本文介紹數字翻牌器各配置項的含義。
圖表樣式
數字翻牌器是文字組件的一種,支持自定義翻牌器的標題、數字、前綴、后綴等樣式,通常與其他組件配合使用,通過交互功能在可視化應用中展示實時數據的變化情況。
配置面板

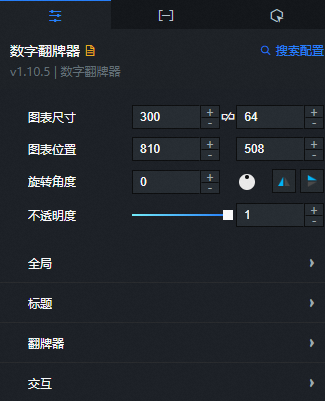
- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
全局
參數
說明
文本樣式
組件中所有文本的字體,默認為微軟雅黑。
排列方式
標題與翻牌器的相對位置,可選:標題在上、標題在左或標題在下。
間距
標題與翻牌器之間的距離。
異常字符
當數據中的value值不為number類型時,該值為異常字符的替換值。
初始化字符
自定義組件初始化時value顯示的內容。
標題
參數
說明
標題名
標題的名稱,輸入一般為文本。與數據中的name字段對應,優先使用數據中的配置。
文本樣式
標題文本的大小、顏色、字體粗細和對齊方式。
翻牌器

字體:翻牌器的字體系列,默認為微軟雅黑。
水平對齊:翻牌器的水平對齊方式,可選:左對齊、右對齊或居中對齊。
間隔:翻牌器前綴與數字之間的距離和數字與后綴之間的距離,單位為px。
前綴:翻牌器前綴的樣式。
參數
說明
內容
前綴的具體內容,輸入一般為符號,例如¥、$等。
文本樣式
標題文本的字體、字號大小、顏色和字體粗細。
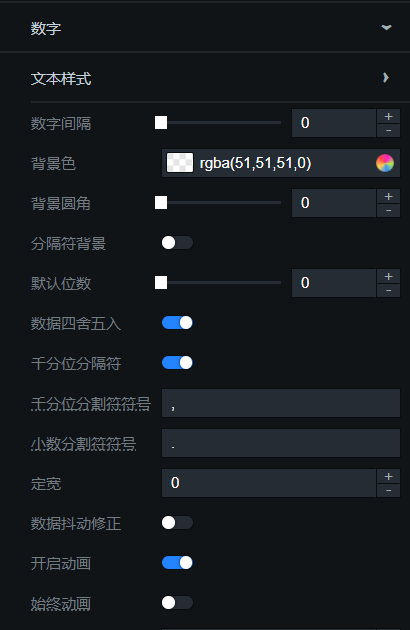
數字:翻牌器的數字樣式。

參數
說明
文本樣式
數字文本的顏色、字號和字體粗細。
數字間隔
數字之間的間隔距離,取值范圍為0~100。
背景色
每個數字所占方格的背景顏色,可設置為透明,隱藏背景色,請參見顏色選擇器說明進行修改。
說明字體顏色為漸變色時,字體背景色效果將會失效。
背景圓角
拖動滑塊設置每個數字背景塊的邊角的弧度。
分隔符背景
打開開關,分隔符顯示背景色樣式。
默認位數
翻牌器默認顯示幾位數字。
說明如果默認位數比數據長度小,那么頭部超出部分會省略。反之,則會在頭部補0。
數據四舍五入
打開開關,數值直接四舍五入為整數進行顯示;關閉開關,使用原始數值進行顯示。
千分位分隔符
打開開關,數值顯示千分位分隔符。
千分位分隔符符號
千分位分隔符的符號。
說明分隔符最長為一位,超出一位時,取第一位,并且不能使用數字作為分隔符。例如輸入
,.',則會取,作為分隔符。小數分割符符號
小數分割符的符號。小數分割符的符號。
說明分隔符最長為一位,超出一位時,取第一位,并且不能使用數字作為分隔符。
定寬
數字之間的固定寬度。
數據抖動修正
打開開關,保護翻牌器數據不下跌,只能顯示上漲;關閉開關,翻牌器數據跌漲都會顯示。
開啟動畫
打開開關,開啟翻牌器數字動畫。
始終動畫
打開開關,當傳入數據不變時始終開啟動畫。僅在打開開啟動畫配置項后可以配置。
動畫時長
動畫播放的時長,單位ms。僅在打開開啟動畫配置項后可以配置。
后綴:翻牌器的后綴樣式。

