首頁(yè)
DataV數(shù)據(jù)可視化
DataV-Board 6.0 (數(shù)據(jù)看板)
操作指南
藍(lán)圖編輯器
初級(jí)案例
實(shí)現(xiàn)彈幕效果
實(shí)現(xiàn)彈幕效果
更新時(shí)間:
本文檔以鍵盤控制通用標(biāo)題組件為例,實(shí)現(xiàn)數(shù)字大屏的彈幕效果。
效果展示
操作步驟
- 登錄DataV控制臺(tái)。
選擇任一可視化應(yīng)用,單擊編輯,進(jìn)入畫布編輯器頁(yè)面。
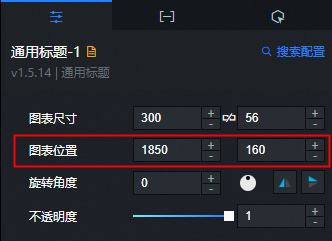
添加6個(gè)通用標(biāo)題組件到畫布中,并修改標(biāo)題文本顏色和組件名稱。

分別記錄6個(gè)通用標(biāo)題組件Y軸的位置,例如:通用標(biāo)題-1:160。
 說明
說明通用標(biāo)題組件的X軸位置均為1850,保證組件的初始位置在畫布的右側(cè)隱藏處。
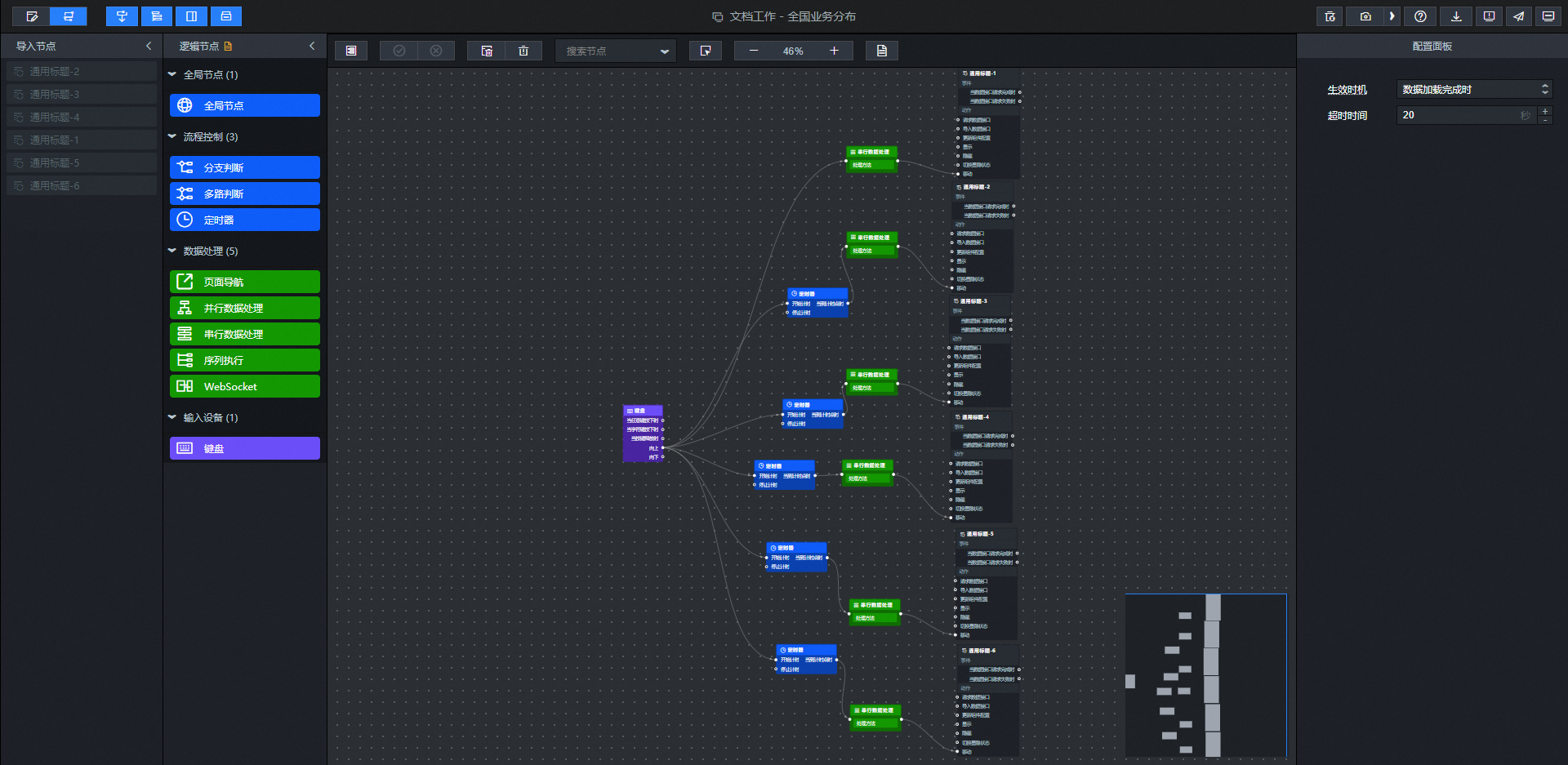
右鍵單擊組件,將所有組件導(dǎo)入藍(lán)圖編輯器中。
在邏輯節(jié)點(diǎn)頁(yè)簽,新增5個(gè)定時(shí)器后,將串行數(shù)據(jù)處理右側(cè)節(jié)點(diǎn)連接至組件的移動(dòng)動(dòng)作處。

配置串行數(shù)據(jù)處理節(jié)點(diǎn)處理方法,例如:通用標(biāo)題-1。其余組件只需要修改Y軸位置即可。
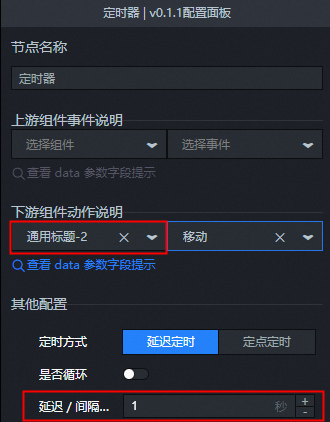
return { // 移動(dòng)方式。絕對(duì)定位:to,相對(duì)定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": -240,//保證組件從畫布的左側(cè)消失隱藏。 "y": 160//組件初始位置的Y軸信息,保證組件直線向左運(yùn)動(dòng)。 }, // 動(dòng)畫方式。 "animation": { "enable": true, // 動(dòng)畫延時(shí)。 "animationDuration": 6000,//設(shè)置組件的移動(dòng)速度。 // 動(dòng)畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }配置定時(shí)器的延遲時(shí)間。例如:通用標(biāo)題-2在通用標(biāo)題-1后延遲1秒再移動(dòng)。其他組件可以自己設(shè)置延遲時(shí)間。

單擊頁(yè)面右上角的
 圖標(biāo),預(yù)覽展示結(jié)果。
圖標(biāo),預(yù)覽展示結(jié)果。
文檔內(nèi)容是否對(duì)您有幫助?