地圖容器(v3.x版本)
地圖容器是3D平面地圖(v3.x版本)組件中用于承載地圖本身和各子組件的容器,支持添加標簽層、單點柱狀層、呼吸氣泡層等子組件,支持配置地圖的通用、自然、地形和裝飾樣式,能夠多角度、多形式地渲染平面地圖的3D效果。本文介紹3D平面地圖容器各配置項的含義。
地圖模式
3D平面地圖包括中國地圖和世界地圖兩種地圖模式,其組件配置和子組件配置完全一致,以后章節(jié)內(nèi)容均以中國地圖模式介紹各配置項的含義。
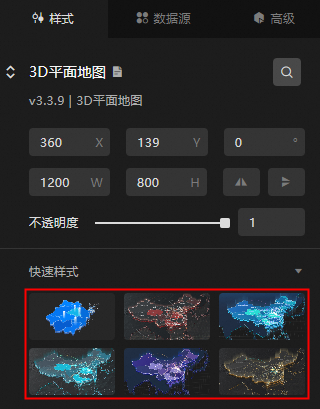
快速樣式
3D平面地圖組件具有快速樣式功能,您可以根據(jù)實際應用場景,選擇不同的樣式。包括但不限于極夜黑、湛藍、松綠石藍、紫魅和黑金樣式。
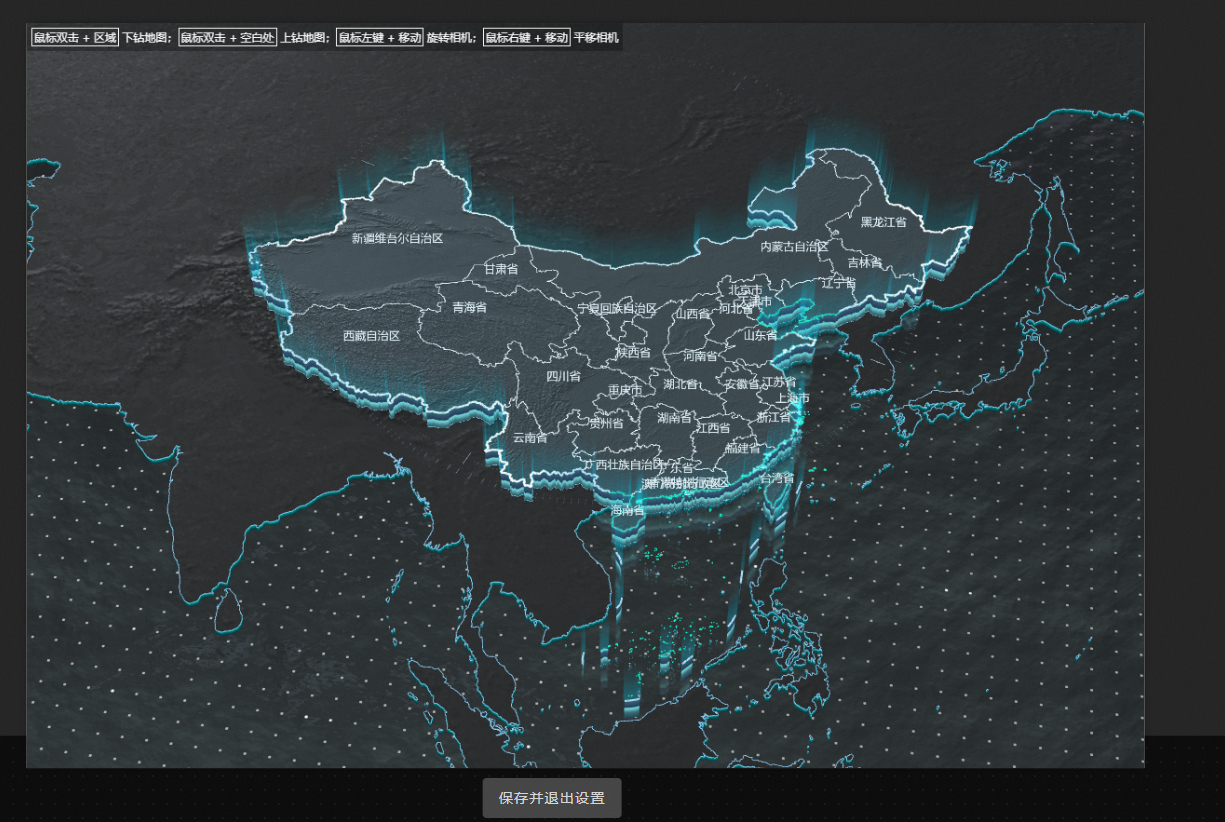
鏡頭設置
單擊畫布中3D平面地圖組件右上方的
 按鍵或者雙擊組件進入鏡頭設置界面。
按鍵或者雙擊組件進入鏡頭設置界面。
在鏡頭設置界面,您可以自由改變地圖的鏡頭視角,更改完成后需要將設定的地圖鏡頭視角保存。
通過鼠標更改地圖鏡頭視角的方法有如下幾種:
雙擊地圖中的省或直轄市區(qū)域及地市級區(qū)域,即可下鉆定位并放大該區(qū)域視角到地圖正中間。
雙擊地圖空白處,即可上鉆一級且定位并放大該上鉆后區(qū)域視角到地圖正中間。
單擊并按住鼠標右鍵,可以拖動平移地圖。
上下滾動鼠標滑輪,可以縮放地圖的大小。
單擊并按住鼠標左鍵,可以旋轉(zhuǎn)地圖。
設置完地圖鏡頭后,單擊保存并退出設置,即可保存地圖鏡頭后關(guān)閉鏡頭設置界面。
說明退出鏡頭設置界面后,依舊可以重新進入修改地圖鏡頭樣式。每次新進入鏡頭設置頁面,鏡頭視角如有改動都需要重新保存。
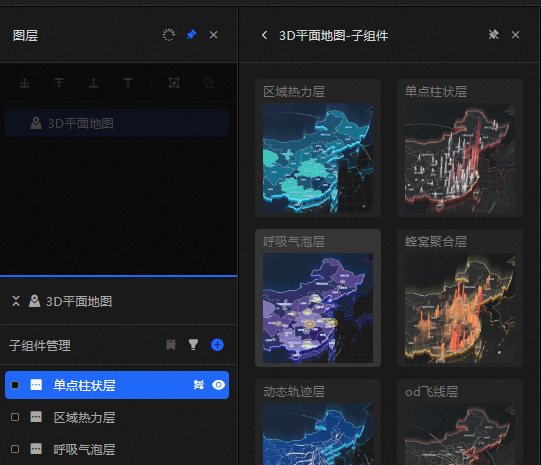
子組件管理
添加子組件
在畫布中單擊3D平面地圖組件,進入右側(cè)的配置頁面。
單擊面板左側(cè)的
 圖標,展開子組件面板和子組件管理面板。
圖標,展開子組件面板和子組件管理面板。單擊添加需要添加的子組件,添加成功后,子組件會顯示在子組件管理列表中。

單擊已經(jīng)添加的子組件,配置子組件參數(shù)。

配置完成后,單擊
 圖標,返回到3D平面地圖配置面板,配置其他子組件。
圖標,返回到3D平面地圖配置面板,配置其他子組件。
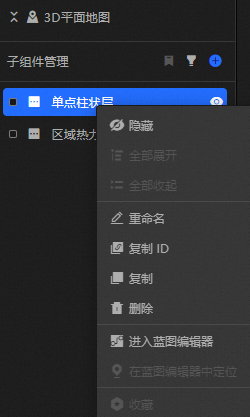
復制、刪除和重命名子組件:鼠標移至已經(jīng)添加的子組件上,單擊鼠標右鍵,分別選擇復制、刪除子組件,完成復制和刪除操作。雙擊子組件,完成重命名操作。
 說明
說明更多子組件的相關(guān)操作請參見管理地圖子組件。
