本文介紹進度條表格全量選擇時各配置項的含義。
圖表樣式
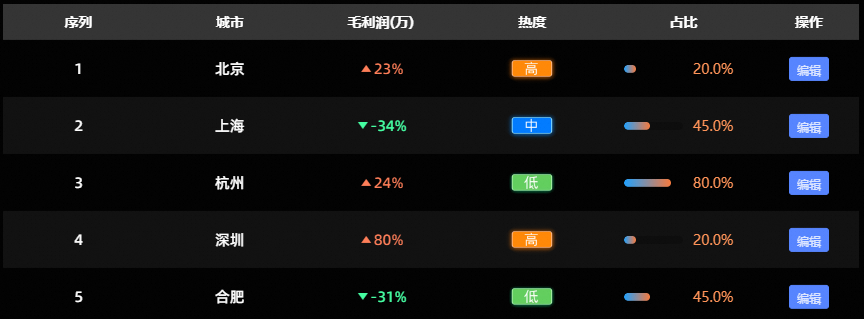
進度條表格是由進度條和表格組成的組件,支持配置表格、表格列和翻頁器的樣式。
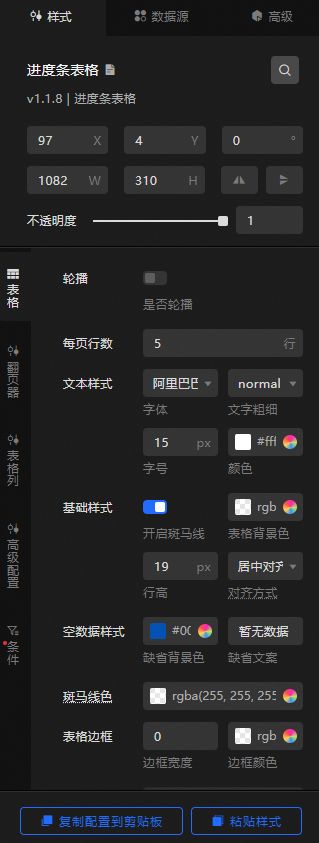
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
旋轉:以組件的中心為中心點,進行旋轉,單位為度(°)。
手動輸入角度值,控制組件的旋轉角度。
單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
表格
輪播:打開是否輪播開關,設置輪播間隔和輪播方式。
每頁行數:設置表格每一頁能展示的內容(行數)。
文本樣式:表格文本樣式,包括文本字體樣式、文字粗細、字號和顏色。
基礎樣式:表格的基礎樣式。
參數
說明
開啟斑馬線
打開開關,開啟斑馬線樣式;關閉開關,關閉斑馬線樣式。
表格背景色
表格背景顏色。
行高
表格每一行的高度。
對齊方式
表格對齊方式,可選左對齊、居中對齊和右對齊。
空數據樣式:設置空數據下的缺省背景顏色和缺省的文案。
斑馬線色:設置基礎樣式開啟斑馬線開關后的斑馬線顏色。
說明當開啟斑馬線時,奇數行的背景色為表格背景色。
表格邊框:表格邊框樣式,包括邊框寬度和顏色。
內邊距:表格內邊界與頂部、底部、左側和右側的距離。
溢出文本:設置溢出文本的樣式
參數
說明
是否滾動
打開開關,當單元格文本溢出時可以滾動顯示。
勻速滾動
設置溢出文本的滾動模式。
速率
設置溢出文本的滾動速率,單位為px/s。當打開勻速滾動時可配置。
滾動時間
設置溢出文本的整體滾動時間,單位為s。
表頭:設置表格的表頭樣式,可單擊
 控制表頭的顯隱。
控制表頭的顯隱。 參數
說明
對齊方式
表頭對齊方式,可選左對齊、居中對齊和右對齊。
文本樣式
表頭文本樣式,包括文本字體樣式、文字粗細、字號和顏色。
排序選中樣式
在預覽和發布時,表頭部分某一列的排序按鈕被單擊選中時顯示的顏色。
說明僅在列配置中某一列開啟了是否可排序后,才可配置排序選中樣式。
邊框樣式
表頭部分的邊框樣式,包括邊框寬度和邊框顏色。
背景色
表頭部分背景色。
行高
表頭的行高值。
懸浮高亮:設置表格的懸浮高亮樣式,可單擊
 控制高亮的顯隱。
控制高亮的顯隱。 參數
說明
文本樣式
懸浮高亮的文本樣式,包括文本字體、文字粗細、字號和顏色。
高亮樣式
懸浮高亮的高亮樣式,包括行背景顏色、圓角、陰影X軸偏移、陰影Y軸偏移、陰影厚度和陰影顏色。
序號列:設置表格的序號列樣式,可單擊
 控制序號列的顯隱。
控制序號列的顯隱。 參數
說明
列顯示名
序號列的字段名稱,需要與數據面板中的字段相匹配,默認匹配imgSrc字段。
列寬
序號列的列寬占比值,數值越大寬度越大。
文本樣式
序號列的文本樣式,包括文本字體樣式、文字粗細、字號和顏色。
序號列文字背景樣式,包括背景的寬度、背景高度、圓角大小和背景顏色。
特色項
序號列特色項展示樣式。
特殊數量:設置前 N 項為特殊項,單獨設置其樣式。
選項:設置序號列的展示樣式,包括圖片和文字。
圖片樣式:設置序號列的圖片樣式,包括圖片的寬度、高度和圓角大小。設置選項為圖片時展示當前字段。
