針對藍圖編輯器常見的問題,本文通過理論介紹及實操演示提出問題的解決方法。
視頻鏈接
DataV小課堂直播視頻:藍圖編輯器常見案例教學直播視頻使用教程。
案例概覽
請求數據接口時動態傳遞參數
本案例是在請求數據接口時傳遞動態參數,實現Tab列表和數字翻牌器的數據聯動。
配置案例交互操作步驟如下,具體實操請參見請求數據接口時動態傳遞參數。
在做以下步驟前,您需要先在畫布編輯器中添加完成組件并配置好組件的數據源。
在畫布編輯器中添加Tab列表和數字翻牌器組件,并且配置數據源。其中動態參數需要用冒號+參數名的形式配置。
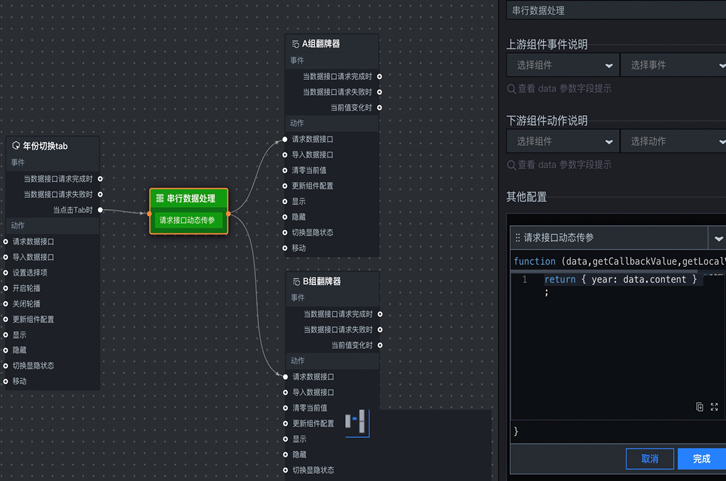
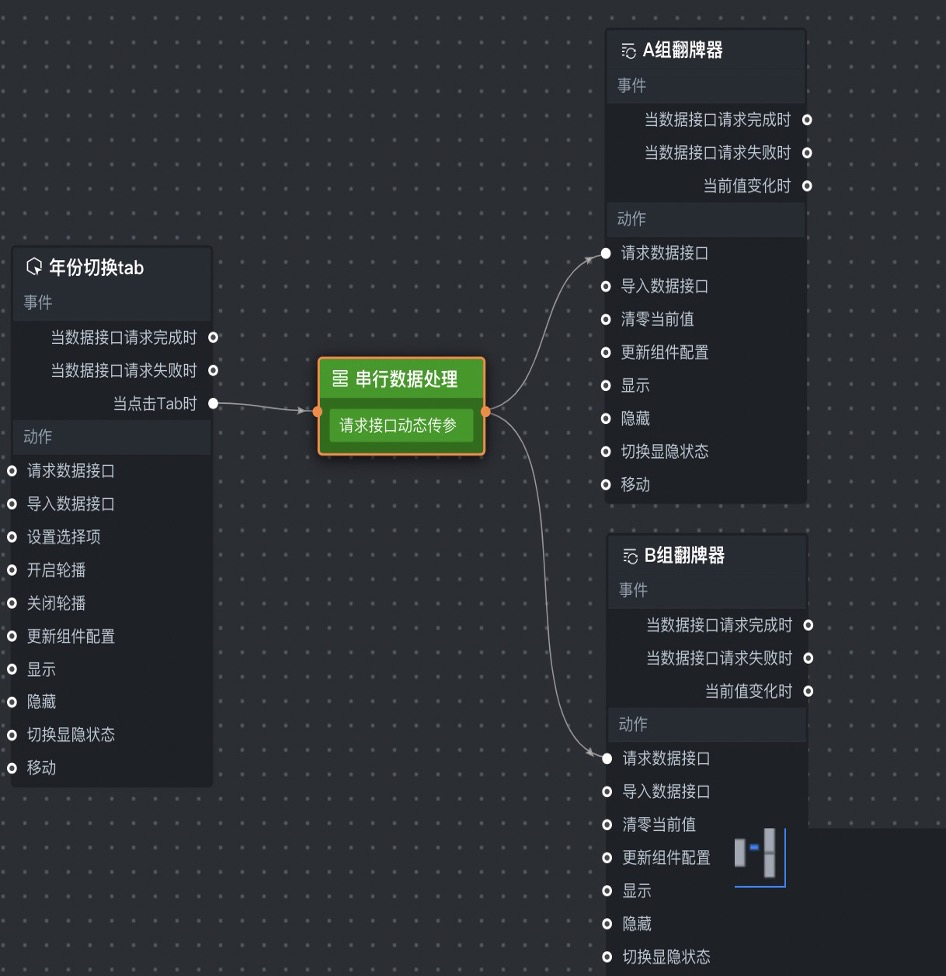
將需要配置交互的組件導入到藍圖編輯器,將當點擊Tab時與翻牌器的請求數據接口相連,并且在串行節點中寫入處理方法。
 說明
說明當單擊Tab時,觸發翻牌器的數據請求,翻牌器將添加參數
