實現(xiàn)動態(tài)顯隱
更新時間:
本文檔以Tab列表控制區(qū)域圖和基本柱狀圖的顯隱為例,實現(xiàn)組件顯隱的動態(tài)展示。
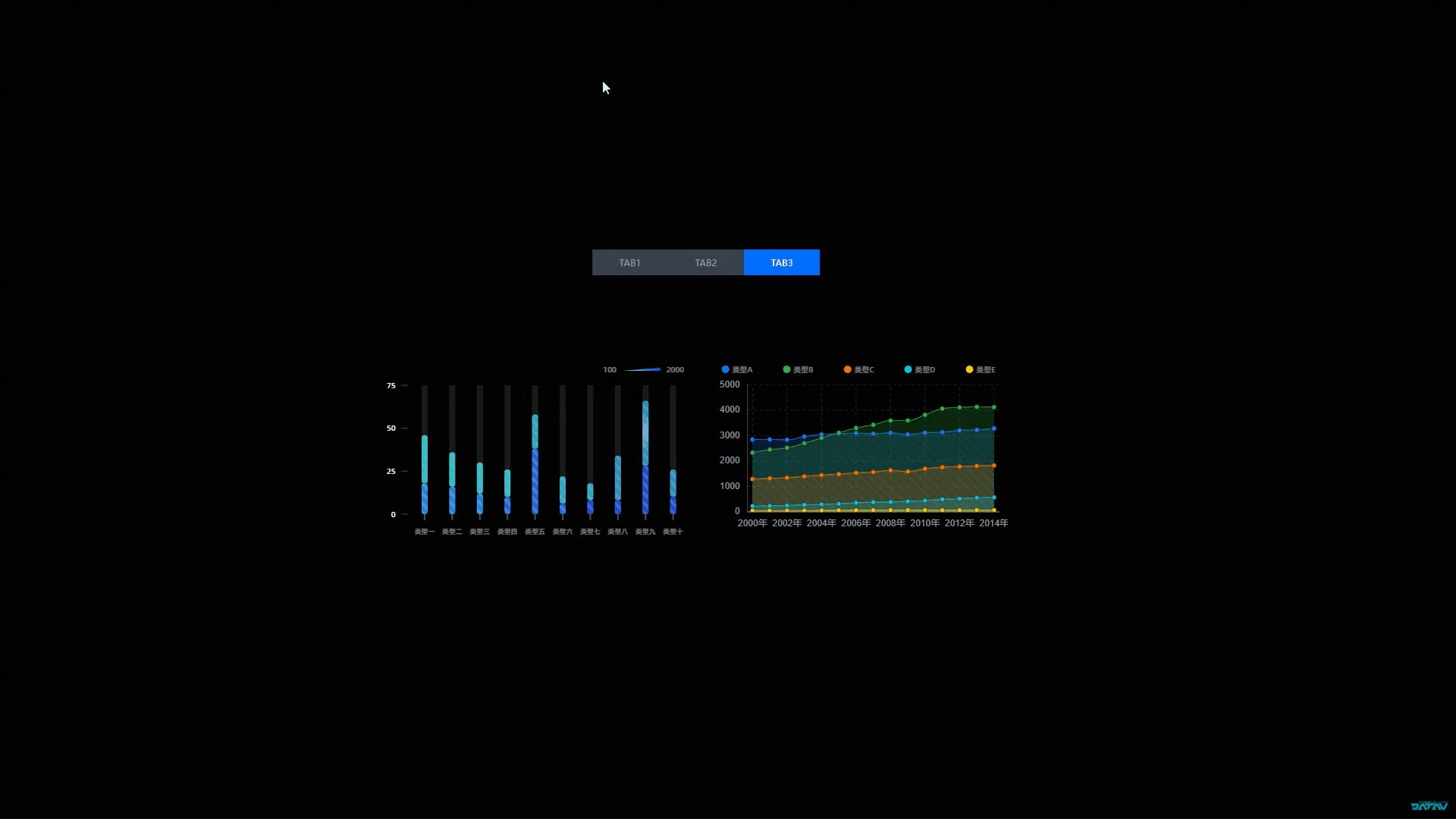
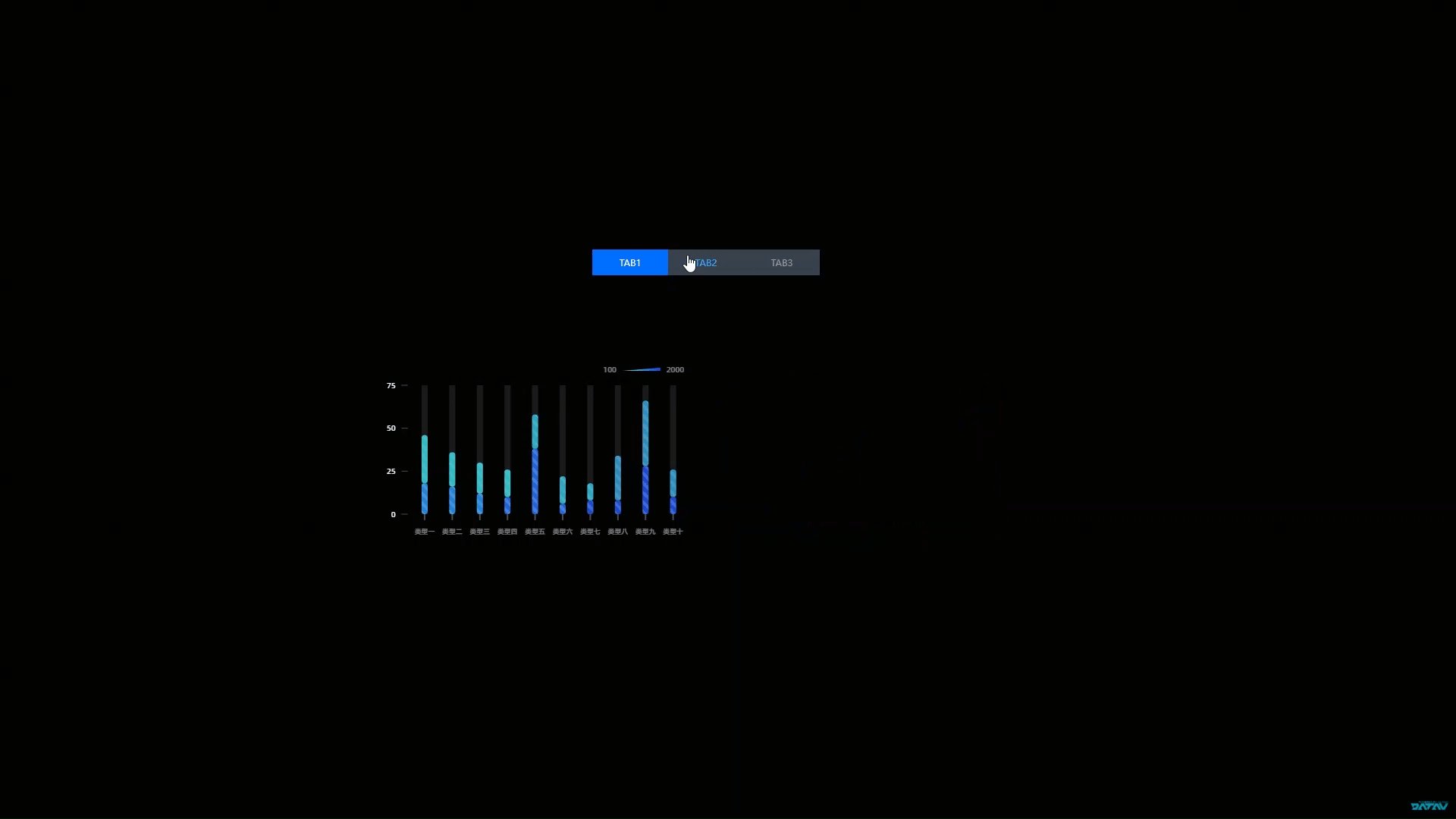
