阿里云流播放器
本文介紹阿里云流播放器全量選擇時各配置項的含義。
圖表樣式
阿里云流播放器是媒體組件的一種,支持自定義視頻的URL地址,能夠在可視化應(yīng)用中添加視頻播放器來播放您的視頻。
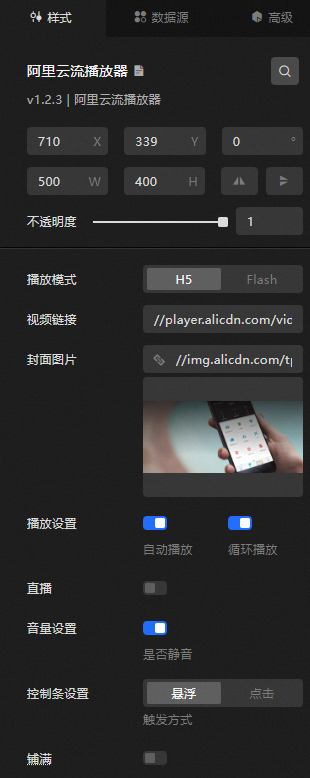
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統(tǒng)支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統(tǒng)支持模糊匹配。詳情請參見搜索配置項。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉(zhuǎn):以組件的中心為中心點,進行旋轉(zhuǎn),單位為度(°)。
手動輸入角度值,控制組件的旋轉(zhuǎn)角度。
單擊
 圖標,控制組件左右翻轉(zhuǎn)樣式。
圖標,控制組件左右翻轉(zhuǎn)樣式。單擊
 圖標,控制組件上下翻轉(zhuǎn)樣式。
圖標,控制組件上下翻轉(zhuǎn)樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
播放模式:視頻流的播放模式,可選H5和Flash兩種。
重要chrome瀏覽器中的Flash模式已停止更新。
視頻鏈接:視頻流的URL地址,也可以在數(shù)據(jù)源頁簽中配置,優(yōu)先使用數(shù)據(jù)源面板中的配置。
說明支持MP4、FLV、M3U8、RTMP。
封面圖片:自定義視頻封面圖片的內(nèi)容。如果您需要使用遠程服務(wù)器上的圖片,請在上方的輸入框中輸入圖片的URL地址;單擊圖片框內(nèi)的預(yù)覽,即可預(yù)覽按鈕圖片的大圖樣式;單擊圖片輸入框下方的虛線框內(nèi)的更改,更改圖片設(shè)計資產(chǎn)詳細功能請參見使用界面功能說明。
播放設(shè)置:打開開關(guān),可設(shè)置視頻的自動播放和循環(huán)播放。
直播:打開開關(guān),可通過提供直播流實現(xiàn)直播的播放效果,僅在播放模式選擇H5時可配置。
音量設(shè)置:打開開關(guān),可設(shè)置視頻靜音播放;關(guān)閉開關(guān),可自定義設(shè)置音量的大小,單位%。僅在播放模式選擇H5時可配置。
控制條設(shè)置:設(shè)置控制條的觸發(fā)方式和停留時間,可選懸浮和點擊,僅在播放模式選擇H5時可配置。
鋪滿:打開開關(guān),當視頻的寬高比與內(nèi)容框尺寸不相匹配,該視頻將被拉伸以適應(yīng)內(nèi)容框的大小。
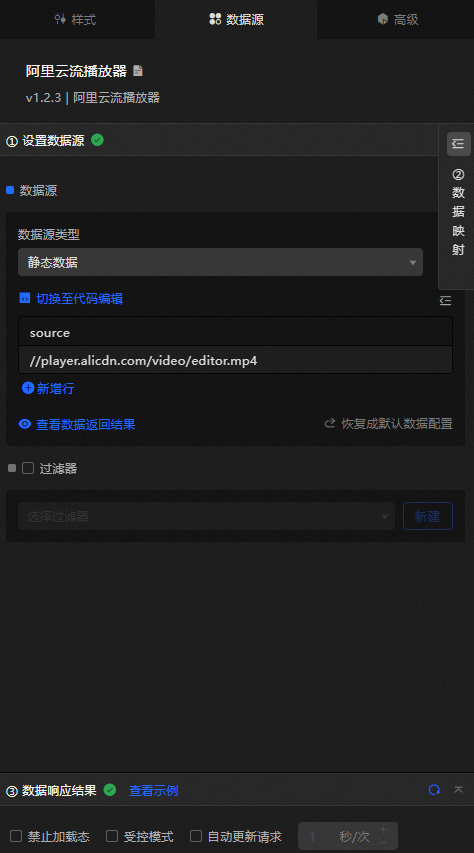
數(shù)據(jù)源面板
source:視頻流鏈接地址,與樣式面板中的視頻鏈接配置項功能相同。若兩者都進行了配置,則優(yōu)先使用數(shù)據(jù)源面板中的配置。
數(shù)據(jù)項配置 | 說明 |
數(shù)據(jù)源 | 組件的數(shù)據(jù)源中通過代碼編輯或可視化編輯展示了組件所包含的數(shù)據(jù)字段。也可以修改數(shù)據(jù)類型,靈活配置組件數(shù)據(jù)。 |
數(shù)據(jù)映射 | 當您需要自定義圖表字段配置時,可以在數(shù)據(jù)映射模塊設(shè)置不同的字段映射內(nèi)容,將這些字段映射到組件對應(yīng)的字段上。無需修改數(shù)據(jù)源中的字段,就可以實現(xiàn)數(shù)據(jù)的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創(chuàng)建的數(shù)據(jù)過濾器或新建數(shù)據(jù)過濾器,并配置數(shù)據(jù)過濾器腳本,實現(xiàn)數(shù)據(jù)的篩選功能。詳情請參見管理數(shù)據(jù)過濾器。 |
