本文介紹指標對比餅圖的圖表樣式和配置面板的功能。
圖表樣式
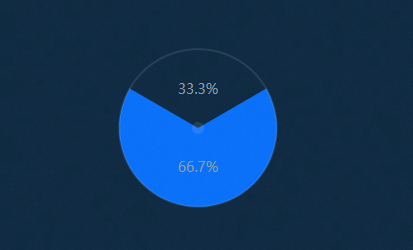
指標對比餅圖是餅圖的一種,與基本餅圖相比,指標對比餅圖能夠同時展示數據的真實值和百分比值,適用于展示兩個指標數據的對比情況,僅支持兩個數據系列的配置。

配置面板
搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
字體:組件所有文本的字體,默認為微軟雅黑。
容器
內邊距:餅圖與組件左邊界和上下邊界的距離,單位為px。若過大,餅圖會脫離出圖表。
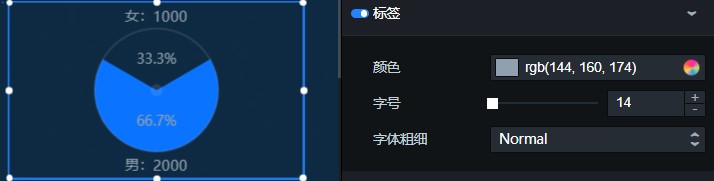
標簽:餅圖的標簽樣式,可單擊
 圖標控制標簽的顯隱。
圖標控制標簽的顯隱。
參數
說明
顏色
上方和下方標簽的顏色,請參見顏色選擇器說明進行修改。
字號
標簽字號的大小,取值范圍為12~100。
字體粗細
標簽字體的粗細。
圖表
參數
說明
半徑
餅圖的半徑值大小。
顏色
餅圖中百分數的顏色。
裝飾色
餅圖外邊框和中心點的顏色。
背景色
餅圖的背景顏色。
字號
餅圖中文本的大小,取值范圍為12~100。
字體粗細
餅圖中文本字體的粗細。
邊距
餅圖與四邊的距離,包括:
上邊距:餅圖與上方標簽的距離。
下邊距:餅圖與下方標簽的距離。
左邊距:餅圖與圖標左側的距離。
右邊距:餅圖與圖標右側的距離。
起始角度偏移
餅圖中扇形的起始偏移角度,取值范圍為0~360。
數據系列:餅圖的數據系列,支持兩個系列,不支持新增或刪除系列。
系列

系列一
顏色:此系列下餅圖中扇形的顏色。
系列二
顏色:此系列下餅圖中扇形的顏色。
動畫:餅圖的動畫效果樣式,可單擊
 圖標控制動畫效果的開啟或關閉。
圖標控制動畫效果的開啟或關閉。
初始動畫時長:組件第一次渲染動畫的時長,單位為ms。
緩動效果:動畫的緩動效果,系統提供多種常見的動畫緩動效果供您選擇。
更新動畫時長:組件數據更新時的動畫時長,單位為ms。
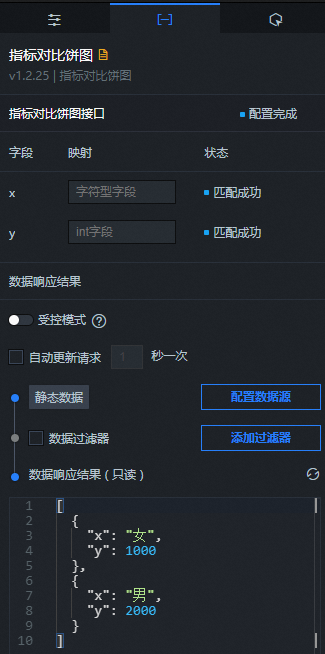
數據面板

配置字段說明
字段 | 說明 |
x | 系列標簽的類目。 |
y | 系列標簽的值。 |
餅圖中的扇形占比值為對應的系列標簽值占總值的百分比,由系統自動計算并顯示在對應區域。
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互面板
此組件沒有交互事件。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
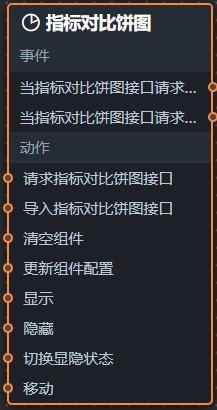
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的指標對比餅圖組件,在畫布中可以看到如下圖所示的指標對比餅圖的藍圖編輯器配置參數。

事件
事件
說明
當指標對比餅圖接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當指標對比餅圖接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
動作
動作
說明
請求指標對比餅圖接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如指標對比餅圖配置了API數據源為
https://api.test,傳到請求指標對比餅圖接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入指標對比餅圖接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
清空組件
清空組件數據,不需要參數。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置,參考數據示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }