本文介紹輪播列表組件的圖表樣式和各配置項的含義。
圖表樣式
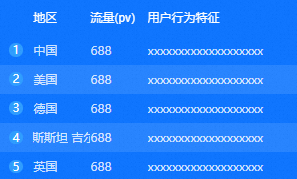
輪播列表是表格組件的一種,支持各行各列的樣式和內容的自定義配置,支持列表內容的超鏈接配置,同時支持圖片格式的列表內容,能夠使用輪播動畫的方式,將數據信息以列表的形式清晰地展示在可視化應用上。
配置面板
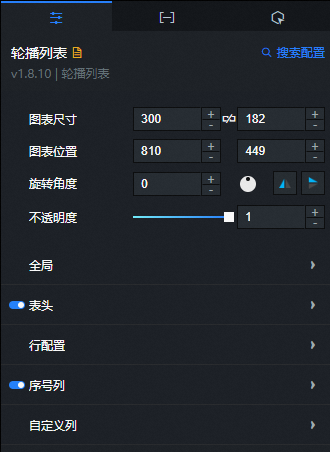
- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
全局

表格行數:輪播列表的表格行數。
是否輪播:打開開關,在預覽或發布頁面列表內容可自動輪播。關閉開關,動畫樣式無法配置。
字體:組件中所有文本的字體,默認為微軟雅黑。
動畫:僅在開啟是否輪播配置項時才生效。
參數
說明
動畫模式
輪播動畫的模式,可選全部滾動和逐條滾動。
輪播間隔(秒)
輪播間隔的時間,單位為秒。
單頁不輪播
打開開關,若數據條數達不到表格行數(數據只有一頁)時,不進行輪播。
高亮:輪播表格內單行內容高亮顯示樣式,可單擊
 圖標控制列表高亮樣式的顯隱。
圖標控制列表高亮樣式的顯隱。參數
說明
自動依次高亮
打開開關,輪播列表中的每一行內容輪播時自動依次高亮顯示;關閉開關,可指定某一行高亮展示。
指定高亮序列號
自定義輸入輪播列表的某一行的序列號,可以指定列表內該序列號行內容高亮顯示。僅在關閉自動依次高亮配置項時生效。
高亮樣式
輪播表格內高亮顯示行的樣式。
文本樣式:列表高亮行內容的文本樣式,包括行內文本的字體樣式、 文字粗細、字號和顏色。