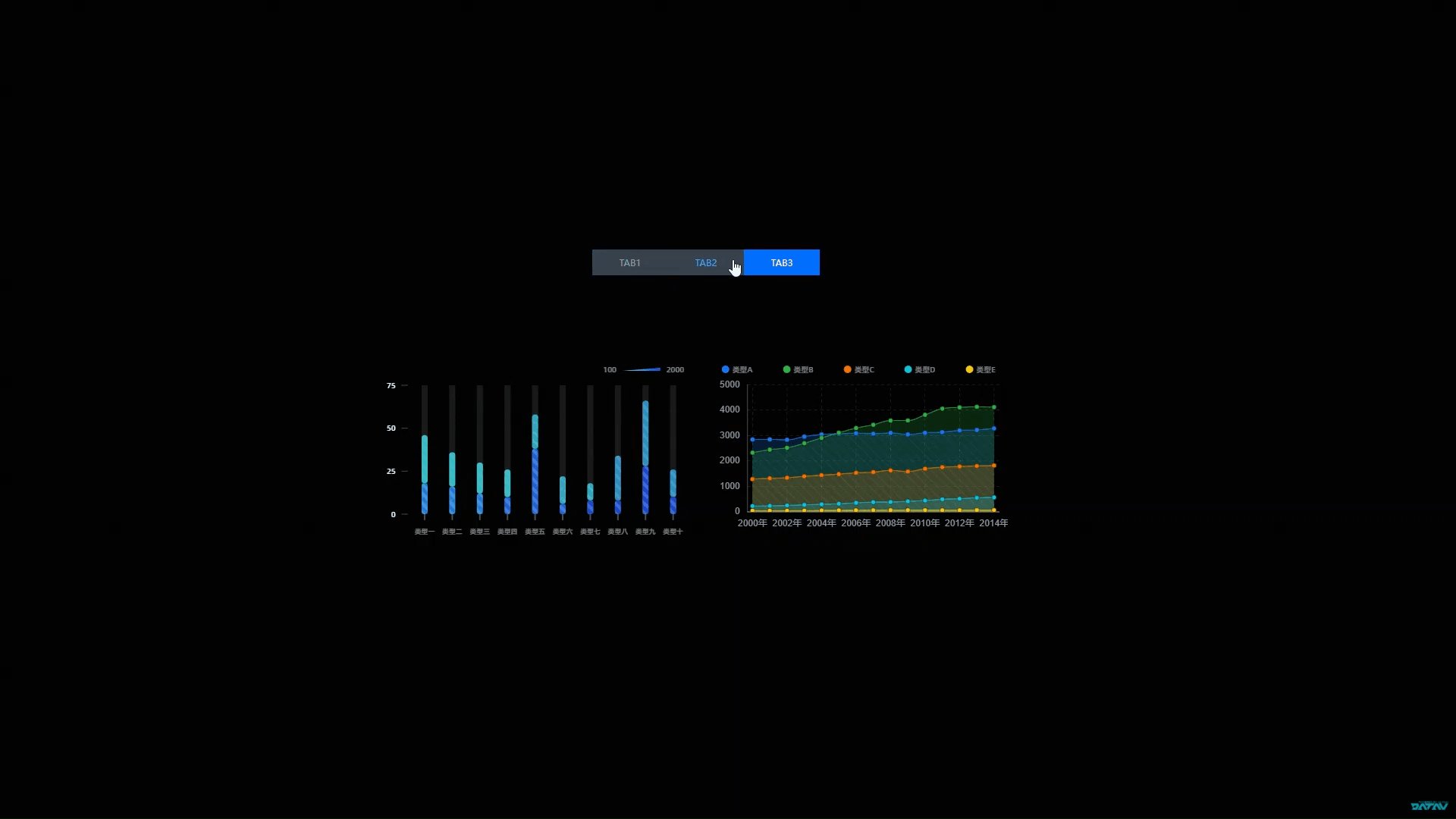
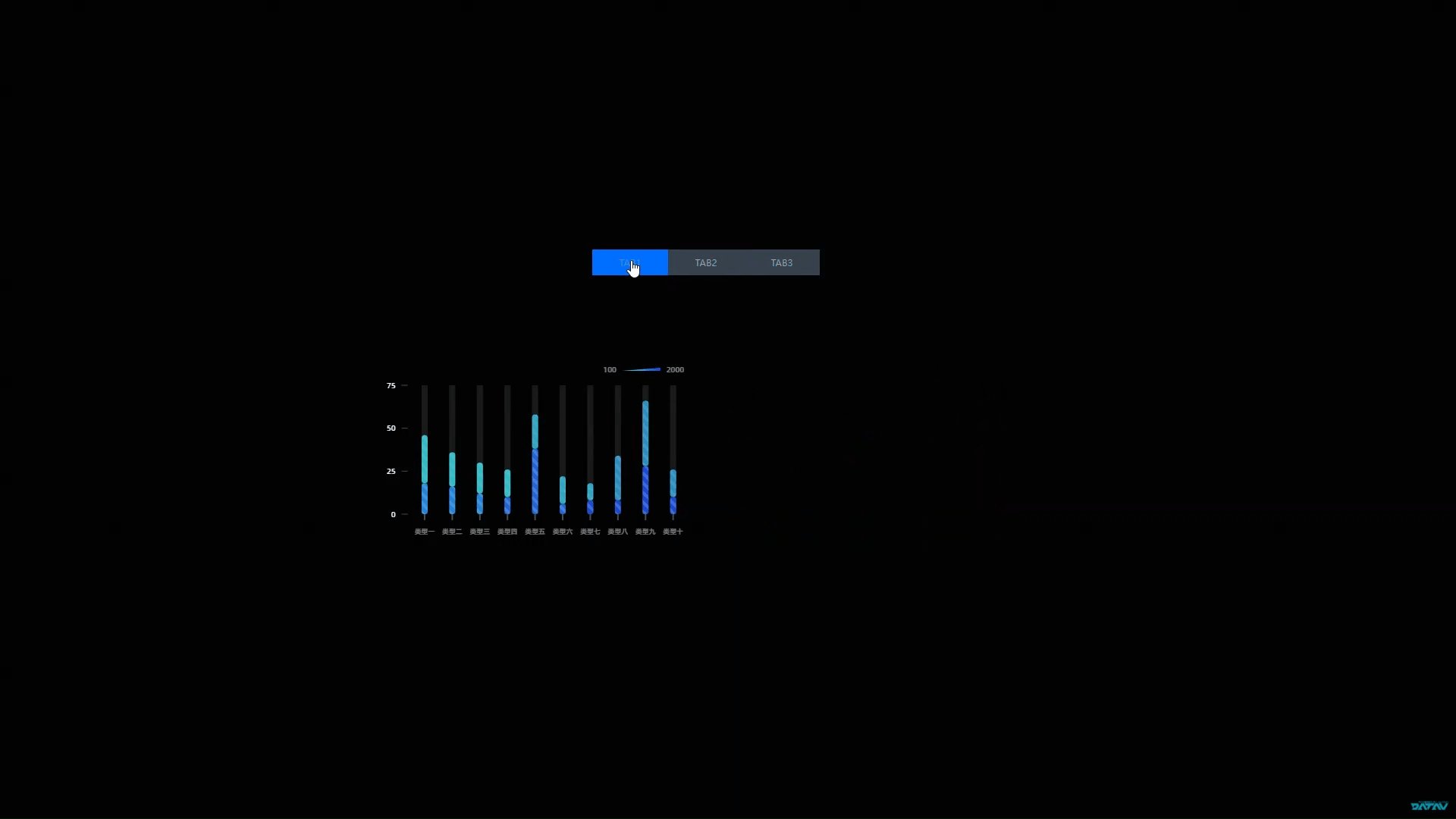
