。詳情請參見搜索配置項。
圖標,通過關鍵詞搜索,快速定位到所需配置項,搜索支持模糊匹配。詳情請參見搜索配置項。
相關配置項介紹如下。
配置項 | 描述 | 圖示 |
全局配置 | 定義組件在數(shù)據(jù)看板中的位置分布、透明程度、交互穿透。
|
|
基礎樣式配置 | 定義標題內(nèi)容,以及文本大小、布局、顏色、是否溢出省略等樣式。開啟溢出省略后,溢出的文本將使用省略號填充。 |
|
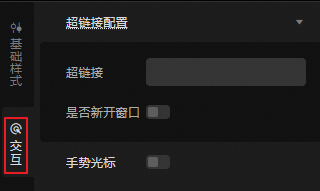
交互配置 | 設置通用標題的超鏈接和手勢光標。
|
|
高級配置
可定義通用標題與其他組件間的交互,以及數(shù)據(jù)傳遞關系。相關配置項介紹如下。
配置項 | 描述 | 圖示 |
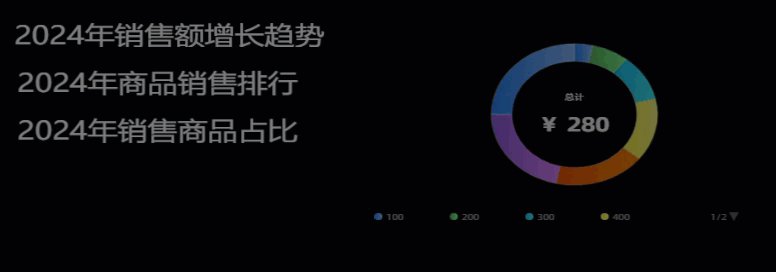
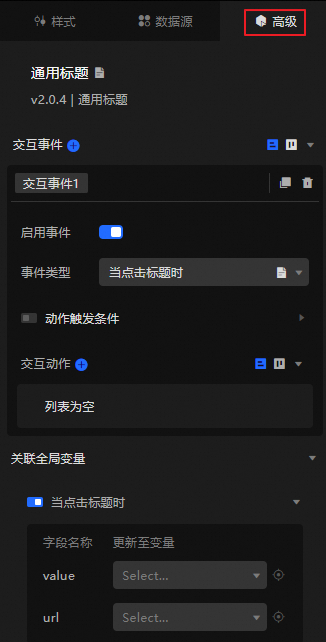
交互事件 | 定義與其他組件間的交互行為,實現(xiàn)組件聯(lián)動。示例使用通用標題控制展示不同維度的銷售數(shù)據(jù)。 單擊 |
|
關聯(lián)全局變量 | 可在組件中關聯(lián)全局參數(shù),實現(xiàn)組件間的參數(shù)傳遞,進行組件交互。單擊 當點擊標題時會拋出回調(diào)值,默認拋出數(shù)據(jù)中的 |
藍圖交互
可通過藍圖編輯器使用可視化連線方式,定義組件間的交互關系及行為邏輯。
操作步驟
在畫布編輯頁面,單擊頂部菜單欄左側(cè)的
 圖標,進入藍圖編輯器。
圖標,進入藍圖編輯器。在圖層節(jié)點列表,鼠標懸停至通用標題組件,單擊
 圖標,添加該組件至主畫布。
圖標,添加該組件至主畫布。通過連線方式,按需配置相關組件的藍圖交互效果。
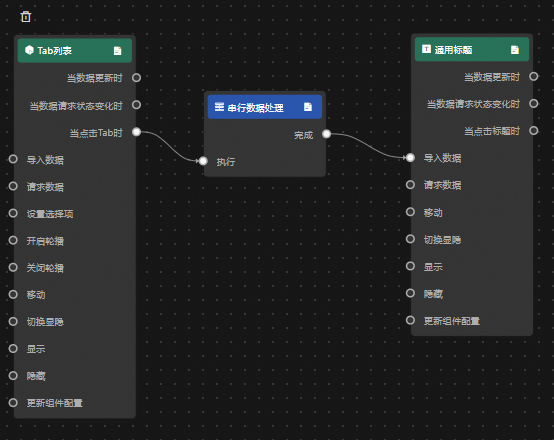
示例如下。