背景色:列表高亮行的背景顏色。
邊框:列表高亮行的邊框樣式,包括邊框的粗細值、邊框線的類型和邊框的顏色。
說明當邊框顏色為漸變色時,邊框類型失效。
空值隱藏行:打開開關,數據內容為空的情況下,自動隱藏該行不顯示。
溢出文本滾動
參數
說明
是否滾動
打開開關,在預覽或發布頁面溢出文本可自動滾動。
勻速滾動
打開開關,在預覽或發布頁面溢出文本可勻速滾動。
速率
設置勻速滾動的速率值,單位px/s。僅在打開勻速滾動配置項時可設置。
滾動時間(秒)
溢出文本的滾動時間,單位為秒。僅在關閉勻速滾動配置項時可設置。
即刻更新:打開開關,當數據更新時立即更新視圖渲染;關閉開關,視圖將在下次輪播時更新。
默認圖片:當自定義列內容類型為圖片時的非真實圖片地址,用于顯示的默認圖片。
說明默認圖片的格式可選png、jpg、gif、jpeg等。
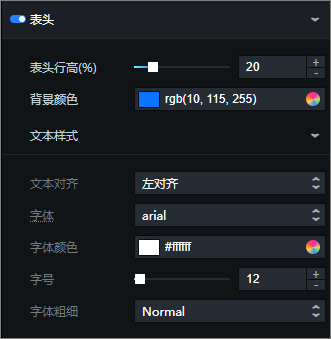
表頭:列表的表頭樣式,可單擊
 圖標控制表頭樣式的顯隱。
圖標控制表頭樣式的顯隱。
參數
說明
表頭行高(%)
表頭部分占整個圖表高度的比例值,取值范圍為0~100,單位為%。
背景顏色
表頭部分的背景顏色,請參見顏色選擇器說明進行修改。
文本樣式
表頭中文本的樣式。
文本對齊:文本對齊的方式,可選:左對齊、居中對齊和右對齊。
字體:文本的字體系列,默認為微軟雅黑。
字體顏色:文本的顏色。
字號:文本的大小,取值范圍為0~200。
字體粗細:文本字體的粗細樣式。
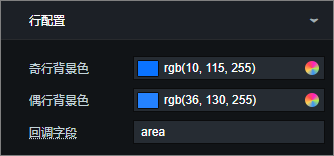
行配置

參數
說明
奇行背景色
列表中奇數行的背景顏色。