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統(tǒng)支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統(tǒng)支持模糊匹配。詳情請參見搜索配置項。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉(zhuǎn):以組件的中心為中心點,進行旋轉(zhuǎn),單位為度(°)。
手動輸入角度值,控制組件的旋轉(zhuǎn)角度。
單擊
 圖標,控制組件左右翻轉(zhuǎn)樣式。
圖標,控制組件左右翻轉(zhuǎn)樣式。單擊
 圖標,控制組件上下翻轉(zhuǎn)樣式。
圖標,控制組件上下翻轉(zhuǎn)樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
通用:地圖容器的通用配置。
參數(shù)
說明
視圖偏移
地圖視圖偏移樣式,配置地圖在視覺上的水平和垂直方向的偏移量值、取值范圍-100~100。
視圖角度
地圖的傾斜角度和旋轉(zhuǎn)角度值。
視圖縮放
地圖的地圖距離視線的比例大小值,取值范圍0.5~2。
屏幕像素
地圖屏幕像素設置。高性能場景下關(guān)閉自適應,適當調(diào)低屏幕像素比以減少GPU占用。
背景顏色
地圖的背景顏色,請參見顏色選擇器說明進行修改。
場景交互
地圖場景交互功能,包括可選中場景拖拽、縮放和旋轉(zhuǎn)的交互配置,在預覽或發(fā)布頁面下,可實現(xiàn)交互效果。
自然:地圖的自然效果配置。
光照:地圖光照效果。
參數(shù)
說明
環(huán)境光
設置環(huán)境光的顏色和光照強度值,取值范圍0~100。
平行光
設置平行光沿著x軸、y軸和z軸三個方向的角度值、光照顏色和光照強度值,取值范圍0~100。
水體:地圖中的水體效果樣式,可單擊
 圖標控制水體樣式的顯隱。
圖標控制水體樣式的顯隱。 參數(shù)
配置
水體顏色
地圖水體的顏色。
法線貼圖
地圖水體的法線貼圖樣式,目前只有一種樣式可選。
光照顏色
水體的光照顏色。
光照方向
拖動滑塊,設置水體在x、y、z三個方向的光照范圍。
流動速度
拖動滑塊,設置水體在水平和垂直方向的流動速度值,取值范圍-100~100。
波浪大小
拖動滑塊,設置水體波浪樣式大小值,取值范圍1~100。
倒影畸變
拖動滑塊,設置水體倒影影像畸變程度值,取值范圍0~10。
霧化效果:地圖霧化效果樣式,可單擊
 圖標控制霧化效果的顯隱。
圖標控制霧化效果的顯隱。 參數(shù)
說明
顏色
設置地圖霧化的顏色。
距離
拖動滑塊,設置地圖霧化距離,取值范圍0~100。
地形:設置地圖地形的樣式參數(shù)。
主體地形:設置當前所有子組件數(shù)據(jù)顯示的區(qū)域地形的樣式,在主體地形內(nèi)可以配置交互操作,單擊
 圖標控制主體地形的顯隱。
圖標控制主體地形的顯隱。地形高度比:拖動滑塊,設置地形的高度范圍值和高度拉低比例值。
參數(shù)
說明
