本文介紹分頁全量選擇時各配置項的含義。
圖表樣式
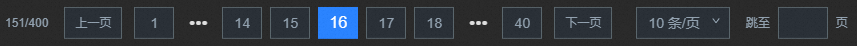
分頁是高級控件組件的一種,支持自定義設置分頁頁碼的基礎設置樣式和高級功能樣式,可自定義選擇并跳轉展示多個頁面內容。
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉:以組件的中心為中心點,進行旋轉,單位為度(°)。
手動輸入角度值,控制組件的旋轉角度。
單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
基礎設置
參數
說明
對齊
設置圖表相對于圖表邊框的對齊方式,包括左對齊、居中和右對齊。
頁碼總數
自定義設置分頁頁碼的總數量,單位條,當數據面板配置total字段數據,則默認優先使用數據面板中的內容。
頁碼間距
頁碼之間的分別離左側和右側的間距值,單位px,對切換器和跳轉框配置項同步生效。
頁碼寬度
分頁頁碼的寬度值,單位px。
背景顏色
分頁頁碼的背景顏色。
邊框樣式
分頁頁碼的邊框樣式,包括設置邊框的線類型,邊框圓角角度值,邊框線的寬度值和邊框線的顏色。
文本樣式
設置分頁內文本的字體樣式、文本的粗細、文本的字號大小和文本的顏色。
選中樣式
當選中某一分頁時的樣式。
背景顏色:選中分頁時的背景顏色。
邊框樣式:選中分頁時的邊框樣式,包括邊框的線類型、邊框的圓角角度值、邊框的線寬值和邊框的顏色。
文本樣式:設置選中分頁內文本的字體樣式、文本的粗細、文本的字號大小和文本的顏色。
禁用樣式
設置圖表內容禁用時的樣式,包括背景顏色、邊框顏色和文本顏色。
翻頁按鈕
設置翻頁按鈕的樣式。
自定義樣式:打開開關,可自定義翻頁按鈕的樣式,包括可設置展示形態為翻頁按鈕的符號和文本;關閉開關,默認翻頁按鈕的樣式展示形態為符號,無法自定義配置其他樣式。
翻頁寬度:設置翻頁按鈕的寬度值,單位px。僅在打開自定義樣式開關時可配置。
兩側箭頭:拖動滑塊,調整翻頁兩側箭頭的尺寸大小、箭頭的默認顏色和鼠標移動懸浮到箭頭時的顏色。僅在打開自定義樣式開關,且展示形態設置為符號時可配置。
顯示文本:設置翻頁按鈕內上一頁和下一頁配置項中的顯示文本內容。僅在打開自定義樣式開關,且展示形態設置為文本時可配置。
文本樣式:設置翻頁按鈕內文本的樣式,包括文本的字號大小、文本的默認顏色和鼠標移動懸浮到文本時的顏色。僅在打開自定義樣式開關,且展示形態設置為文本時可配置。
背景樣式:翻頁按鈕的背景顏色,包括按鈕的默認顏色和鼠標移動懸浮到按鈕時的顏色。僅在打開自定義樣式開關時可配置,且配置背景樣式對省略號無效。
邊框樣式:翻頁按鈕的邊框樣式,包括邊框的默認顏色和鼠標移動懸浮到按鈕邊框時的顏色。僅在打開自定義樣式開關時可配置,且配置背景樣式對省略符號無效。
省略符號:設置翻頁按鈕內省略符號的樣式,包括省略符號的尺寸大小、默認顏色和鼠標移動懸浮到省略符合時的顏色。僅在打開自定義樣式開關時可配置。
高級功能
參數
說明
自動隱藏
打開開關,當只有一頁時將自動隱藏組件;關閉開關,不自動隱藏。
簡略顯示
打開開關,會簡略顯示較少的頁碼選項。
切換器
分頁組件中切換器的樣式,可單擊
 圖標控制切換器的顯隱。
圖標控制切換器的顯隱。 提示文案:自定義設置切換器內顯示的文案內容,默認為條/頁。
