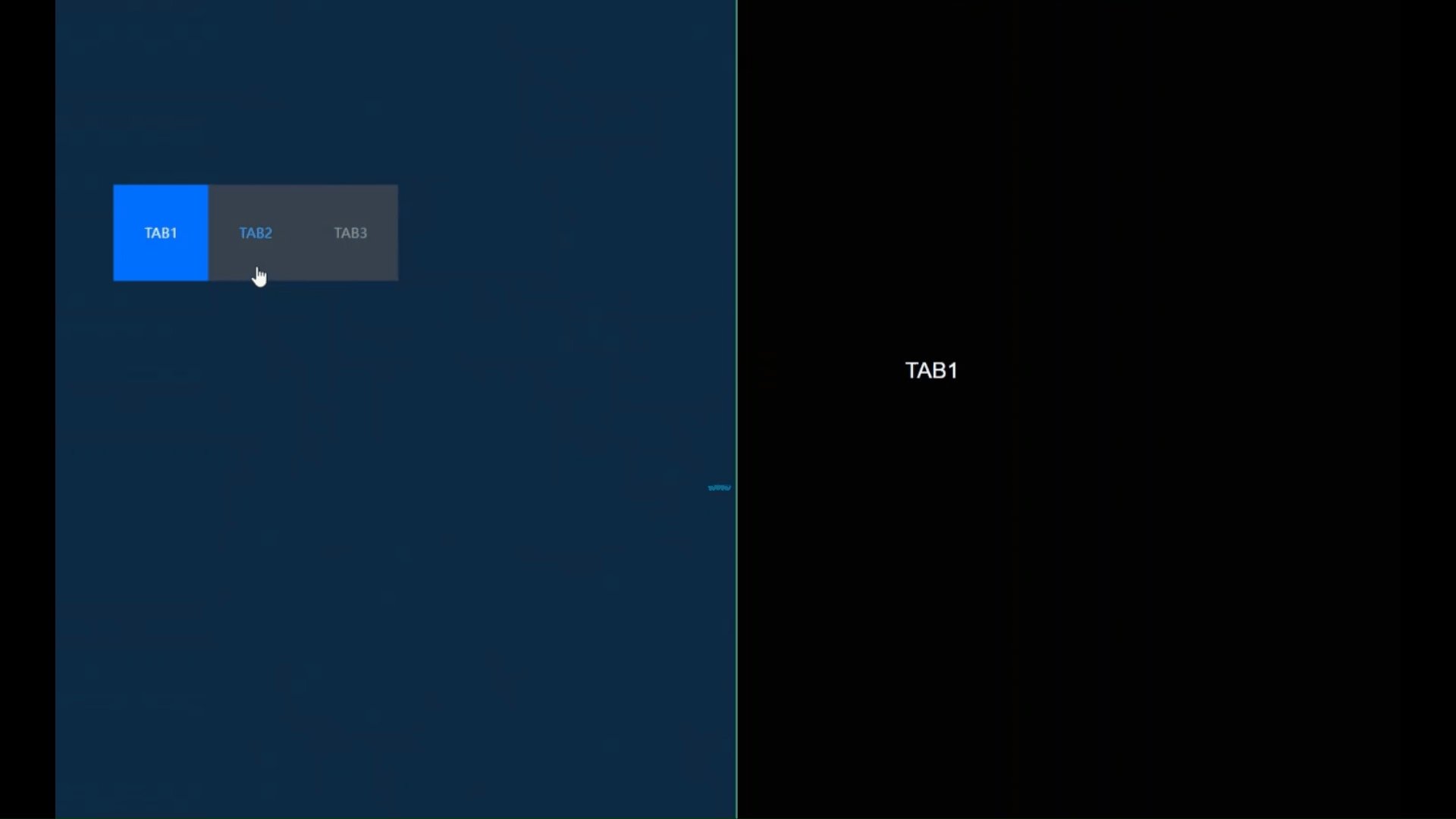
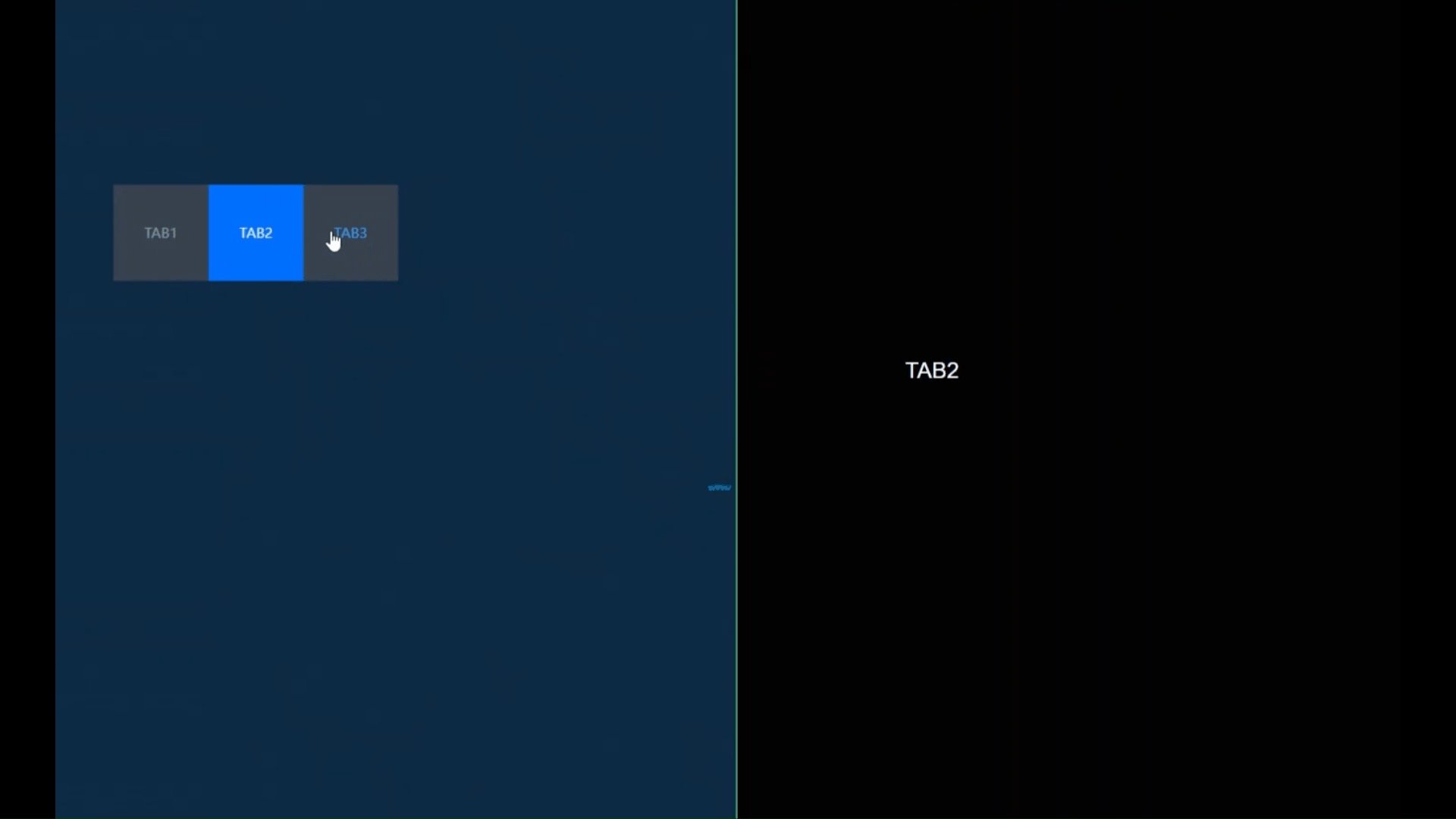
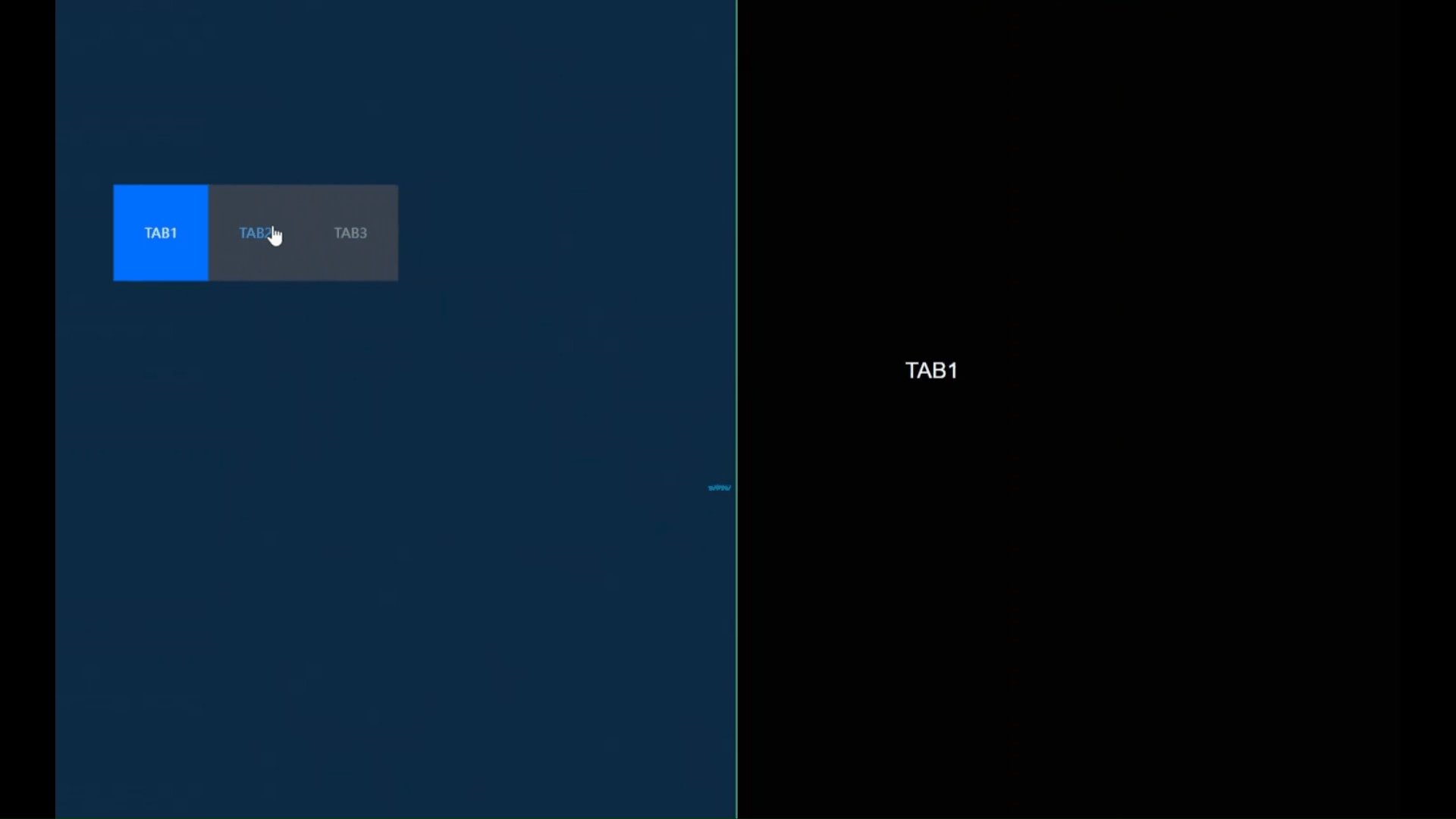
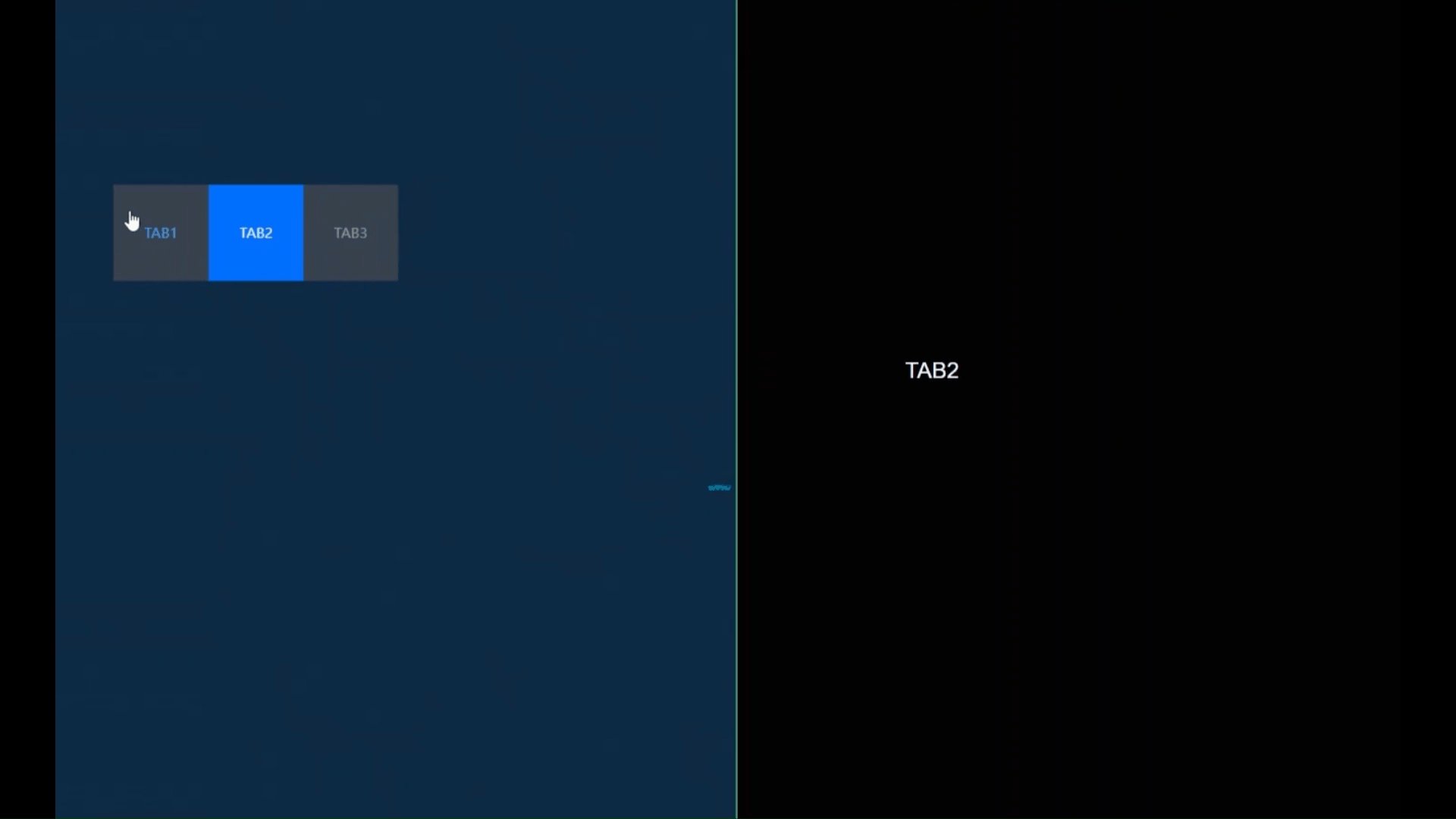