參數
說明
內容
后綴的具體內容,通常用于標識數字的單位,例如元、GB等。
對齊方式
后綴內容的對齊方式,可選:頂對齊、底對齊或居中對齊。
文本樣式
后綴文本的字體系列、顏色、字號和字體粗細。
交互:設置組件手勢光標。打開開關,開啟光標手勢交互;關閉開關,無手勢光標交互。
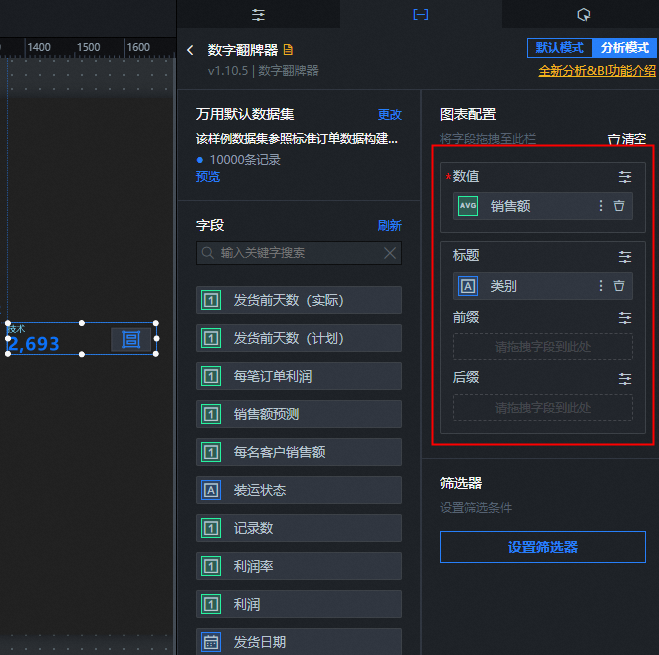
數據面板(默認模式)
組件數據面板默認是默認模式,您可以單擊切換數據面板右上角的分析模式,即可在彈窗對話框內,確認將組件轉為分析模式并創建分析器,并單擊確認變更,使用DataV數據集提供的分析模式功能后,當前組件會轉換成BI分析模式組件,組件數據面板變為分析模式。

配置字段說明
字段 | 說明 |
| (可選)數字翻牌器的標題內容,不為空時會覆蓋樣式中的配置。為空時會使用配置項中的內容。 |
| 數字翻牌器的具體數值。 |
| (可選)數字翻牌器的前綴內容,不為空時會覆蓋樣式中的配置。為空時會使用配置項中的內容。 |
| (可選)數字翻牌器的后綴內容,不為空時會覆蓋樣式中的配置。為空時會使用配置項中的內容。 |
| 配置項 | 說明 |
| 受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
| 自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
| 數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
| 數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
| 數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
數據(分析模式)
在使用DataV數據集提供的BI分析功能之前,系統會對數字翻牌器進行以下變更。
數據源數字翻牌器數據接口由靜態數據切換至DataV數據集。
更新DataV數據集配置(此操作不會使字段配置丟失)。

