本文介紹單張圖片全量選擇時各配置項的含義。
圖表樣式
單張圖片是媒體組件的一種,支持自定義圖片的URL地址和跳轉鏈接,能夠為數據看板和其他組件添加自定義的背景圖,使操作更加智能,數據看板更加美觀。
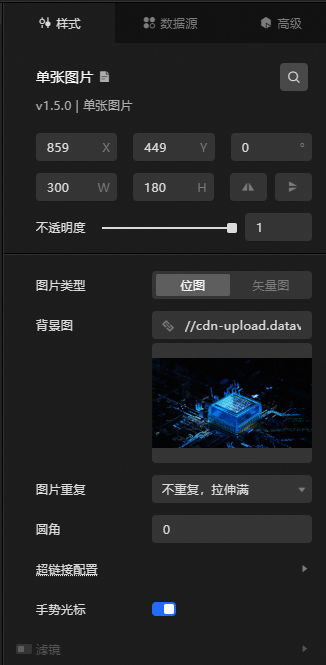
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉:以組件的中心為中心點,進行旋轉,單位為度(°)。
手動輸入角度值,控制組件的旋轉角度。
單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
圖片類型:組件可選擇的圖片類型,包括:位圖和矢量圖。
背景圖:當圖片類型配置項選擇位圖時,您可以自定義背景圖片的內容。如果您需要使用遠程服務器上的圖片,請在上方的輸入框中輸入圖片的URL地址;單擊圖片框內的預覽,即可預覽按鈕圖片的大圖樣式;單擊圖片輸入框下方的虛線框內的更改,更改圖片設計資產詳細功能請參見使用界面功能說明。如果樣式頁簽和數據源頁簽都配置了圖片,則優先使用數據源頁簽中的圖片配置。
說明目前背景圖配置項內支持添加PNG、JPG、GIF、JPEG等格式的位圖圖片。
矢量圖:當圖片類型配置項選擇矢量圖時,您可以自定義背景圖片的內容。如果您需要使用遠程服務器上的圖片,請在上方的輸入框中輸入圖片的URL地址;單擊圖片框內的預覽,即可預覽按鈕圖片的大圖樣式;單擊圖片輸入框下方的虛線框內的更改,更改圖片設計資產詳細功能請參見使用界面功能說明。如果樣式頁簽和數據源頁簽都配置了圖片,則優先使用數據源頁簽中的圖片配置。
說明目前矢量圖配置項內僅支持添加SVG格式的矢量圖片。
填充色:當圖片類型配置項選擇矢量圖時,您可以配置組件的內部填充顏色。
圖片重復:背景圖的重復方式,可選不重復,拉伸滿、水平和垂直重復、水平重復和垂直重復。
圓角:圖片的圓角大小,取值范圍為0~360。數值為0的時候圖片為方形,數值為360時圖片為圓形。
超鏈接配置:配置后,在預覽或發布頁面,單擊圖片區域會跳轉至指定的超鏈接。
參數
說明
超鏈接
您可以設置單擊后跳轉頁面的URL,也可以在數據源面板中的url字段中進行配置。如果樣式和數據源面板中都配置了超鏈接,則優先使用數據源面板中的配置。
是否新開窗口
打開開關,單擊背景圖可以在新標簽頁打開背景圖的超鏈接;關閉開關,直接在當前頁面打開超鏈接。
手勢光標:打開開關,在預覽或發布頁面當鼠標移入到單張圖片組件處,鼠標光標呈現為手型的樣式;關閉開關,鼠標光標一直保持指針樣式。
濾鏡:打開開關,調整當前圖片的色相、飽和度、亮度、對比度和不透明度。
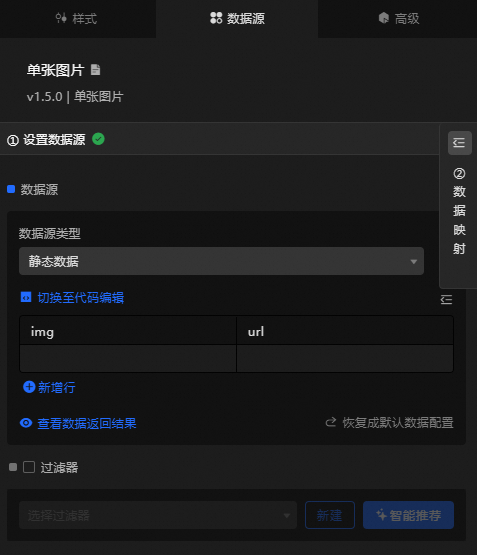
數據源面板
字段 | 說明 |
| (可選)設置展示的圖片,會覆蓋掉背景圖或矢量圖中的配置。如果該字段為空,DataV會讀取配置中的背景圖或矢量圖進行展示。 |
| (可選)設置單擊后跳轉頁面的URL,會覆蓋掉超鏈接中的配置。如果該字段為空,DataV會讀取配置中的超鏈接進行跳轉。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