year:data.content,重新請求數據。例如data.content為2020,請求API的post參數變為year:2020,sql的條件為where year=2020。
動態控制組件樣式
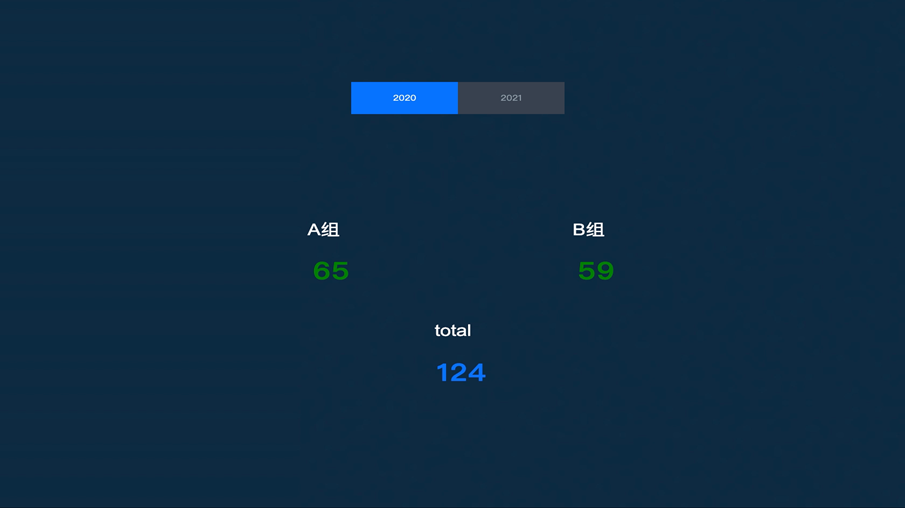
本案例是通過藍圖實現動態控制數字翻牌器組件樣式,當數值大于60時顯示紅色,否則顯示綠色。
配置案例交互操作步驟如下,具體實操請參見動態控制組件樣式。
在做以下步驟前,您需要先在畫布編輯器中添加完成組件并配置好組件的數據源。
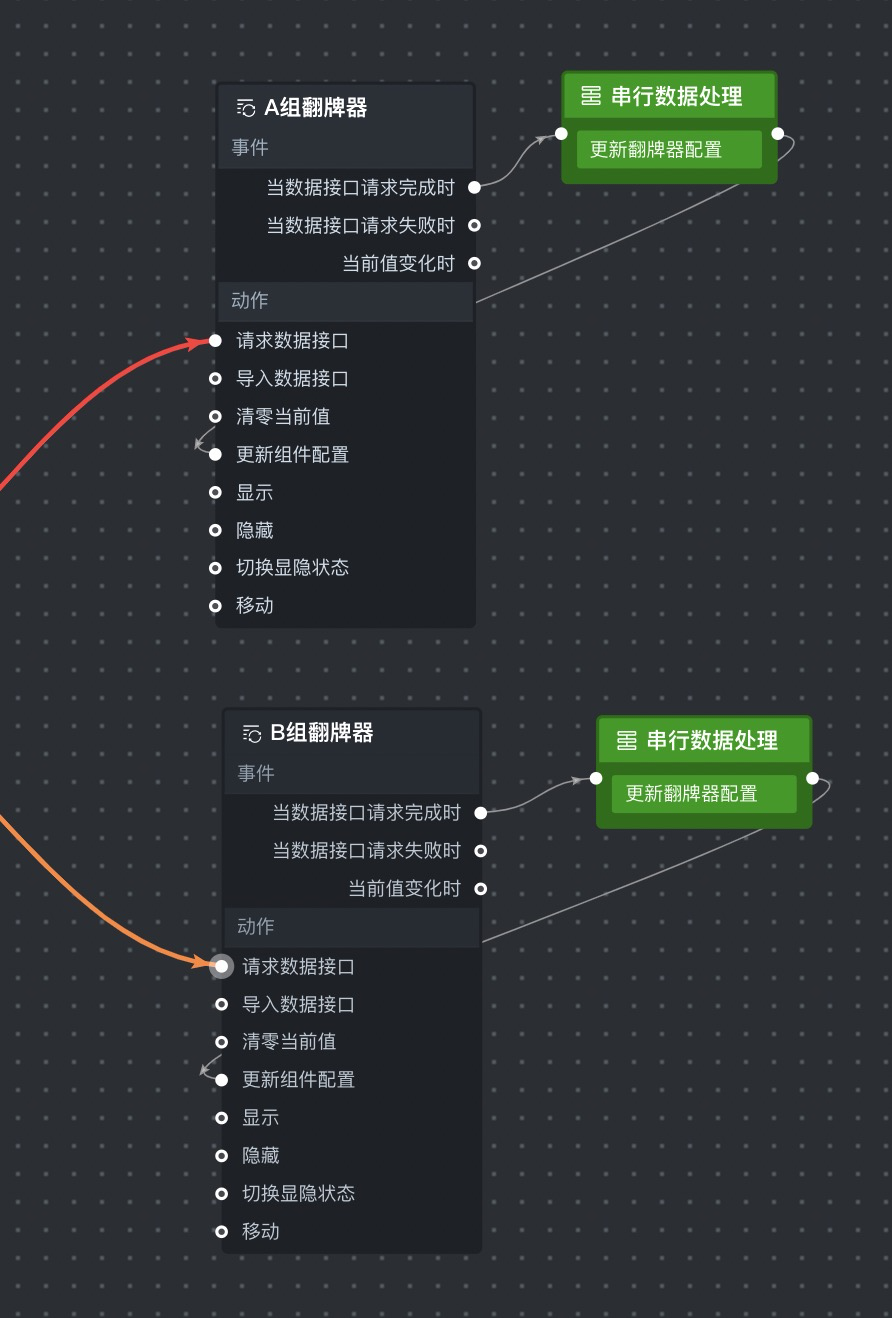
在A組翻牌器配置面板中將組件配置復制,根據層級關系,觀察配置查看需要修改的字段,本案例中需要修改的是
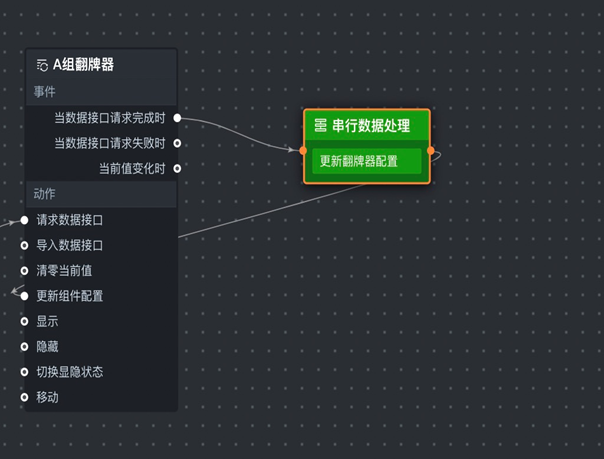
value字段。將需要配置交互的組件導入到藍圖編輯器,將翻牌器中當數據接口請求完成時與串行數據處理節點中的更新翻牌器配置相連,并在串行節點中寫入處理方法。