配置項介紹
相關交互事件及動作的介紹如下。
您也可在藍圖配置界面右側(cè),單擊相應事件或動作后的 圖標,查看相關參數(shù)詳細介紹。
圖標,查看相關參數(shù)詳細介紹。
類別 | 子類別 | 描述 |
事件 | 當數(shù)據(jù)更新時 | 當組件數(shù)據(jù)更新時拋出該事件。 |
當數(shù)據(jù)請求狀態(tài)變化時 | 當數(shù)據(jù)請求狀態(tài)變化時拋出該事件。狀態(tài)值包括Void、Loading、Success、Error。 | |
當點擊標題時 | 單擊標題時拋出的事件,同時拋出對應的數(shù)據(jù)項,數(shù)據(jù)示例如下。 | |
動作 | 導入數(shù)據(jù) | 按組件繪制格式處理數(shù)據(jù)后,導入組件,重新繪制。無需重新請求服務端數(shù)據(jù),數(shù)據(jù)示例如下。 |
請求數(shù)據(jù) | 重新請求服務端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點或圖層節(jié)點拋出的數(shù)據(jù)將作為參數(shù)。例如,通用標題配置的API數(shù)據(jù)源為 | |
移動 | 將組件移動至指定位置,數(shù)據(jù)示例如下。 | |
切換顯隱 | 切換組件為顯示或隱藏,數(shù)據(jù)示例如下。
| |
顯示 | ||
隱藏 | ||
更新組件配置 | 動態(tài)更新組件的樣式配置。
|
案例演示
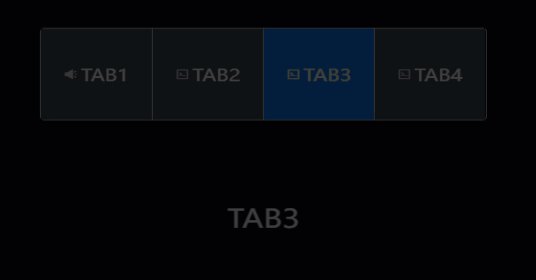
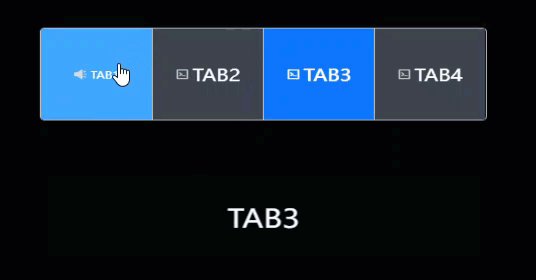
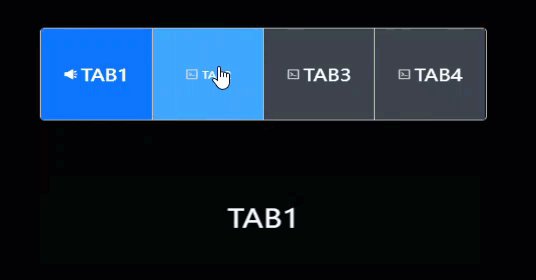
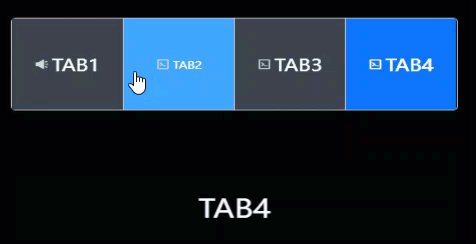
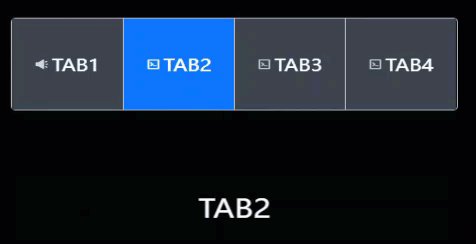
本案例通過Tab列表的輪播功能實現(xiàn)通用標題的動態(tài)展示。
添加組件至畫布。
登錄DataV控制臺。
選擇任一數(shù)據(jù)看板,單擊編輯,進入畫布編輯器。
在左側(cè)導航欄的組件庫中,單擊Tab列表和通用標題兩個組件,添加至畫布。
配置藍圖交互。
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在左側(cè)圖層節(jié)點頁簽,鼠標懸停至組件,單擊
 圖標,添加組件至主畫布。
圖標,添加組件至主畫布。您需依次執(zhí)行該操作,添加通用標題、Tab列表組件至主畫布。
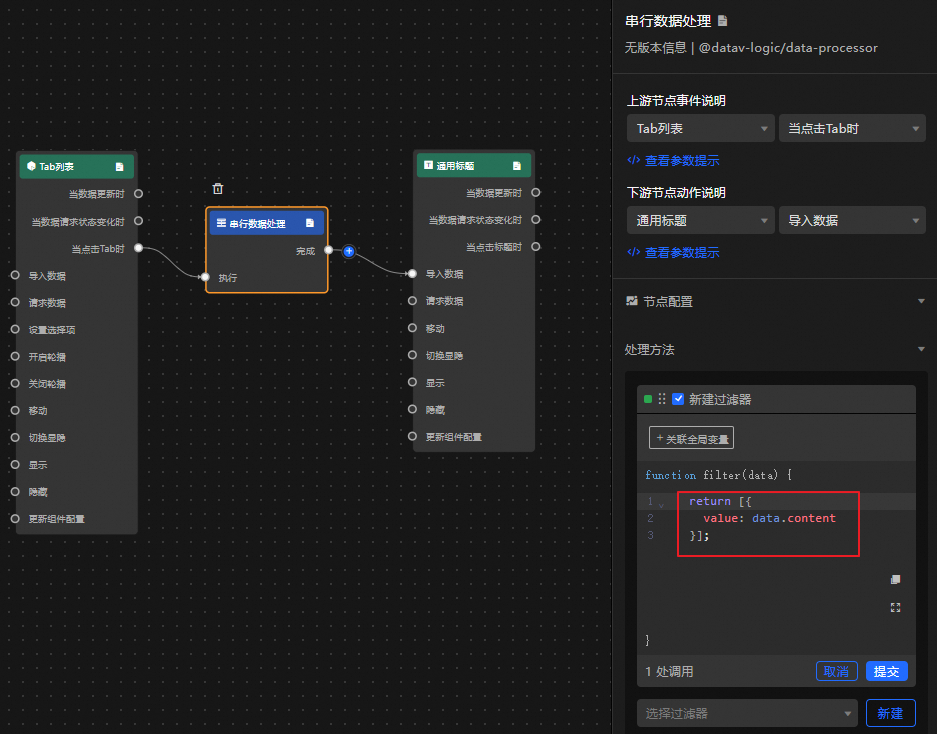
在左側(cè)邏輯節(jié)點頁簽,鼠標懸停至串行數(shù)據(jù)處理節(jié)點,單擊
 圖標,添加組件至主畫布。
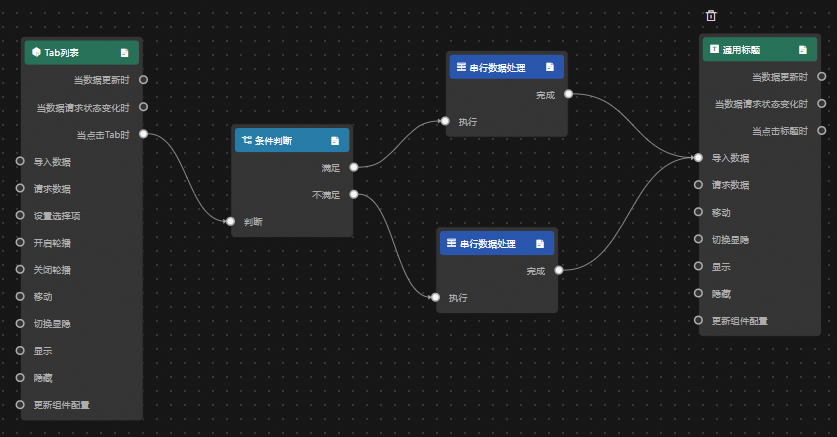
圖標,添加組件至主畫布。按下圖連接組件,實現(xiàn)點擊Tab列表時,導入相應數(shù)據(jù)至通用標題。