默認圖片:設置序列號的默認展示圖片,設置選項為圖片時展示當前字段。
自定義字段:此配置只在數據中增加自定義圖片字段時生效。例如:imgSrc: 'https://xxxx.png',數據中設置自定義圖片字段優先級高于配置項中默認圖片和自定義圖片設置。
自定義圖片:單擊右側的
 或
或 圖標,添加或刪除一個圖片數據。 單擊
圖標,添加或刪除一個圖片數據。 單擊 或
或 圖標配置多個圖片數據的排列樣式。單擊
圖標配置多個圖片數據的排列樣式。單擊 圖標,即可復制當前選中圖片數據并新增一個同樣配置的圖片數據。設置選項為圖片時展示當前字段。說明
圖標,即可復制當前選中圖片數據并新增一個同樣配置的圖片數據。設置選項為圖片時展示當前字段。說明序列號可以設置為圖片,動態圖片在數據中增加圖片字段即可。
文本樣式:設置序號列的文本樣式,包括文本顏色和背景顏色。設置選項為文字時展示當前字段。
翻頁器
參數
說明
翻頁器隱藏
打開開關,隱藏翻頁器樣式,翻頁器所有參數都無法配置;關閉開關,翻頁器樣式顯示,可配置以下參數。
單頁隱藏
打開開關,表格只有一頁內容時隱藏翻頁器樣式;關閉開關,翻頁器樣式一直顯示。
通用設置
翻頁器樣式通用設置,包括翻頁器的尺寸選擇、對齊方式和前進后退樣式選擇。
頁碼數量
翻頁器頁碼數量值。當頁數過多時,頁面上頁碼顯示的數量,更多的使用省略號(...)代替。
省略號顏色
頁碼過多時使用的省略號顏色。
輸入框
打開開關,開啟翻頁器輸入框。當頁數過多時,顯示跳轉至輸入框內寫的頁碼及單擊確定按鈕進行跳轉,總頁數大于頁碼數量時生效;關閉開關,關閉輸入框頁碼跳轉效果。
當前頁樣式
翻頁器當前頁樣式,包括當前頁內文字顏色和背景色。
普通頁樣式
翻頁器普通頁樣式,包括普通其他頁內文字顏色和背景色。
不可用樣式
翻頁器不可用處的樣式,包括不可用樣式的文字顏色和背景色。
邊距
翻頁器邊界與表格頂部、底部、左側和右側的距離。
自定義文字
設置翻頁器中上一頁和下一頁中的文字內容。
表格列
單擊右側的
 或
或 圖標,添加或刪除一個列配置。 單擊
圖標,添加或刪除一個列配置。 單擊 或
或 圖標配置多個列配置的排列樣式。單擊
圖標配置多個列配置的排列樣式。單擊 圖標,即可復制當前選中列配置內容并新增一個同樣配置的列。
圖標,即可復制當前選中列配置內容并新增一個同樣配置的列。 列字段名:列字段名,需要與數據中的字段匹配。
列顯示名:表頭顯示列名稱,需要與數據中的字段匹配。
列寬:列寬的值,當值為0時,列寬為自適應列寬,當內容寬度超出列寬設置時為保證內容準確展示使用內容寬度。
排序:打開開關,當前列的表頭處顯示排序按鈕,單擊表頭排序按鈕即可選擇表格內數據的排序樣式;關閉開關,當前列表頭無排序按鈕,無法單擊當前列排序表格數據。
說明當表格內的值為進度條時,無論是否打開排序開關表格數據都不可排序。
文本樣式:表格列的文本樣式,包括文本字體樣式、文字粗細、字號和顏色。
對齊方式:打開開關,可以單獨調整每一列的對齊方式,包括左對齊、居中對齊和右對齊;關閉開關,無法調整每一列的對齊方式。
數據類型:設置表格列的數據類型,包括但不限于數值型、類目型、時間型、圖片、趨勢圖和進度圖。