 說明
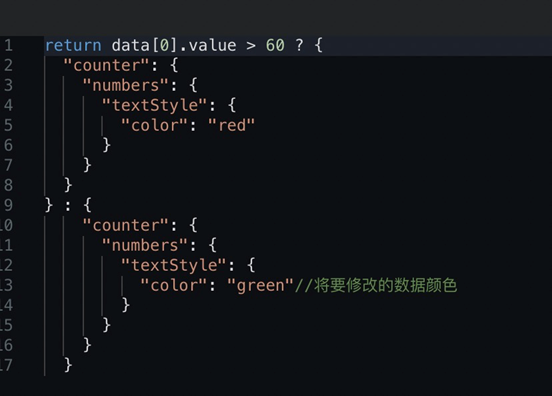
說明翻牌器在請求完成后,判斷數據中的
value值,如果大于60則更新數字顏色為紅色,否則為綠色。
多個組件數據累加展示
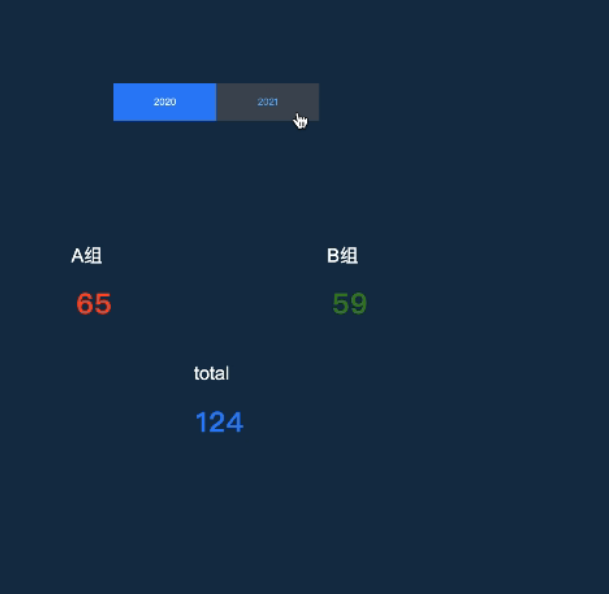
本案例是通過藍圖實現用名稱為total的數字翻牌器展示A、B兩個數字翻牌器實時數據相加的結果。
配置案例交互操作方法如下,具體實操請參見 多個組件數據累加展示。
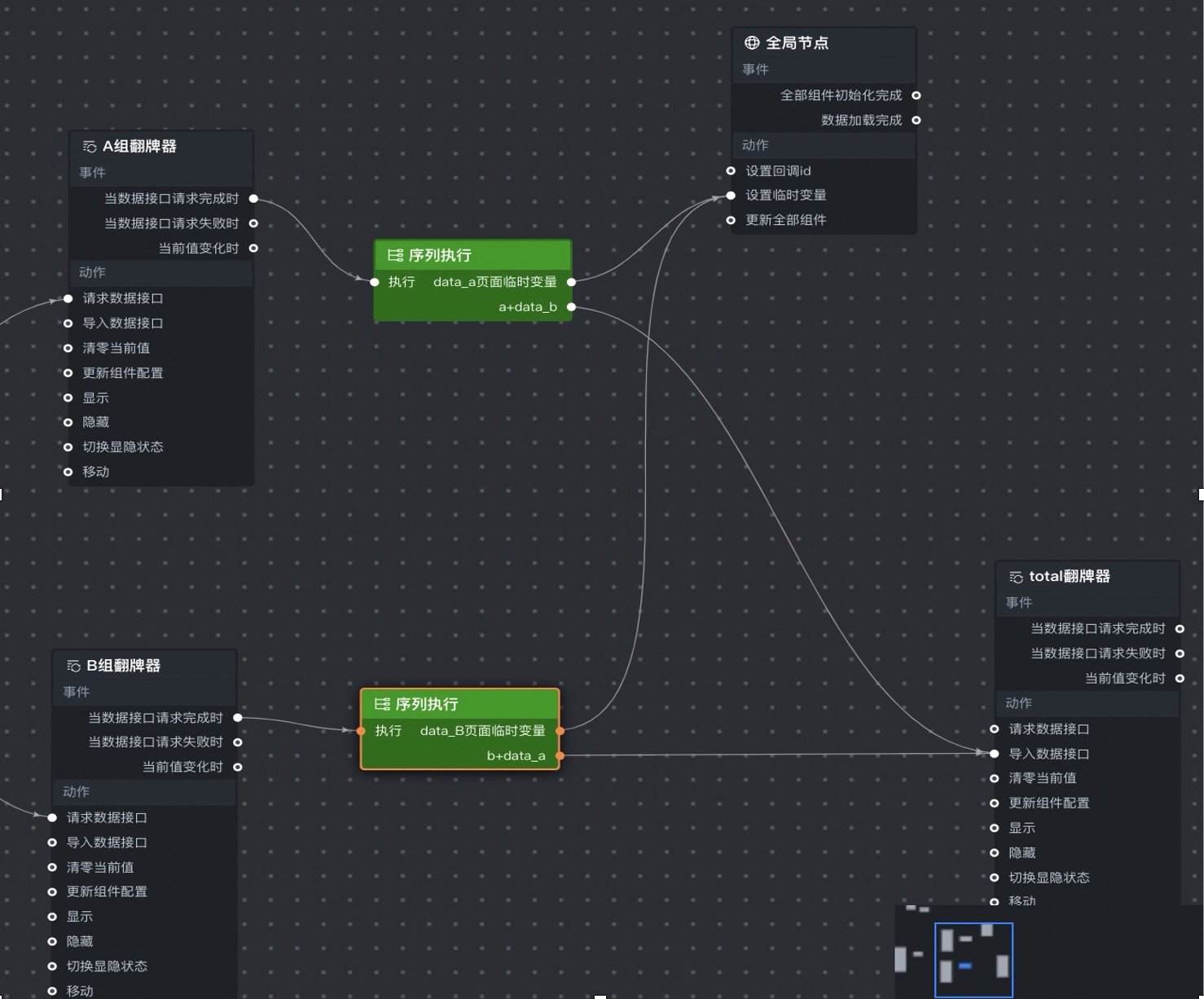
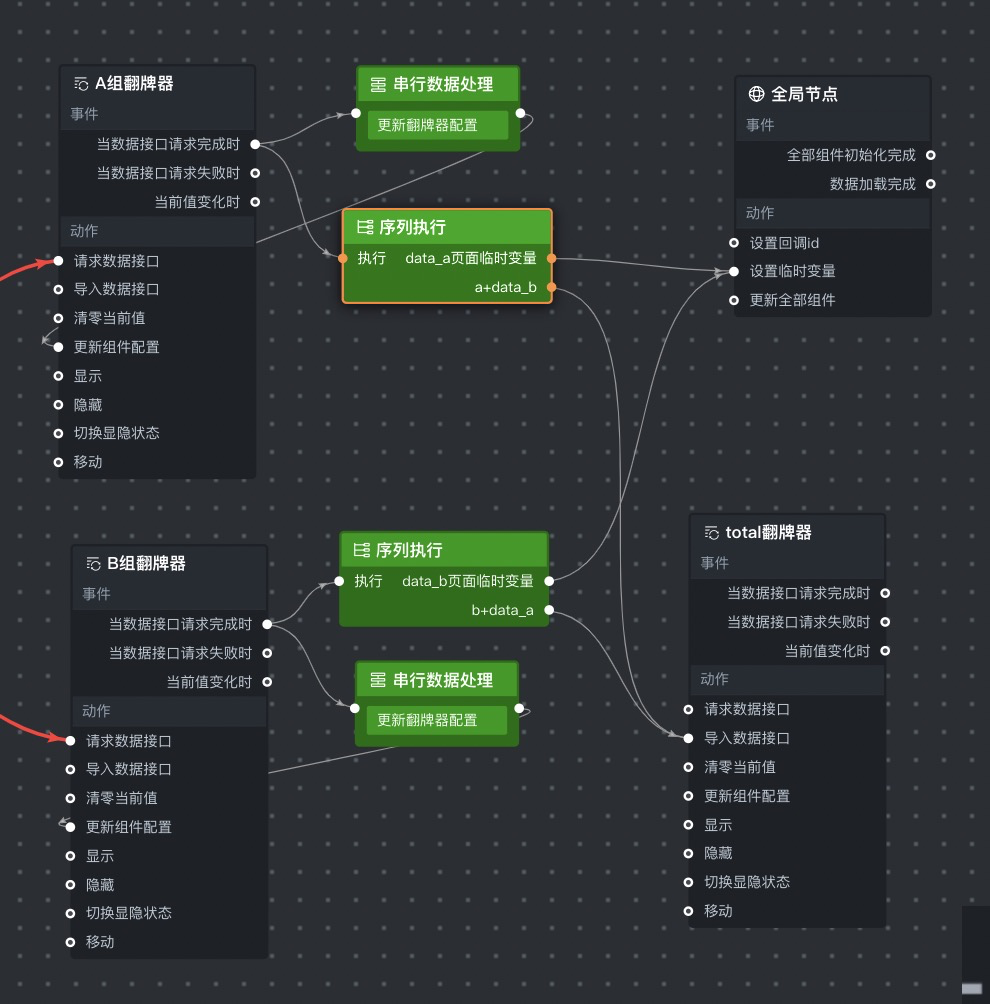
您需要先在畫布編輯器中添加完成組件并配置好組件的數據源,然后將需要配置交互的組件導入到藍圖編輯器,將組件之間的交互按照如下圖相連,并在串行節點中寫入處理方法。 翻牌器A序列執行節點處理方法:
翻牌器A序列執行節點處理方法: 翻牌器B序列執行節點處理方法:
翻牌器B序列執行節點處理方法:
數字翻牌器A、B當數據接口請求完成時,通過序列執行第一個節點分別保存頁面臨時變量
data_a和data_b。第二個節點的處理方法實現將當前數字翻牌器請求到的數據與另外一份保存的數據相加后,導入名稱為total的數字翻牌器組件接口中。
實操演示
請求數據接口時動態傳遞參數
在畫布編輯器中添加Tab列表和數字翻牌器組件,并配置組件的數據源。
說明輸入動態參數需要調試,您可以直接在URL中更改后綴預覽。
如果出現報錯是由于編輯頁面參數沒有帶上,您可以直接忽略。
組件配置完成后 ,在左側圖層中選擇Tab列表和數字翻牌器組件,右鍵單擊導出到藍圖編輯器。

在藍圖編輯器頁面,從左側導入節點欄中選擇組件節點,單擊添加至藍圖編輯器畫布中,并添加一個串行數據管理節點,按照下圖進行連線。同時,您需要為串行數據處理節點設置動態傳參及請求數據接口的方法。
 動態傳參的方法,請參見:
動態傳參的方法,請參見:return { year:data.content };請求數據接口的方法,請參見:
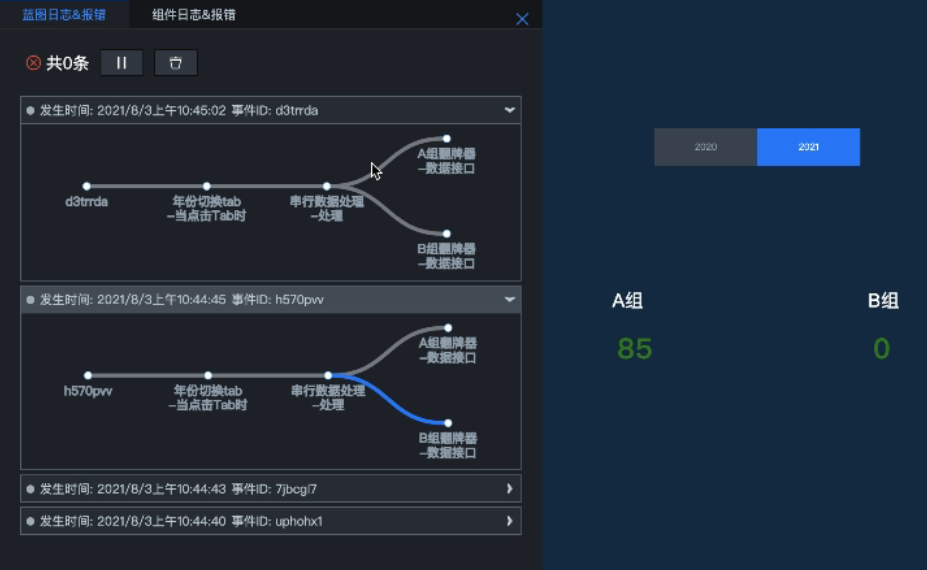
return { year:data.content };配置完成后,您可以在連線上右鍵單擊記錄日志設置藍圖日志,并單擊右上角調試預覽
 圖標,查看預覽效果。
圖標,查看預覽效果。
如果您想查看請求數據接口時動態傳遞參數的詳細方法,請參見:如何在請求數據接口時傳遞動態參數。
動態控制組件樣式
在藍圖編輯器畫布中,單擊添加兩個串行數據處理節點 ,按照如下圖連線。并為串行數據處理節點添加方法。

代碼示例如下,可以用于在數據接口請求完成時根據
value值大小配置數字顏色樣式。return data[0].value - 40 >= 0 ? { "counter": { "numbers": { "textStyle": { "color": "#18F8B8"http://將要修改的數據顏色 } } } } : { "counter": { "numbers": { "textStyle": { "color": "#00C0FF" } } } }如果您想查看動態控制組件樣式的詳細方法,請參見:如何動態控制組件樣式。