范圍
主體地形高度比例范圍值,默認值1,取值范圍0.01~1。
拉低比例
小面積區(qū)域相對于主體地形高度的比例值,取值范圍0.01~1。
區(qū)域邊界
參數(shù)
說明
描邊樣式
地圖中區(qū)域邊界的描邊樣式,包括設置描邊線的粗細值和描邊線的顏色,可單擊
 圖標控制描邊樣式的顯隱。
圖標控制描邊樣式的顯隱。飛線樣式
地圖中區(qū)域邊界內(nèi)的飛線樣式,包括設置飛線的類型、選擇飛線的混合模式、飛線的長度值、飛線的粗細值大小、飛線的顏色和飛線在正負控制方向上的飛行速度值,可單擊
 圖標控制飛線樣式的顯隱。
圖標控制飛線樣式的顯隱。文字標注
地圖中區(qū)域邊界內(nèi)的文字標注樣式,包括設置文字的字體樣式。文字粗細樣式、字號大小、文字的顏色、文字描邊粗細值和描邊的顏色,可單擊
 圖標控制文字標注的顯隱。
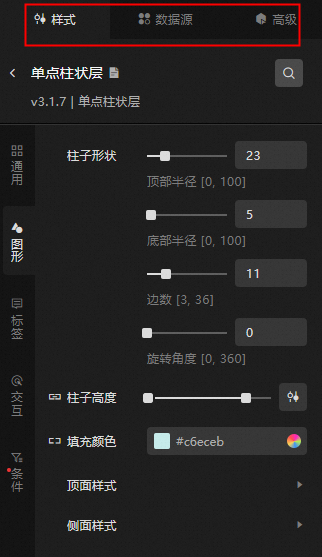
圖標控制文字標注的顯隱。頂面樣式:設置主體地形頂面樣式參數(shù),包括可自定義調(diào)整頂面的金屬質(zhì)感范圍值、粗糙程度范圍值、材質(zhì)的顏色;還可以單擊
 圖標控制頂面紋理貼圖、法線貼圖、發(fā)光貼圖樣式和蒙版遮罩樣式的顯隱,選擇不同貼圖的類型及貼圖強度值以及顏色。說明
圖標控制頂面紋理貼圖、法線貼圖、發(fā)光貼圖樣式和蒙版遮罩樣式的顯隱,選擇不同貼圖的類型及貼圖強度值以及顏色。說明紋理貼圖、法線貼圖、發(fā)光貼圖在配置樣式時,支持單紋理貼圖和柵格瓦片服務地址兩種形式,其中柵格瓦片服務地址為xyz瓦片服務,URL鏈接中必須包含{x}{y}{z}占位符, 如果您使用自有柵格服務,則需要提供至少12層的瓦片。
側(cè)面樣式:設置主體地形側(cè)面樣式參數(shù),包括可自定義開啟或關(guān)閉側(cè)面倒影的效果、側(cè)面材質(zhì)的顏色、選擇側(cè)面紋理貼圖的樣式和發(fā)光貼圖的樣式、設置發(fā)光貼圖顏色、強度值和在水平及垂直方向的發(fā)光速率值。單擊
 圖標控制紋理貼圖和發(fā)光貼圖的顯隱。
圖標控制紋理貼圖和發(fā)光貼圖的顯隱。發(fā)光圍欄:設置主體地形發(fā)光圍欄樣式參數(shù),包括可自定義開啟或關(guān)閉發(fā)光圍欄倒影的效果、主體地形底部高度值、高度比例范圍的值、圍欄材質(zhì)的顏色、圍欄紋理貼圖的樣式以及發(fā)光貼圖的樣式、設置發(fā)光貼圖顏色、強度值和在水平及垂直方向的發(fā)光速率值。單擊
 圖標控制發(fā)光貼圖的顯隱。
圖標控制發(fā)光貼圖的顯隱。
背景地形:設置地圖除了主體地形以外的背景地形區(qū)域的樣式,背景地形設置不會響應交互事件,可單擊
 圖標控制背景地形的顯隱。
圖標控制背景地形的顯隱。地形高度比:拖動滑塊,設置背景地形相對于主體地形的高度比例值。