顯示格式:表格列顯示格式的樣式,可選默認、11(整數)、11.1(浮點數)、11.11(浮點數)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多數據顯示格式請參見數據顯示格式說明。當數據類型選擇為數值型和時間型時展示當前字段,僅默認內容不同。
圖片:設置表格列的圖片寬度、圖片高度和圓角大小,當數據類型選擇為圖片時展示當前字段。
指標趨勢:單擊
 可開啟指標趨勢樣式。 說明
可開啟指標趨勢樣式。 說明當數據類型選擇為趨勢圖時展示當前字段。
參數
說明
圖標
指標趨勢圖標樣式,可選五種圖標樣式和設置圖標大小。單擊
 可開啟圖標樣式。
可開啟圖標樣式。趨勢顏色
上升、持平和下降三種趨勢的顏色。
是否同步文字顏色
打開開關,開啟圖標顏色與數值文字顏色同步;關閉開關,顏色不同步。
指標設置
設置指標基礎值和數字后綴樣式。
千分位
千分位分隔符符號。單擊
 可開啟千分位樣式。 說明
可開啟千分位樣式。 說明當輸入多個千分位符號時,默認只取第一位符號作為數據的千分位分隔符號,數字不可作為千分位分隔符號使用。
顯示
打開開關,在指標趨勢樣式中不合法的數據可以顯示;關閉開關,在指標趨勢樣式中出現的不合法數據無法顯示。
說明如果所有數據均為合法數據則忽略此項配置。
進度圖:單擊
 可開啟進度圖樣式。進度圖的值應該設置為
可開啟進度圖樣式。進度圖的值應該設置為number數據類型。說明當數據類型選擇為進度圖時展示當前字段。
參數
說明
進度圖形態
進度圖形態樣式,可選環形和條形。
樣式
進度圖的進度顏色、背景色和進度條尺寸。
數值信息
數值的精度位數、后綴樣式、字體、文字粗細、字號和顏色。單擊
 可開啟數值信息樣式。
可開啟數值信息樣式。
高級配置
選擇列:單擊
 控制表格最左側選擇列樣式的顯隱。
控制表格最左側選擇列樣式的顯隱。參數
說明
默認選中
選擇列默認選中的行數,可自定義輸入行數內容并使用英文逗號
,分隔。按鈕尺寸
選擇列按鈕的寬度和高度值。
選中鉤子
選擇列選中鉤子的顏色和鉤子大小。
按鈕背景色
選擇列按鈕的背景顏色。
操作列:單擊
 控制表格最右側操作列樣式的顯隱。
控制表格最右側操作列樣式的顯隱。參數
說明
列顯示名
操作列的表頭顯示名。
列寬占比
操作列列寬的占比值,單位為px。
文本樣式
操作列的文本樣式,包括文本字體樣式、文字粗細、字號和顏色。
懸停樣式
鼠標懸停在操作列字體上時的文本樣式,包括文本字體樣式、文字粗細、字號和顏色。
間隔
操作列內多個選項按鈕之間的間隔值和操作列每一行的上下間隔值。
按鈕
操作列內按鈕的寬度值、高度值、背景色和圓角角度值。
按鈕懸停
操作列內按鈕在鼠標懸停時的背景色和按鈕文本顏色。
列配置
操作列內多個列操作配置內容。
單擊右側的
 或
或 圖標,添加或刪除一個列配置。 單擊
圖標,添加或刪除一個列配置。 單擊 或
或 圖標配置多個列配置的排列樣式。單擊
圖標配置多個列配置的排列樣式。單擊 圖標,即可復制當前選中列配置內容并新增一個同樣配置的列。
圖標,即可復制當前選中列配置內容并新增一個同樣配置的列。內容類型:操作內容的類型,可選按鈕或文本。
操作名稱:可自定義操作名稱內容。
操作類型:可自定義操作類型內容,默認為edit。
超鏈接配置:設置表格的超鏈接配置樣式,可單擊
 控制超鏈接配置的顯隱。
控制超鏈接配置的顯隱。 參數
