本文介紹錦鯉翻牌器列表組件全量選擇時各配置項的含義。
圖表樣式
錦鯉翻牌器列表用于模擬展示抽取多人獎項的組件。
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉:以組件的中心為中心點,進行旋轉,單位為度(°)。
手動輸入角度值,控制組件的旋轉角度。
單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
全局配置:錦鯉翻牌器列表全局布局配置樣式,包括水平和垂直布局數量和每一行之間的距離,單位px。
前綴:錦鯉翻牌器列表前綴的樣式。
參數
說明
寬度
抽獎器列表前綴的寬度值,單位px。
間距
抽獎器列表前綴跟左側以及右側內容之間的距離,單位px。
內容類型
抽獎器列表前綴的內容類型,可選文字或圖片。
文字內容
自定義前綴文字類型的具體內容。僅在內容類型選擇文字時可配置。
文字設置
自定義前綴文字的字體設置內容,包括字體的樣式、文字的粗細、文本的字號大小和文字的顏色。僅在內容類型選擇文字時可配置。
陰影
設置文字的陰影樣式,包括文字在水平和垂直方向的位移值,文字陰影的值和陰影的顏色。僅在內容類型選擇文字時可配置。
圖片
自定義圖片類型的圖片內容。如果您需要使用遠程服務器上的圖片,請在上方的輸入框中輸入圖片的URL地址;單擊圖片框內的預覽,即可預覽圖片的大圖樣式;單擊圖片輸入框下方的虛線框內的更改,更改圖片設計資產詳細功能請參見使用界面功能說明。僅在內容類型選擇圖片時可配置。
尺寸
設置圖片的寬度和高度值,單位px。
圓角
圖片的圓角大小,單位為px。數值為0的時候沒有圓角,圖片為方形,設置值越大,圖片圓角弧度值越大。
花名:錦鯉翻牌器列表組件花名部分內容的樣式。
參數
說明
寬度
抽獎器列表花名內容整體的寬度值,單位px。
間距
抽獎器列表花名跟左側以及右側內容之間的距離,單位px。
未開獎前文案
抽獎器列表花名在未開獎之前的文案內容。
文字設置
自定義花名文字的字體設置內容,包括字體樣式、文字粗細、字號和顏色。
陰影
設置花名文字的陰影樣式,包括文字在水平和垂直方向的位移值,文字陰影的值和陰影的顏色。
工號:錦鯉翻牌器列表組件工號部分內容的樣式。
參數
說明
位數
工號的數字位數的值。
允許滾動的數字
設置允許滾動的數字,每個數字以逗號相隔。單擊右側的
 或
或 圖標,添加或刪除一個數字系列。 單擊
圖標,添加或刪除一個數字系列。 單擊 或
或 圖標配置多個數字系列的排列樣式。單擊
圖標配置多個數字系列的排列樣式。單擊 圖標,即可復制當前選中數字系列配置內容并新增一個同樣配置的數字系列。
圖標,即可復制當前選中數字系列配置內容并新增一個同樣配置的數字系列。時間間隔
設置工號的最小和最大時間間隔值,單位ms。
文字設置
自定義工號文字的字體設置內容,包括字體樣式、文字粗細、字號和顏色。
后綴:錦鯉翻牌器列表組件后綴部分內容的樣式。
參數
說明
寬度
抽獎器列表后綴的寬度值,單位px。
間距
抽獎器列表后綴跟左側以及右側內容之間的距離,單位px。
內容類型
抽獎器列表后綴的內容類型,可選文字或圖片。
文字內容
自定義后綴文字類型的具體內容。僅在內容類型選擇文字時可配置。
文字設置
自定義后綴文字的字體設置內容,包括字體樣式、文字粗細、字號和顏色。僅在內容類型選擇文字時可配置。
陰影
設置文字的陰影樣式,包括文字在水平和垂直方向的位移值,文字陰影的值和陰影的顏色。僅在內容類型選擇文字時可配置。
圖片
自定義圖片類型的圖片內容。如果您需要使用遠程服務器上的圖片,請在上方的輸入框中輸入圖片的URL地址;單擊圖片框內的預覽,即可預覽圖片的大圖樣式;單擊圖片輸入框下方的虛線框內的更改,更改圖片設計資產詳細功能請參見使用界面功能說明。僅在內容類型選擇圖片時可配置。
尺寸
設置圖片的寬度和高度值,單位px。
圓角
圖片的圓角大小,單位為px。數值為0的時候沒有圓角,圖片為方形,設置值越大,圖片圓角弧度值越大。
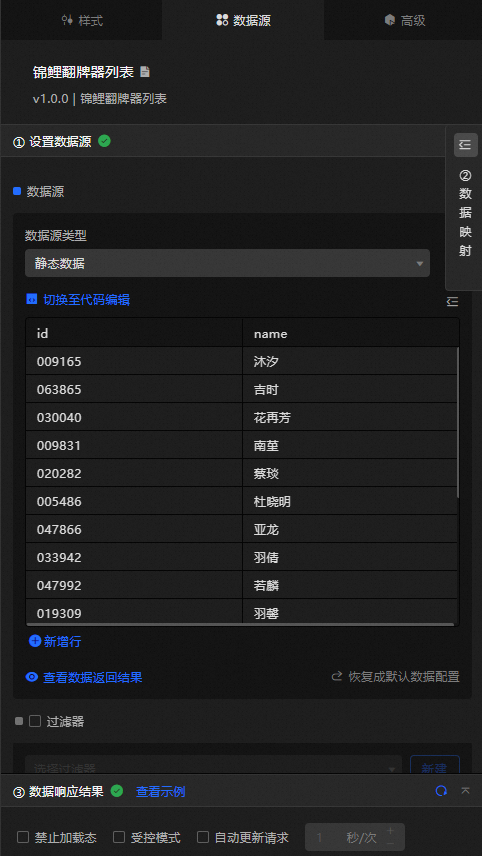
數據源面板
字段 | 說明 |
| 標簽的ID值。 |
| 標簽的值。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
高級面板
該組件無事件配置。
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

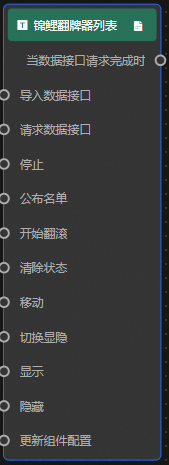
事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
動作
動作
說明
導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據,參考數據示例。
[ { "id": "000000", "name": "錦鯉" } ]請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如錦鯉翻牌器列表配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。停止
停止到某一位置,參考數據示例。
{ "index": 1 //位數索引號,從最高位開始,0為起始號。 }公布名單
公布名單,不需要參數。
開始翻滾
開始翻滾,不需要參數。
清除狀態
清除所有狀態,不需要參數。
移動
將組件移動到指定位置,參考數據示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時,單位ms。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或者隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。