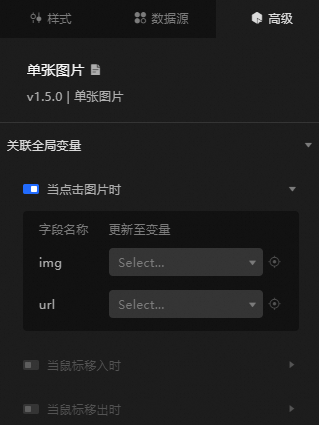
高級面板
交互事件 | 說明 |
當點擊圖片時 | 打開開關,開啟關聯全局變量功能。當單擊圖片時,會觸發數據請求,拋出臨時變量,動態加載圖片的數據。默認拋出數據中的 |
當鼠標移入時 | 打開開關,開啟關聯全局變量功能。當鼠標移入到圖片時,會觸發數據請求,拋出臨時變量,動態加載圖片的數據。默認拋出數據中的 |
當鼠標移出時 | 打開開關,開啟關聯全局變量功能。當鼠標移出圖片時,會觸發數據請求,拋出臨時變量,動態加載圖片的數據。默認拋出數據中的 |
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

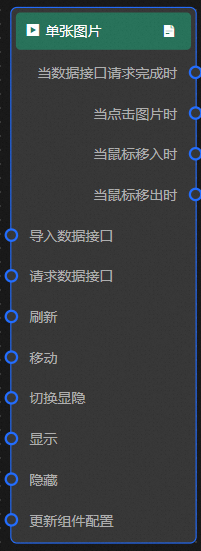
事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
當點擊圖片時
當單擊單張圖片組件的圖片時拋出的事件,同時拋出該圖片對應的數據項,參考數據示例。
{ "img": "https://cdn-upload.datav.aliyun.com/upload/download/1665303038655-qcqm05Nw.jpeg", "url": "https://www.aliyun.com" }當鼠標移入時
當鼠標移入到圖片時拋出的事件,同時拋出該圖片對應的數據項,參考數據示例。
{ "img": "https://cdn-upload.datav.aliyun.com/upload/download/1665303038655-qcqm05Nw.jpeg", "url": "https://www.aliyun.com" }當鼠標移出時
當鼠標移出圖片時拋出的事件,同時拋出該圖片對應的數據項,參考數據示例。
{ "img": "https://cdn-upload.datav.aliyun.com/upload/download/1665303038655-qcqm05Nw.jpeg", "url": "https://www.aliyun.com" }動作
動作
說明
導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據,參考數據示例。
[ { "img": "https://cdn-upload.datav.aliyun.com/upload/download/1665303038655-qcqm05Nw.jpeg", "url": "https://www.aliyun.com" } ]請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如單張圖片配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。刷新
刷新圖片,不需要參數。
移動
將組件移動到指定位置,參考數據示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。