本文介紹設計庫的概念、資產分類和如何使用設計庫制作可視化大屏。
設計庫功能為7.0版本產品新增功能,請根據新版控制臺環境進行操作。
什么是設計庫
DataV基于用戶搭建可視化大屏的標準鏈路,幫助用戶快速檢索可視化大屏所需要的模塊單元,方便用戶通過拖拉拽的方式,在標準的設計規范下,做出高質量設計水平的可視化大屏。那設計庫和組件庫有什么區別呢?組件通常包含了一套默認樣式,難以同時滿足各類使用場景。在設計庫中,每一個標題、面板、地圖都經過了設計師精心配置和優化,風格任意挑選、開箱即用、自由組合,大大提升了大屏搭建效率。
可視化套件類型
由于用戶在設計過程中,常常在創建項目時會使用模板創建,但是單個模板擁有的數據面板或者地圖,往往不能滿足用戶多元化的場景需求。當使用其他模板中的素材時,又會遇到風格不匹配的問題,導致頁面的拼湊感嚴重,影響美觀。DataV在設計庫中推出5款可視化套件:晴山藍、丹霞橙、暮山紫、碧璽綠和云峰白。您可以單擊頁面左上角的全部下拉菜單選擇需要使用的可視化套件。
可視化套件內容
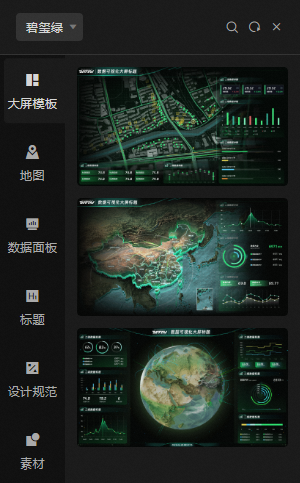
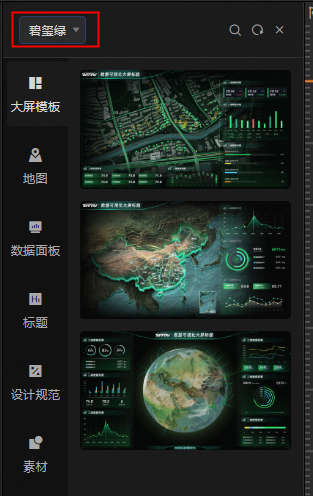
每種可視化套件均包含以下內容,方便用戶的選擇。例如:碧璽綠。
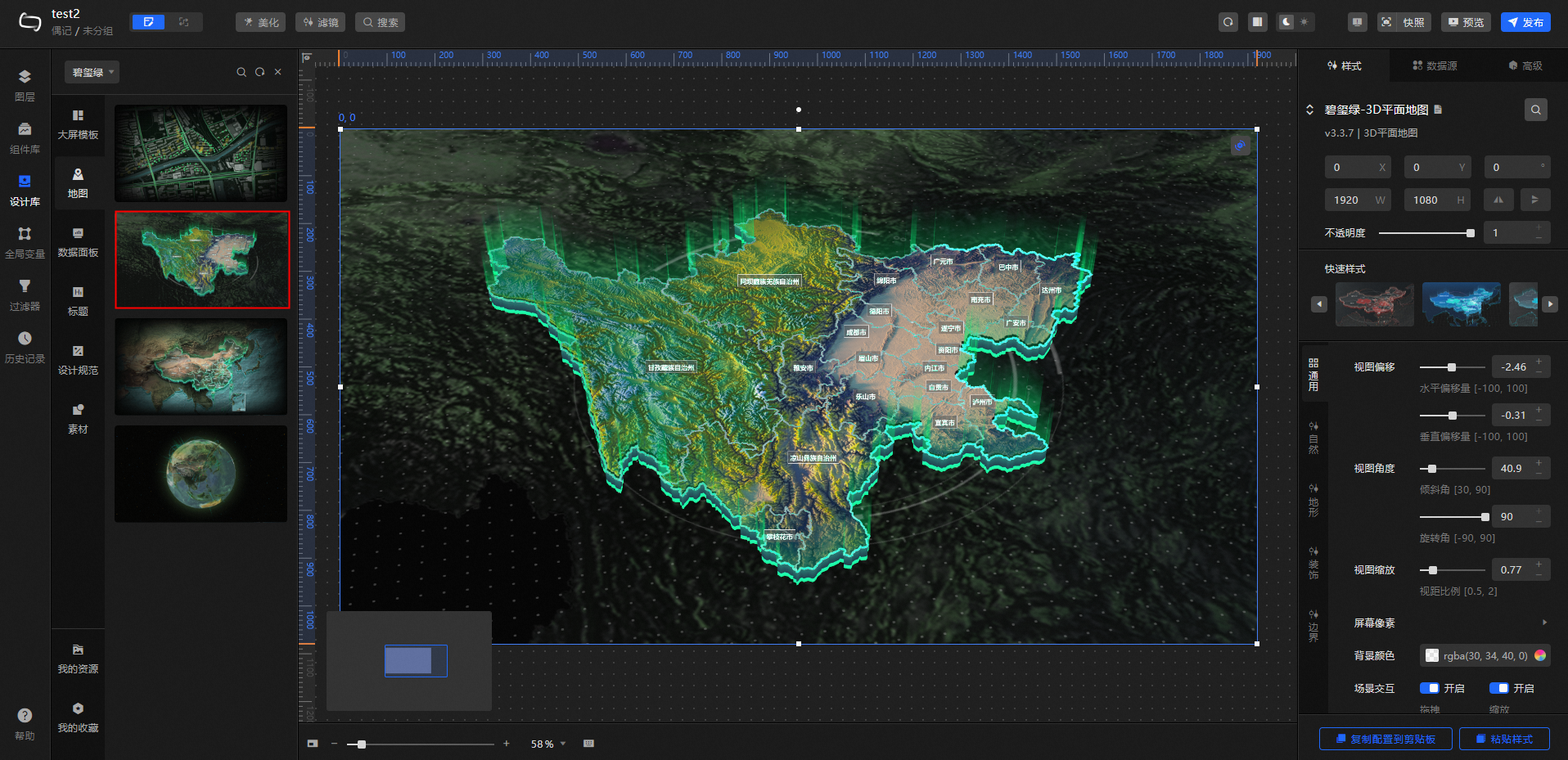
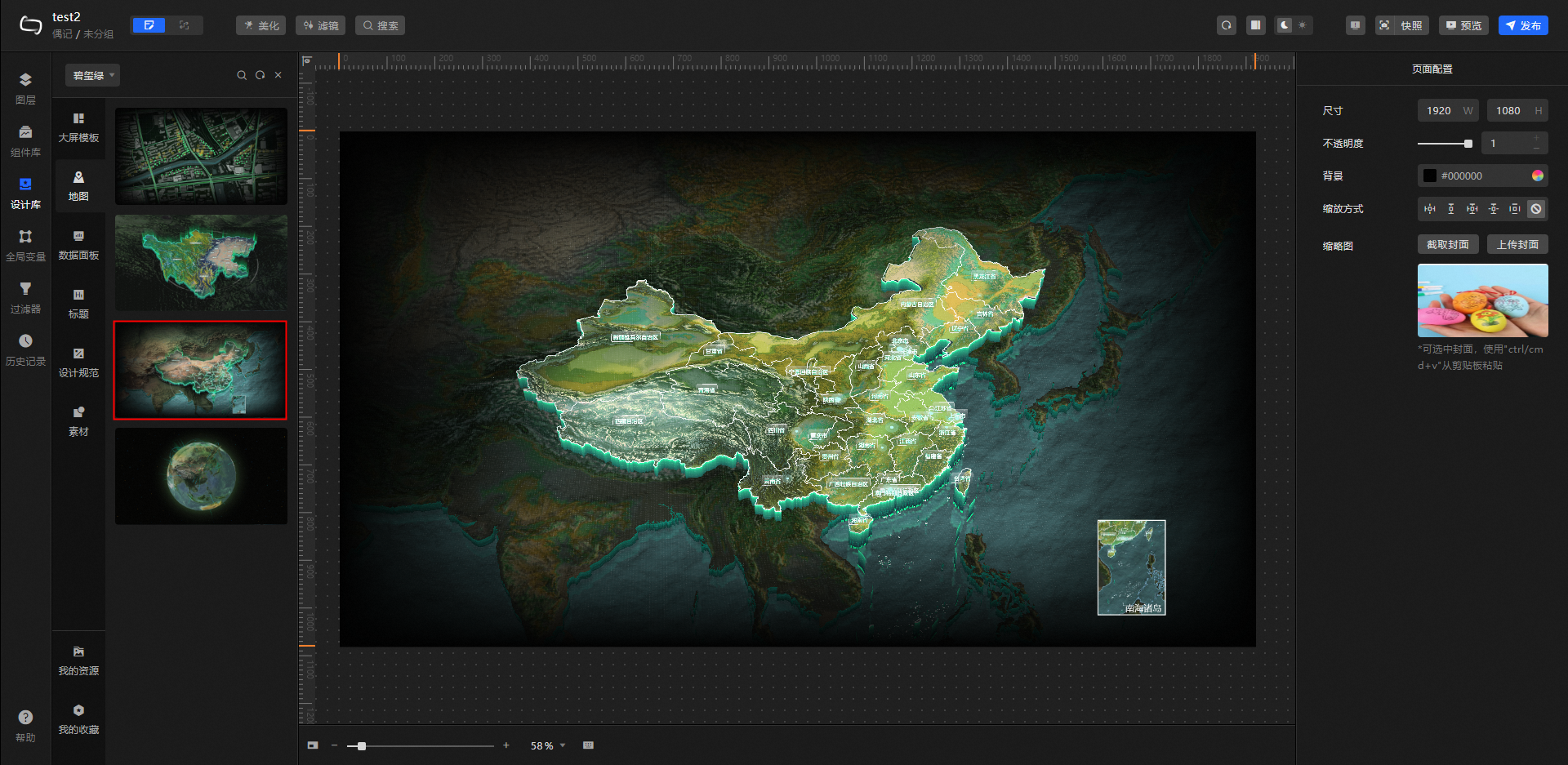
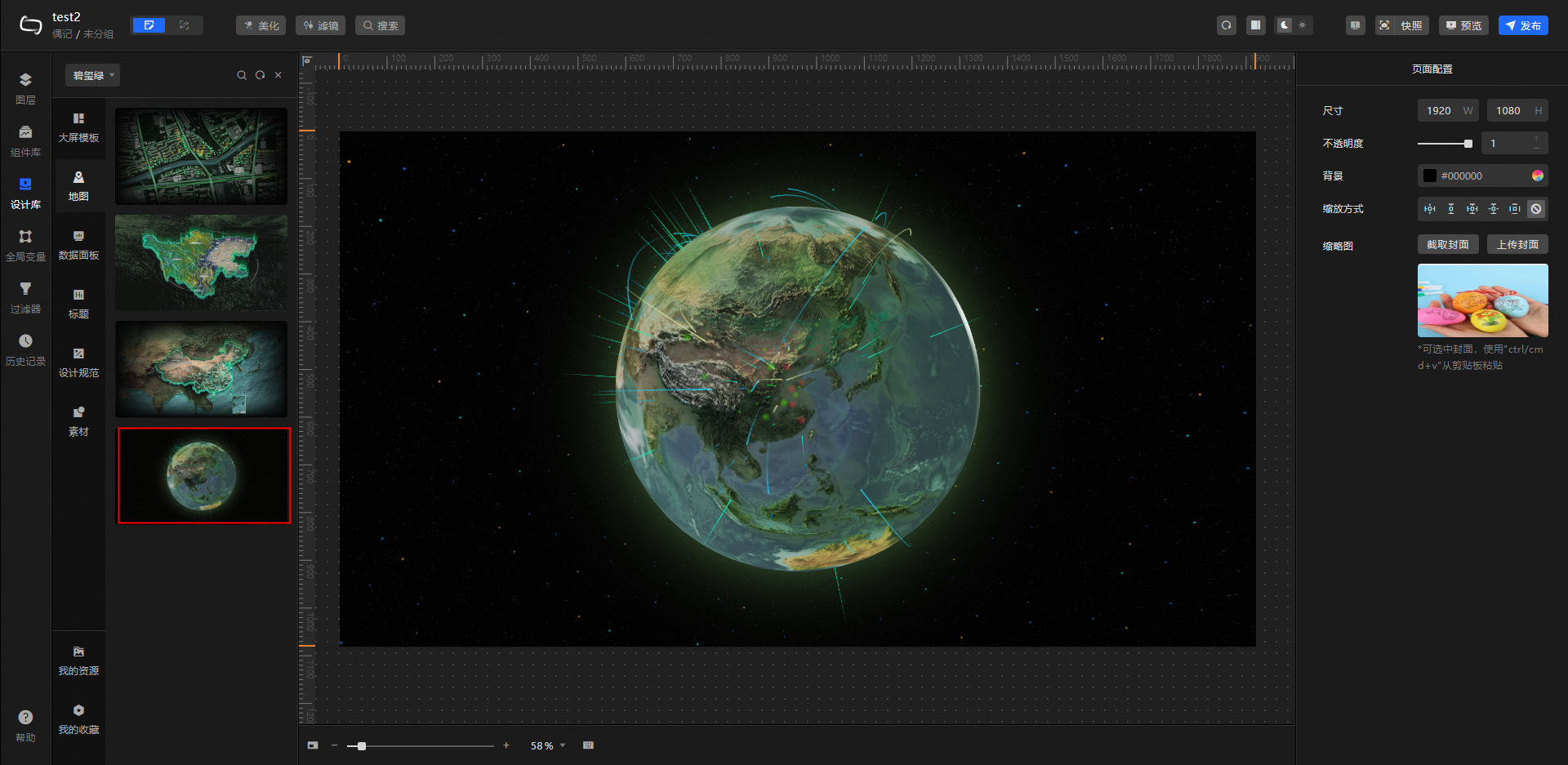
大屏模板:此處分別展示了區域地圖模板、中國地圖模板和3D地球模板,滿足用戶適配不同的使用場景。

