本文介紹模型查看器全量選擇時各配置項的含義。
圖表樣式
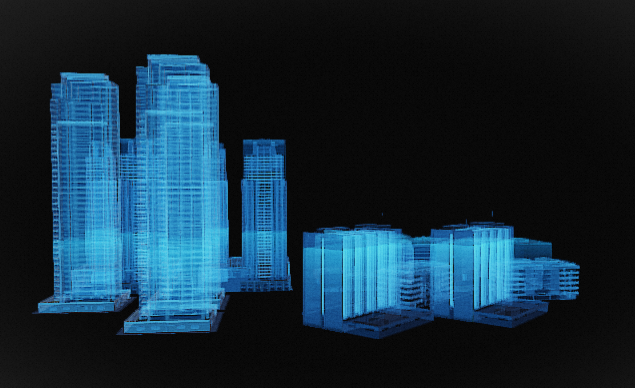
模型查看器是基于DataV團隊自研webgl可視化渲染引擎datav.vangogh的三維動畫模型加載器。組件支持加載gltf和glb格式模型、PBR貼圖、實例化mesh解析、沉浸式動畫編輯器、選擇多種光源和后期特效配置。
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉:以組件的中心為中心點,進行旋轉,單位為度(°)。
手動輸入角度值,控制組件的旋轉角度。
單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
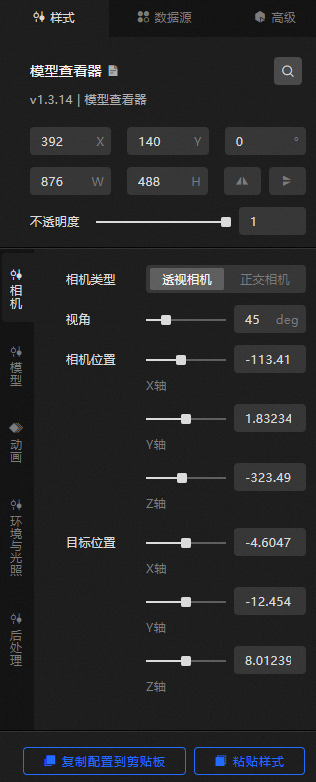
相機
參數
說明
相機類型
設置模型查看時相機的類型,包括透視相機和正交相機。
視角
相機視角的fov值,指的是模型視野范圍的角度值。拖動滑塊調整視角的角度值大小,取值范圍為0.1~180。相機類型選擇為透視相機時顯示當前字段。
相機位置
模型查看器內相機在X、Y和Z軸方向上的位置。拖動滑塊調整相機在三個方向軸上的位置值大小,取值范圍為-1000~1000。
目標位置
模型查看器內相機在X、Y和Z軸方向上的朝向位置。拖動滑塊調整相機在三個方向軸上的朝向位置值大小,取值范圍為-1000~1000。
模型
參數
說明
模型地址
模型地址配置項中默認配置一個模型地址URL鏈接。如您對默認配置模型不滿意,可自定義上傳所需模型。上傳方式有兩種:
方法一:在模型地址右側鏈接輸入框內直接自定義輸入所需模型的URL地址。
方法二:單擊地址輸入框下方虛線框內的更改,在彈窗的請選擇需要更改的資源對話框內,選擇一個官方設計資源中的模型或我的設計資源中已上傳的自定義模型,也可直接單擊我的設計資源中的
 圖標,上傳一個本地模型。更改模型設計資產詳細功能請參見使用界面功能說明。
圖標,上傳一個本地模型。更改模型設計資產詳細功能請參見使用界面功能說明。
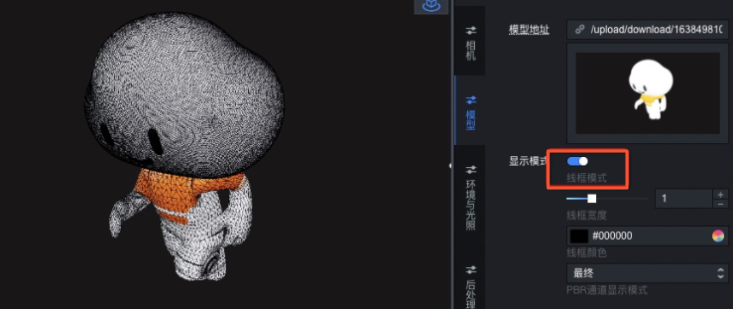
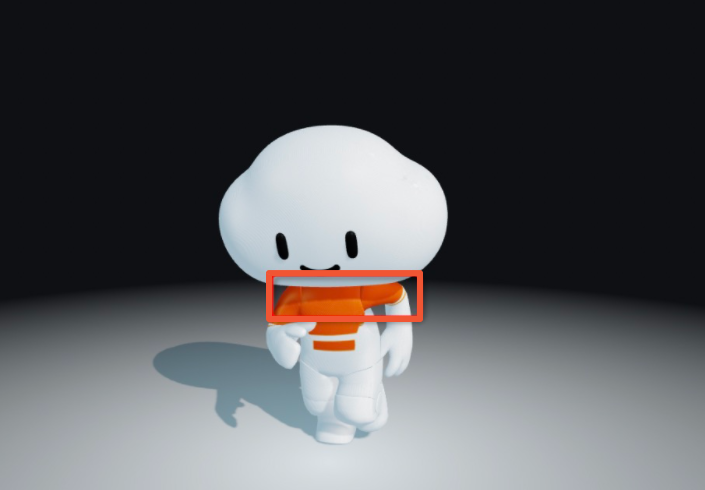
顯示模式
打開開關,開啟線框模式效果,可以在原模型紋理上疊加指定的純色線框樣式。

線框寬度:拖動滑塊,調整線框的寬度粗細值。
線框顏色:設置線框的顏色。
PBR通道顯示模式:模型查看器支持模型的PBR貼圖顯示,目前除了基礎色外只支持Metal-Roughness(金屬度-粗糙度)。單擊PBR通道顯示模式下拉框,選擇查看模型的PBR通道中的各個貼圖樣式,可供查看的貼圖樣式可選最終、基礎色、AO、金屬度、粗糙度、法線和發光。
渲染效果
模型的渲染效果樣式,包括:
陰影設置:設置模型的陰影樣式,通過打開或關閉發射陰影和接收陰影的開關,控制模型的陰影效果樣式。