顯示條數:設置切換器指定下拉列表中展示的個數,可選10/20/3010/20/50/100和10/20/50/100/200/500。
下拉箭頭:設置切換器下拉箭頭的樣式,包括箭頭的尺寸大小、箭頭距離右邊的間距和箭頭的顏色。
跳轉框
分頁組件中切換器的樣式,可單擊
 圖標控制跳轉框的顯隱 。
圖標控制跳轉框的顯隱 。提示文案:自定義設置跳轉框內顯示的文案內容。
文案邊距:設置跳轉框內文案距離左右兩側的邊距值,單位px。
文案樣式:自定義設置切跳轉框內文案文本的樣式,包括文案文本內容的字體樣式、文字的粗細值、字號的大小和文字的顏色。
當前/總量
分頁組件中切換器的樣式,可單擊
 圖標控制當前和總量內容的顯隱。
圖標控制當前和總量內容的顯隱。顯示位置:設置當前/總量顯示內容所處的位置,可選條居左或居右。
邊距設置:設置當前/總量內容距離左右兩側的邊距值,單位px。
文本樣式:設置當前/總量內文本的樣式,包括文本內容的字體樣式、文字的粗細值、字號的大小和文字的顏色。
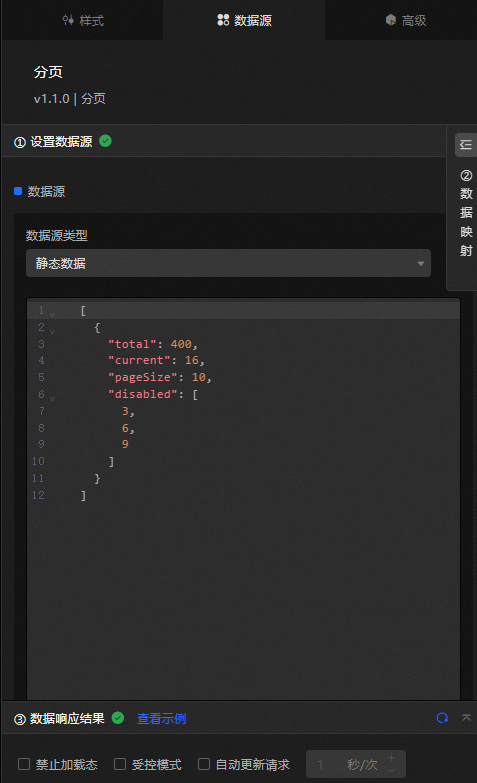
數據源面板
字段 | 說明 |
| 分頁的數據總數,如果該字段沒有配置數據,則使用樣式面板中的頁碼總數內容。 |
| 當前頁數,如果不填數據,則默認為第一頁。 |
| 每頁條數,如果不填數據,則默認為每頁10條。 |
| 禁用的頁數,參考數據示例。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
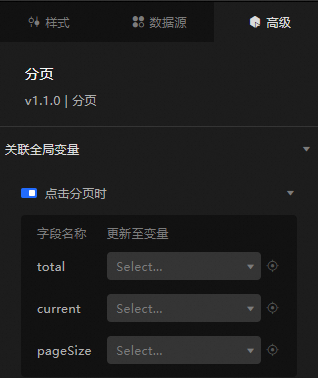
高級面板
打開開關,開啟關聯全局變量功能。可單擊不同的分頁,觸發數據請求,拋出臨時變量,在其他組件中配置使用。默認拋出數據面板中配置的total、current和pageSize值,具體配置請參見組件交互配置。
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

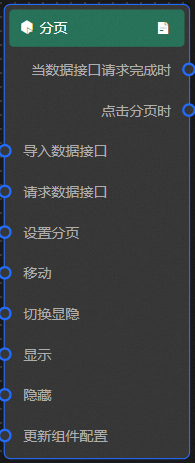
事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
點擊分頁時
當點擊節點時拋出的事件,同時拋出該值對應的數據項,參考數據示例。
{ "total": 400, "current": 16, "pageSize": 10 }動作
動作
說明
導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據,參考數據示例。
[ { "total": 400, "current": 16, "pageSize": 10, "disabled": [ 3, 6, 9 ] } ]請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如分頁配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。設置分頁
設置分頁的數據項,參考數據示例。
{ "total": 100, "current": 1, "pageSize": 10 }移動
將組件移動到指定位置,參考數據示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。