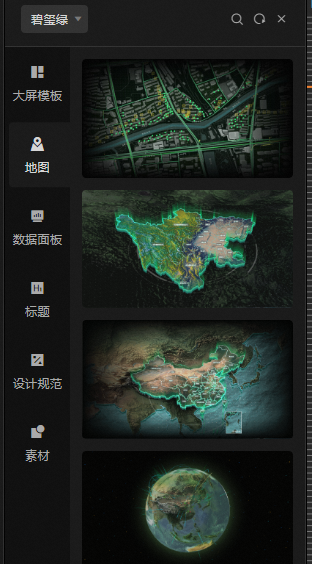
地圖:此處展示了多種地圖樣式,包括但不限于平面區域地圖、3D省份地圖、3D中國地圖和3D地球,在修改大屏模板內的地圖時可以自定義替換。未來我們將實現更多的地圖樣式,敬請期待。

平面區域地圖

3D省份地圖

3D中國地圖

3D地球

數據面板:此處展示了常用的數據面板類型,包括但不限于數字翻牌器、餅環圖、折線柱狀圖和進度條指示圖等類型。您可以選取部分內容補充到自定義大屏,也可以更換樣式、顏色等配置項。

標題:此處展示了常用的標題組件類型,包括但不限于一級標題、二級標題和三級標題。您可以快速選擇并更換到大屏中,滿足您的設計要求。

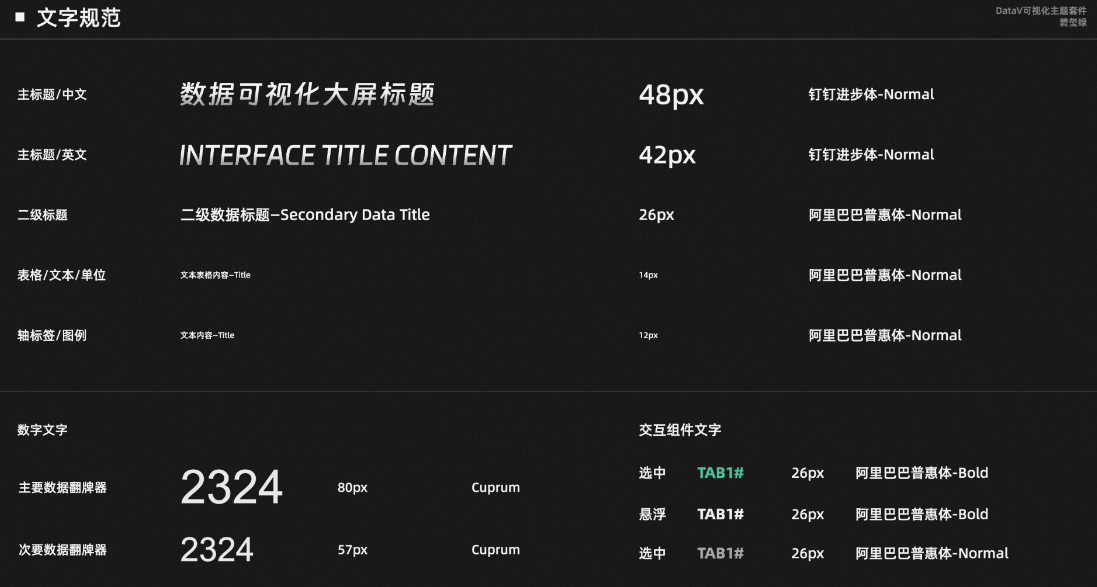
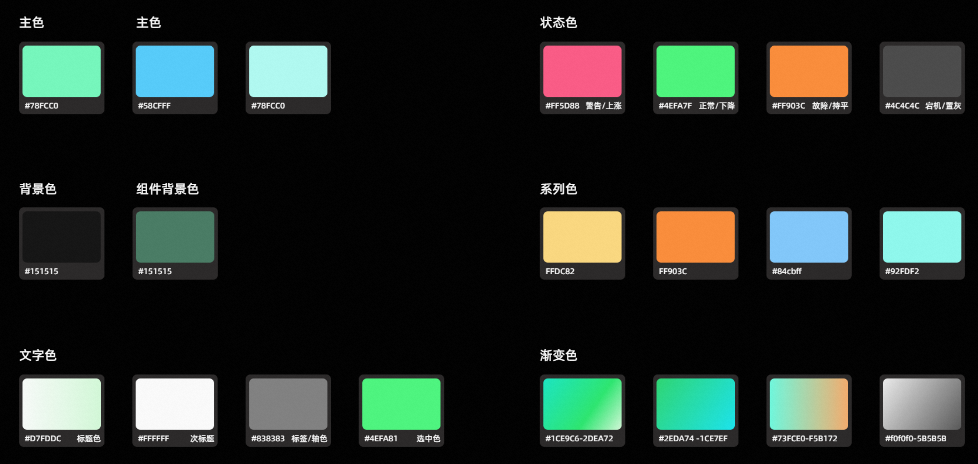
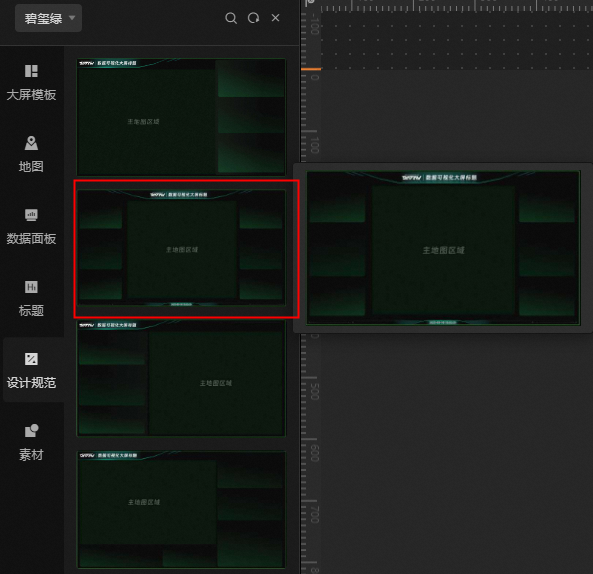
設計規范:此處展示了當前可視化套件類型下的主視覺布局、文字規范和色彩規范。您可以根據要求選擇需要的資產類型添加到畫布中。
主視覺布局示例