說明發射陰影(cast shadow)表示對其他mesh投射陰影,接收陰影(receive shadow)表示顯示其他mesh的投影。若需要模型本身顯示mesh之間前后產生的陰影效果,則這兩個陰影配置項需要同時打開;若只是想在投影平面上顯示模型整體的陰影,就只需要打開發射陰影配置項即可,減少渲染性能損耗。
只打開發射陰影效果圖
 發射和接受陰影均打開效果圖
發射和接受陰影均打開效果圖
不透明度:拖動滑塊,調整模型整體的不透明度。
說明設置不透明度的功能,可能會影響到后處理中部分效果不顯示,如果真需要模型部分對象是半透明的情況,更推薦在建模軟件中提前將材質調整好。
變換配置
位置:拖動滑塊,即可調整模型在X軸、Y軸和Z軸方向的位置,取值范圍為-1000~1000。
旋轉:拖動滑塊,即可調整模型在X軸、Y軸和Z軸方向的選擇角度,取值范圍為0~100。
縮放:拖動滑塊,即可調整模型在X軸、Y軸和Z軸方向的縮放大小,取值范圍為0~100。
動畫
參數
說明
模型動畫
打開開關,開啟播放模型動畫的效果,組件動畫支持加載模型本身的動畫(morph動畫和骨骼動畫均支持)。
單動畫模型:單擊打開動畫模型開關,即可一鍵開啟動畫播放效果。
多動畫模型:當模型擁有多個動畫效果時,打開動畫模型后,默認播放模型列表上第一個動畫,如您想要選擇其他動畫內容,可以單擊使用相機位置及動畫設置功能,指定選擇所需的動畫內容。
說明動畫詳情配置請選擇單擊相機位置及動畫設置,進入沉浸式編輯器內查看動畫模式。
具體在沉浸式編輯器模式中配置動畫詳情的步驟如下:
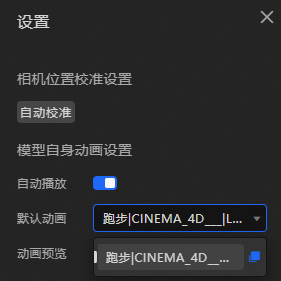
單擊畫布編輯器內模型組件右上角的相機位置及動畫設置按鍵,打開設置對話框。
在對話框內,您可以單擊自動校準,將模型置于中心位置。
單擊打開動畫的自動播放開關,開啟自動播放效果,并且可以自定義預覽或停止多動畫模型的動畫播放效果。
在對話框左側模型預覽面板,您可以拖動模型,調整模型的相機視角,選擇一個最佳角度來展示模型。
單擊默認動畫右側的下拉框,即可打開模型播放列表中的所有動畫內容,選擇您所需播放的某個動畫內容即可指定模型的默認播放動畫。

單擊
 圖標和
圖標和 圖標,開啟動畫預覽或關閉動畫預覽功能。
圖標,開啟動畫預覽或關閉動畫預覽功能。完成指定動畫選擇后,您可以單擊下方的退出并保存設置圖標或右上角的
 圖標,即可退出動畫設置對話框。
圖標,即可退出動畫設置對話框。
掃光動畫
單擊左側的
 圖標,打開開關,即可配置模型額外疊加掃光動畫效果,多種掃光配置項更能定制呈現酷炫效果。
圖標,打開開關,即可配置模型額外疊加掃光動畫效果,多種掃光配置項更能定制呈現酷炫效果。鋒面類型:可選平面和曲面兩種類型。
掃描軸向:選擇一個掃光動畫掃描的軸方向,可選X軸、Y軸和Z軸。
正負方向:選擇一個掃光動畫的方向,可選正向和負向。
顏色:設置掃光動畫效果的顏色。
掃光長度:拖動滑塊,設置掃光動畫的掃光長度值,取值范圍為0~100。
掃光速度:拖動滑塊,設置掃光動畫的掃光長速度值,取值范圍為0~100。