偶行背景色
列表中偶數行的背景顏色。
回調字段
作為回調參數的字段,需要取數據中的某個字段。
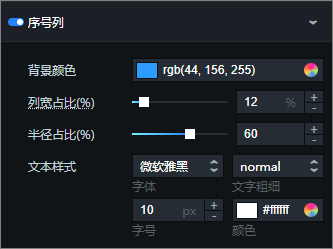
序列號:列表中序列號的樣式,可單擊
 圖標控制序列號的顯隱。
圖標控制序列號的顯隱。
參數
說明
背景顏色
序列號的背景顏色。
列寬占比(%)
序列號所在列的寬度,取值為占列表寬度的百分比,取值范圍為0~100,單位為%。
半徑占比(%)
序列號的半徑,取值為占序列號所在列的寬度的百分比,取值范圍為0~100,單位為%。
文本樣式
序列號文本的文本樣式,包括字體樣式、顏色、字號和字體粗細。
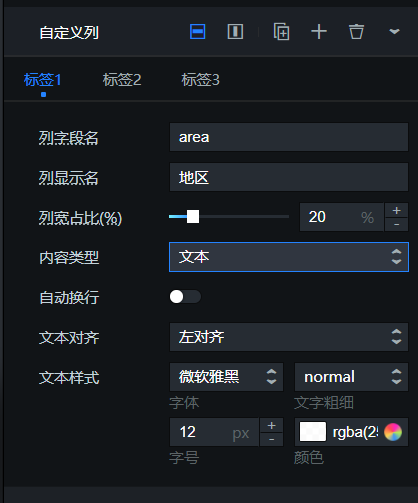
自定義列:單擊右側的
 或
或 圖標,添加或刪除一個標簽列。 單擊
圖標,添加或刪除一個標簽列。 單擊 或
或 圖標配置多個自定義系列的排列樣式。單擊
圖標配置多個自定義系列的排列樣式。單擊 圖標,即可復制當前選中標簽系列配置內容并新增一個同樣配置的標簽系列。
圖標,即可復制當前選中標簽系列配置內容并新增一個同樣配置的標簽系列。 說明
說明該配置項為一個數組,可配置多個自定義列,編輯器會遍歷數據,使數據通過一個或多個自定義列配置循環渲染。若需要自定義某些數據為特定樣式,則需要手動對數據進行排序。
參數
說明
列字段名
自定義列所對應的字段名,需要與數據中的type字段相對應。
列顯示名
自定義列所對應的顯示名,作為表頭的內容顯示。
列寬占比(%)
自定義列占列表寬度的百分比,取值范圍為0~100,單位為%。所有列寬占比總和為100%,超出則會偏離您輸入的值。
