PC端畫布編輯器
您可在PC端畫布編輯頁面,使用系統(tǒng)提供的畫布配置和組件配置工具,管理畫布及各個(gè)組件。本文為您介紹PC端畫布編輯器的布局及功能,幫助您快速使用PC端畫布編輯器開發(fā)數(shù)據(jù)看板。
進(jìn)入畫布編輯器
在全部應(yīng)用界面,鼠標(biāo)懸停至目標(biāo)看板,單擊編輯,進(jìn)入看板畫布編輯器頁面。
管理畫布及配置組件前,您需先了解畫布編輯器的界面布局及功能概覽。
界面布局及功能概覽
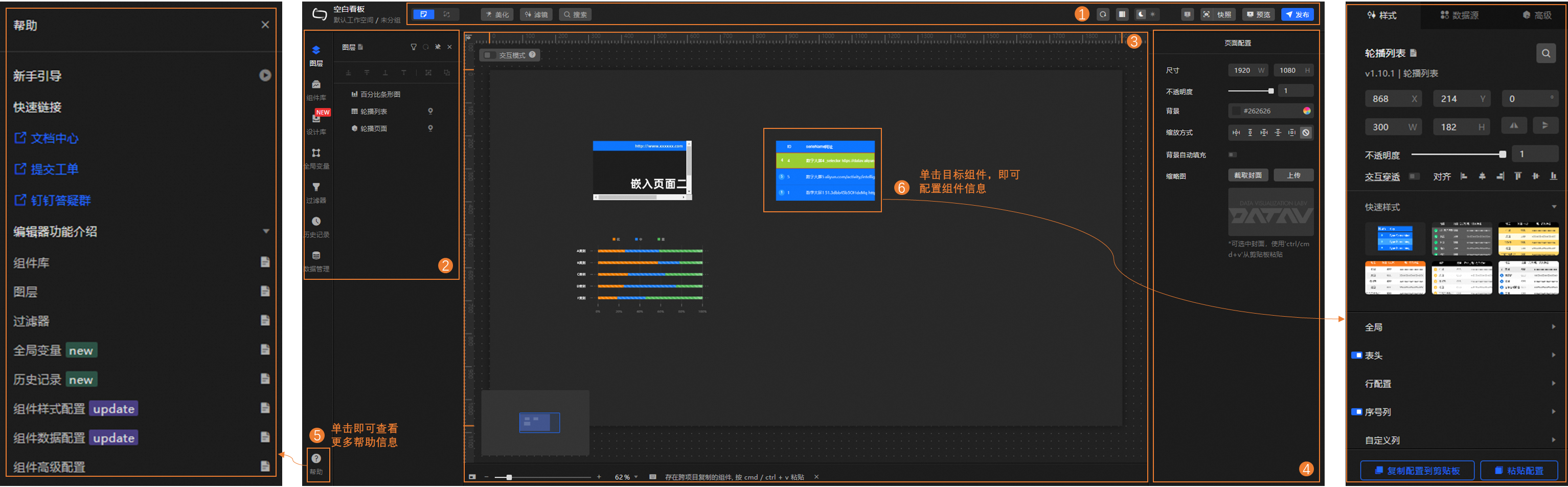
DataV-Board 7.0的PC端畫布編輯器界面布局及功能概覽如下。

序號(hào) | 名稱 | 說明 |
1 | 工具欄 | 位于編輯器頁面的最上方,提供了“切換畫布/藍(lán)圖、美化、濾鏡、全局搜索圖層/指令/組件/設(shè)計(jì)庫、刷新畫布、控制右側(cè)設(shè)置面板的顯隱、切換主題、查看錯(cuò)誤信息、生成快照以及預(yù)覽/發(fā)布制作好的數(shù)據(jù)看板”等功能。 |
2 | 左側(cè)Tab列表 | 展示了圖層、組件庫、設(shè)計(jì)庫、全局變量、過濾器、歷史記錄及數(shù)據(jù)管理等功能,可參見各功能介紹頁了解功能詳情。 |
3 | 畫布設(shè)置 | 位于編輯器頁面的最中間,可控制看板布局、設(shè)置交互模式:
|
4 | 頁面配置 | 在畫布中不選中組件時(shí),頁面右側(cè)會(huì)顯示頁面配置面板。 您可在該面板中調(diào)整屏幕尺寸、設(shè)置背景不透明度、設(shè)置背景顏色、選擇屏幕縮放方式及生成縮略圖。 |
5 | 幫助頁面 | 單擊畫布左下角的 |
6 | 組件設(shè)置 | 單擊畫布中任意一個(gè)組件,即可在頁面右側(cè)的對話框設(shè)置該組件的樣式、數(shù)據(jù)源和高級配置。配置方法請參見配置項(xiàng)說明。 |

 圖標(biāo),可打開幫助面板,查看新手引導(dǎo)、快速鏈接和編輯器功能介紹。
圖標(biāo),可打開幫助面板,查看新手引導(dǎo)、快速鏈接和編輯器功能介紹。