繞軸旋轉
單擊左側的
 圖標,打開開關,即可配置模型繞軸旋轉的效果。
圖標,打開開關,即可配置模型繞軸旋轉的效果。旋轉軸:選擇旋轉軸的類型,可選X軸、Y軸、Z軸和自定義軸。
方向:設置繞軸旋轉的方向,可選逆時針和順時針。
轉速:拖動滑塊,設置繞軸的轉速值。
環境與光照
參數
說明
背景
模型查看器內為了應對不同的使用場景,對模型的背景要求也不同,組件提供了3種背景類型的顯示方式。
無:您可以選中背景配置項中的無選項或者關閉背景開關,即可不顯示背景樣式,畫布內就可顯示圖層在模型查看器組件下方的組件。
顏色:選中該選項后,您可以設置模型查看器組件的背景為純色,所選背景顏色和半透明度可均自定義調整。
環境貼圖:選中該選項后,即可用于顯示環境的貼圖內容,以便更好的觀察環境貼圖的樣式變化。
環境貼圖
單擊左側的
 圖標,打開開關,即可配置模型背景環境貼圖樣式的效果,環境貼圖基于圖像的光照,目前僅支持HDR格式。
圖標,打開開關,即可配置模型背景環境貼圖樣式的效果,環境貼圖基于圖像的光照,目前僅支持HDR格式。環境貼圖:您可以自定義輸入貼圖的URL鏈接或者在下方圖片框內自定義更改貼圖類型的設計資產內容,DataV系統提供了十種類型的貼圖樣式。
方向:拖動滑塊,調整環境貼圖的方向,取值范圍為0~360,單位度。
強度:拖動滑塊,調整環境貼圖的強度值,取值范圍為0~5。
環境光
環境光的效果是均勻照亮所有物體,不產生陰影。單擊右側的
 或
或 圖標,添加或刪除一個環境光系列。 單擊
圖標,添加或刪除一個環境光系列。 單擊 或
或 圖標配置多個環境光系列的排列樣式。單擊
圖標配置多個環境光系列的排列樣式。單擊 圖標,即可復制當前選中環境光系列配置內容并新增一個同樣配置的環境光系列樣式。
圖標,即可復制當前選中環境光系列配置內容并新增一個同樣配置的環境光系列樣式。顏色:該系列下環境光的顏色。
強度:該系列下環境光的強度值,取值范圍0~10。
重要若模型材質金屬度為1,整個組件的光源只有環境光的時候,模型顯示是全黑的。
平行光
平行光是可設置用于產生陰影的唯一光源,平行光朝向方向(目標點)默認是模型的原點。單擊右側的
 或
或 圖標,添加或刪除一個平行光系列。 單擊
圖標,添加或刪除一個平行光系列。 單擊 或
或 圖標配置多個平行光系列的排列樣式。單擊
圖標配置多個平行光系列的排列樣式。單擊 圖標,即可復制當前選中平行光系列配置內容并新增一個同樣配置的平行光系列。
圖標,即可復制當前選中平行光系列配置內容并新增一個同樣配置的平行光系列。顏色:該系列下平行光的顏色。
強度:該系列下平行光的強度值,取值范圍0~10。
位置:該系列下平行光在X、Y和Z三個方向上的位置值。
投影平面
單擊左側的
 圖標,打開開關,即可設置投影平面的效果,可用于顯示模型陰影的平面。只有打開并配置了平行光配置項,并且打開模型 > 渲染效果 > 陰影設置 > 發射陰影配置項時,投影平面配置項生效,才會顯示陰影。