本文檔以數字大屏1上的Tab列表組件控制數字大屏2上的通用標題組件為例,實現跨屏聯動功能。
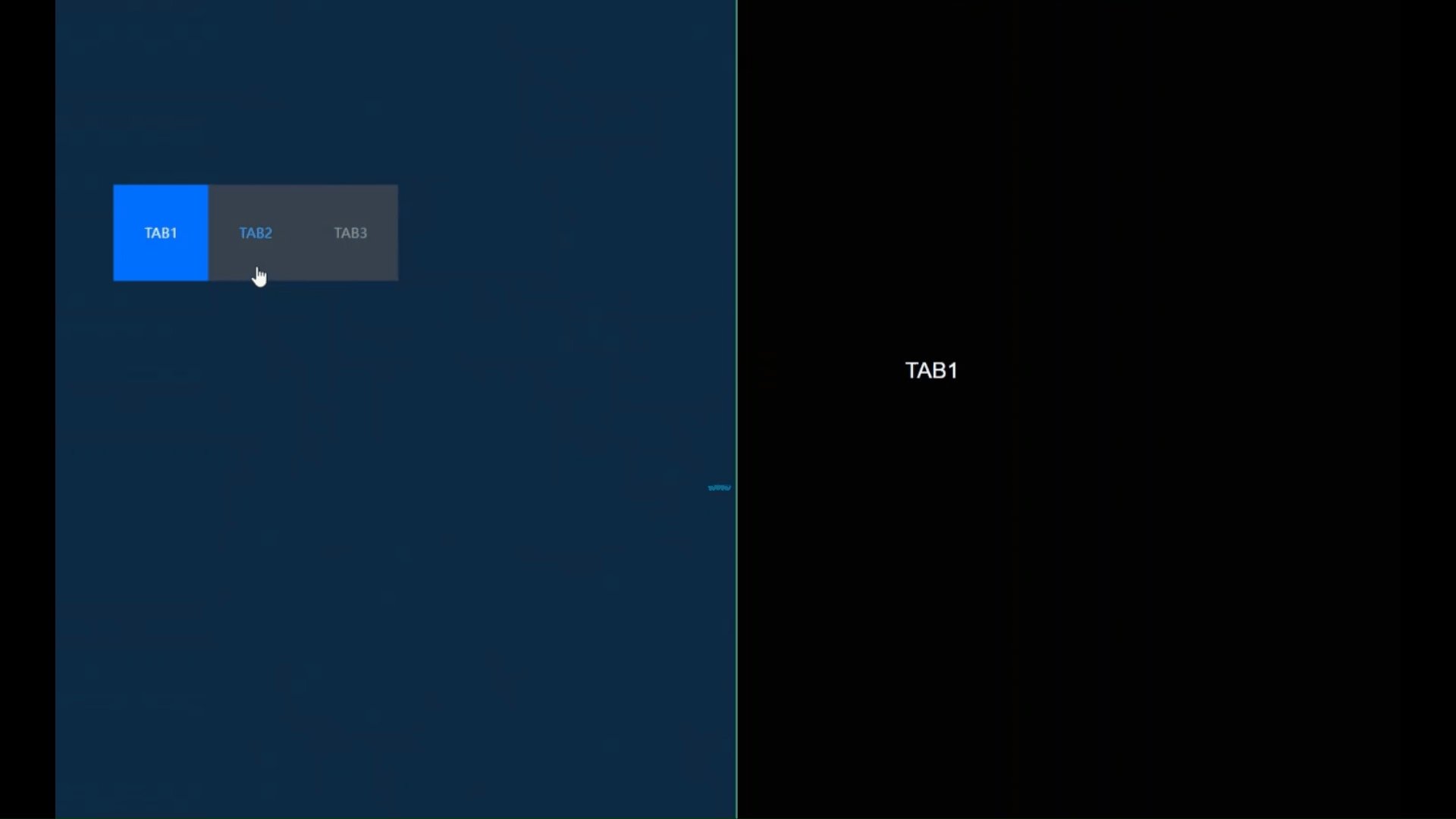
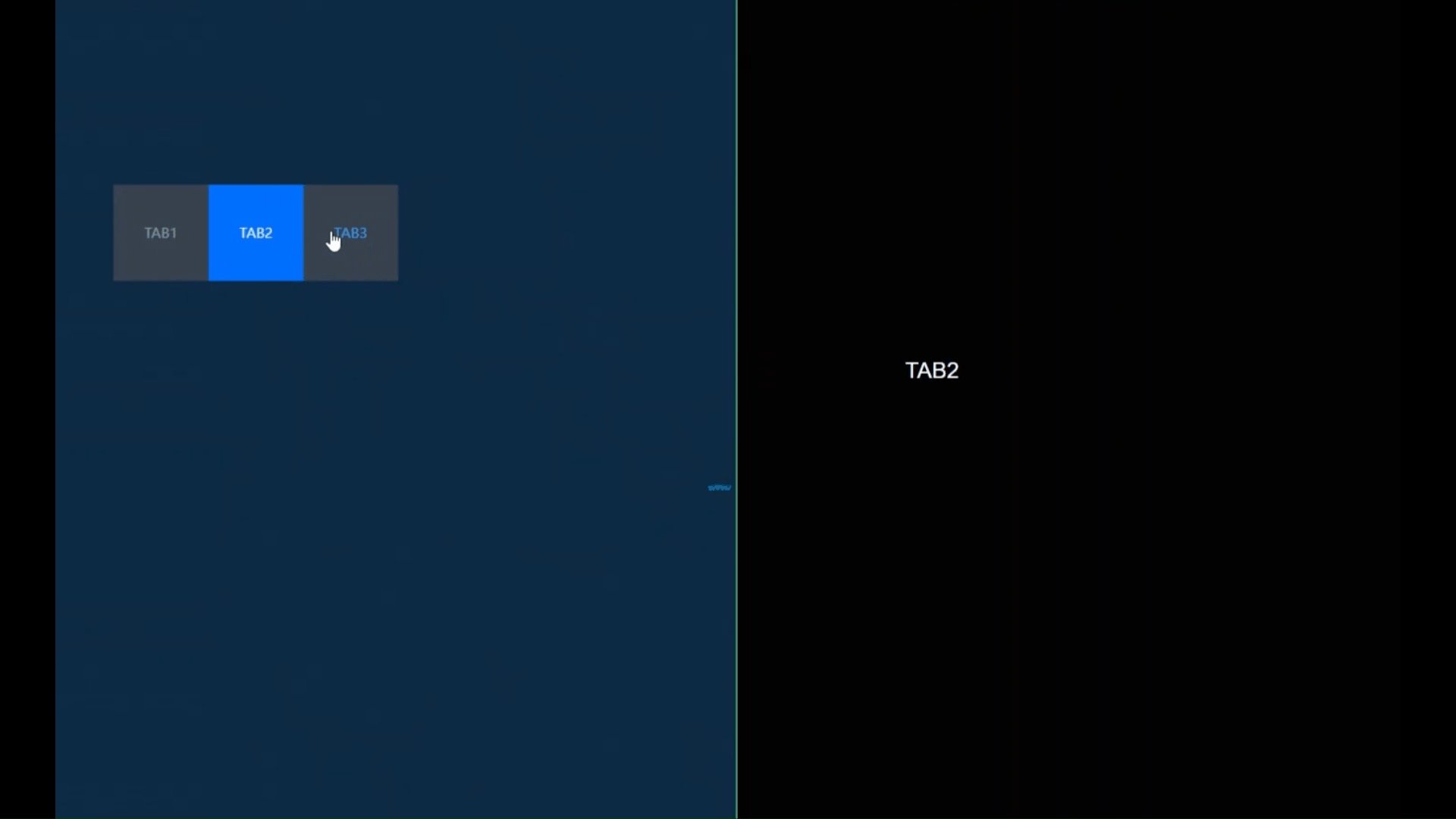
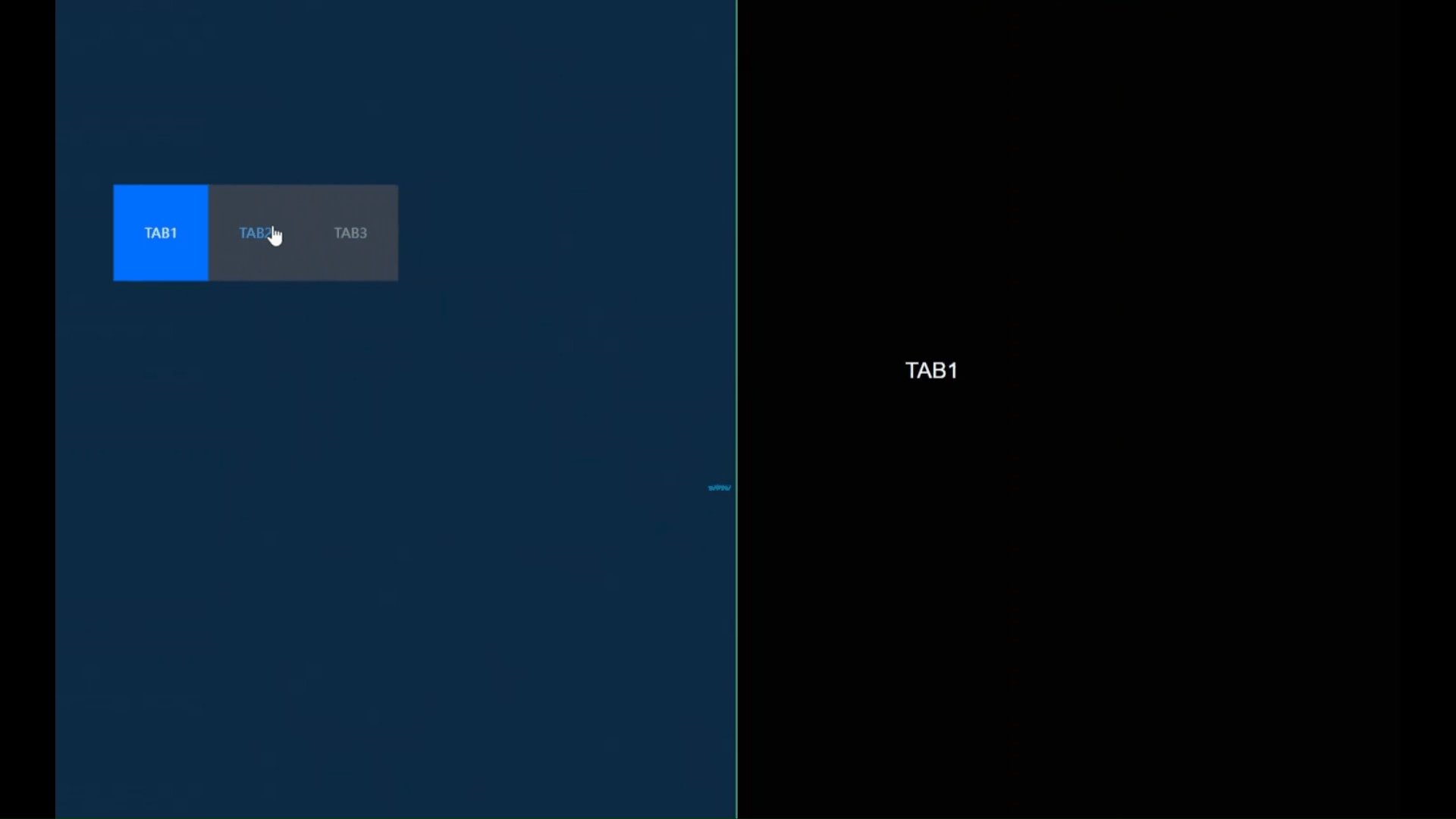