文字規范

色彩規范

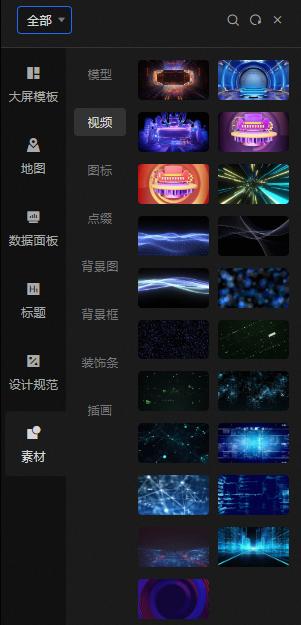
素材:此處展示了可視化大屏中常用的素材類資產,包括但不限于模型、視頻、圖標、點綴、背景圖、背景框、裝飾條和插畫。
 說明
說明可視化套件下暫未區分素材類型,請在左上角的下拉列表選擇全部進行查看。
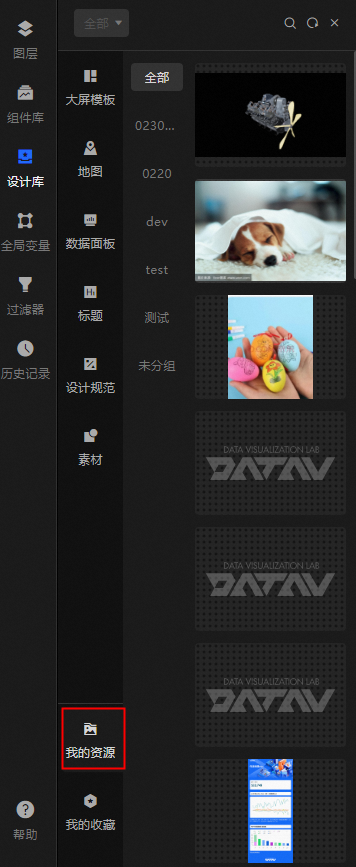
我的資源:此處展示了工作臺下的設計資源內容,您可以直接單擊或拖拽至畫布中使用。
 說明
說明當前模塊內容不受可視化套件類型的影響。
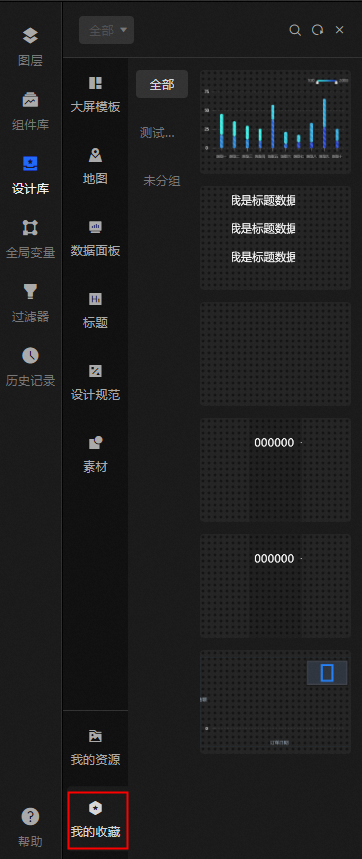
