本文對DataV資產面板中的組件配置項進行了概括性說明,幫助您快速了解各組件的通用和非通用的配置項,并參見對應的文檔進行配置。
在DataV某個可視化應用中,單擊畫布中的某一個組件,畫布右側會出現配置項面板。包括配置、數據和交互三個標簽頁。
在配置面板中,您可以配置組件的圖表尺寸、圖表位置、旋轉角度、不透明度和其他屬性樣式。其中圖表尺寸、圖表位置、旋轉角度和不透明度適用于所有的組件,配置方法請參見下文的基礎屬性;而其他屬性樣式對每個組件來說都是不同的,配置方法請參見本章節中各組件的說明文檔。
說明當您在組件樣式的配置過程中涉及到顏色相關的配置項時,請參見下文的顏色選擇器說明進行配置。
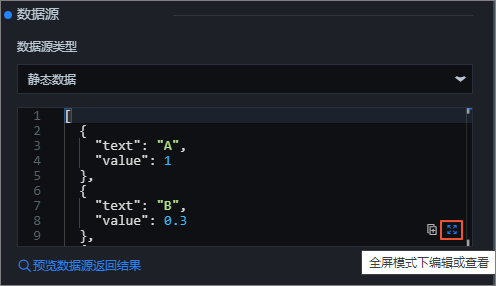
在數據面板中,您可以復制組件數據、全屏編輯組件數據和配置組件所使用的數據源,其中復制數據和全屏編輯數據適用于所有的組件,配置方法請參見下文的復制數據和全屏編輯數據;配置數據源內容方法請參見本章節中各組件的說明文檔。
在交互面板中,您可以配置組件之間的交互事件,配置方法請參見本章節中各組件的說明文檔。
基礎屬性
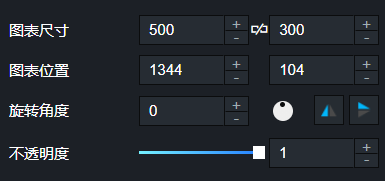
在基礎屬性模塊中,您可以調整組件的尺寸、位置、旋轉角度和不透明度。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
顏色選擇器說明
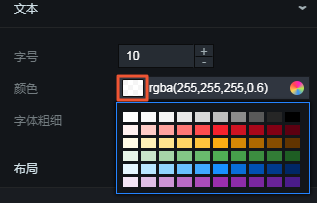
您可以使用顏色選擇器設置組件的字體顏色、軸線顏色、網格線顏色、邊框顏色等。以文本顏色為例,您可以通過以下兩種方式調整文本顏色。
單擊常用色塊圖標,選擇一個顏色。

常用色塊功能可以幫助您快速選擇系統中自帶的常用顏色,簡單方便,可高效修改相應組件的顏色。
單擊拾色器圖標,可調整文本的顏色透明度、添加或刪除全局顏色,也可以選擇最近使用顏色。

調整字體顏色透明度:拖動透明度滑塊,或者修改A值,調整顏色透明度。
添加或刪除全局顏色:在顏色選擇框中選擇需要添加的顏色,單擊全局色彩下方的+,可將當前顏色添加為全局顏色;鼠標移至已添加的全局顏色上,單擊拖動至全局色彩區域以外,可刪除該全局顏色。
說明通過全局色彩選取過的顏色可跨越整個可視化項目,存在于在各個大屏和組件的最近使用欄中,方便您再次使用。
選擇最近使用顏色:系統會自動記錄您最近使用的顏色,展示在最近使用模塊中。當您需要使用同樣的顏色時,可單擊該顏色色塊,將其應用到組件上。
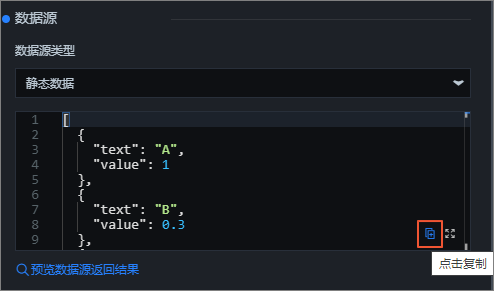
復制數據
在數據源編輯框中,單擊右下角的![]() 圖標,即可復制當前數據編輯框內的所有數據。
圖標,即可復制當前數據編輯框內的所有數據。
全屏編輯數據
在數據源編輯框中,單擊右下角的![]() 圖標,即可全屏顯示當前數據框內的數據,并可以使用全屏模式編輯當前數據。
圖標,即可全屏顯示當前數據框內的數據,并可以使用全屏模式編輯當前數據。