本文介紹下拉框選擇器全量選擇時各配置項的含義。
圖表樣式
下拉框選擇器是控件組件的一種,可以作為下拉框表單在可視化應用中使用,將用戶選擇的數據提交到后端進行處理或者通過交互配置,在其他組件上顯示用戶選擇的內容。
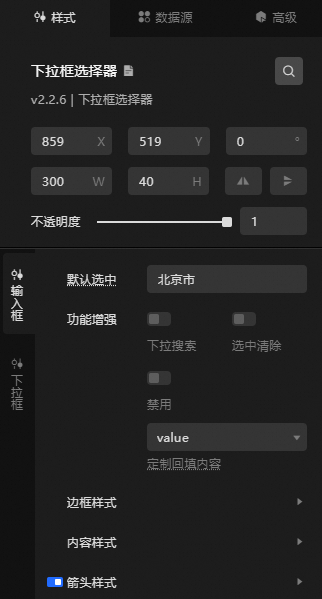
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉:以組件的中心為中心點,進行旋轉,單位為度(°)。
手動輸入角度值,控制組件的旋轉角度。
單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
輸入框
默認選中:自定義設置默認選中的條目,輸入框內的內容必須是數據面板中的
value字段中已有內容,否則展示提示文本內容(路徑為:輸入框>內容樣式>提示文本內容)。功能增強:輸入框的功能增強樣式。
參數
說明
下拉搜索
打開開關, 輸入框可自定義輸入搜索內容,過濾選出對應下拉列表內的數據內容;關閉開關,無法使用自定義輸入搜索內容功能。
選中清除
打開開關,輸入框選中一個條目后右側會出現
 圖標,單擊該圖標可以清除輸入框內被選中的內容;關閉開關,無法使用清除選中內容的功能。
圖標,單擊該圖標可以清除輸入框內被選中的內容;關閉開關,無法使用清除選中內容的功能。禁用
打開開關,設置禁用數值選項。
定制回填內容
輸入框選擇一個下拉條目后,輸入框內所展示的內容類型。可選auto(默認全部展示)、value(展示數據中value字段值)和title(展示數據中title字段值)。
邊框樣式:輸入框邊框的樣式。
參數
說明
默認
默認邊框下的線粗細、線的可選類型、線顏色和邊框圓角的角度值。
懸浮
鼠標懸浮在輸入框邊框時,輸入框邊框的線粗細、線的可選類型、線顏色和邊框圓角的角度值。
選中
鼠標單擊輸入框邊框時觸發,輸入框邊框的線顏色值,建議選中顏色為透明度0.2的懸浮顏色。
內容樣式:輸入框內容的樣式。
參數
說明
對齊方式
