自定義區(qū)域下鉆層(v4.x版本)
本文介紹自定義區(qū)域下鉆層各配置項的含義。
圖表樣式
自定義區(qū)域下鉆層是基礎平面地圖 4.0的子組件,可直接作為省或直轄市級、地市級自定義區(qū)域下鉆層使用。支持獨立的樣式、數(shù)據(jù)和交互配置,包括下鉆區(qū)域的標注、邊線、鼠標交互事件以及位置信息等。
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統(tǒng)支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統(tǒng)支持模糊匹配。詳情請參見搜索配置項。通用:設置自定義區(qū)域下鉆層的通用配置參數(shù)項。
參數(shù)
說明
可見級別
設置自定義區(qū)域下鉆層的可見級別值,在設定的級別范圍內(nèi)自定義區(qū)域下鉆層可見,級別之外不可見。
不透明度
設置自定義區(qū)域下鉆層的不透明度值,取值范圍為0~100,單位%。數(shù)值越大,自定義區(qū)域下鉆層樣式越不透明。
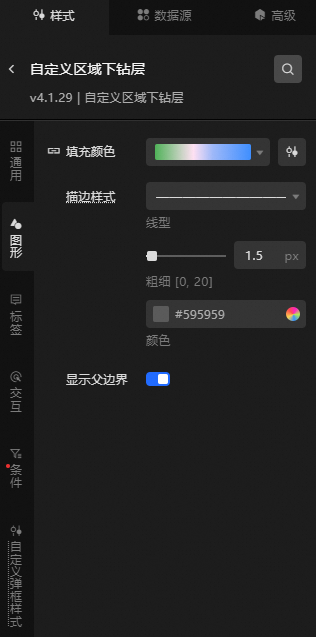
圖形:設置自定義區(qū)域下鉆層的圖形樣式參數(shù)項。區(qū)域填充顏色和邊線樣式參數(shù)。
參數(shù)
說明
填充顏色
數(shù)據(jù)中最大、最小及為空的value值對應區(qū)域的顏色。請參見顏色映射器使用說明,配置不同區(qū)域的映射顏色樣式。
描邊樣式
自定義區(qū)域下鉆層各區(qū)域邊線的顏色、粗細和線型。
說明線型支持數(shù)字輸入,如:4,4,第一個數(shù)字表示實線長度,第二個數(shù)字表示間隔長度。
顯示父邊界
單擊
 圖標,可控制顯示父邊界的顯隱。
圖標,可控制顯示父邊界的顯隱。標簽:設置自定義區(qū)域下鉆層的區(qū)域的標簽配置項參數(shù)。
顯示標簽:區(qū)域的標簽樣式,單擊顯示標簽左側的
 圖標,可控制顯示標簽的顯隱。
圖標,可控制顯示標簽的顯隱。顯示方式:區(qū)域標簽的顯示方式,可選全顯、點擊和懸浮。
內(nèi)容樣式:區(qū)域標簽的內(nèi)容樣式參數(shù)配置項。
參數(shù)
說明
每行樣式
單擊每行樣式右側的
 或
或 圖標,添加或刪除一個每行內(nèi)容樣式。 單擊
圖標,添加或刪除一個每行內(nèi)容樣式。 單擊 或
或 圖標配置多個每行內(nèi)容樣式的排列方式。單擊
圖標配置多個每行內(nèi)容樣式的排列方式。單擊 圖標,即可復制當前選中的內(nèi)容樣式配置并新增一個同樣配置的每行樣式內(nèi)容。
圖標,即可復制當前選中的內(nèi)容樣式配置并新增一個同樣配置的每行樣式內(nèi)容。行字段:行內(nèi)容的字段名稱,需要和數(shù)據(jù)面板中的字段相匹配。
字段樣式:設置行字段樣式,包括字段的字體樣式、字號大小、顏色和粗細值。
字段前綴:設置字段前綴的具體內(nèi)容、內(nèi)容間隔值、字體、字號大小、顏色和粗細值。單擊字段前綴左側的
 圖標,可控制字段前綴樣式的顯隱。
圖標,可控制字段前綴樣式的顯隱。字段后綴:設置字段后綴的具體內(nèi)容、內(nèi)容間隔值、字體、字號大小、顏色和粗細值。單擊字段后綴左側的
 圖標,可控制字段后綴樣式的顯隱。
圖標,可控制字段后綴樣式的顯隱。
最大寬度
設置標簽顯示的單行最大寬度,單位為px,字段內(nèi)容超出該長度將自動換行顯示。
行高比例
區(qū)域標簽的行高比例值,取值范圍為1~2。
內(nèi)容描邊
區(qū)域標簽的內(nèi)容描邊樣式,包括設置描邊的顏色和描邊粗細值,單擊內(nèi)容描邊左側的
 圖標,可控制內(nèi)容描邊的顯隱。
圖標,可控制內(nèi)容描邊的顯隱。內(nèi)容陰影
區(qū)域標簽的內(nèi)容陰影樣式,包括設置陰影的顏色、陰影模糊值和陰影偏移度在x和y方向上的值,單擊內(nèi)容陰影左側的