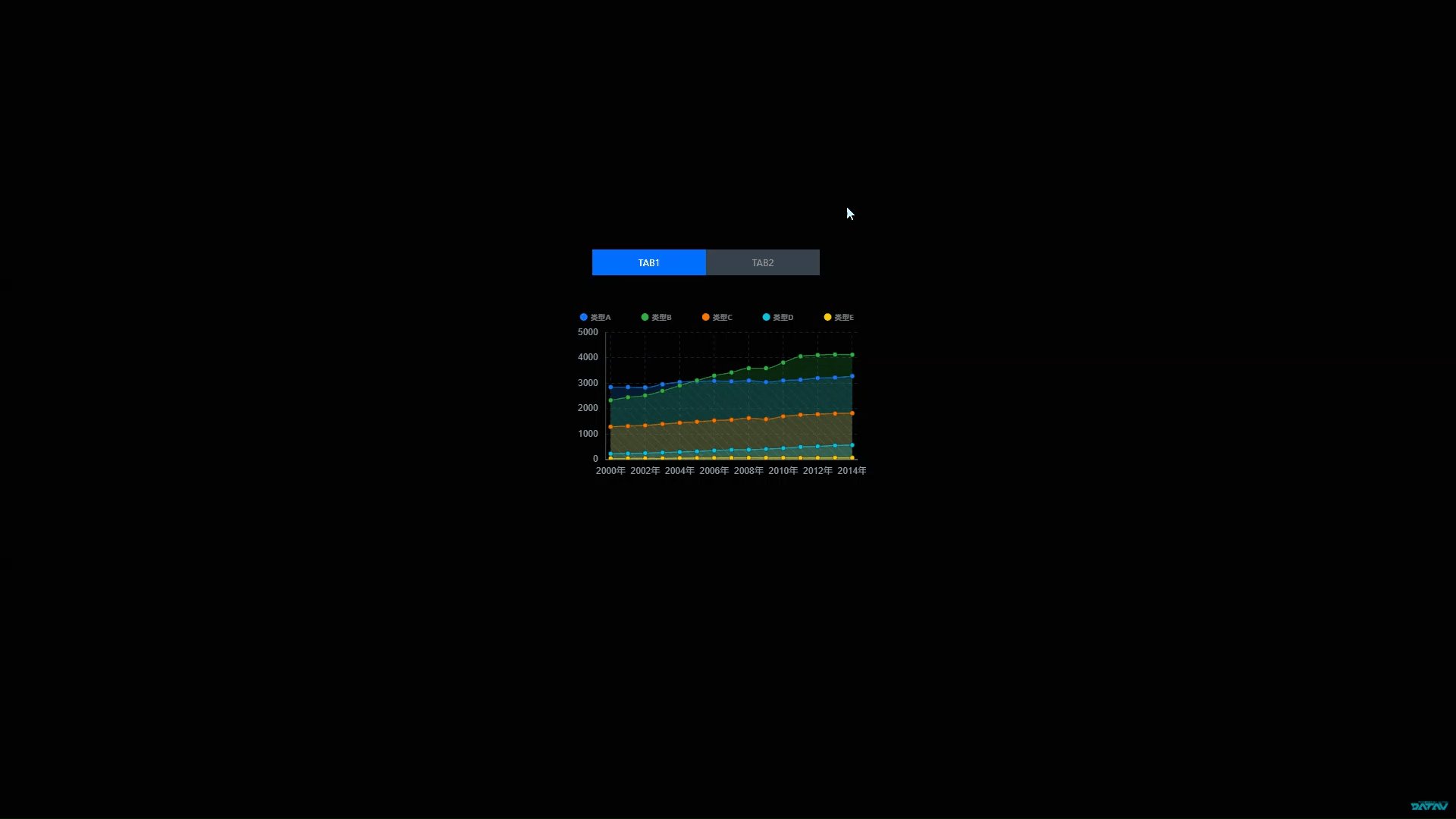
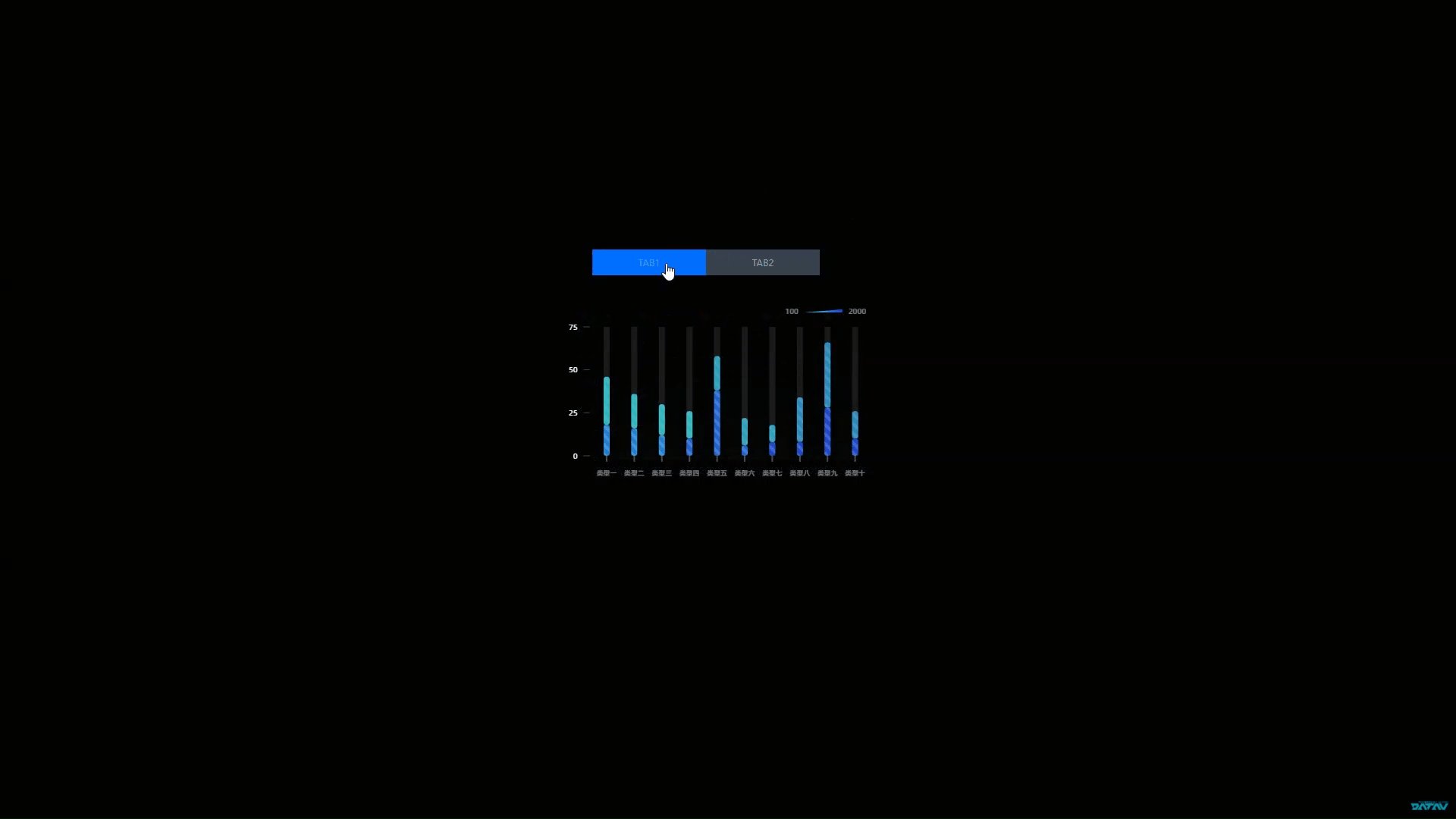
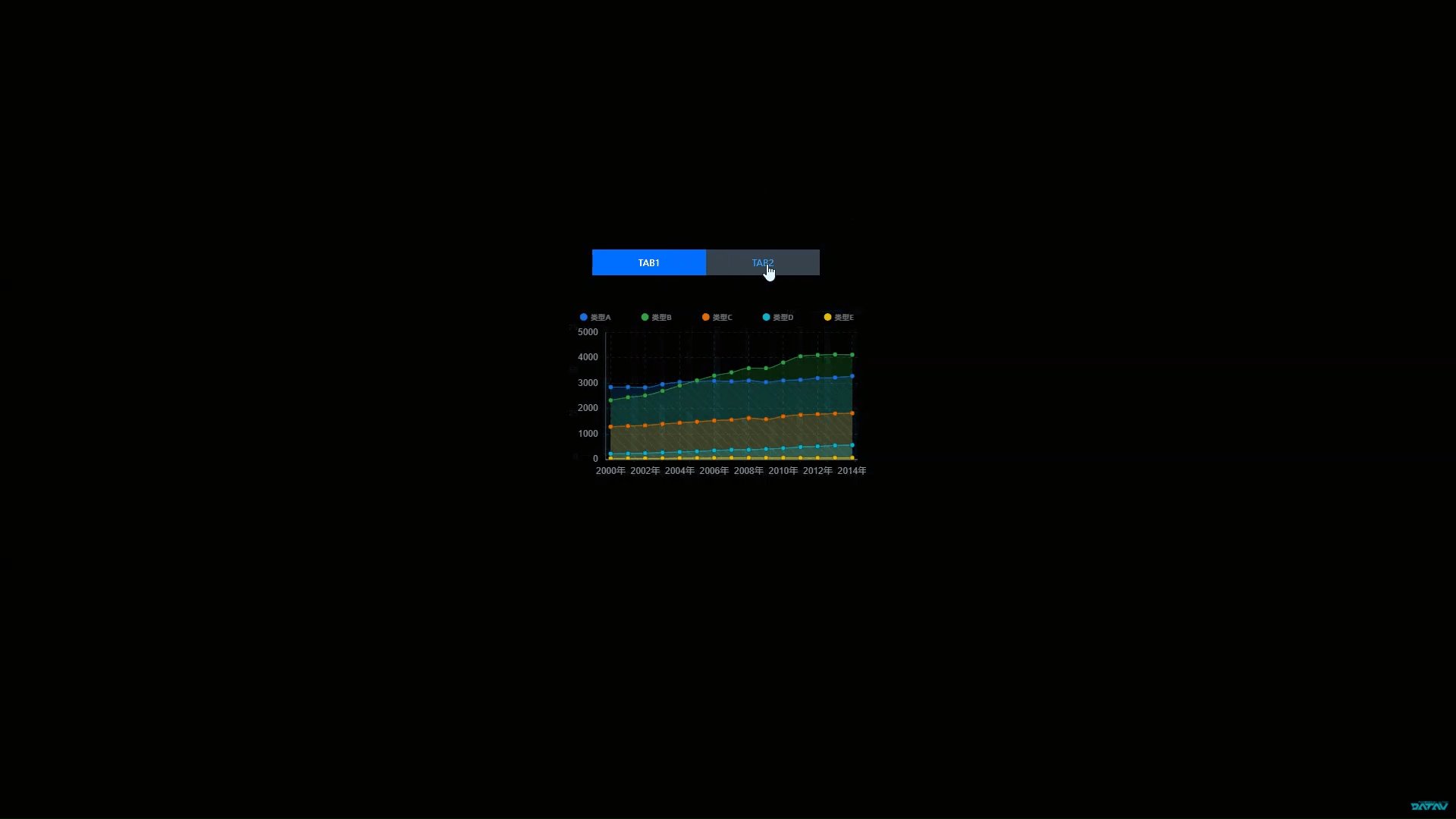