BI分析數據配置面板中的詳細操作說明,請參見BI分析模式數據面板功能介紹。
配置字段說明
字段 | 說明 |
| 數字翻牌器的具體數值。 |
| (可選)數字翻牌器的標題內容,不為空時會覆蓋樣式中的配置。為空時會使用配置項中的內容。 |
| (可選)數字翻牌器的前綴內容,不為空時會覆蓋樣式中的配置。為空時會使用配置項中的內容。 |
| (可選)數字翻牌器的后綴內容,不為空時會覆蓋樣式中的配置。為空時會使用配置項中的內容。 |
當組件是以分析模式添加后,您可以單擊切換數據面板右上角的默認模式,即可在彈窗對話框內確認退出分析模式并刪除該BI分析組件對應的分析器。退出分析模式后,組件數據面板為默認模式。
交互面板
選中啟用,開啟組件交互功能。當前值變化時和當點擊翻牌器時,會拋出回調值,默認拋出數據中的value字段值。具體配置請參見如何配置數字翻牌器組件的回調ID。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
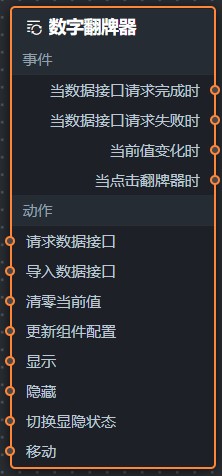
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的數字翻牌器組件,在畫布中可以看到如下圖所示的數字翻牌器的藍圖編輯器配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當數據接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當前值變化時
當前數值發生變化時拋出的事件,同時拋出該值對應的數據項。
當點擊翻牌器時
當點擊翻牌器時拋出的事件,同時拋出該值對應的數據項。
動作
動作
說明
請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如水平基本柱狀圖配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
清零當前值
把當前數字置為零,無需參數。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置,參考數據示例如下。
return { // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
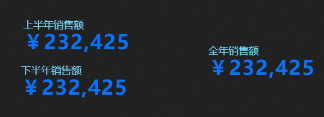
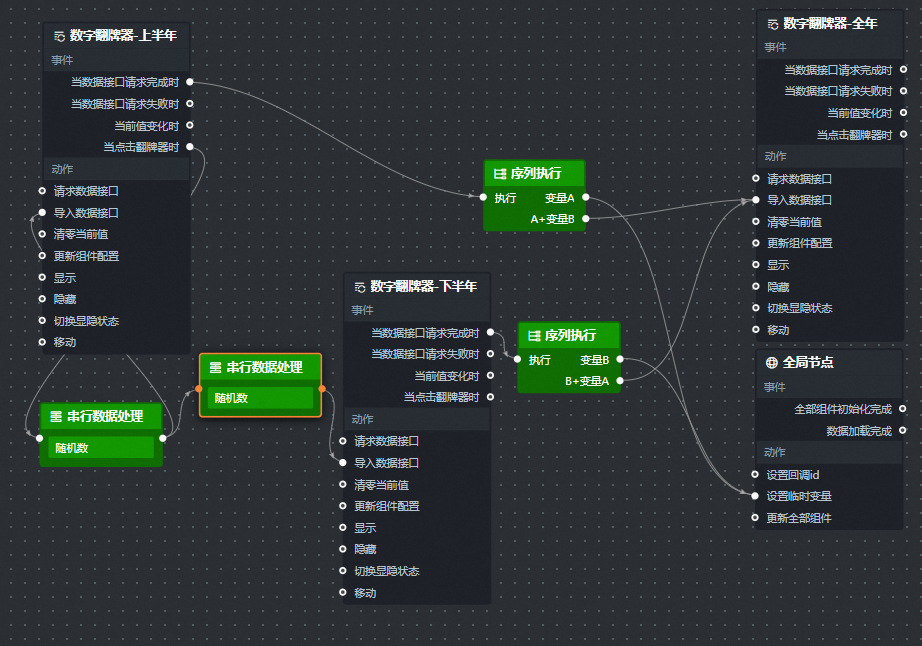
案例演示
本案例使用三個數字翻牌器實現動態加和結果。
- 登錄DataV控制臺。
選擇任一可視化應用,單擊編輯,進入畫布編輯器頁面。
添加3個數字翻牌器組件到畫布中。
單擊任一數據翻牌器,選擇配置面板,修改標題 > 標題名為上半年銷售額,在圖層面板雙擊修改組件名稱為數字翻牌器-上半年。重復操作配置其他兩個數字翻牌器組件。


選中所有組件,右鍵單擊導入藍圖編輯器中。
添加串行處理節點和序列執行節點,連接組件。

串行處理節點:實現單擊數字翻牌器隨機生成數據。兩個節點處理方法一致,在上半年的基礎上再次加和隨機數生成下半年數據。
var value = Math.random() * 10000 return [ { "name": "", "value": 12345 + value } ]序列執行節點:首先將數據保存為臨時變量,接著將兩個數字翻牌器進行加法運算,導入顯示組件中。
//變量A return { data: [ { name: "up", value: data[0].value || 0 } ] };//變量B return { data: [ { name: "down", value: data[0].value || 0 } ] };//A+變量B let dowm = getLocalValue('dowm') || 0; let res = data && data.length !== 0 ? data[0].value + dowm : down return [{ value: res }];//B+變量A let up = getLocalValue('up') || 0; let res = data && data.length !== 0 ? data[0].value + up : up return [{ value: res }];
單擊頁面右上角的
 圖標,預覽展示結果。
圖標,預覽展示結果。