圖標,打開開關,即可設置投影平面的效果,可用于顯示模型陰影的平面。只有打開并配置了平行光配置項,并且打開模型 > 渲染效果 > 陰影設置 > 發射陰影配置項時,投影平面配置項生效,才會顯示陰影。平面顏色:設置投影平面的平面顏色。
陰影顏色:設置投影平面的陰影部分顏色。
邊緣淡出:拖動滑塊,設置陰影邊緣淡出的效果,取值范圍為0~10。
高度:拖動滑塊,設置陰影的高度值,取值范圍為-5~5。
尺寸:拖動滑塊,設置陰影的尺寸大小值,取值范圍為1~10。
不透明度:設置投影平面的不透明度。
后處理:后期處理是一種全屏特效,結合數字圖像處理技術對渲染畫面輸出到屏幕前進行再加工,類似于濾鏡的效果,達到提升視效目的。
參數
說明
抗鋸齒類型
默認配置下模型查看器的抗鋸齒類型是FXAA方法,您還可以選擇SSAA方法,但是SSAA方法開銷會比FXAA方法大很多,電腦性能不是特別優秀的前提,不建議選擇。
銳化暈影
銳化暈影是一種將畫面銳化和鏡頭暈影結合的后期效果配置項,適當的鏡頭暈影和銳化顆粒會讓畫面呈現出電影質感。單擊銳化暈影左側的
 圖標,即可打開配置項開關。
圖標,即可打開配置項開關。
銳利度:拖動滑塊,調整銳利度的值,數值越大,畫面越銳利。
暈影半徑:拖動滑塊,調整暈影半徑的大小值,數值越大,暈影半徑越大,暗角越小。
暈影柔和度:拖動滑塊,調整暈影柔和度的值,數值越大,暈影暗角過渡效果越明顯。
顆粒度:拖動滑塊,調整顆粒度的值,數值越大,畫面顆粒感更強。
SSR
SSR即屏幕空間反射,是模擬光線和場景物體相互作用形成的反射,可以產生微妙的效果,越光滑的平面效果越清晰。單擊SSR左側的
 圖標,即可打開配置項開關。
圖標,即可打開配置項開關。
反射范圍:拖動滑塊,調整反射范圍的范圍值,數值越大,范圍越大,反射質量降低。
光線步進次數:拖動滑塊,調整反射光線步進次數的值,數值越大,反射質量越高,計算開銷越大。
光線步長:拖動滑塊,調整反射光線步長的值,數值越大,光線能觸及的場景范圍更大。
反射面光澤度:拖動滑塊,調整反射面光澤度的值,數值越大,表示平面越光滑,反射成像更清晰。
模糊度:拖動滑塊,調整反射模糊度的值,數值越大,成像越模糊。
AO陰影
AO陰影為屏幕環境光遮蔽效果,通過每個像素點及其相鄰像素的信息,計算相互之間的遮擋關系,增強邊緣輪廓和縫隙處陰影的明暗效果,從而達到增強畫面立體感的效果。單擊AO陰影左側的
 圖標,即可打開配置項開關。
圖標,即可打開配置項開關。
偏移:拖動滑塊,調整AO陰影偏移值的大小,數值越大,陰影偏移變大。
AO強度:拖動滑塊,調整AO強度的值,即可指數級調整明暗強度對比度。
銳利度:拖動滑塊,調整銳利度的值,數值越大,越銳利。
AO半徑:拖動滑塊,調整AO半徑的大小值,計算鄰近遮擋關系范圍,數值越大,范圍越大。
模糊強度:拖動滑塊,調整AO陰影模糊強度的值,數值越大,陰影越平滑,開銷越大。
鏡頭虛化
設置鏡頭虛化產生畫面虛化效果。單擊鏡頭虛化左側的
 圖標,即可打開配置項。
圖標,即可打開配置項。
模糊度:拖動滑塊,調整鏡頭虛化模糊度的值,數值越大,畫面越模糊。