 圖標,可控制內(nèi)容陰影的顯隱。
圖標,可控制內(nèi)容陰影的顯隱。背景樣式:設置區(qū)域標簽的背景樣式參數(shù),單擊背景樣式左側的
 圖標,可控制背景樣式的顯隱。
圖標,可控制背景樣式的顯隱。參數(shù)
說明
背景類型
標簽背景的類型,可選矢量和圖片。
背景顏色
設置標簽的背景顏色,僅在背景類型選擇矢量時可配置。
邊框樣式
設置標簽邊框的樣式,包括邊框的線類型、線寬的值和顏色。僅在背景類型選擇矢量時可配置。
邊框圓角
設置標簽邊框的圓角在四個方向的值,單位為px。僅在背景類型選擇矢量時可配置。
圖片模板
選擇背景圖片的模板樣式,僅在圖片模板選擇圖片時可配置。
不透明度
設置背景圖片的不透明度值,取值范圍為0~100,僅在圖片模板選擇圖片時可配置。
內(nèi)容邊距
設置標簽中的內(nèi)容距離上下左右四個方向的邊距值。
交互:自定義區(qū)域下鉆層的交互配置項。
圖形交互
參數(shù)
說明
雙擊聚焦
單擊左側
 圖標,可控制點擊聚焦交互功能的開啟或關閉。開啟后,雙擊區(qū)域,會根據(jù)區(qū)域位置進行一定范圍比例的聚焦,僅在預覽或發(fā)布時才能看到效果。
圖標,可控制點擊聚焦交互功能的開啟或關閉。開啟后,雙擊區(qū)域,會根據(jù)區(qū)域位置進行一定范圍比例的聚焦,僅在預覽或發(fā)布時才能看到效果。懸停樣式
單擊懸停樣式左側的
 圖標,可控制懸停交互功能的開啟或關閉。開啟后可設置鼠標懸停時的區(qū)域的填充顏色、區(qū)域描邊線顏色和粗細,僅在預覽或發(fā)布時才能看到效果。
圖標,可控制懸停交互功能的開啟或關閉。開啟后可設置鼠標懸停時的區(qū)域的填充顏色、區(qū)域描邊線顏色和粗細,僅在預覽或發(fā)布時才能看到效果。
條件:條件樣式說明。
條件樣式:單擊右側的
 或
或 圖標,添加或刪除一個條件樣式。 單擊
圖標,添加或刪除一個條件樣式。 單擊 或
或 圖標配置多個條件樣式的排列樣式。單擊
圖標配置多個條件樣式的排列樣式。單擊 圖標,即可復制當前選中條件樣式配置內(nèi)容并新增一個同樣配置的條件樣式。具體樣式配置說明,請參見條件樹使用說明。
圖標,即可復制當前選中條件樣式配置內(nèi)容并新增一個同樣配置的條件樣式。具體樣式配置說明,請參見條件樹使用說明。填充顏色:打開開關,配置該條件樣式下的區(qū)塊填充顏色。單擊填充顏色左側的
 圖標,可控制該條件下的區(qū)域填充顏色的顯隱。
圖標,可控制該條件下的區(qū)域填充顏色的顯隱。自定義彈框樣式:設置自定義區(qū)域下鉆層內(nèi)自定義彈框的樣式參數(shù)。
參數(shù)
說明
彈框開關
打開開關,可以通過點擊或懸浮觸發(fā)彈框。
顯示方式
設置自定義區(qū)域下鉆層彈框顯示的方式,可選,包括點擊和懸浮兩種方式。
相對偏移
設置彈窗在水平和垂直方向的相對偏移像素距離,取值范圍為-1000~1000,單位為px。
文本樣式
設置彈框內(nèi)的文本樣式,包括文本的字體樣式、字號大小、顏色和文本粗細。
顯示空值
打開開關,在無
info字段或空info字段對象上可以彈框顯示為“無數(shù)據(jù)”,關閉開關時,對于無info字段的數(shù)據(jù),交互不會彈出對應的彈框。彈框樣式
內(nèi)邊距:設置彈框文本的內(nèi)容距離上下左右四個方向的邊距值。
邊框樣式:設置彈框邊框的圓角值、線寬和顏色。
背景顏色:設置彈框的背景顏色
投影樣式:設置彈框投影的模糊色、模糊半徑、X偏移和Y偏移。
關閉按鈕:打開開關,自定義區(qū)域下鉆層的彈框顯示關閉按鈕和按鈕的顏色。
指向箭頭:打開開關,自定義區(qū)域下鉆層的彈框顯示指向箭頭。
數(shù)據(jù)源面板
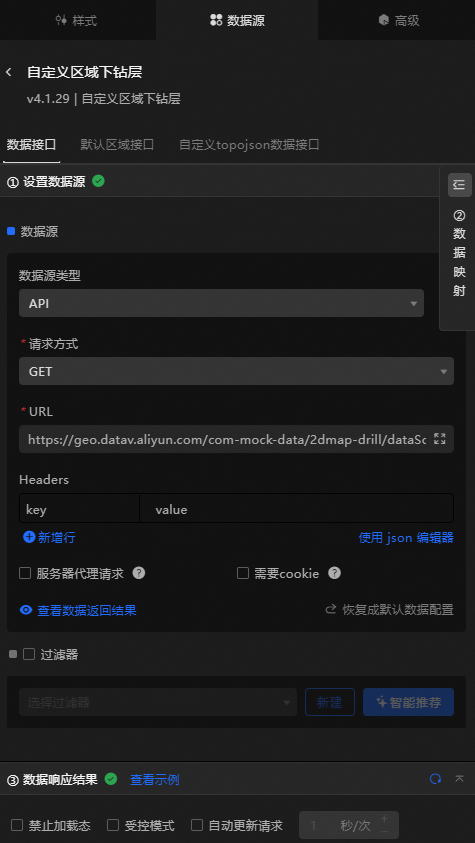
數(shù)據(jù)接口