區(qū)域邊界:背景地形中區(qū)域邊界的描邊樣式,包括設置描邊線的粗細值和描邊線的顏色,可單擊
 圖標控制描邊樣式的顯隱。
圖標控制描邊樣式的顯隱。頂面樣式:設置背景地形頂面樣式參數(shù),包括可自定義調(diào)整頂面的金屬質(zhì)感范圍值、粗糙程度范圍值、材質(zhì)的顏色;還可以單擊
 圖標控制頂面紋理貼圖、法線貼圖和發(fā)光貼圖樣式的顯隱,選擇不同貼圖的類型及貼圖強度值以及顏色。說明
圖標控制頂面紋理貼圖、法線貼圖和發(fā)光貼圖樣式的顯隱,選擇不同貼圖的類型及貼圖強度值以及顏色。說明紋理貼圖、法線貼圖、發(fā)光貼圖在配置樣式時,支持單紋理貼圖和柵格瓦片服務地址兩種形式,其中柵格瓦片服務地址為xyz瓦片服務,URL鏈接中必須包含{x}{y}{z}占位符, 如果您使用自有柵格服務,則需要提供至少12層的瓦片。
側(cè)面樣式:設置背景地形側(cè)面樣式參數(shù),包括可自定義開啟或關(guān)閉側(cè)面倒影的效果、側(cè)面材質(zhì)的顏色、選擇側(cè)面紋理貼圖的樣式和發(fā)光貼圖的樣式、設置發(fā)光貼圖顏色和強度值。單擊
 圖標控制發(fā)光貼圖的顯隱。
圖標控制發(fā)光貼圖的顯隱。
裝飾:設置地圖裝飾樣式的參數(shù)。
動態(tài)裝飾:單擊
 圖標控制動態(tài)裝飾的顯隱。
圖標控制動態(tài)裝飾的顯隱。參數(shù)
說明
底部高度比
拖動滑塊,調(diào)整底部高度比例值,取值范圍0.01~10。
旋轉(zhuǎn)速度
設置動態(tài)裝飾的旋轉(zhuǎn)速度值,取值范圍-100~100,單位度/每幀。
呼吸速度
設置動態(tài)裝飾的呼吸速度值,取值范圍0~100。
縮放比例
設置動態(tài)裝飾的縮放比例值,取值范圍0~2。
材質(zhì)顏色
設置動態(tài)裝飾材質(zhì)的顏色。
紋理貼圖
設置動態(tài)裝飾材質(zhì)的紋理貼圖樣式,可選四種類型的貼圖。
粗糙程度
拖動滑塊,調(diào)整動態(tài)裝飾的粗糙程度范圍值,取值范圍0~100。
金屬質(zhì)感
拖動滑塊,調(diào)整動態(tài)裝飾的金屬質(zhì)感范圍值,取值范圍0~100。
發(fā)光效果
設置動態(tài)裝飾材質(zhì)的發(fā)光效果的顏色、可選四種類型的貼圖樣式、貼圖強度值。單擊
 圖標控制發(fā)光貼圖的顯隱。
圖標控制發(fā)光貼圖的顯隱。背景網(wǎng)格:單擊
 圖標控制背景網(wǎng)格的顯隱。
圖標控制背景網(wǎng)格的顯隱。參數(shù)
說明
底部高度比
拖動滑塊,調(diào)整底部高度比例值,默認值為0,取值范圍0.01~10。
材質(zhì)顏色
設置背景網(wǎng)格材質(zhì)的顏色。
紋理貼圖
設置背景網(wǎng)格材質(zhì)的紋理貼圖樣式,可選四種類型的貼圖、設置在水平和垂直方向平鋪的值。單擊
 圖標控制紋理貼圖的顯隱。