我的收藏:此處展示了工作臺下的組件收藏內容,已收藏的組件會保存在當前模塊,您可以直接單擊或拖拽至畫布中再次使用。
 說明
說明當前模塊內容不受可視化套件類型的影響。
案例演示
本案例介紹通過使用可視化套件如何快速搭建數據大屏。
登錄DataV控制臺。
在工作臺頁面,將鼠標移動到創建PC端看板上,單擊選擇模板。
在創建看板頁面,選擇空白看板,單擊創建看板。
輸入看板名稱后,單擊創建看板。
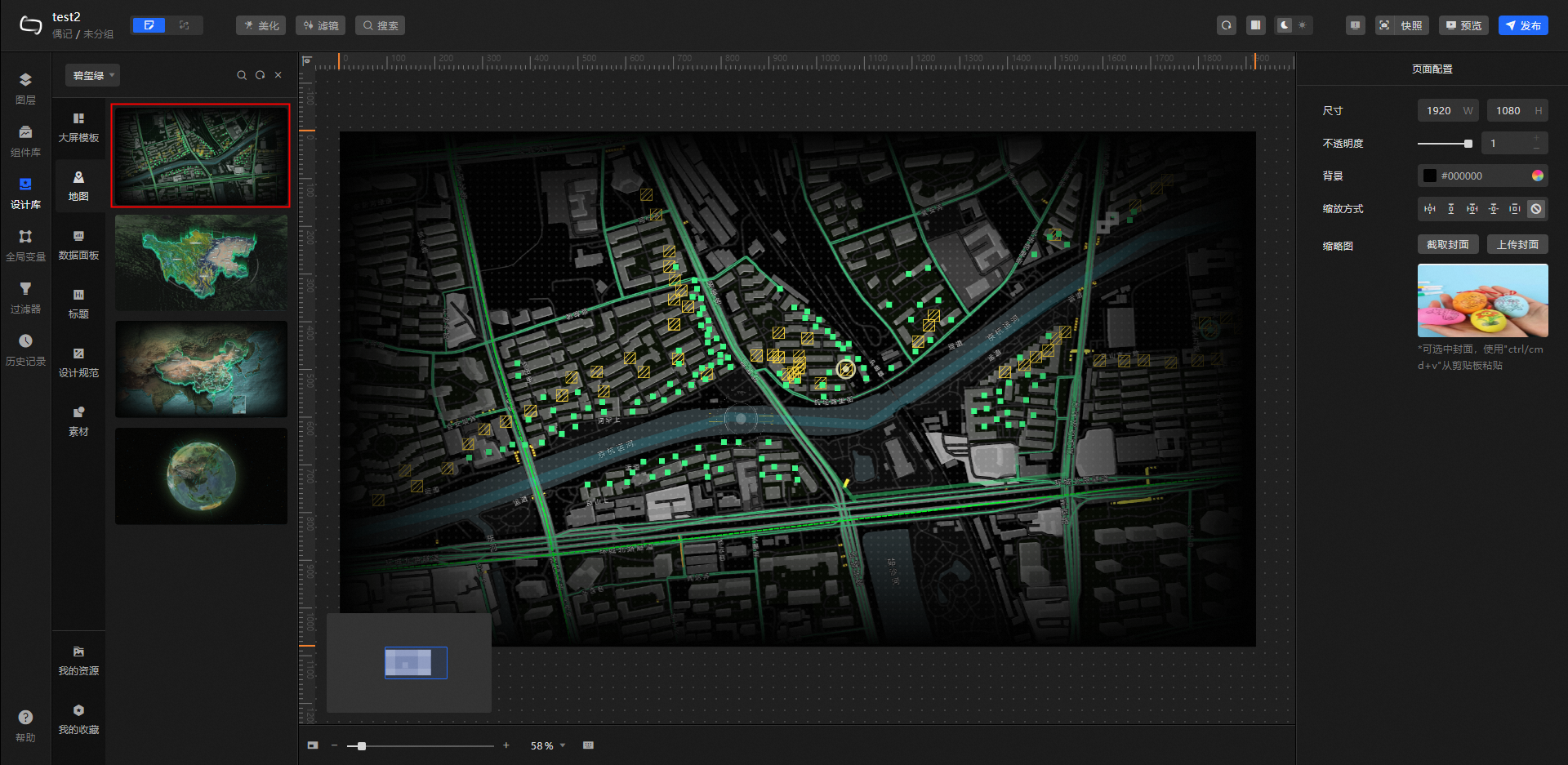
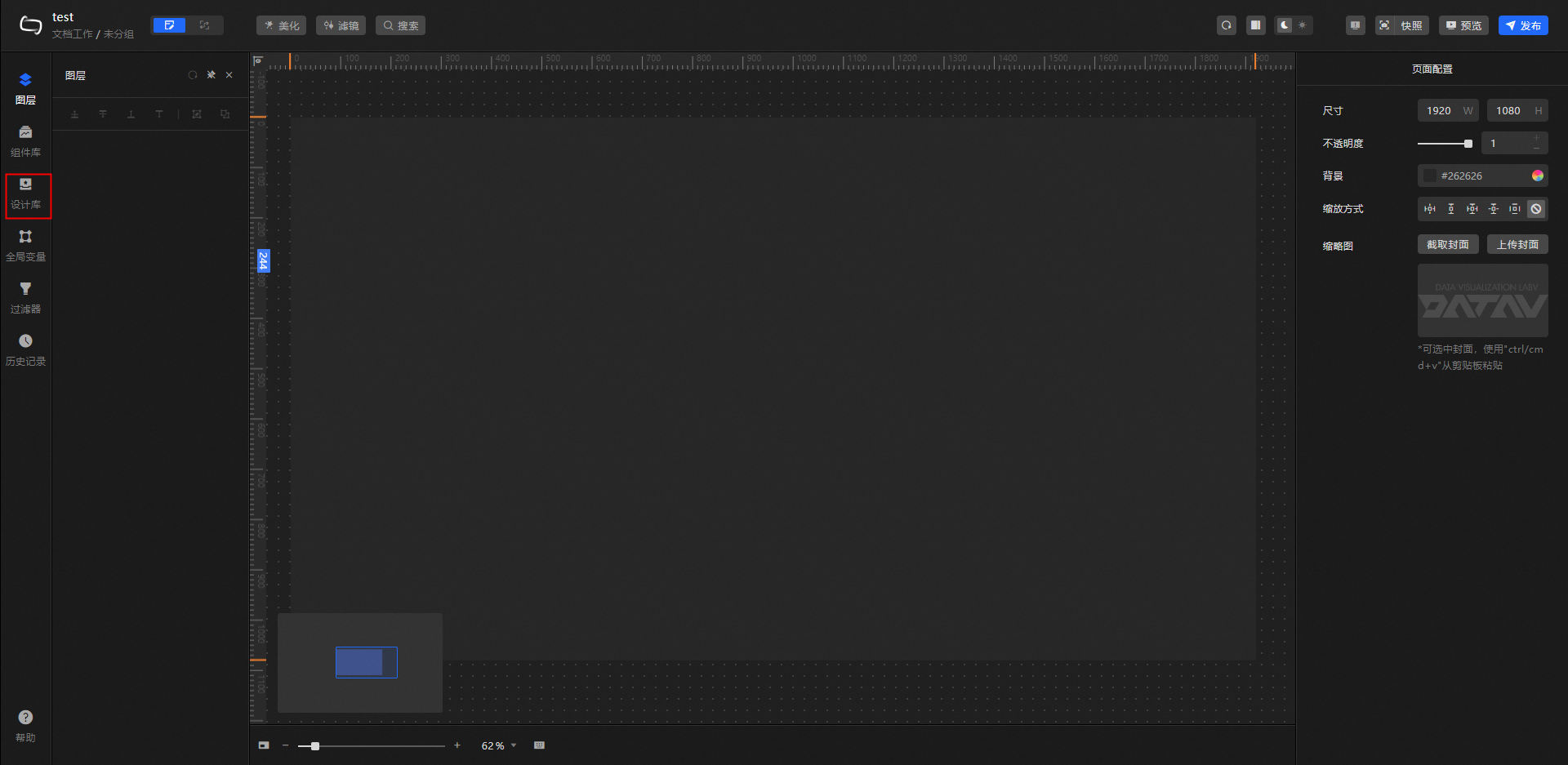
在左側導航欄單擊設計庫,進入設計庫頁面。