您可以通過配置數(shù)據(jù)接口,自定義區(qū)域下鉆層的樣式。自定義區(qū)域下鉆層支持數(shù)據(jù)優(yōu)先渲染。
選擇自定義區(qū)域下鉆層組件數(shù)據(jù)源頁簽下的數(shù)據(jù)接口。
在設置數(shù)據(jù)源面板中,選擇數(shù)據(jù)源類型為靜態(tài)數(shù)據(jù),參數(shù)說明如下。
字段
說明
adcode區(qū)域的adcode編號,可通過DataV.GeoAtlas獲取。
treeID區(qū)域的編號。
name(可選)地區(qū)的名稱。
value(可選)地區(qū)的值,與配置面板中填充顏色的最大值、最小值、無數(shù)據(jù)配置項配合使用,可控制對應區(qū)域的顏色。
colorField(可選)地區(qū)的顏色映射字段。
popupType(可選)彈窗類型(需要搭配二次開發(fā)功能使用)。
info(可選)自定義彈窗內(nèi)容。
默認區(qū)域接口:您可以通過配置默認區(qū)域接口,自定義區(qū)域下鉆層的默認國家接口樣式。
adcode:默認的國家adcode編號。
treeID:默認的國家編號。
自定義topojson數(shù)據(jù)接口:通過配置自定義topojson數(shù)據(jù)接口,可將提取到的topojson數(shù)據(jù)接口應用到DataV中,配置方法如下。
選擇自定義區(qū)域下鉆層組件數(shù)據(jù)源頁簽下的自定義topojson數(shù)據(jù)接口。
在設置數(shù)據(jù)源面板中,選擇數(shù)據(jù)源類型為API。
將提取到的JSON API粘貼到數(shù)據(jù)輸入?yún)^(qū)。
https://geo.datav.aliyun.com/areas_v3/china_all_datav_drill.json發(fā)布大屏項目,可以看到配置的自定義區(qū)域下鉆層。
數(shù)據(jù)項配置 | 說明 |
數(shù)據(jù)源 | 組件的數(shù)據(jù)源中通過代碼編輯或可視化編輯展示了組件所包含的數(shù)據(jù)字段。也可以修改數(shù)據(jù)類型,靈活配置組件數(shù)據(jù)。 |
數(shù)據(jù)映射 | 當您需要自定義圖表字段配置時,可以在數(shù)據(jù)映射模塊設置不同的字段映射內(nèi)容,將這些字段映射到組件對應的字段上。無需修改數(shù)據(jù)源中的字段,就可以實現(xiàn)數(shù)據(jù)的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創(chuàng)建的數(shù)據(jù)過濾器或新建數(shù)據(jù)過濾器,并配置數(shù)據(jù)過濾器腳本,實現(xiàn)數(shù)據(jù)的篩選功能。詳情請參見管理數(shù)據(jù)過濾器。 |
數(shù)據(jù)響應結果 | 實時展示了組件所使用的數(shù)據(jù)。當組件數(shù)據(jù)源發(fā)生變化時,數(shù)據(jù)響應結果會對應展示最新的數(shù)據(jù)。如果系統(tǒng)反應延遲,您可以單擊右側的 |
禁止加載態(tài) | 勾選復選框,在組件更新和預覽數(shù)據(jù)看板時,將看不到組件初始化時的加載內(nèi)容,去勾選則相反。默認為去勾選狀態(tài)。 |
受控模式 | 勾選復選框,組件初始化狀態(tài)下不請求數(shù)據(jù),僅通過全局變量或藍圖編輯器配置的方法發(fā)起請求數(shù)據(jù);去勾選復選框,可以使用自動更新請求數(shù)據(jù)。默認為去勾選狀態(tài)。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態(tài)輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發(fā)請求更新數(shù)據(jù)。 |