輸入框內提示文字的對齊方式,可選左對齊、居中對齊和右對齊。
背景顏色
輸入框的背景顏色,請參見顏色選擇器說明進行修改。
內容文本
輸入框里內容文本的樣式,包括文本的字體樣式、文字粗細、字號和顏色。
文本樣式
搜索時輸入的文本的樣式、提示文本樣式、下拉列表為空時顯示文本的內容樣式,包括文本的字體樣式、文字粗細、字號和顏色。
提示文本內容
輸入框內為空時提示文本的內容。
箭頭樣式:輸入框箭頭的樣式,可單擊
 圖標控制箭頭樣式的顯隱。
圖標控制箭頭樣式的顯隱。 參數
說明
大小
輸入框箭頭的大小。
顏色
輸入框箭頭的顏色。
右邊距
輸入框箭頭與組件右邊界的距離。
清除樣式:輸入框清除的樣式,當開啟選中清除功能時可配置。
參數
說明
大小
輸入框清除圖標的大小。
顏色
輸入框清除圖標的顏色。
右邊距
輸入框清除圖標與組件右邊界的距離。
背景色
輸入框清除圖標的背景色。
下拉框
下拉框調試:單擊
 圖標打開下拉框調試功能,可以實時查看設置的樣式。
圖標打開下拉框調試功能,可以實時查看設置的樣式。高度:下拉框高度樣式。
參數
說明
列表高度
下拉框整體列表高度值。
選項高度
下拉框中每個選項的高度,單位為px。
背景:下拉框背景顏色。
邊框:下拉框邊框的樣式。
參數
說明
粗細
下拉框邊框線的粗細值。
類型
下拉框邊框線類型樣式,可選實線、虛線、點線、雙實線、雕刻效果、浮雕效果、陷入效果和突出效果。
顏色
下拉框邊框的顏色。
圓角
下拉框邊框圓角的大小,取值范圍為0~360。數值為0的時候下拉框為方形,數值為360時下拉框為圓形。
文本:下拉框內選項文本的樣式。
參數
說明
字體
下拉框內選項文本的字體樣式。
文字粗細
下拉框內選項文本的文字粗細值。
字號
下拉框內選項文本字號大小。
顏色
下拉框內選項文本的顏色。
邊距:下拉框內選項的內容與選項四周邊框的距離。
圖標配置:下拉框選項文本左側圖標的配置樣式,可單擊
 圖標控制圖標配置的顯隱。 說明
圖標控制圖標配置的顯隱。 說明下拉框選項中的圖標配置配置項內容需與數據源面板中的