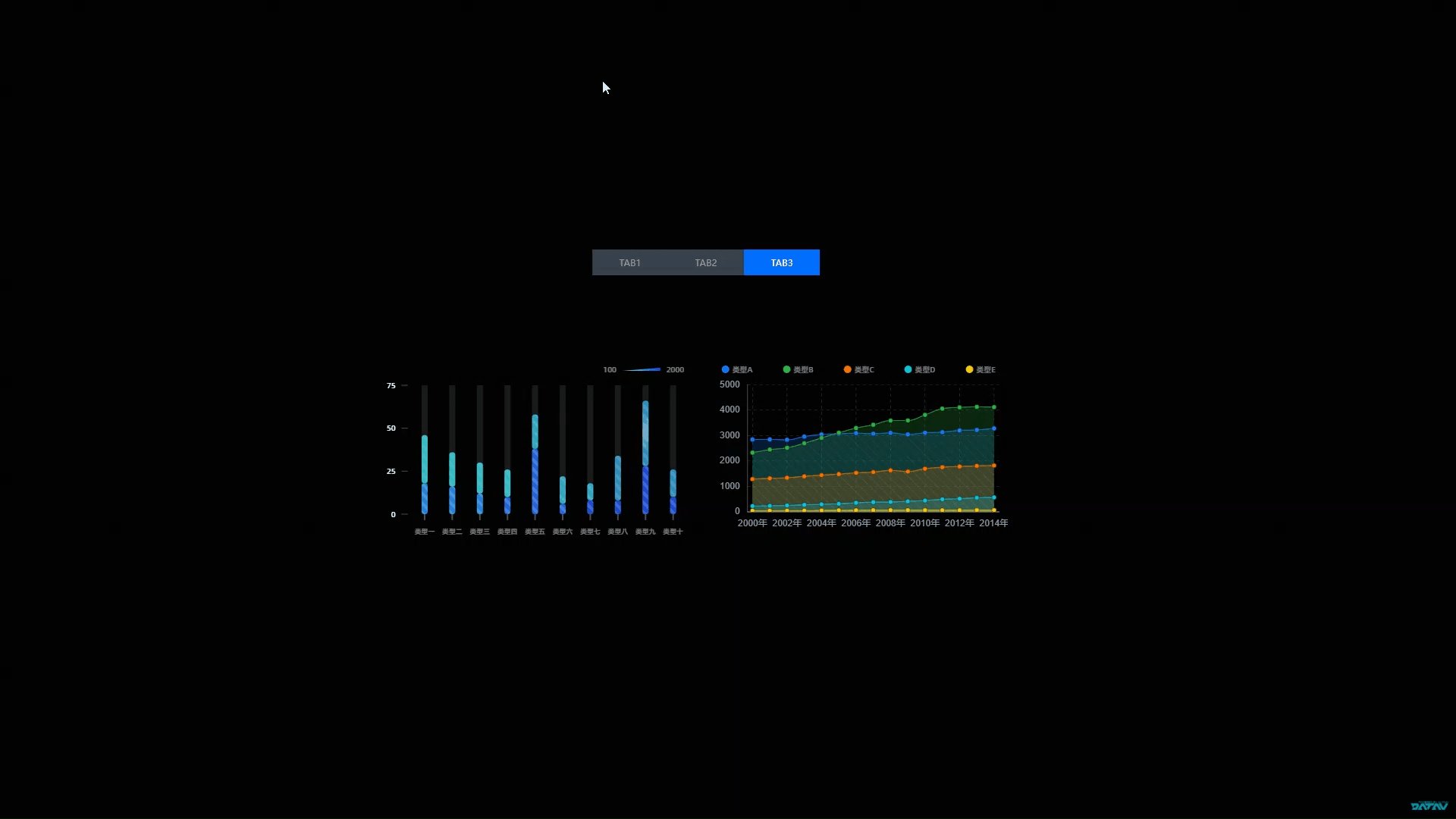
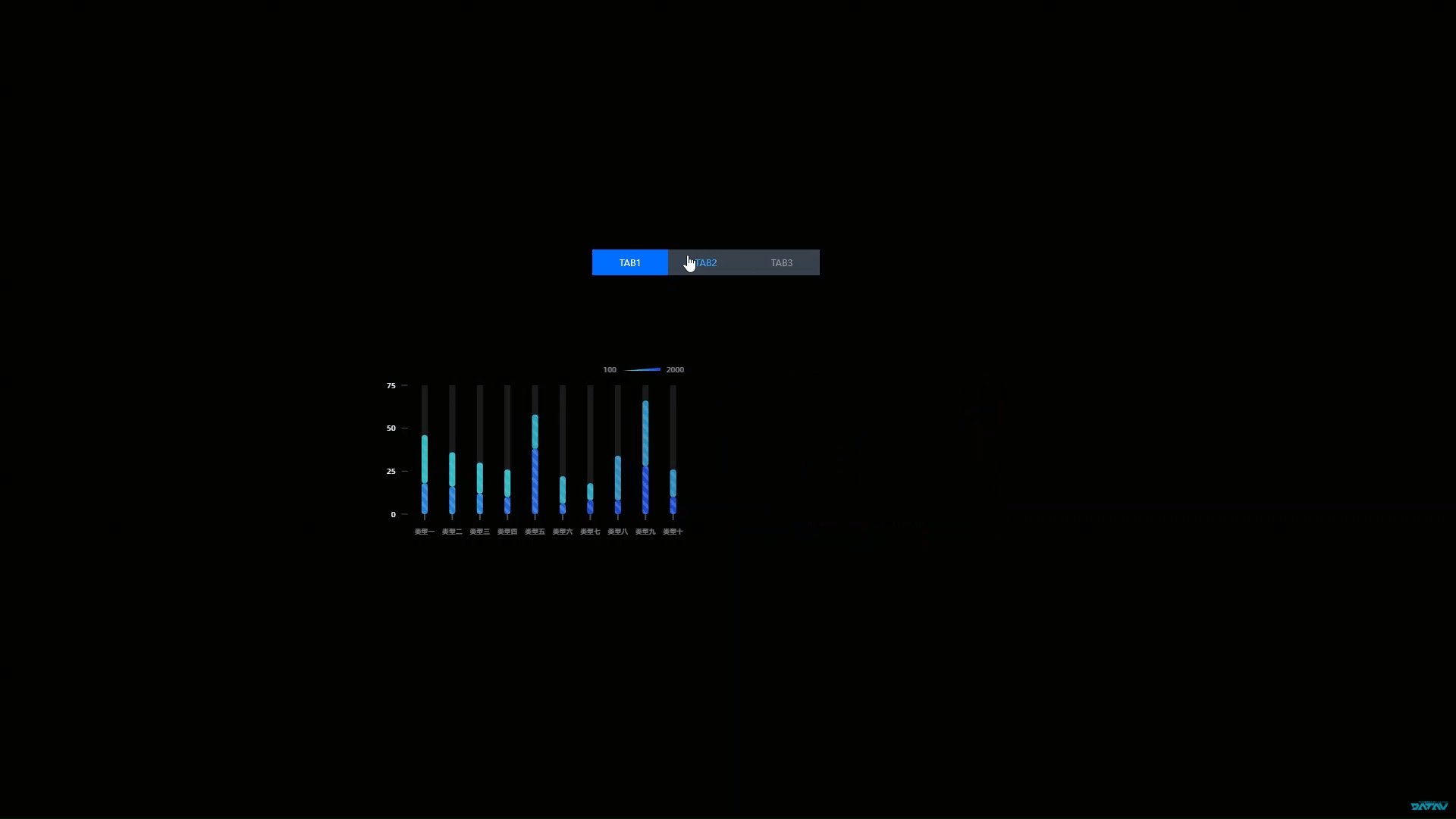