圖標控制紋理貼圖的顯隱。粗糙程度
拖動滑塊,調(diào)整背景網(wǎng)格的粗糙程度范圍值,取值范圍0~100。
金屬質(zhì)感
拖動滑塊,調(diào)整背景網(wǎng)格的金屬質(zhì)感范圍值,取值范圍0~100。
發(fā)光效果
設置背景網(wǎng)格材質(zhì)的發(fā)光效果的顏色、可選四種類型的貼圖樣式、貼圖強度值、在水平和垂直方向平鋪的值以及在水平和垂直方向的發(fā)光速率值。單擊
 圖標控制發(fā)光貼圖的顯隱。
圖標控制發(fā)光貼圖的顯隱。
邊界:設置地圖邊界樣式的參數(shù)。
國界:設置國界的邊界顏色和邊界粗細。
海岸:設置海岸線的邊界顏色和邊界粗細。
省界:設置省界的邊界顏色和邊界粗細。
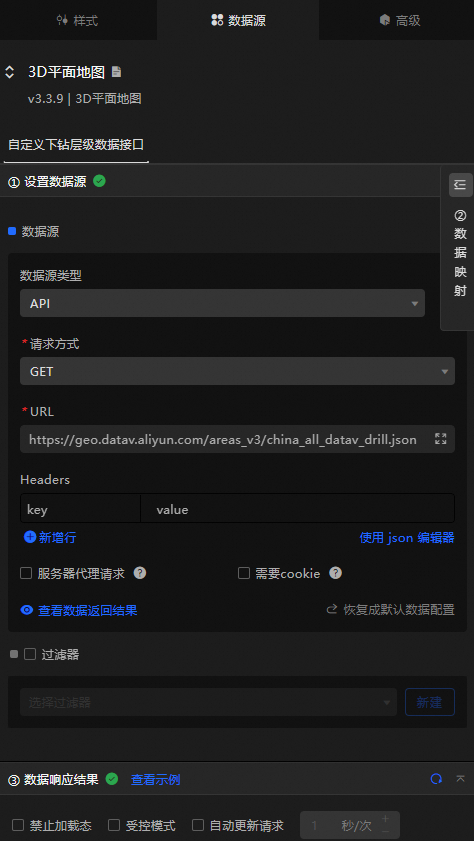
數(shù)據(jù)源面板
數(shù)據(jù)項配置 | 說明 |
數(shù)據(jù)源 | 組件的數(shù)據(jù)源中通過代碼編輯或可視化編輯展示了組件所包含的數(shù)據(jù)字段。也可以修改數(shù)據(jù)類型,靈活配置組件數(shù)據(jù)。 |
數(shù)據(jù)映射 | 當您需要自定義圖表字段配置時,可以在數(shù)據(jù)映射模塊設置不同的字段映射內(nèi)容,將這些字段映射到組件對應的字段上。無需修改數(shù)據(jù)源中的字段,就可以實現(xiàn)數(shù)據(jù)的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創(chuàng)建的數(shù)據(jù)過濾器或新建數(shù)據(jù)過濾器,并配置數(shù)據(jù)過濾器腳本,實現(xiàn)數(shù)據(jù)的篩選功能。詳情請參見管理數(shù)據(jù)過濾器。 |
數(shù)據(jù)響應結(jié)果 | 實時展示了組件所使用的數(shù)據(jù)。當組件數(shù)據(jù)源發(fā)生變化時,數(shù)據(jù)響應結(jié)果會對應展示最新的數(shù)據(jù)。如果系統(tǒng)反應延遲,您可以單擊右側(cè)的 |
禁止加載態(tài) | 勾選復選框,在組件更新和預覽數(shù)據(jù)看板時,將看不到組件初始化時的加載內(nèi)容,去勾選則相反。默認為去勾選狀態(tài)。 |
受控模式 | 勾選復選框,組件初始化狀態(tài)下不請求數(shù)據(jù),僅通過全局變量或藍圖編輯器配置的方法發(fā)起請求數(shù)據(jù);去勾選復選框,可以使用自動更新請求數(shù)據(jù)。默認為去勾選狀態(tài)。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態(tài)輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發(fā)請求更新數(shù)據(jù)。 |