內容類型
自定義列的內容類型,可選文本和圖片。
說明當選擇內容類型為圖片時,需要確保數據中對應的列字段名下的內容為真實圖片的地址。
圖片寬度
自定義列內圖片的寬度值,單位為px,僅在內容類型配置項選擇圖片后可配置。
圖片邊距
自定義列的圖片邊距值,包括配置圖片距離自定義列左側的邊距值和距離自定義列頂部的邊距值,單位為px,僅在內容類型配置項選擇圖片后可配置。
自動換行
打開開關,自定義列的內容可自動換行。僅在內容類型配置項選擇文本后可配置。
文本對齊
自定義列的文本對齊方式,可選:左對齊、居中對齊和右對齊。僅在內容類型配置項選擇文本后可配置。
文本樣式
自定義列的文本樣式,僅在內容類型配置項選擇文本后可配置。
字體:自定義列的文本字體樣式,默認微軟雅黑。
字體粗細:自定義列文本的字體粗細。
字號:自定義列的文本大小,取值范圍為0~200。
顏色:自定義列的文本顏色。
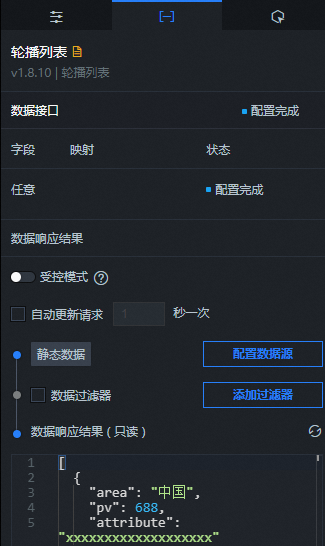
數據面板

字段任意配置,需要與配置頁簽中自定義列下的列字段名配置項中的字段相對應。若要實現超鏈接可把字段內容設置為a標簽。
| 配置項 | 說明 |
| 受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
| 自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
| 數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
| 數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