光圈大小:拖動滑塊,調整鏡頭虛化光圈的大小值,數值越小,畫面越清晰。
焦距:拖動滑塊,調整鏡頭虛化焦距的值,數值越大,畫面越模糊。
焦點大小:拖動滑塊,調整鏡頭虛化焦點大小的值,數值越大,畫面越模糊。
輝光
設置輝光可以增強畫面的明暗對比度,畫面中亮度越大的地方會產生外發光效果。單擊輝光左側的
 圖標,即可打開配置項。
圖標,即可打開配置項。
遮罩:打開開關,即可設置遮罩超過模型范圍的外發光效果。
強度:拖動滑塊,調整輝光向外發光的強度值,數值越大,向外越擴張。
亮度:拖動滑塊,調整輝光亮度的值,數值越大,輝光越亮。
亮度閾值:拖動滑塊,調整輝光亮度閾值,數值越大,輝光效果越不明顯。
平滑寬度:拖動滑塊,調整輝光平滑寬度的值,數值越大,輝光過度越平滑。
光斑半徑:拖動滑塊,調整光斑半徑的值,數值越大,光斑效果越明顯。
運動模糊
設置運動模糊可以用來模擬快速運動的物體模糊拖動效果。單擊運動模糊左側的
 圖標,即可打開配置項。
圖標,即可打開配置項。
模糊度:拖動滑塊,調整運動模糊度的值,數值越大越模糊。
運動速率:拖動滑塊,調整運動速率的值,數值越大越模糊。
顏色校正
設置顏色校正樣式,可對最終輸出畫面進行色調、飽和度、亮度、對比度的調整。

色調:拖動滑塊,調整色調的值,數值越大,畫面色調越暖。
飽和度:拖動滑塊,調整飽和度的值,數值越小,畫面飽和度越大。
亮度:拖動滑塊,調整亮度的值,數值越大,畫面越亮。
對比度:拖動滑塊,調整對比度的值,數值越大,畫面對比度越大。
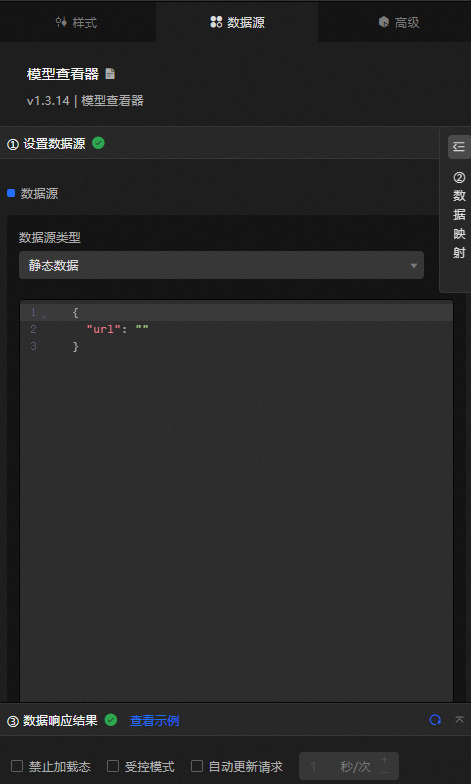
數據源面板
url:模型的URL鏈接。
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
高級面板
此組件沒有交互事件。
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

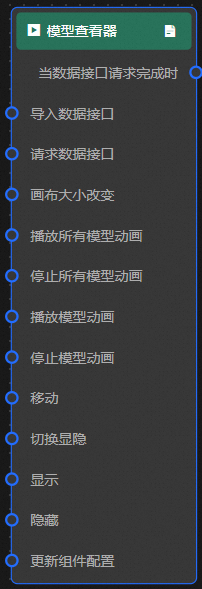
事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
動作
動作
說明
請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如模型查看器配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
畫布大小改變
畫布大小改變,動作傳入數據為number類型。
動畫播放
動畫播放,動作傳入數據為object和string類型。
動畫停止
動畫停止,動作傳入數據為object和string類型。
移動
將組件移動到指定位置,參考數據示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或者隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。