單擊串行數(shù)據(jù)處理節(jié)點,配置節(jié)點的處理方法。

return [{value:data.content}];
單擊頁面右上角的預覽,預覽展示結(jié)果。

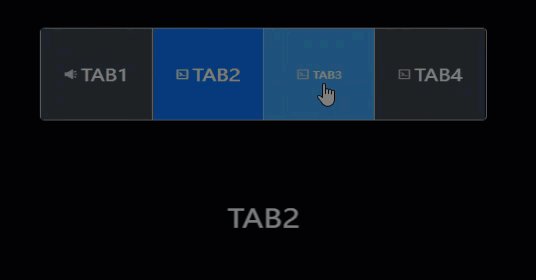
(可選)如需跳轉(zhuǎn)特定Tab頁簽,可在串行數(shù)據(jù)處理節(jié)點前加入條件判斷節(jié)點,滿足時再執(zhí)行處理方法;不滿足顯示默認值。例如:不顯示第一個Tab頁簽內(nèi)容。

條件判斷節(jié)點
return data.id > 1;串行數(shù)據(jù)處理:滿足
return [{value:data.content}];串行數(shù)據(jù)處理:不滿足
return [{value: "我是標題數(shù)據(jù)"}];
單擊頁面右上角的預覽,預覽展示結(jié)果。




 圖標,即可定義相關交互事件及交互動作。
圖標,即可定義相關交互事件及交互動作。
 圖標,即可開啟相應指令,并為該指令關聯(lián)所需
圖標,即可開啟相應指令,并為該指令關聯(lián)所需