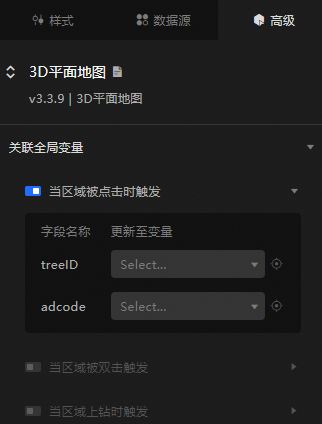
高級面板
事件 | 說明 |
當區(qū)域被點擊時觸發(fā) | 打開開關(guān),開啟組件交互功能。當當區(qū)域被點擊時觸發(fā)時,會拋出 |
當區(qū)域被雙擊觸發(fā) | 打開開關(guān),開啟組件交互功能。當當區(qū)域被雙擊觸發(fā)時,會拋出 |
當區(qū)域上鉆觸發(fā) | 打開開關(guān),開啟組件交互功能。當當區(qū)域上鉆觸發(fā)時,會拋出 |
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節(jié)點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數(shù)。

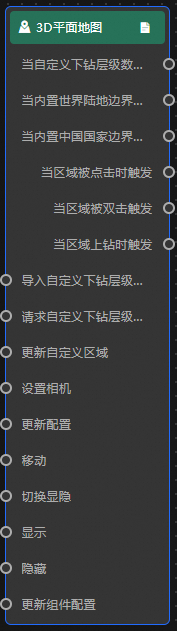
事件
事件
說明
當自定義下鉆層級數(shù)據(jù)接口請求完成時
數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應結(jié)果區(qū)域。
當內(nèi)置世界陸地邊界數(shù)據(jù)接口請求完成時
數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應結(jié)果區(qū)域。
當內(nèi)置中國國家邊界數(shù)據(jù)接口請求完成時
數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應結(jié)果區(qū)域。
當區(qū)域被點擊時觸發(fā)
區(qū)域被單擊時拋出的事件,參考數(shù)據(jù)示例。
{ "treeID": 1,//層級樹節(jié)點編碼 "adcode": ""http://區(qū)域編碼 }當區(qū)域被雙擊觸發(fā)
區(qū)域被雙擊時拋出的事件,參考數(shù)據(jù)示例。
{ "treeID": 1,//層級樹節(jié)點編碼 "adcode": ""http://區(qū)域編碼 }當區(qū)域上鉆觸發(fā)
區(qū)域上鉆時拋出的事件,參考數(shù)據(jù)示例。
{ "treeID": 1,//層級樹節(jié)點編碼 "adcode": ""http://區(qū)域編碼 }動作
動作
說明
導入自定義下鉆層級數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導入組件,重新繪制。不需要重新請求服務端數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應結(jié)果區(qū)域。
請求自定義下鉆層級數(shù)據(jù)接口