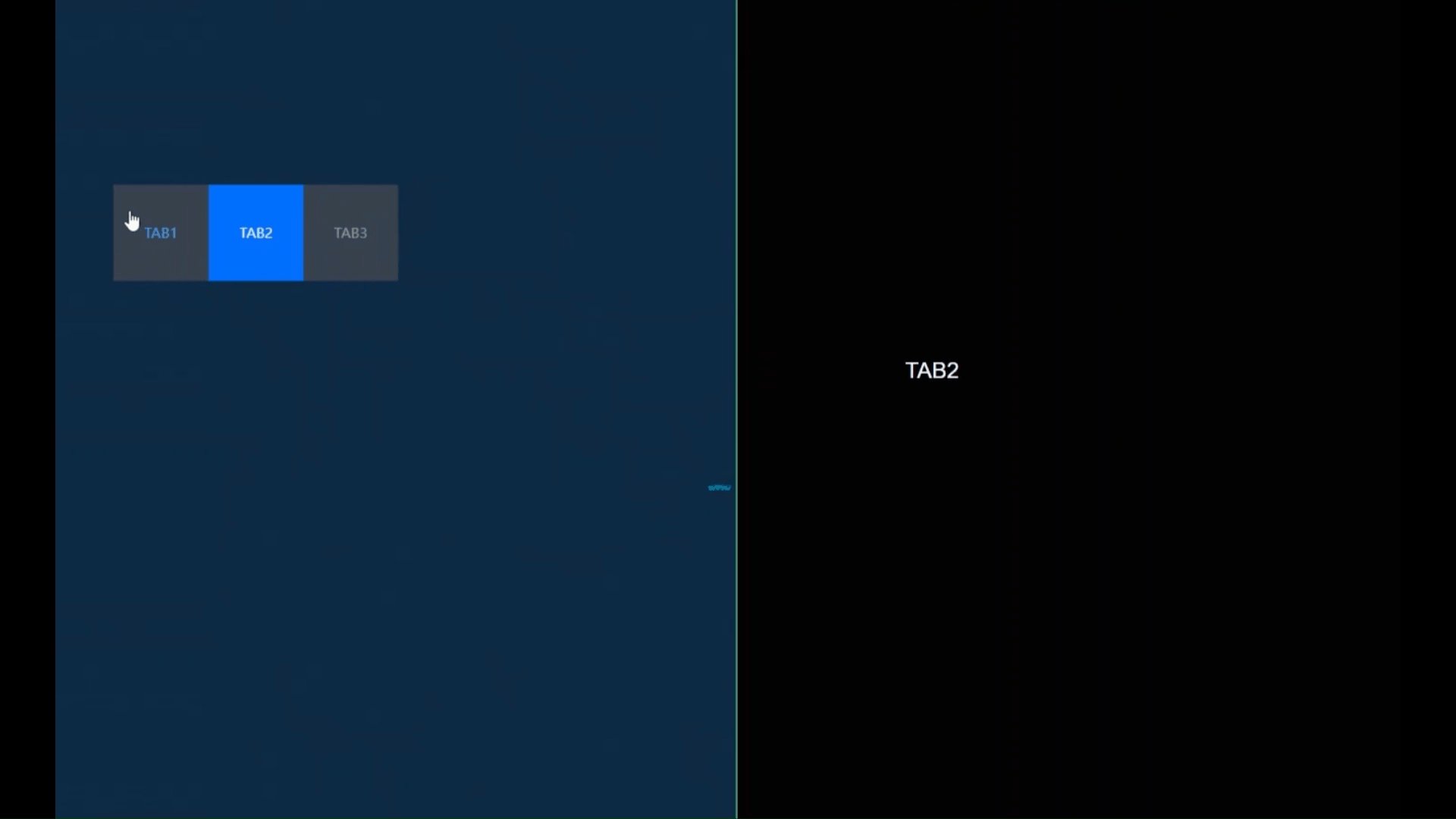
效果展示
使用場景
當您有多個可視化應用,并希望多個可視化應用內的組件能展示相互聯動的效果。
操作步驟
- 登錄DataV控制臺。
選擇任一可視化應用,重命名為主屏幕,單擊編輯,進入畫布編輯器頁面。
添加Tab列表組件,并將其導出到藍圖編輯器中。
單擊頁面左上角的