| 數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
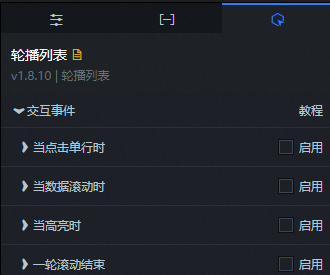
交互面板
交互事件 | 說明 |
當點擊單行時 | 選中啟用,開啟組件交互功能。可單擊輪播列表中的某一行拋出回調值,默認拋出area、pv和attribute字段。具體配置請參見組件回調ID配置。 |
當數據滾動時 | 選中啟用,開啟組件交互功能。當列表中的數據進行翻動時,會拋出回調值,默認拋出index(索引值)字段。具體配置請參見組件回調ID配置。 |
當高亮時 | 選中啟用,開啟組件交互功能。當列表中的數據行內容高亮顯示時,會拋出回調值,默認拋出index(索引值)字段。具體配置請參見組件回調ID配置。 |
一輪滾動結束 | 選中啟用,開啟組件交互功能。當列表中的數據行滾動完一輪時,會拋出回調值,默認拋出message和isEnding字段。具體配置請參見組件回調ID配置。 |
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的輪播列表組件,在畫布中可以看到如下圖所示的輪播列表的藍圖編輯器配置參數。

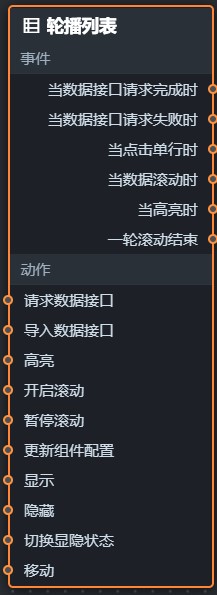
事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當數據接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當點擊單行時