imgSrc字段內容相匹配。組件示例數據源面板中默認只配置了第一個數據的圖標字段,如您還需配置其他選項的圖標,可自定義配置對應數據項的imgSrc字段。參數
說明
寬度
圖標的寬度。
高度
圖標的高度。
距離文字間距
圖標與文字之間的距離。
選項懸浮樣式
參數
說明
背景
鼠標懸浮到下拉框內選項時的背景顏色。
文本
鼠標懸浮到下拉框內選項時的文本樣式,包括文本的字體樣式、文字粗細、字號和顏色。
選項選中樣式:被選中的下拉框選項的樣式,請參見選項懸浮樣式進行配置。
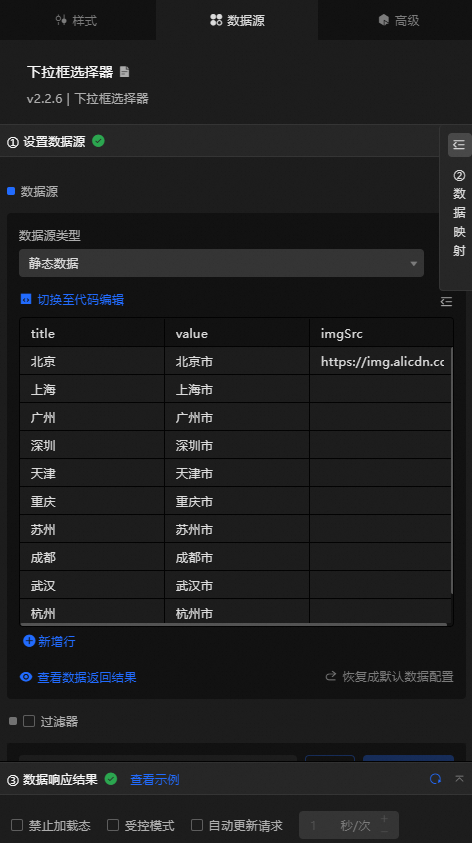
數據源面板
字段 | 說明 |
| 下拉框選擇器中各選項的彈窗的標題內容。 |
| 下拉框選擇器中各選項的實際顯示值,該字段值為字符串類型,不能設置成int類型。 |
| (可選)下拉框選擇器的默認選中值。 |
| (可選)下拉框選擇器中各選項的圖標,只有當樣式面板內的圖標配置項開啟時展示。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
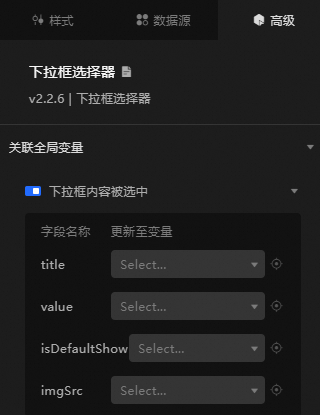
高級面板
打開開關,開啟關聯全局變量功能。可改變下拉框選擇項中的內容,觸發數據請求,拋出臨時變量,然后在其他組件中配置使用。默認拋出數據源面板中配置的title、value、isDefaultShow和imgSrc值,具體配置請參見組件交互配置。
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

事件
事件
說明
當下拉框選擇器接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
下拉框內容被選中
當下拉框內容被選中時拋出的事件,同時拋出該值對應的數據項,參考數據示例。
