首頁
DataV數(shù)據(jù)可視化
DataV-Board 6.0 (數(shù)據(jù)看板)
操作指南
藍(lán)圖編輯器
初級案例
實(shí)現(xiàn)動態(tài)數(shù)據(jù)加和
實(shí)現(xiàn)動態(tài)數(shù)據(jù)加和
更新時間:
本文以數(shù)字翻牌器組件展示其他兩個數(shù)字翻牌器組件的實(shí)時數(shù)據(jù)相加結(jié)果為例,實(shí)現(xiàn)動態(tài)數(shù)據(jù)加和效果。
效果展示
操作步驟
- 登錄DataV控制臺。
選擇任一可視化應(yīng)用,單擊編輯,進(jìn)入畫布編輯器頁面。
添加3個數(shù)字翻牌器組件到畫布中。
單擊任一數(shù)據(jù)翻牌器,選擇配置面板,修改標(biāo)題 > 標(biāo)題名為上半年銷售額,在圖層面板雙擊修改組件名稱為數(shù)字翻牌器-上半年。重復(fù)操作配置其他兩個數(shù)字翻牌器組件。


選中所有組件,右鍵單擊導(dǎo)出到藍(lán)圖編輯器。
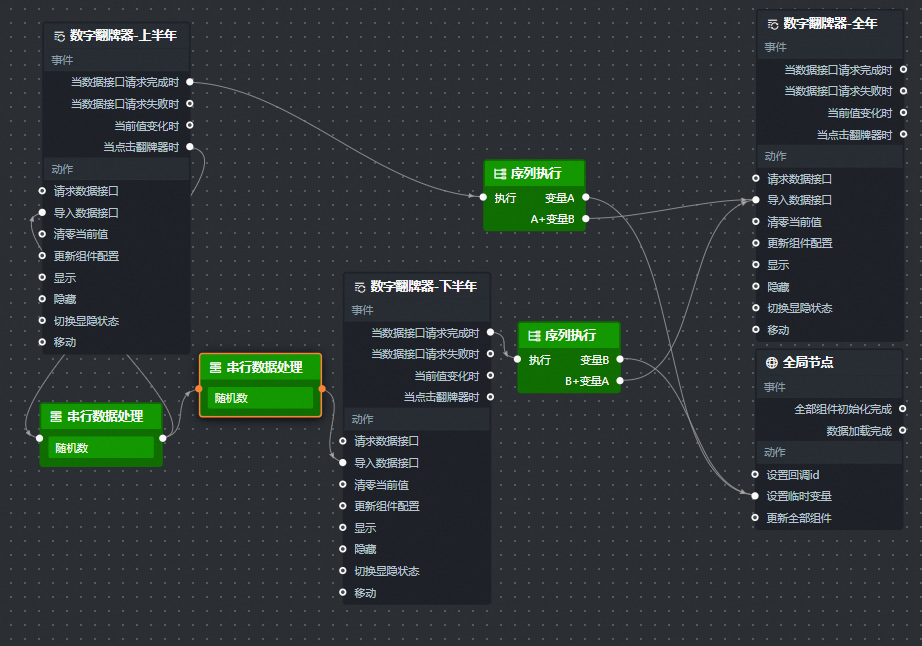
添加串行處理節(jié)點(diǎn)和序列執(zhí)行節(jié)點(diǎn),連接組件。

串行處理節(jié)點(diǎn):實(shí)現(xiàn)單擊數(shù)字翻牌器隨機(jī)生成數(shù)據(jù)。兩個節(jié)點(diǎn)處理方法一致,在上半年的基礎(chǔ)上再次加和隨機(jī)數(shù)生成下半年數(shù)據(jù)。
var value = Math.random() * 10000 return [ { "name": "", "value": 12345 + value } ]序列執(zhí)行節(jié)點(diǎn):首先將數(shù)據(jù)保存為臨時變量,接著將兩個數(shù)字翻牌器進(jìn)行加法運(yùn)算,導(dǎo)入顯示組件中。
//變量A return { data: [ { name: "up", value: data[0].value || 0 } ] };//變量B return { data: [ { name: "down", value: data[0].value || 0 } ] };//A+變量B let dowm = getLocalValue('dowm') || 0; let res = data && data.length !== 0 ? data[0].value + dowm : down return [{ value: res }];//B+變量A let up = getLocalValue('up') || 0; let res = data && data.length !== 0 ? data[0].value + up : up return [{ value: res }];
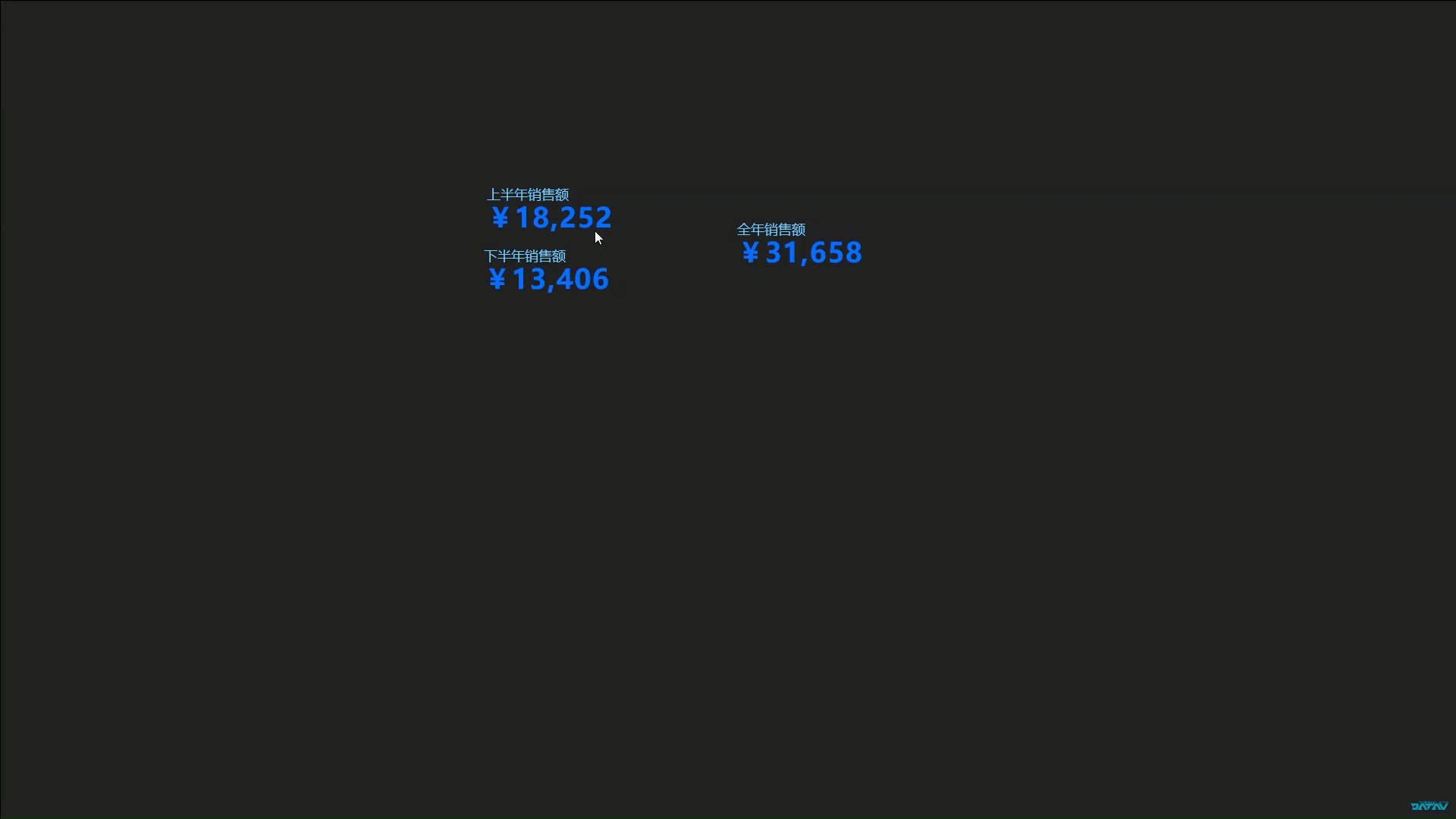
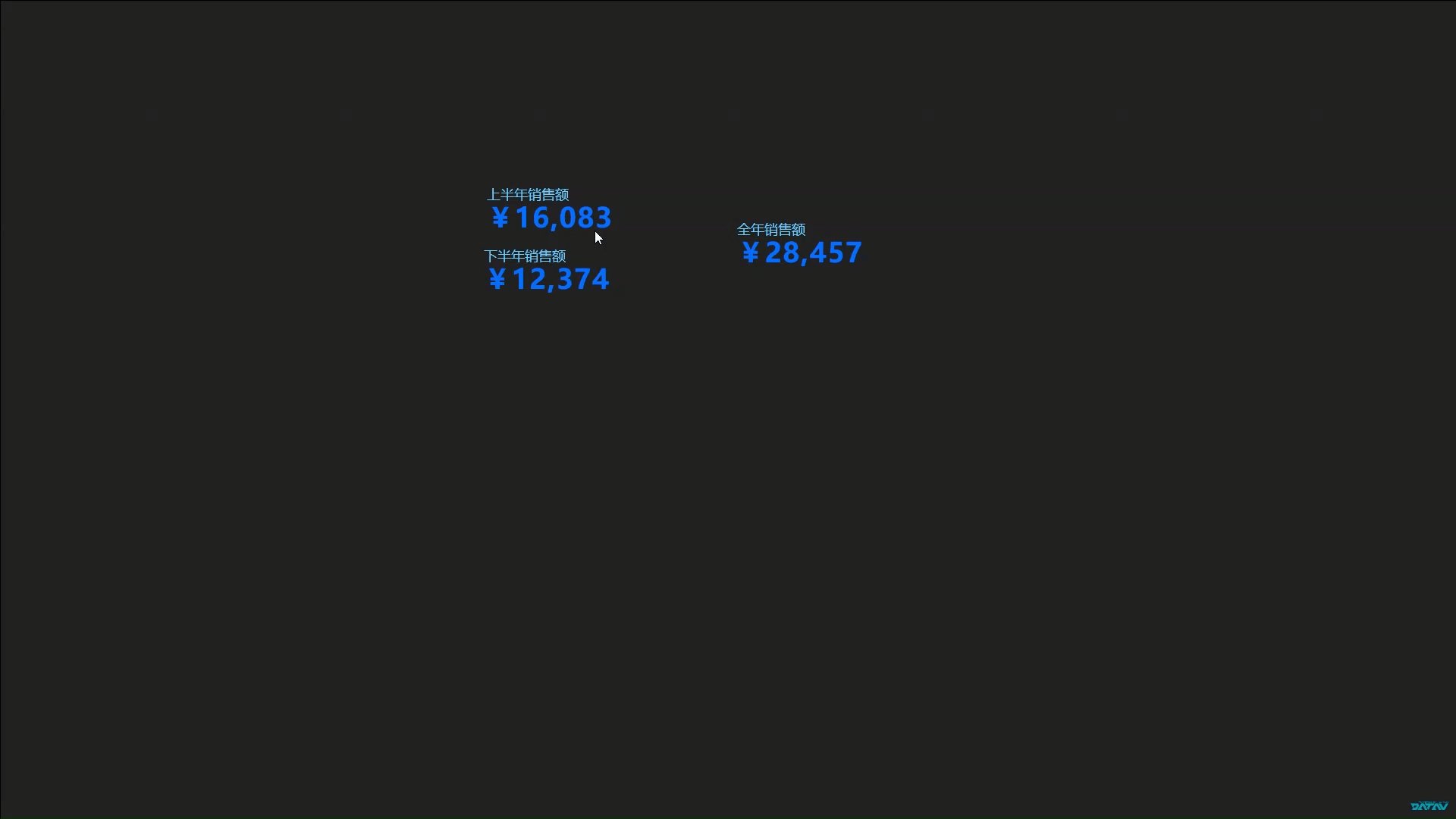
單擊頁面右上角的
 圖標(biāo),預(yù)覽展示結(jié)果。
圖標(biāo),預(yù)覽展示結(jié)果。
文檔內(nèi)容是否對您有幫助?