單擊設計庫頁面左上角的全部,在下拉列表中選擇碧璽綠。

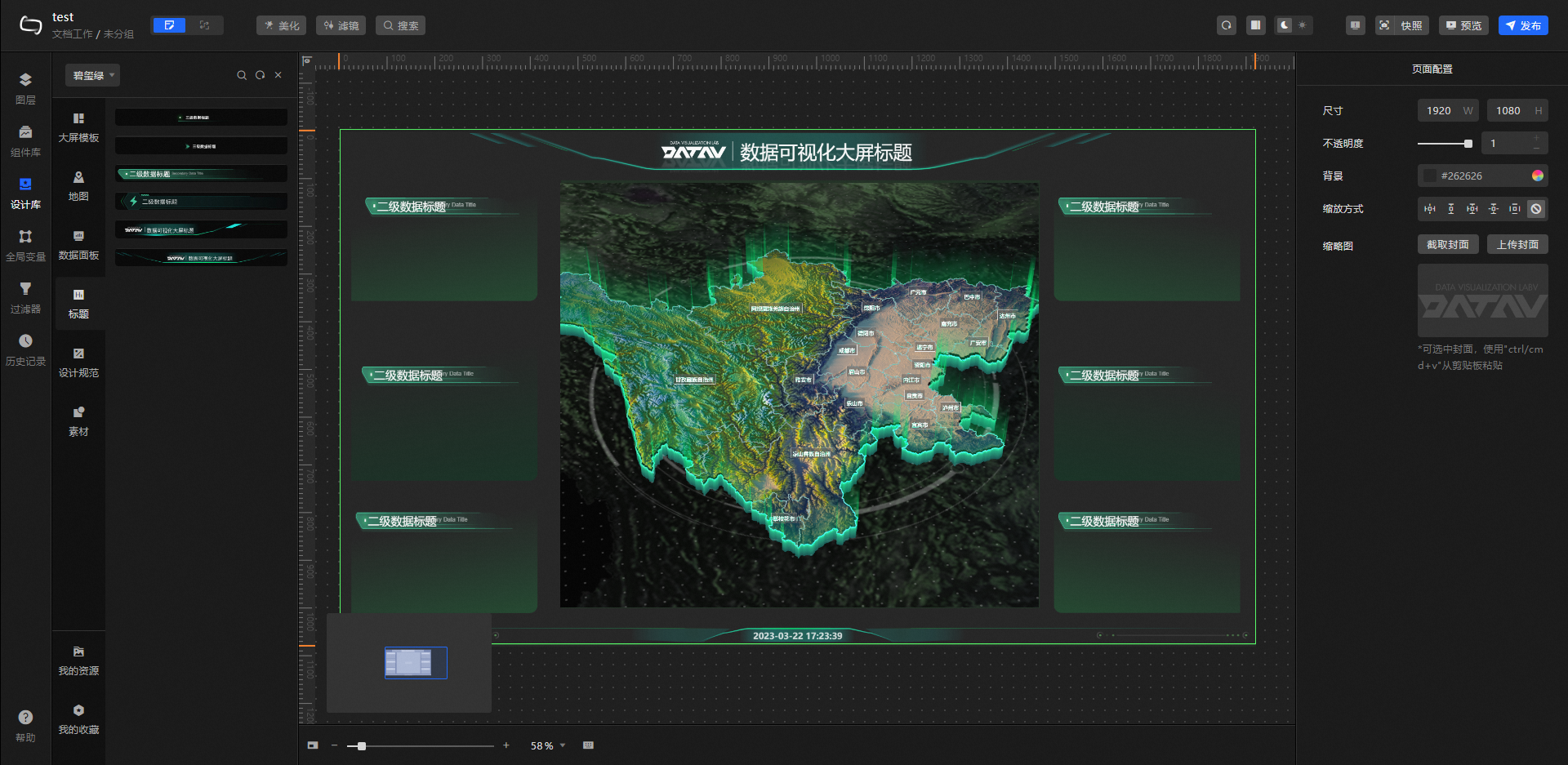
單擊設計規范,選擇主視覺居中布局。

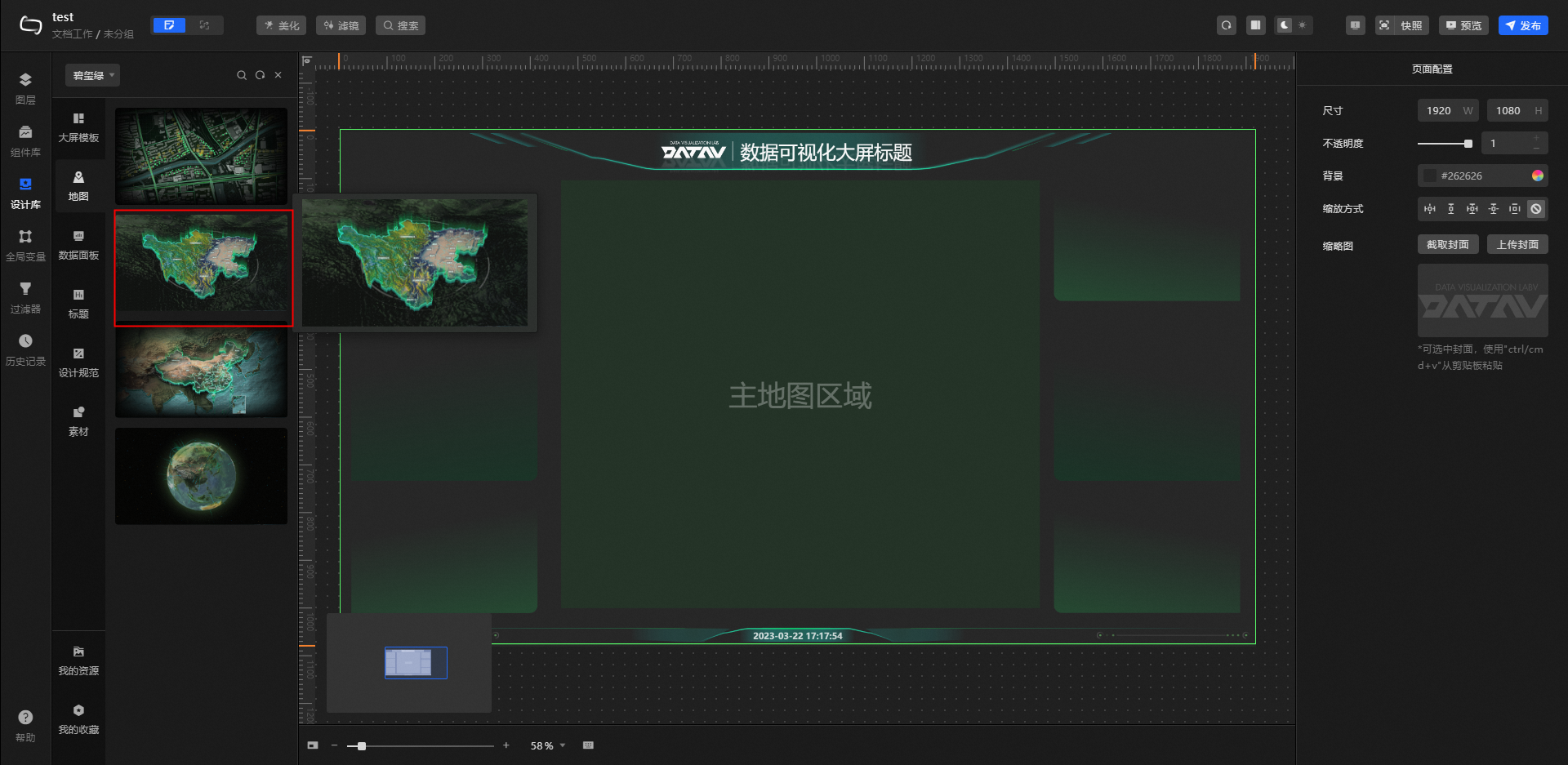
單擊地圖,在主地圖區域插入3D省份地圖。拖拽編輯地圖大小鑲嵌到主地圖區域。