{ "title": "北京", "value": "北京市", "isDefaultShow": true, "imgSrc": "https://img.alicdn.com/tfs/TB1jV1lcF67gK0jSZPfXXahhFXa-128-129.png" }動作
動作
說明
導入下拉框選擇器接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據,參考數據示例。
[ { "title": "北京", "value": "北京市", "isDefaultShow": true, "imgSrc": "https://img.alicdn.com/tfs/TB1jV1lcF67gK0jSZPfXXahhFXa-128-129.png" } ]請求下拉框選擇器接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如下拉框選擇器配置了API數據源為
https://api.test,傳到請求下拉框選擇器接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。設置選中的條目
表示設置當前下拉框中的值,參考數據示例。
{ "title": "上海", "value": "上海市" }清空選中的條目
清空選中下拉框條目,不需要參數。
獲取當前下拉框值
獲取當前下拉框中的值,不需要參數。
清空當組件到默認值
還原當前下拉框中的值至默認值,不需要參數。
移動
將組件移動到指定位置,參考數據示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
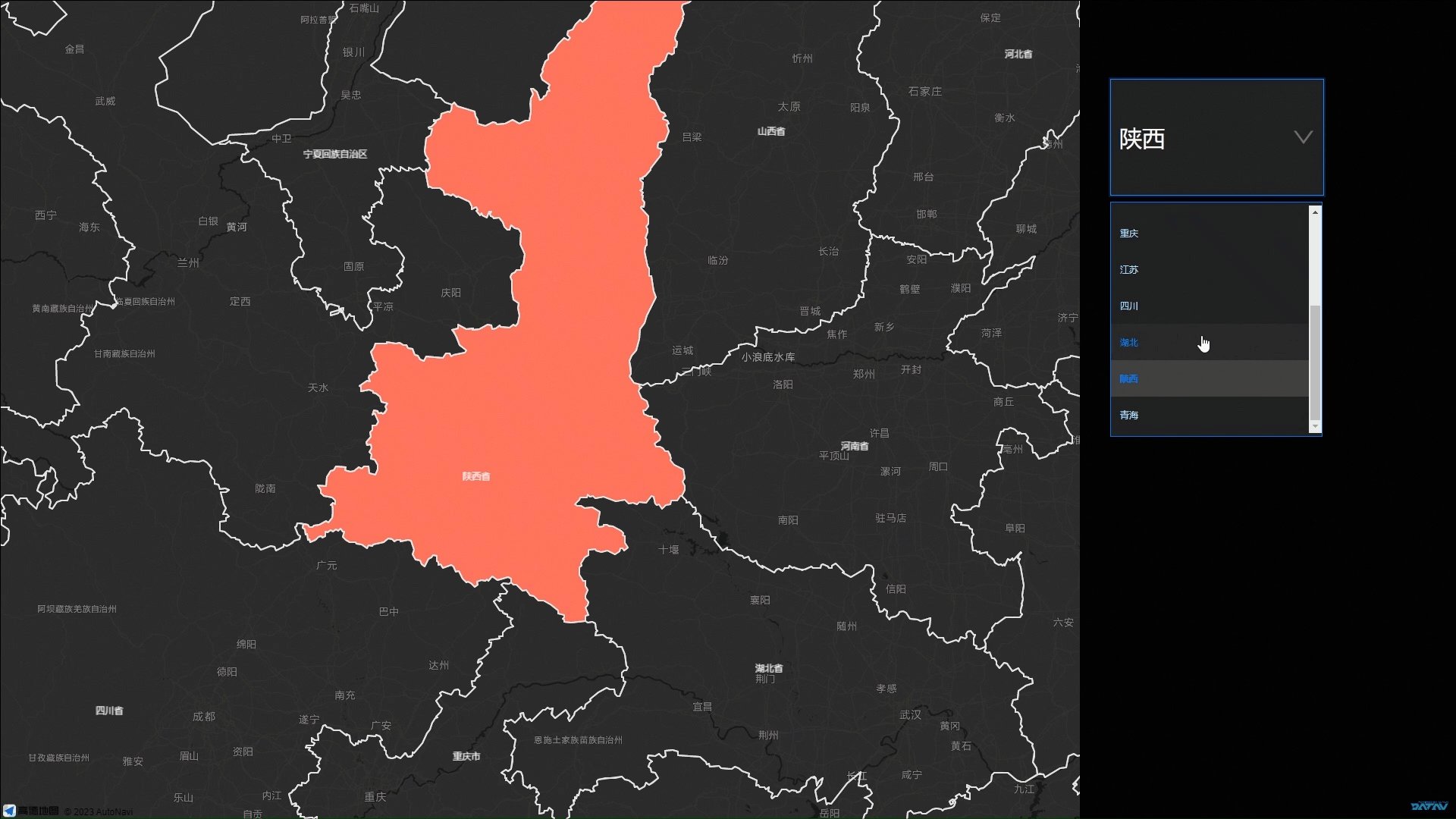
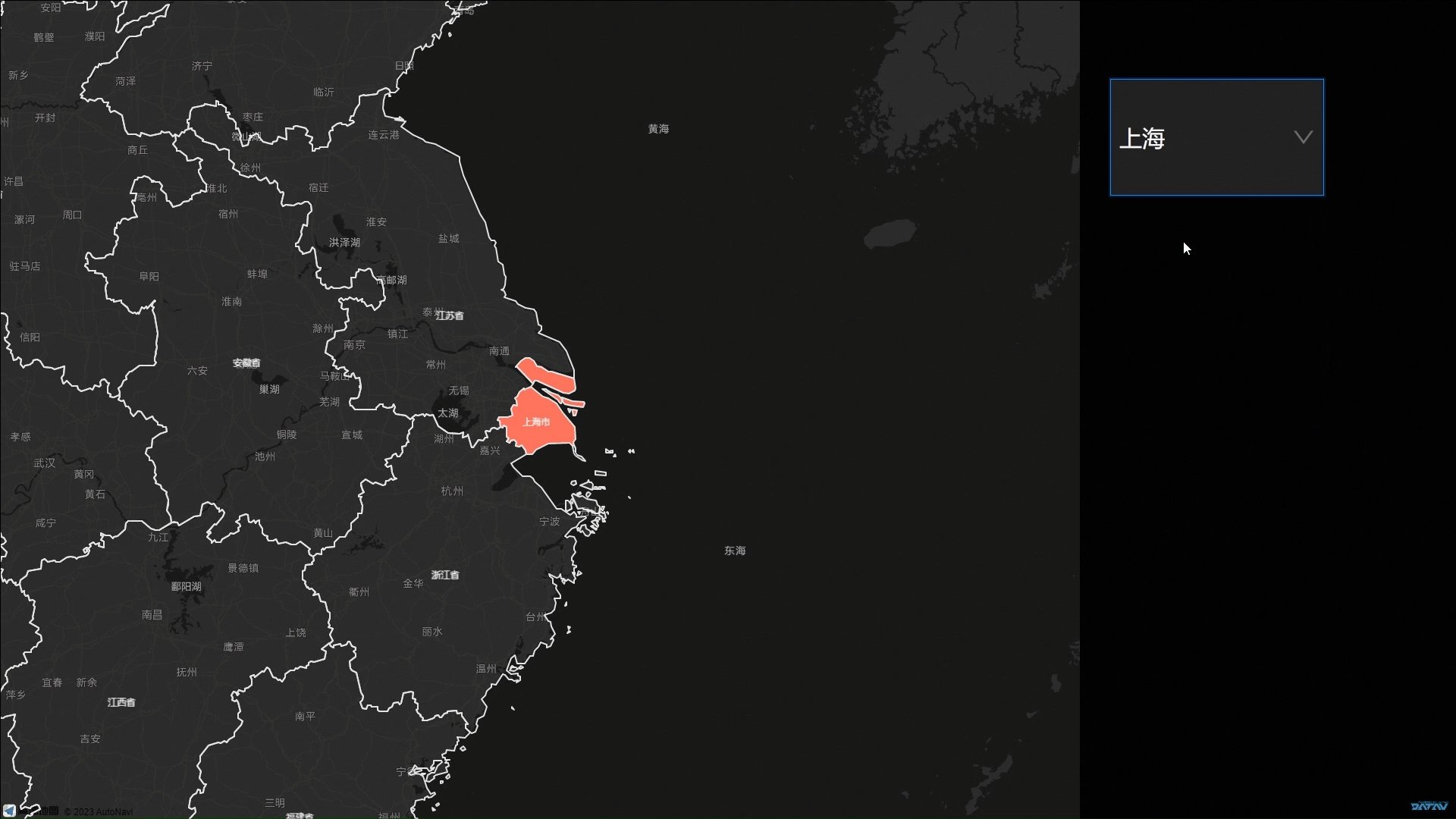
案例演示
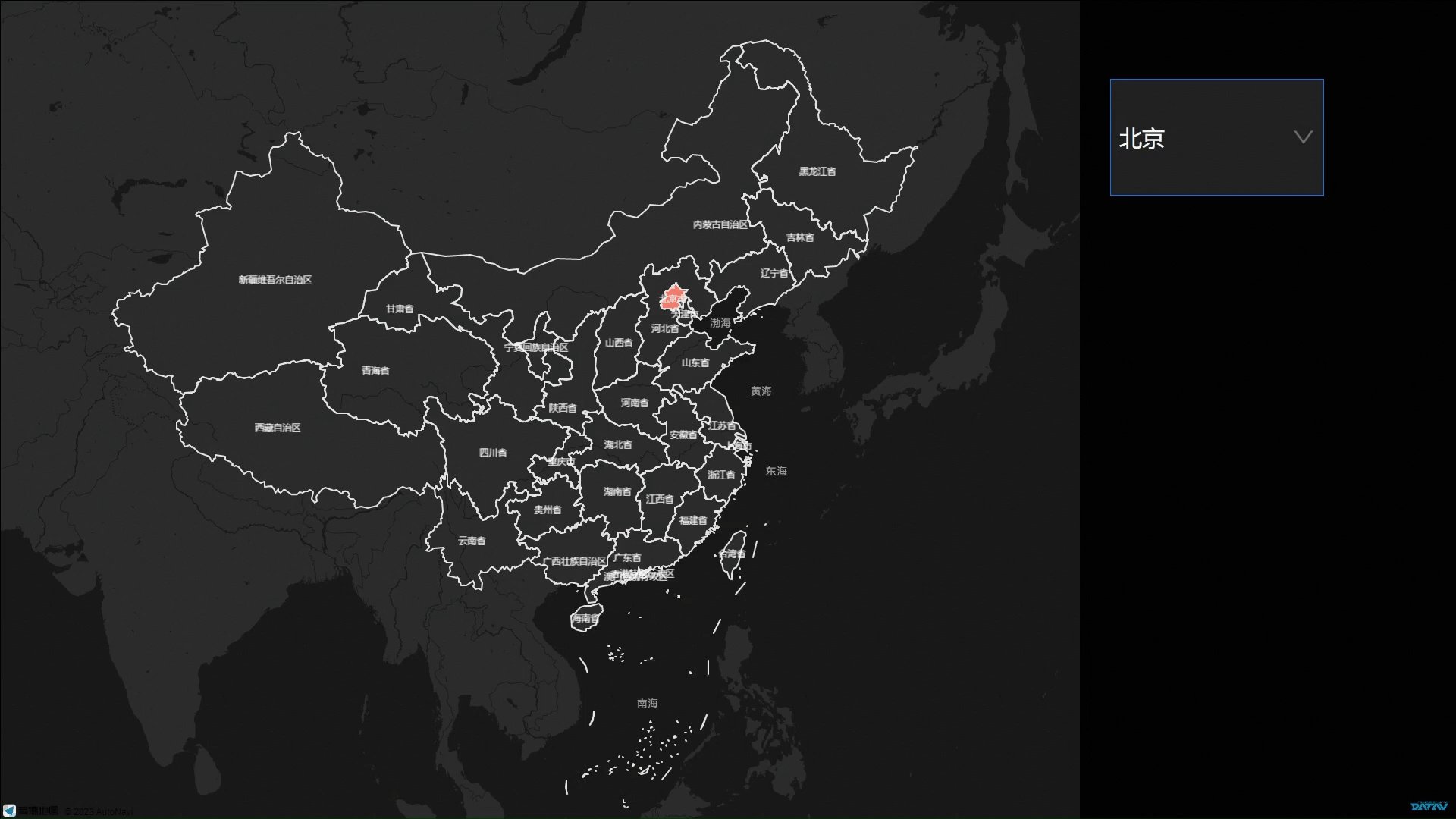
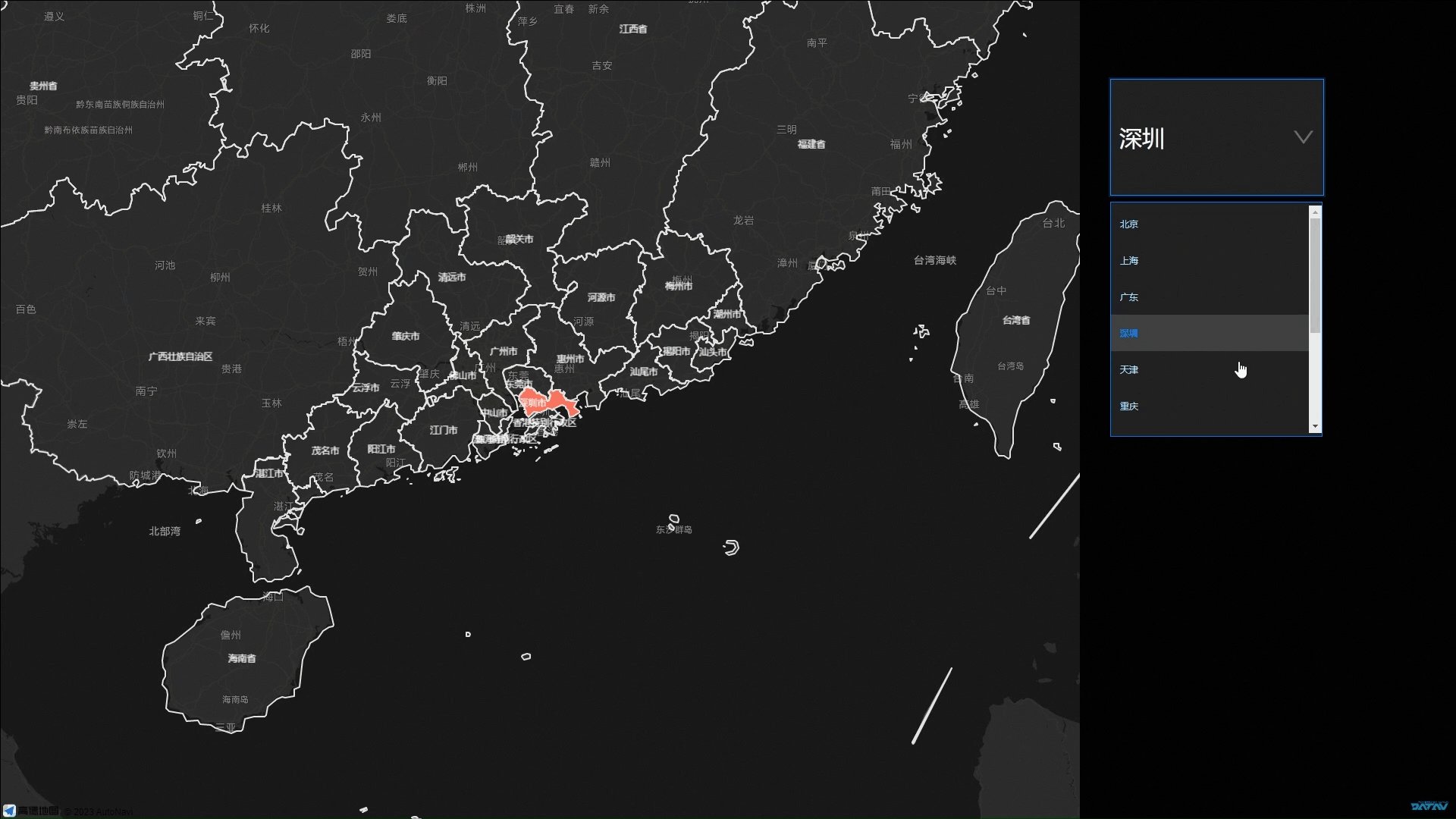
本案例通過下拉框選擇器的選擇功能,實現平面地圖中城市區域熱力圖的動態展示。