數(shù)據(jù)響應(yīng)結(jié)果 | 實時展示了組件所使用的數(shù)據(jù)。當組件數(shù)據(jù)源發(fā)生變化時,數(shù)據(jù)響應(yīng)結(jié)果會對應(yīng)展示最新的數(shù)據(jù)。如果系統(tǒng)反應(yīng)延遲,您可以單擊右側(cè)的 |
禁止加載態(tài) | 勾選復(fù)選框,在組件更新和預(yù)覽數(shù)據(jù)看板時,將看不到組件初始化時的加載內(nèi)容,去勾選則相反。默認為去勾選狀態(tài)。 |
受控模式 | 勾選復(fù)選框,組件初始化狀態(tài)下不請求數(shù)據(jù),僅通過全局變量或藍圖編輯器配置的方法發(fā)起請求數(shù)據(jù);去勾選復(fù)選框,可以使用自動更新請求數(shù)據(jù)。默認為去勾選狀態(tài)。 |
自動更新請求 | 勾選復(fù)選框,可以手動輸入輪詢的時間頻次設(shè)置動態(tài)輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發(fā)請求更新數(shù)據(jù)。 |
高級面板
此組件沒有交互事件。
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節(jié)點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數(shù)。

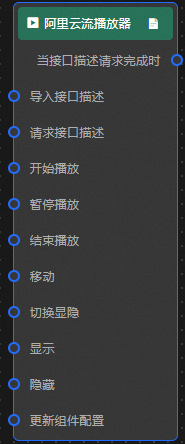
事件
事件
說明
當接口描述請求完成時
數(shù)據(jù)接口請求返回并經(jīng)過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
動作
動作
說明
請求接口描述
重新請求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點或圖層節(jié)點拋出的數(shù)據(jù)將作為參數(shù)。例如阿里云流播放器配置了API數(shù)據(jù)源為
https://api.test,傳到請求接口描述動作的數(shù)據(jù)為{ id: '1'},則最終請求接口為https://api.test?id=1。導(dǎo)入接口描述
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)示例請參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
開始播放
開始播放視頻,無需參數(shù)。
暫停播放
暫停播放視頻,無需參數(shù)。
結(jié)束播放
結(jié)束播放視頻,無需參數(shù)。
移動
將組件移動到指定位置,參考數(shù)據(jù)示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或者隱藏,不需要參數(shù)。
顯示
顯示組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態(tài)更新組件的樣式配置。需要先在組件的樣式面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍圖編輯器配置頁面的數(shù)據(jù)處理節(jié)點中更改對應(yīng)樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數(shù)據(jù)響應(yīng)結(jié)果,也可以單擊右側(cè)的
圖標,查看數(shù)據(jù)響應(yīng)結(jié)果,也可以單擊右側(cè)的 圖標,獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當前組件的響應(yīng)結(jié)果示例。
圖標,獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當前組件的響應(yīng)結(jié)果示例。