說明
超鏈接字段名
超鏈接字段名稱,需要在數據源面板中設置超鏈接
link字段。對表格某一行設置超鏈接后,單擊這一行內任意位置即可跳轉到超鏈接。{ "link": "https://xxxx.com" }新窗口中打開
打開開關,跳轉超鏈接時會新開一個網頁窗口;關閉開關,超鏈接在原先網頁跳轉。
虛擬滾動:設置表格的滾動配置樣式,可單擊
 控制滾動配置的顯隱。
控制滾動配置的顯隱。 參數
說明
內容區域高度
設置虛擬滾動的內容區域高度,單位為px。
邊框樣式
設置虛擬滾動區域的邊框樣式,包括邊框寬度和邊框顏色。
條件:條件樣式說明。
條件樣式:單擊右側的
 或
或 圖標,添加或刪除一個條件樣式。 單擊
圖標,添加或刪除一個條件樣式。 單擊 或
或 圖標配置多個條件樣式的排列樣式。單擊
圖標配置多個條件樣式的排列樣式。單擊 圖標,即可復制當前選中條件樣式配置內容并新增一個同樣配置的條件樣式。具體的條件樣式配置說明,請參見條件樹使用說明。
圖標,即可復制當前選中條件樣式配置內容并新增一個同樣配置的條件樣式。具體的條件樣式配置說明,請參見條件樹使用說明。選定范圍:選擇單元格或整行進行范圍選擇。
自定義顯示列:此配置項用于填寫渲染表格的哪一列,單擊右側的
 或
或 圖標,添加或刪除一個顯示列。 單擊
圖標,添加或刪除一個顯示列。 單擊 或
或 圖標配置多個顯示列的排列樣式。單擊
圖標配置多個顯示列的排列樣式。單擊 圖標,即可復制當前選中顯示列配置內容并新增一個同樣配置的顯示列。可以自定義設置顯示列名稱。
圖標,即可復制當前選中顯示列配置內容并新增一個同樣配置的顯示列。可以自定義設置顯示列名稱。文本:設置條件樣式文本字體、文字粗細、字號和顏色。
背景色:設置單元格背景色。
數據類型:通過選擇不同的數據類型,設置進度圖或趨勢圖的條件樣式。
進度圖:設置進度圖的條形顏色、背景色、字體、文字粗細、字號和顏色。
趨勢圖:設置趨勢圖的圖標大小、字體、文字粗細和字號。
行高:設置整行行高,當選定服務為整行時展示當前字段。
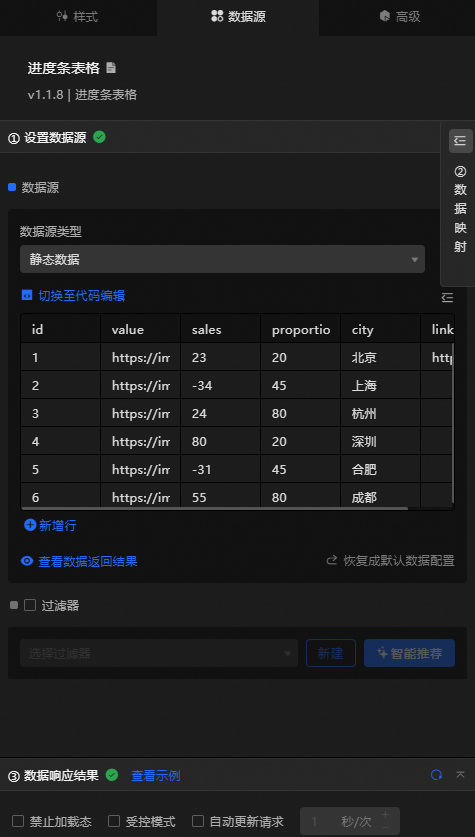
數據源面板
字段 | 說明 |
自定義參數 | 表格的內容說明,可自定義多個字段值,需要與樣式>表格列>列配置>列字段名匹配使用。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
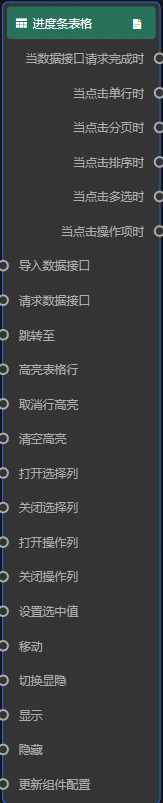
高級面板
交互事件 | 說明 |
當點擊單行時 | 打開開關,開啟關聯全局變量功能。可單擊進度條表格某一行時拋出臨時變量,默認拋出數據中的 |
當點擊分頁時 | 打開開關,開啟關聯全局變量功能。可單擊進度條表格分頁時拋出臨時變量,默認拋出數據中自定義的 |
當點擊排序時 | 打開開關,開啟關聯全局變量功能。可單擊進度條表格排序按鍵時拋出臨時變量,默認拋出數據中自定義的 |
當點擊多選時 | 打開開關,開啟關聯全局變量功能。可單擊進度條表格選擇列進行多選時拋出臨時變量,默認拋出數據中自定義的 |
當點擊操作項時 | 打開開關,開啟關聯全局變量功能。可單擊進度條表格操作項時拋出臨時變量,默認拋出數據中自定義的 |