登錄DataV控制臺。
選擇任一數據看板,單擊編輯,進入畫布編輯器頁面。
添加下拉框選擇器和基礎平面地圖兩個組件到畫布中。
單擊下拉框選擇器,選擇數據源面板,修改靜態數據。
[ { "title": "北京", "value": "Beijlng", "lng": 116.40632076, "lat": 39.89450291, "isDefaultShow": true, "adcode": "110000", "colorField": 1200, "textureShapeField": "A", "textureColorField": 1200, "info": "北京市" }, { "title": "上海", "value": "Shanghai", "lng": 121.47299061, "lat": 31.22716135, "adcode": "310000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 150, "info": "上海市" }, { "title": "廣東", "value": "Guangdong", "lng": 113.2571588, "lat": 23.09843572, "adcode": "440000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 200, "info": "廣東省" }, { "title": "深圳", "value": "Shenzhen", "lng": 114.05894426, "lat": 22.54231542, "adcode": "440300", "colorField": 1200, "textureShapeField": "B", "textureColorField": 700, "info": "深圳市" }, { "title": "天津", "value": "Tianjin", "lng": 117.19545325, "lat": 39.07749431, "adcode": "120000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 1500, "info": "天津市" }, { "title": "重慶", "value": "Chongqlng", "lng": 106.54702949, "lat": 29.53667791, "adcode": "500000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 800, "info": "重慶市" }, { "title": "江蘇", "value": "Jiangsu", "lng": 118.7892579, "lat": 32.04676609, "adcode": "320000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 100, "info": "江蘇省" }, { "title": "四川", "value": "Sichuan", "lng": 104.04941941, "lat": 30.5477514, "adcode": "510000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 1200, "info": "四川省" }, { "title": "湖北", "value": "Hubei", "lng": 114.30359243, "lat": 30.57913598, "adcode": "420000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 400, "info": "湖北省" }, { "title": "陜西", "value": "Shanxi", "lng": 108.92574006, "lat": 