當單擊輪播列表的某一行時拋出當前行的數據。
當數據滾動時
當輪播列表的數據行滾動時觸發并拋出當前頁的數據和索引值。
當高亮時
當輪播列表的數據行高亮顯示時觸發并拋出當前頁的數據和索引值。
一輪滾動結束
當輪播列表一輪滾動結束時觸發并拋出一輪滾動結束的描述信息的數據和結束滾動。
動作
動作
說明
請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如輪播列表配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
高亮
高亮顯示輪播列表數據行內容,參考數據示例如下。
return { "isOrder": true, "hightLightIndex": "1", "hightLightStyle": { "color": "#f00", "borderColor": "#f00", "borderWidth": 1, "backgroundColor": "yellow", "fontSize": 12, "fontWeight": "normal", "fontFamily": "Microsoft Yahei" } }開啟滾動
開始輪播滾動,動作傳入數據為object類型,示例如下。
return { "isLoop": true //是否輪播,默認值為true。 }暫停滾動
暫停滾動,不需要參數。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隱藏
隱藏組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動
將組件移動到指定位置,參考數據示例如下。
return { // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };
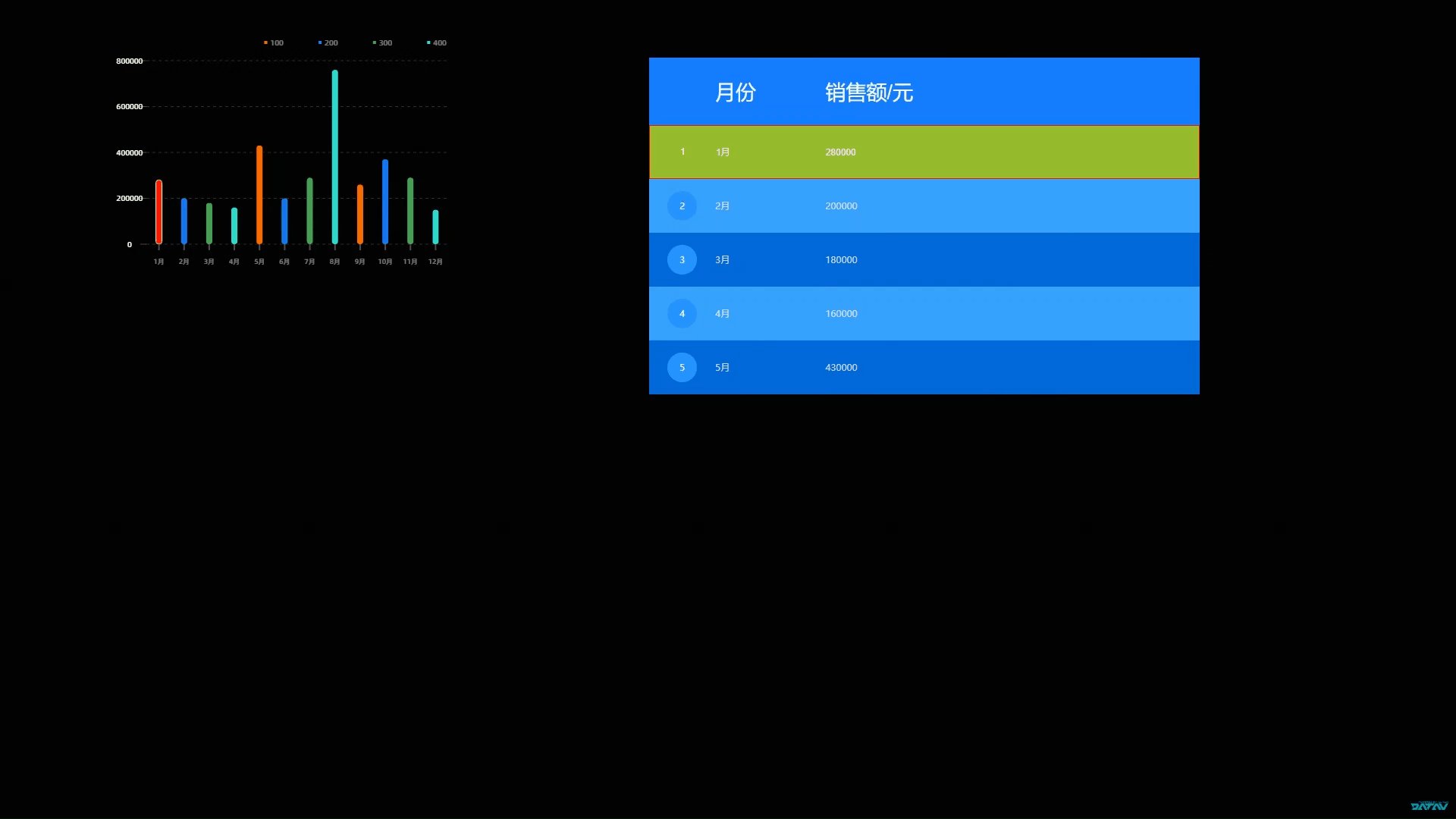
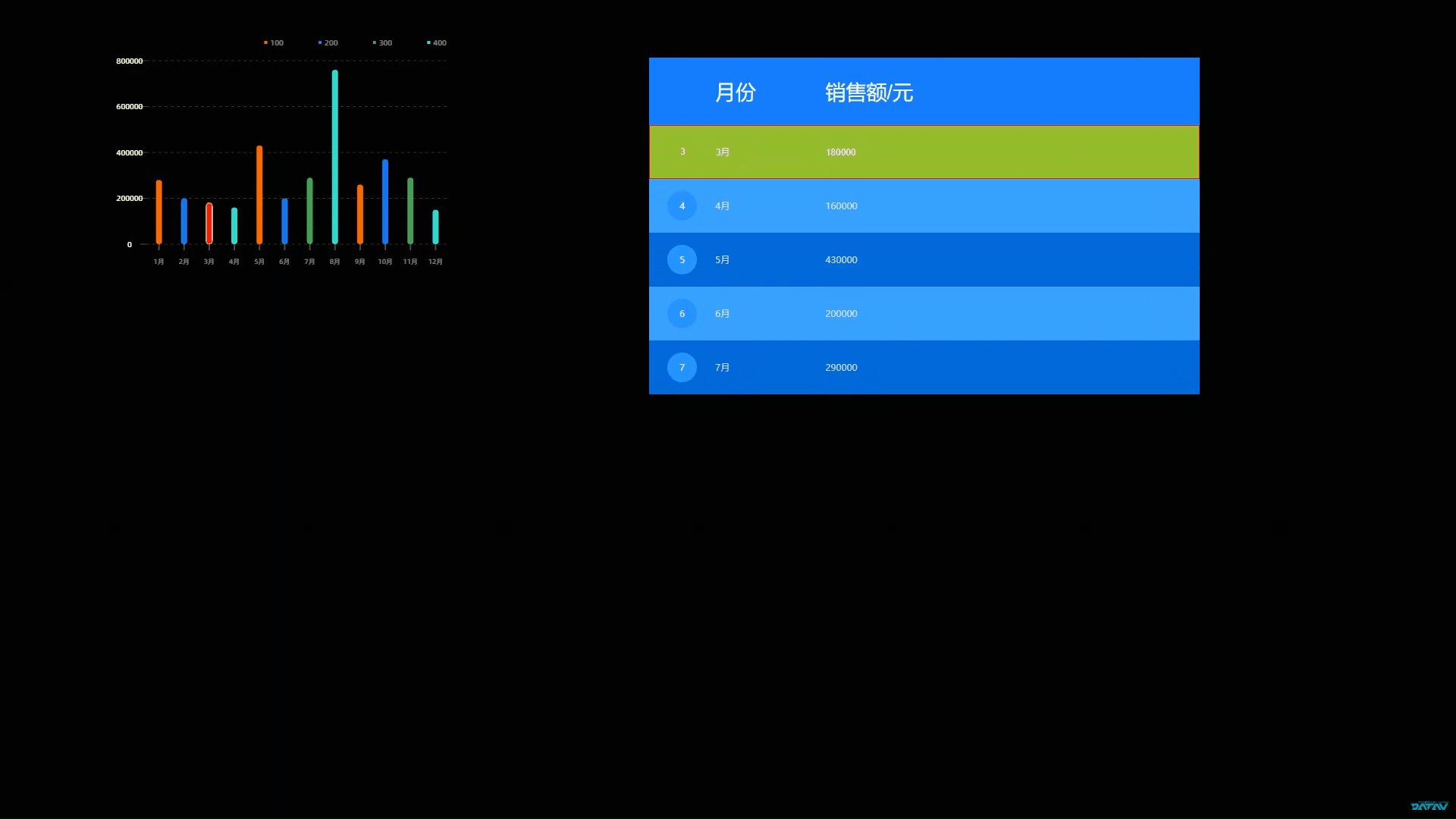
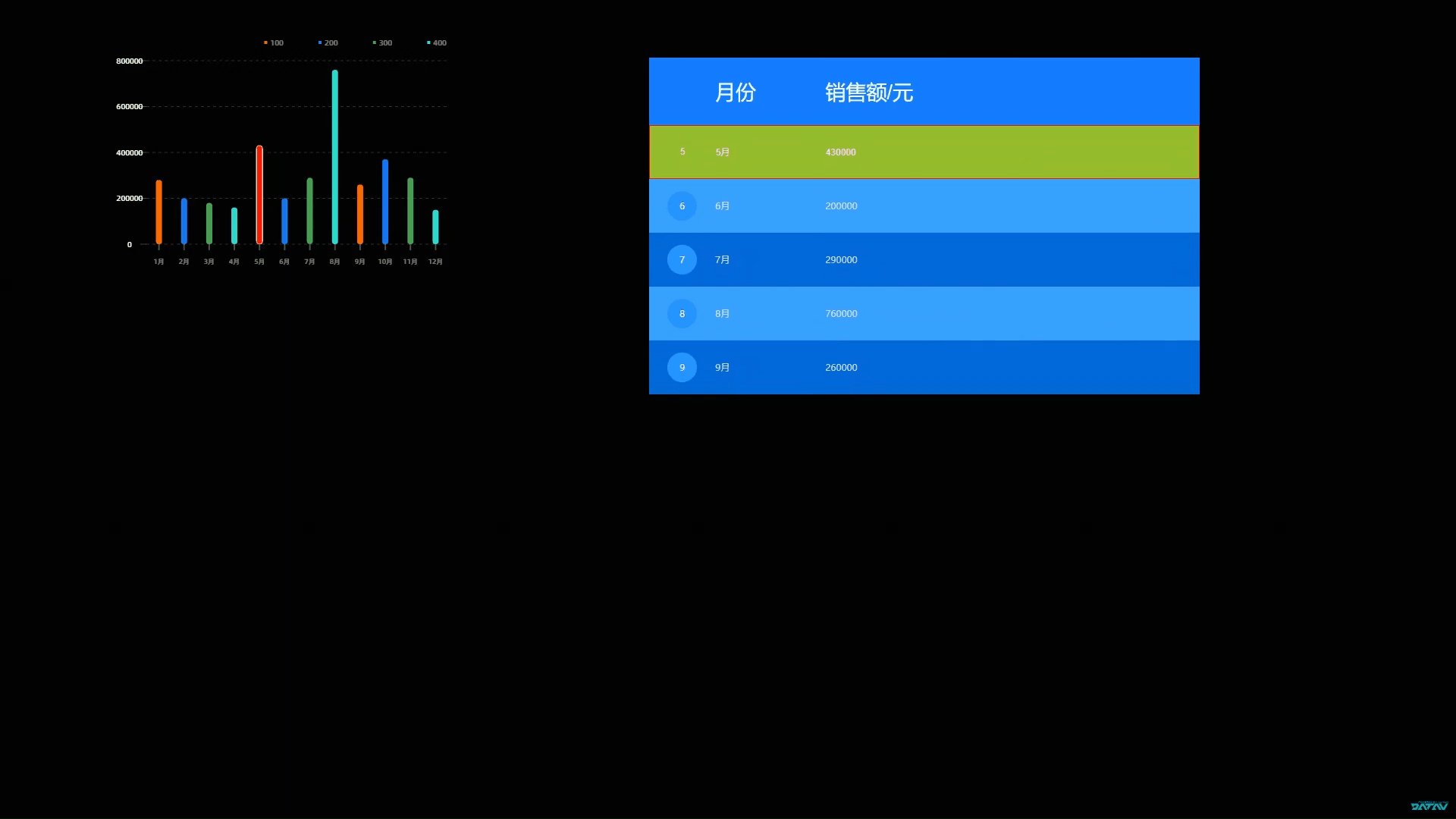
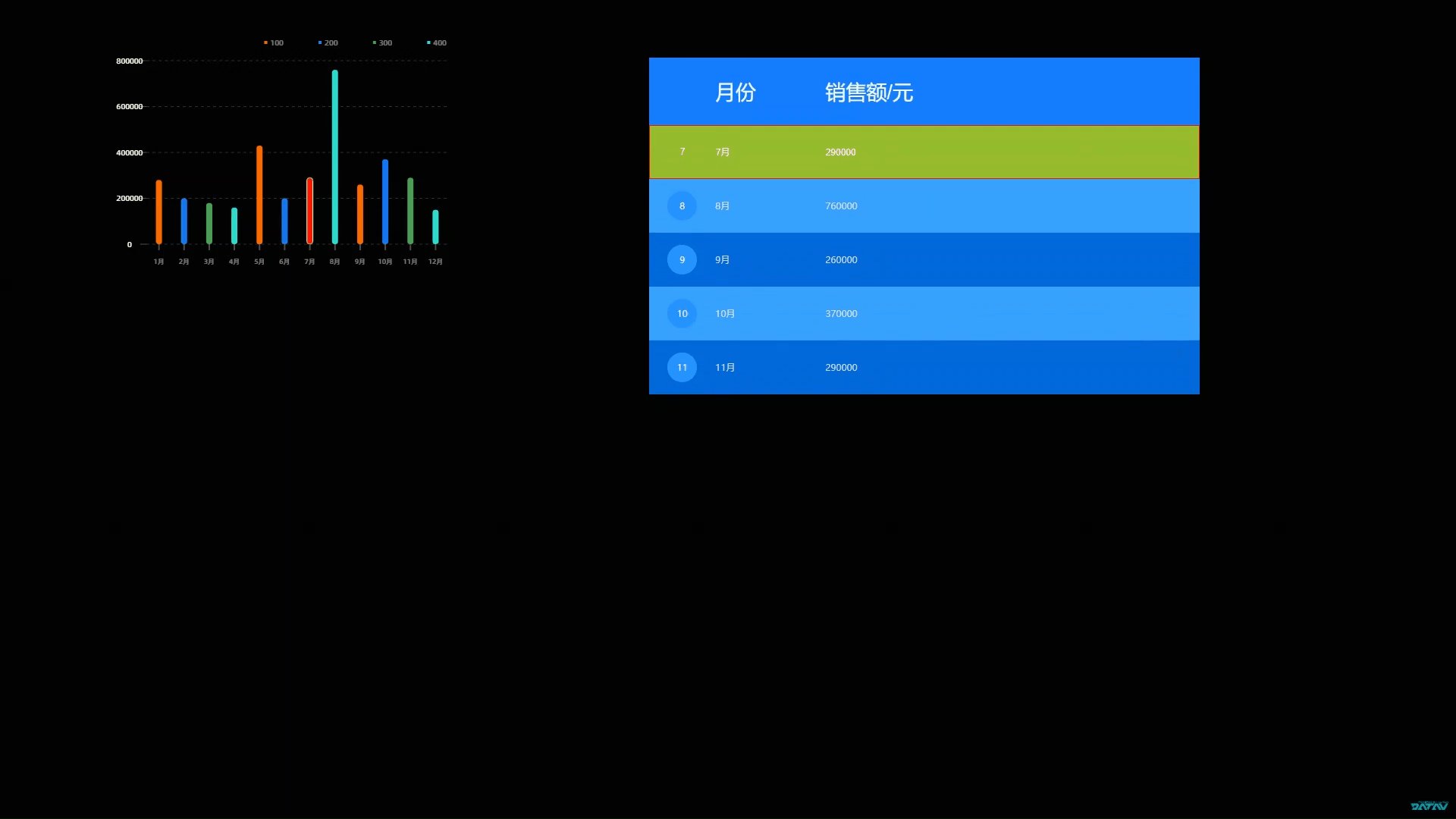
案例演示
本案例使用柱狀圖和輪播列表實現全年銷售額按月輪播展示。
- 登錄DataV控制臺。
選擇任一可視化應用,單擊編輯,進入畫布編輯器頁面。
添加柱狀圖和輪播列表兩個組件到畫布中。
單擊柱狀圖,選擇數據面板,修改靜態數據。
[ { "colorField": 100, "x": "1月", "y": 280000 }, { "colorField": 200, "x": "2月", "y": 200000 }, { "colorField": 300, "x": "3月", "y": 180000 }, { "colorField": 400, "x": "4月", "y": 160000 }, { "colorField": 100, "x": "5月", "y": 430000 }, { "colorField": 200, "x": "6月", "y": 200000 }, { "colorField": 300, "x": "7月", "y": 