 圖標,切換到藍圖頁面。
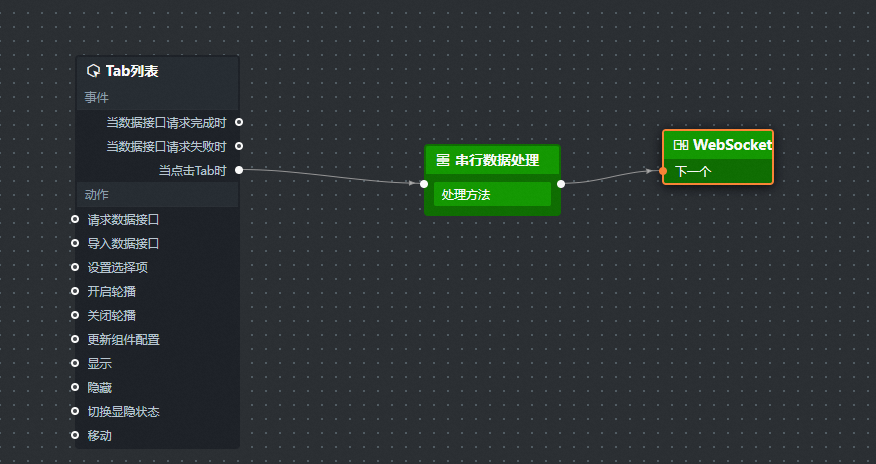
圖標,切換到藍圖頁面。在邏輯節點頁簽單擊串行數據處理節點和Websocket節點到藍圖畫布中。
連接組件。

配置串行數據處理節點處理方法。
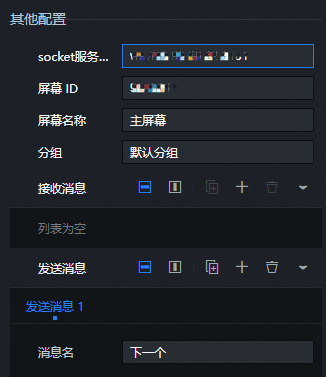