34.30156022, "adcode": "610000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 600, "info": "陜西省" }, { "title": "青海", "value": "Qlnghai", "lng": 101.78380219, "lat": 36.58760494, "adcode": "630000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 200, "info": "青海省" } ]單擊基礎平面地圖組件,選擇區域熱力層,刪除數據源>數據接口下的靜態數據。
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加區域熱力層、基礎平面地圖和下拉框選擇器至主畫布中。
在邏輯節點頁簽下,添加2個串行數據處理節點到主畫布中。
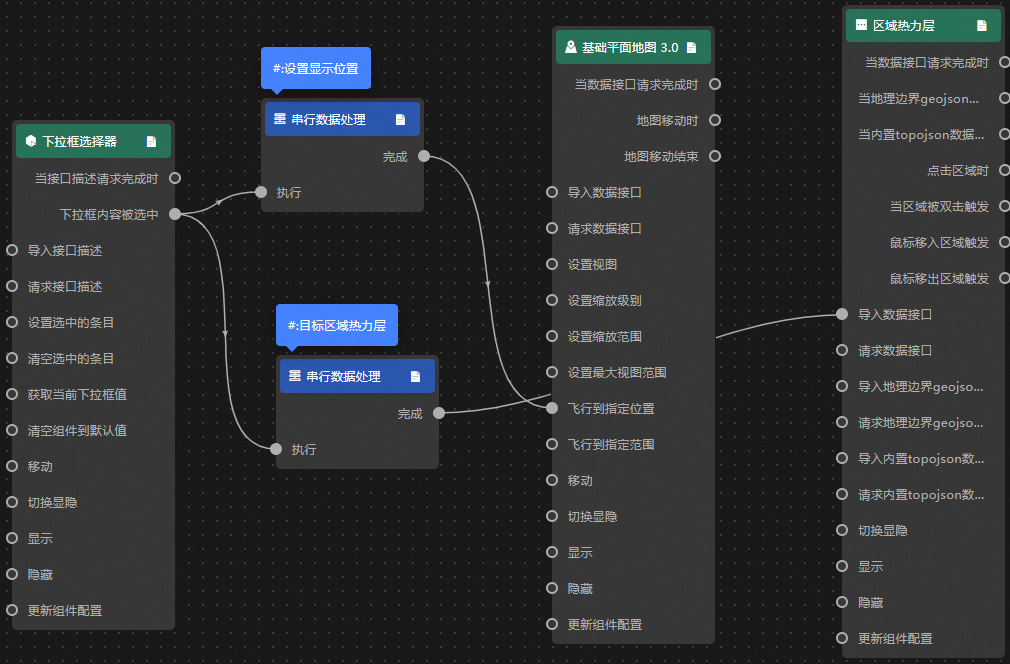
連接組件。

配置串行數據處理節點處理方法。
設置顯示位置
return { "zoom": 7,//縮放級別 "lat": data.lat,//維度 "lng": data.lng,//經度 "duration": 0.25//響應時間間隔 }目標區域熱力層
return [{ "adcode": data.adcode, "name": data.name, "colorField": data.colorField, "textureShapeField": data.textureShapeField, "textureColorField": data.textureColorField, "info": data.info }]
單擊頁面右上角的預覽,預覽展示結果。

 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。