多個組件數據累加展示
在畫布編輯器頁面,添加一個數字翻牌器組件并命名為total翻牌器,并右鍵單擊組件,選擇導出到藍圖編輯器。
在藍圖編輯器頁面左側的導入節點欄,單擊將total翻牌器節點添加到藍圖編輯器畫布中。
在藍圖畫布編輯器中單擊添加一個全局節點和序列執行節點,按照下圖連線。設置頁面臨時變量的方法請參見:全局節點。

連線完成后,為序列執行節點設置方法。
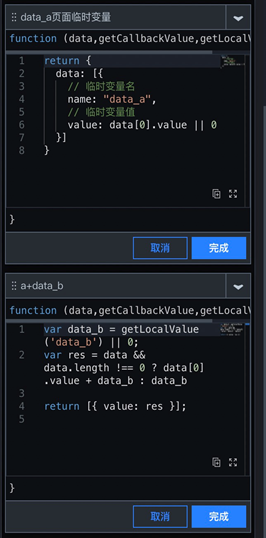
設置B翻牌器連接的序列執行節點。示例代碼如下:
return { data:[ { name:"data_b", //變量名可自定義,不重名即可 value:data[0].value || 0 } ] };第二個處理方法示例代碼如下:
let data_a = getLocalValue('data_a') || 0; let res = data && data.length !== 0 ? data[0].value + data_a : data_a return [{ value: res }];用同樣的方法設置A翻牌器連接的序列執行節點。示例代碼如下:
return { data:[ { name:"data_a", //變量名可自定義,不重名即可 value:data[0].value || 0 } ] };第二個處理方法的示例代碼:
let data_b = getLocalValue('data_b') || 0; let res = data && data.length !== 0 ? data[0].value + data_b : data_b return [{ value: res }];
藍圖交互配置完成后,您可以查看預覽效果。
 說明
說明如果數據源比較多的時候,在DataV實現比較麻煩,您可以提前設置好數據源。
如果您想查看多個組件數據累加展示的詳細方法,請參見:如何展示多個實時數據相加結果。