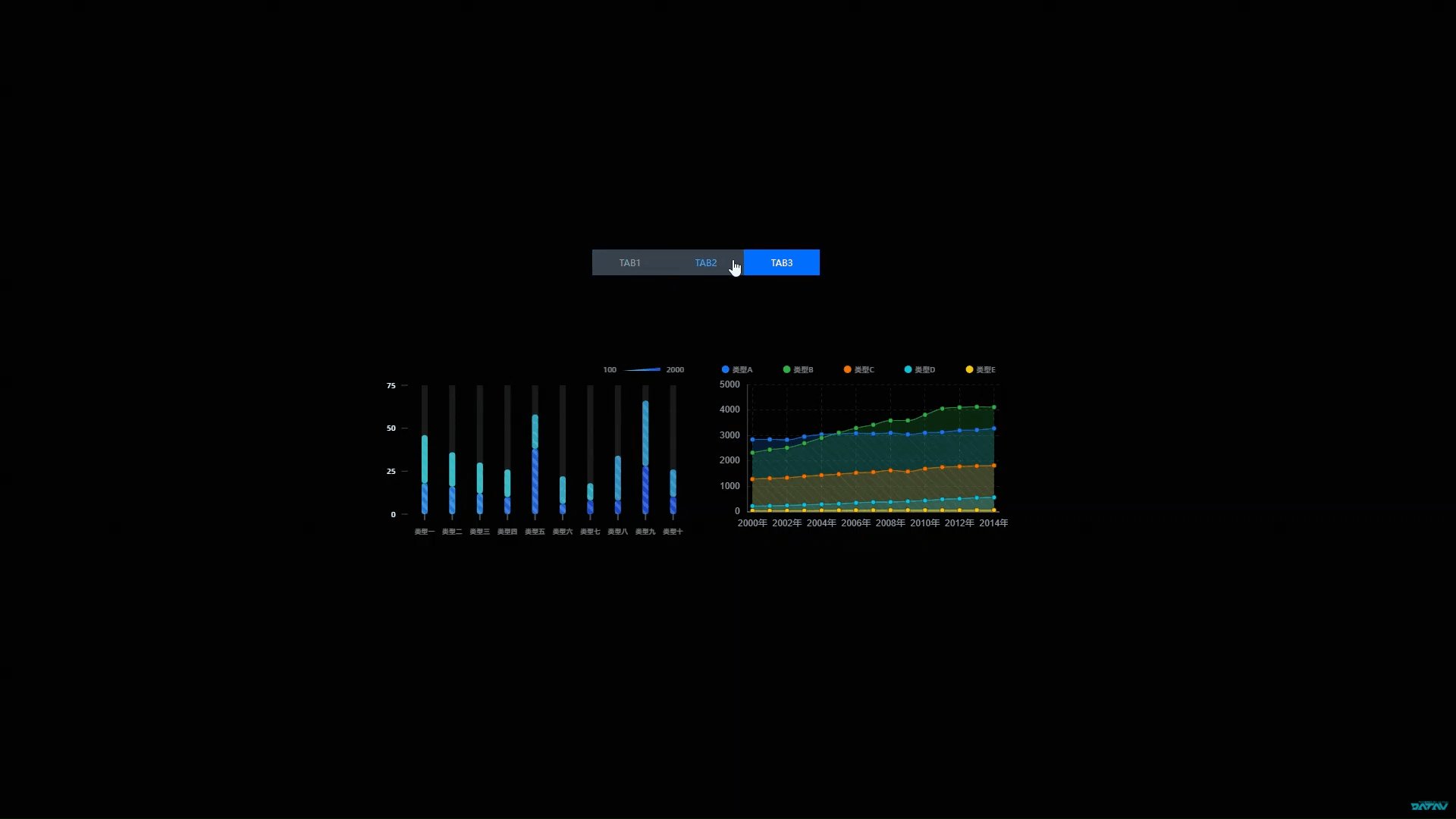
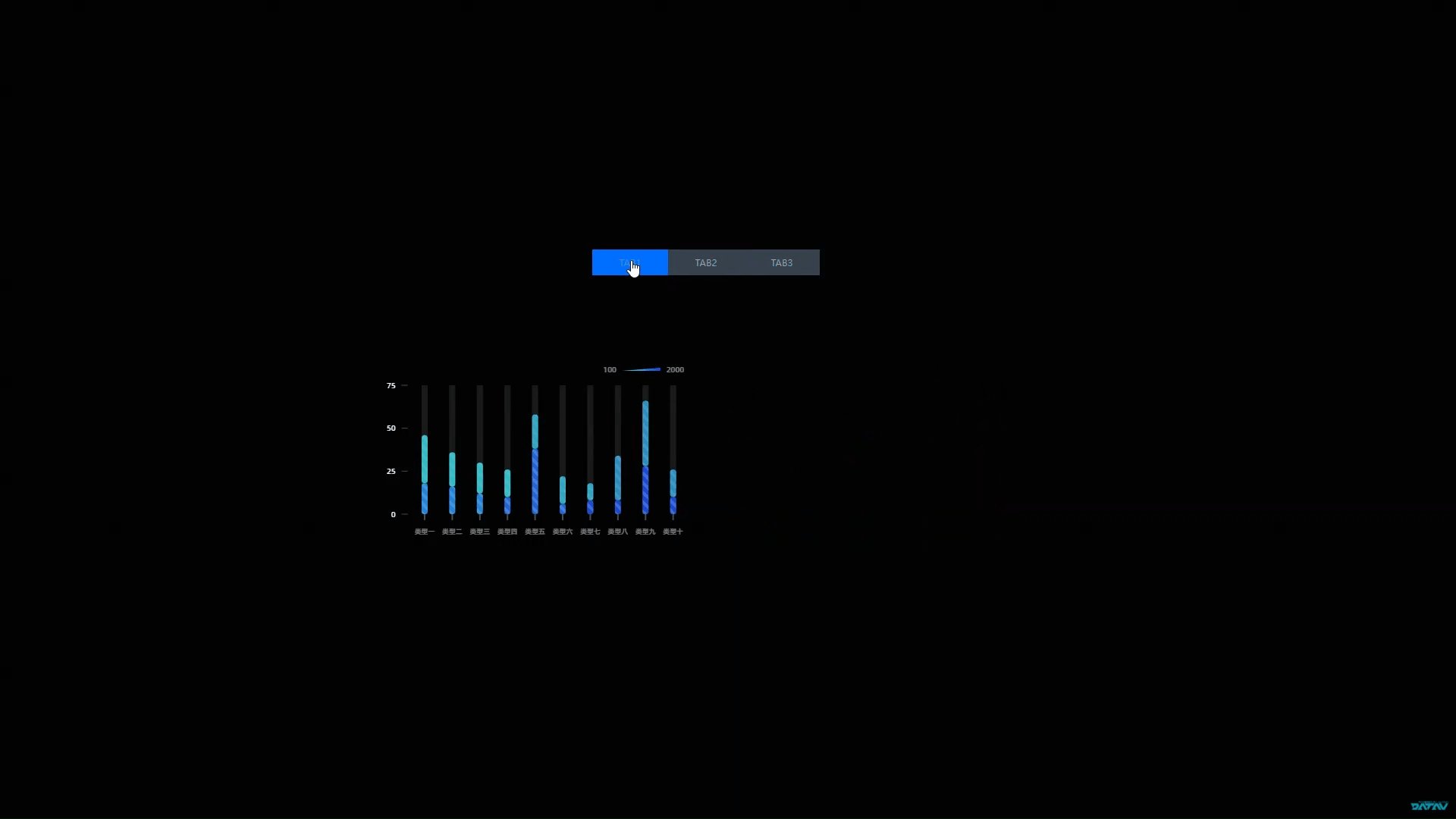