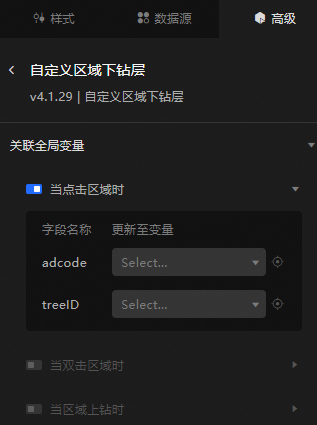
高級面板
打開開關,開啟關聯(lián)全局變量功能。可單擊某個區(qū)域、雙擊某個區(qū)域或區(qū)域上鉆時,觸發(fā)數(shù)據(jù)請求,拋出臨時變量,實現(xiàn)在單擊、雙擊、區(qū)域上鉆時,動態(tài)加載不同區(qū)域的數(shù)據(jù)。默認拋出所單擊區(qū)域的adcode和treeID值,具體配置請參見組件交互配置。
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節(jié)點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數(shù)。

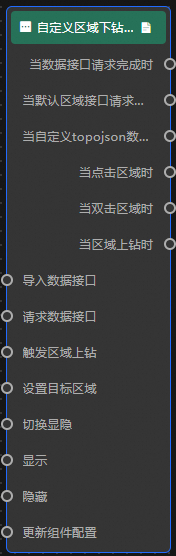
事件
事件
說明
當數(shù)據(jù)接口請求完成時
數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應結果區(qū)域。
當默認區(qū)域接口請求完成時
默認區(qū)域接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應結果區(qū)域。
當自定義topojson數(shù)據(jù)接口請求完成時
自定義topojson數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應結果區(qū)域。
當區(qū)域被點擊觸發(fā)
當單擊自定義區(qū)域下鉆層某一塊區(qū)域時拋出。
當區(qū)域被雙擊觸發(fā)
當自定義區(qū)域下鉆層某一塊區(qū)域被雙擊觸發(fā)時拋出。
當區(qū)域上鉆時觸發(fā)
當區(qū)域上鉆時觸發(fā)事件并拋出數(shù)據(jù)。
動作
動作
說明
導入數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導入組件,重新繪制。不需要重新請求服務端數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應結果區(qū)域。
請求數(shù)據(jù)接口
重新請求服務端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點或圖層節(jié)點拋出的數(shù)據(jù)將作為參數(shù)。例如自定義區(qū)域下鉆層配置了API數(shù)據(jù)源為
https://api.test,傳到請求數(shù)據(jù)接口動作的數(shù)據(jù)為{ id: '1'},則最終請求接口為https://api.test?id=1。觸發(fā)區(qū)域上鉆
觸發(fā)區(qū)域上鉆,不需要參數(shù)。
設置目標區(qū)域
動作傳入數(shù)據(jù)為object類型,包含
adcode和treeID字段。切換顯隱
切換組件顯示或者隱藏,不需要參數(shù)。
顯示
顯示組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態(tài)更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍圖編輯器配置頁面的數(shù)據(jù)處理節(jié)點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數(shù)據(jù)響應結果,也可以單擊右側的
圖標,查看數(shù)據(jù)響應結果,也可以單擊右側的 圖標,獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當前組件的響應結果示例。