單擊標題,在背景塊添加標題組件。查看自定義背景塊的尺寸大小,將標題組件契合在背景塊上方。

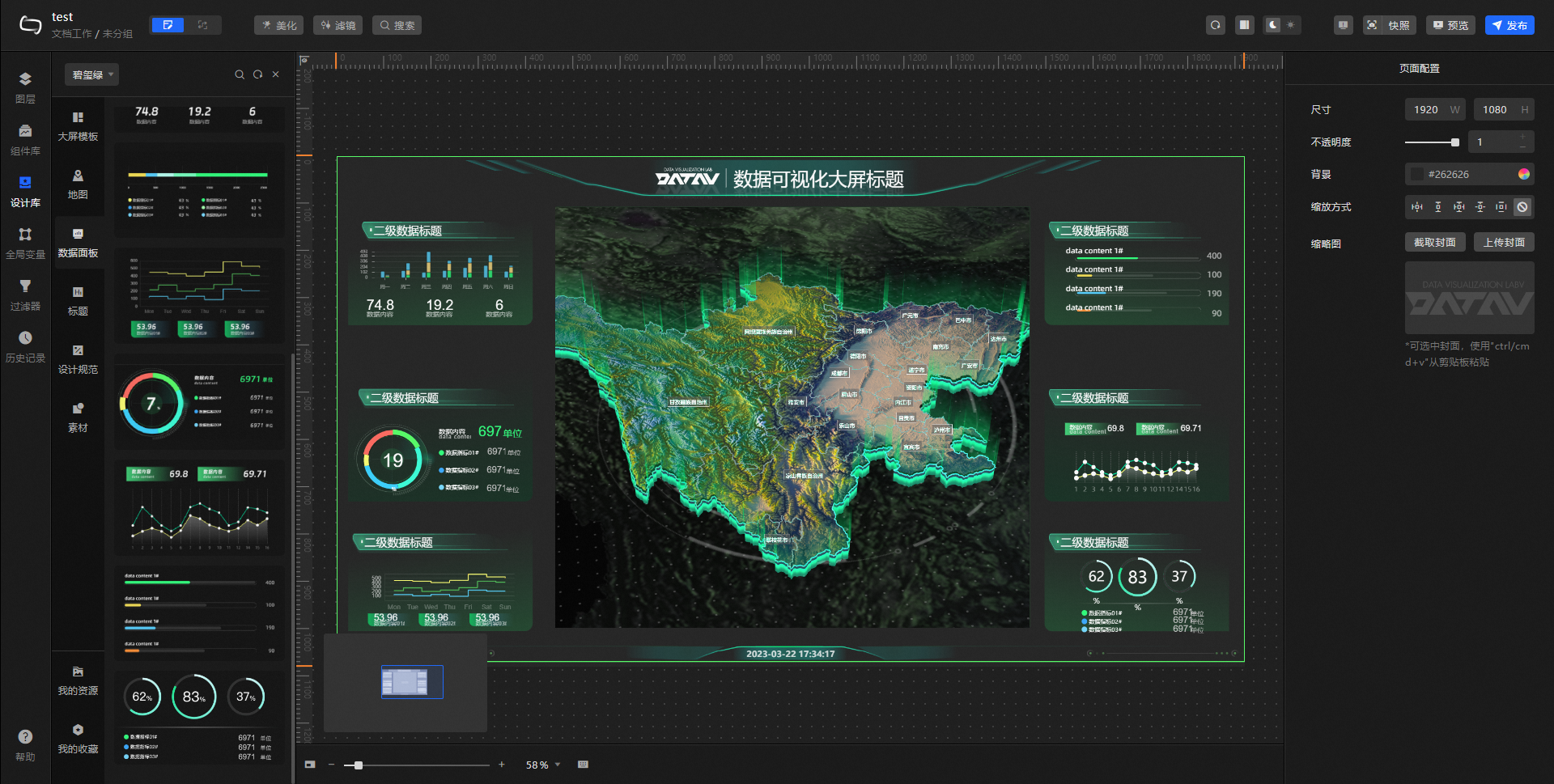
單擊數據面板,選擇需要添加的資產。分別調整每個資產的尺寸和樣式,貼合在自定義背景塊上方。