重新請求服務端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點或圖層節(jié)點拋出的數(shù)據(jù)將作為參數(shù)。例如地圖容器配置了API數(shù)據(jù)源為
https://api.test,傳到請求自定義下鉆層級數(shù)據(jù)接口動作的數(shù)據(jù)為{ id: '1'},則最終請求接口為https://api.test?id=1。更新自定義區(qū)域
更新自定義區(qū)域,存在以下三種配置自定義區(qū)域字段的情況。
defaultArea:不改變區(qū)域數(shù)據(jù),僅改變當前主體地形區(qū)域。
data:設置區(qū)域數(shù)據(jù)并顯示根節(jié)點。
data和defaultArea :設置區(qū)域數(shù)據(jù),并顯示設置的主體地形區(qū)域。
參考數(shù)據(jù)示例。
{ "data": {}, //TopoJSON對象 "defaultArea": "" //默認區(qū)域樹節(jié)點編碼,取數(shù)據(jù)中treeID或adcode字段 }設置相機
設置相機,參考數(shù)據(jù)示例。
{ "target": { //相機視點位置 "x": 105, "y": 35, "z": -100307 }, "position": { //相機視點位置 "x": 105, "y": -70, "z": 17659888 }, "maxDistance": 100000000 //最大距離 }更新配置
更新配置,不需要參數(shù) 。
移動
將組件移動到指定位置,參考數(shù)據(jù)示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或者隱藏,不需要參數(shù)。
顯示
顯示組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態(tài)更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍圖編輯器配置頁面的數(shù)據(jù)處理節(jié)點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數(shù)據(jù)響應結(jié)果,也可以單擊右側(cè)的
圖標,查看數(shù)據(jù)響應結(jié)果,也可以單擊右側(cè)的 圖標,獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當前組件的響應結(jié)果示例。
圖標,獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當前組件的響應結(jié)果示例。