return [{"value":data.content}];配置WebSocket節點。
在socket服務地址區域,輸入事先獲得的測試地址。添加一個發送消息,并將消息名命名為下一個。
 說明
說明socket服務地址請參見如何使用DataV-WS服務獲取。
重新選擇一個可視化應用,重命名為副屏幕,單擊編輯,進入畫布編輯器頁面。
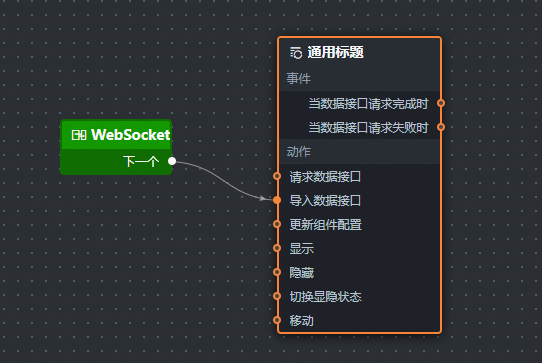
添加通用標題組件并導出到藍圖。
添加WebSocket組件到藍圖畫布中,連接組件。

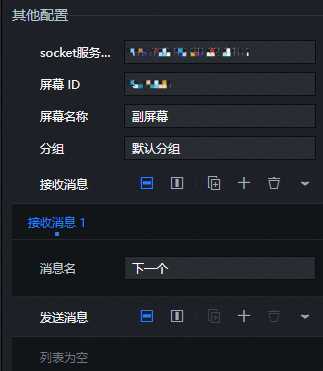
配置WebSocket節點。
在socket服務地址區域,輸入和主屏幕相同的地址,添加一個接收消息,并將消息名命名為下一個。
 重要
重要主屏幕和副屏幕的分組要一致,因為副屏幕是接收端,所以配置接收消息即可。
單擊兩個屏幕頁面右上角的
 圖標,預覽展示結果。
圖標,預覽展示結果。
無法正常連接WebSocket的服務端時,可根據以下步驟排查問題
WS服務不能直接在HTTPS協議下訪問,需要用WSS服務,再使用自己的SSL證書去代理WS服務地址后,才能在HTTPS下訪問。
使用功能鍵F12,打開瀏覽器調試頁面,查看瀏覽器Network頁簽下的WS標簽連接提示信息,檢查是否因跨域未配置以及在連接返回的Response的Header里是否有設置Sec-WebSocket-Protocol為
echo-protocol。連接成功后,根據文檔中的消息格式傳遞參數即可。
文檔內容是否對您有幫助?