290000 }, { "colorField": 400, "x": "8月", "y": 760000 }, { "colorField": 100, "x": "9月", "y": 260000 }, { "colorField": 200, "x": "10月", "y": 370000 }, { "colorField": 300, "x": "11月", "y": 290000 }, { "colorField": 400, "x": "12月", "y": 150000 } ]選擇配置面板,修改坐標 > X軸 > 軸標簽 > 標簽展示的數量為12,并關閉動畫開關。

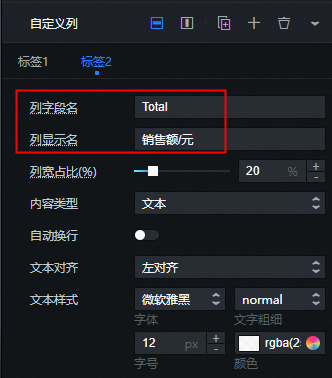
選擇輪播列表,修改自定義列的列字段名和列顯示名,并打開全局設置下的高亮開關。
列字段名-列顯示名:Month-月份
列字段名-列顯示名:Total-銷售額

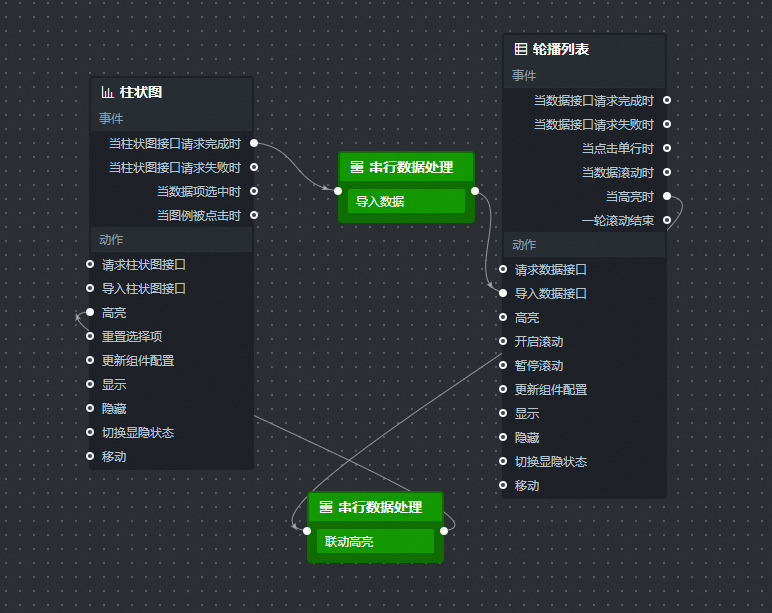
右鍵單擊組件,將兩個組件導入藍圖編輯器中。
連接組件。

配置串行數據處理節點的處理方法。
導入數據
return data.map(i => { return { month: i.x, Total: i.y } })聯動高亮
return { "data": { "x": data.data[0].month, "y": data.data[0].Total }, "style": { "fillStyle": "#f00" } }
單擊頁面右上角的
 圖標,預覽展示結果。
圖標,預覽展示結果。