(可選)在素材中選擇需要添加的資產,美化完善數字大屏。
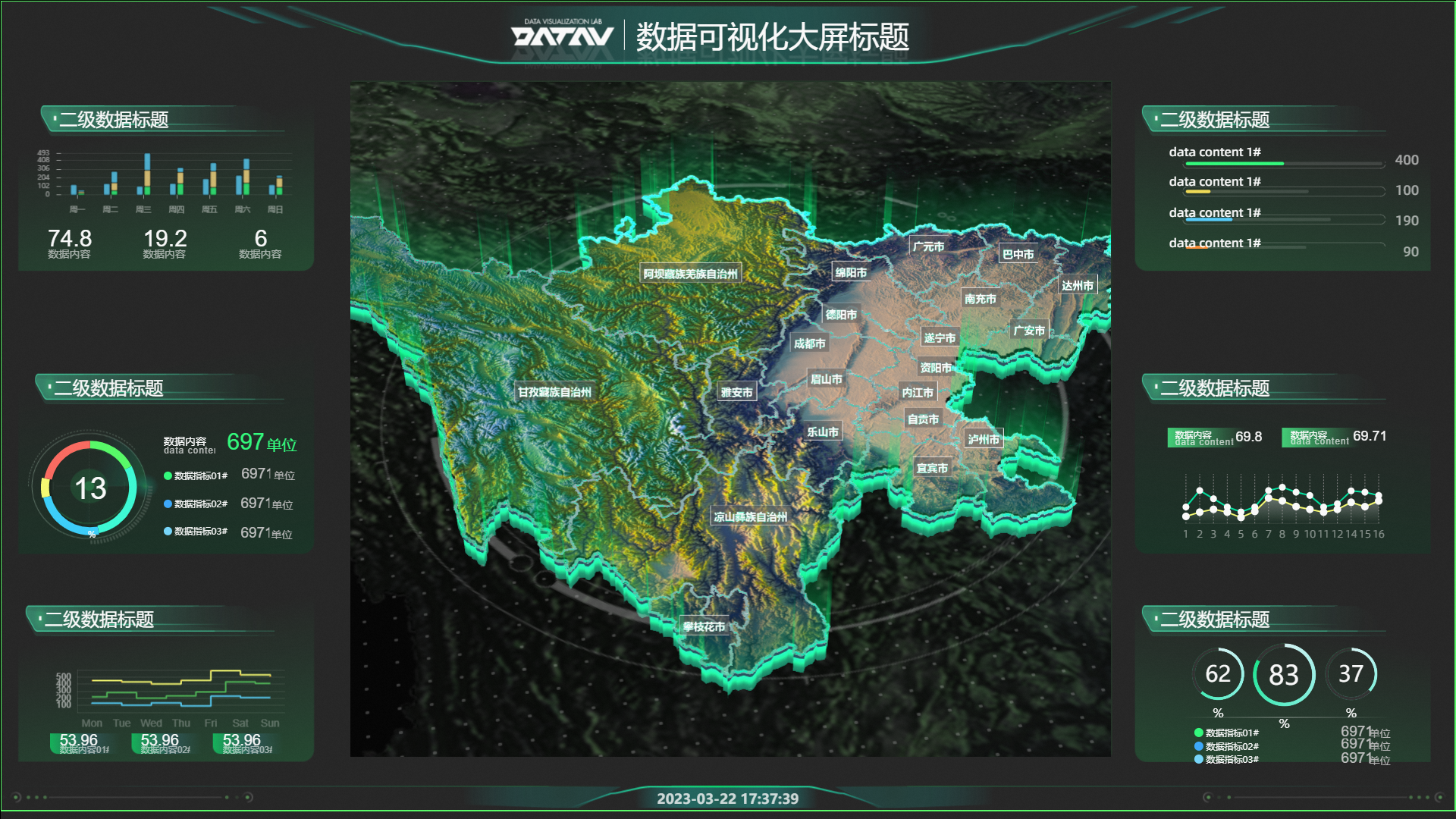
完成設計后,單擊畫布編輯器頁面右上方的預覽,預覽數字大屏。

視頻演示
視頻展示了關于地圖類大屏的演示流程,僅供參考。您也可以根據自己的使用習慣,靈活的使用套件中的各類元素。
面板功能
在設計庫面板的上方,您可以做以下操作。
單擊
 圖標,刷新設計庫頁面。
圖標,刷新設計庫頁面。單擊
 圖標,打開快捷搜索面板,直接輸入需要查詢的設計組件即可。
圖標,打開快捷搜索面板,直接輸入需要查詢的設計組件即可。單擊
 圖標,關閉設計庫面板。
圖標,關閉設計庫面板。