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
當點擊單行時
當單擊進度條表格的某一行時拋出當前行的數據,內容根據數據響應結果變化而變化,參考數據示例。
{ "id": 1, "value": 1, "sales": 1, "proportion": 1, "city": "北京" }當點擊分頁時
當單擊進度條表格的某個分頁時拋出當前頁的數據。
{ "current": 1 //翻頁器中顯示的分頁數字。 }當點擊排序時
當在進度條表格的某一個字段上單擊排序圖標時拋出當前排序的數據。
{ "columnName": "id", //排序的字段。 "order": "desc" //排序的順序,desc:降序,asc:升序。 }當點擊多選時
當選中進度條表格的多條數據時,內容根據數據響應結果變化而變化,參考數據示例。
{ "id": 1, "value": 1, "sales": 1, "proportion": 1, "city": "北京" }當點擊操作項時
當單擊進度條表格操作列的某一個操作項時拋出當前操作項的數據,
operateType字段值與樣式>高級配置>操作列>列配置里的內容相對應,參考數據示例。{ "operateType": "edit", "dataItem": { "id": 1, "value": 1, "sales": 1, "proportion": 1, "city": "北京" } }動作
動作
說明
導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如進度條表格配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。跳轉至
將組件頁面跳轉至某一頁,默認從0開始跳轉,參考數據示例。
{ "current":1 //如跳轉至第四頁,{current:3} }高亮表格行
設置表格行高亮對應的元素,參考數據示例。
{ "data": { //需要高亮的數據。 id:3, name:'張三' }, "style": { //高亮數據的樣式。 color:'#ff0', background:'#f00' } }取消行高亮
取消表格行高亮對應的元素。
清空高亮
清空組件所有高亮效果,不需要參數。
打開選擇列
打開進度條表格的選擇列對應的數據內容,不需要參數。
關閉選擇列
關閉進度條表格的選擇列對應的數據內容,不需要參數。
打開操作列
打開進度條表格的操作列對應數據內容,不需要參數。
關閉操作列
關閉進度條表格的操作列對應數據內容,不需要參數。
設置選中值
設置選中列的參數內容,使用數據源中
id字段對應的value值去觸發選中,參考數據示例。{ "value": 3 //如選中id=3的行,{value:3}。 }移動
將組件移動到指定位置,參考數據示例。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時,單位ms。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或者隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。