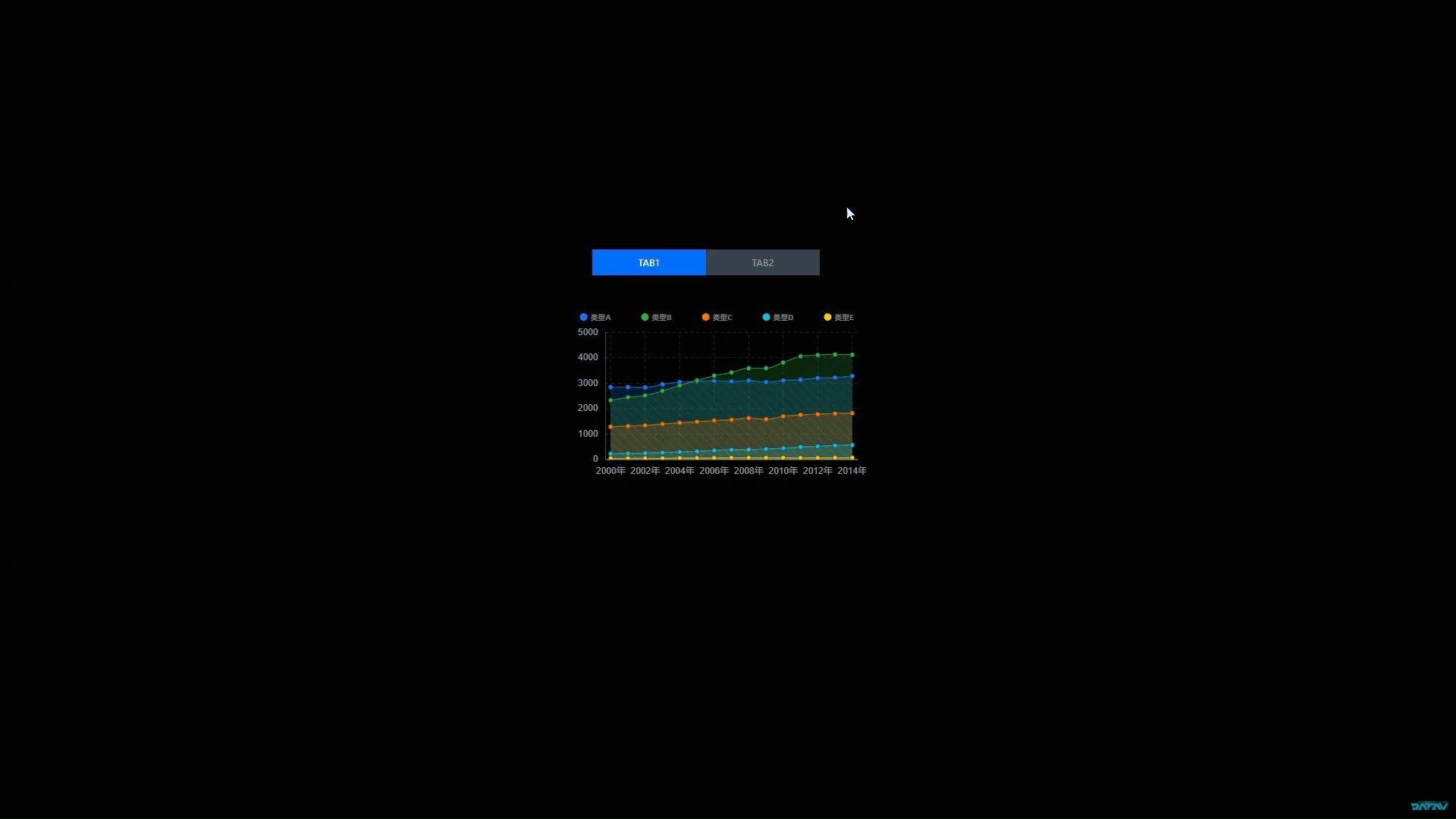
效果展示
Tab列表的id實現(xiàn)

組內(nèi)輪播翻頁實現(xiàn)

操作步驟
- 登錄DataV控制臺。
選擇任一可視化應(yīng)用,單擊編輯,進入畫布編輯器頁面。
添加Tab列表組件、區(qū)域圖組件和柱狀圖組件到畫布中。
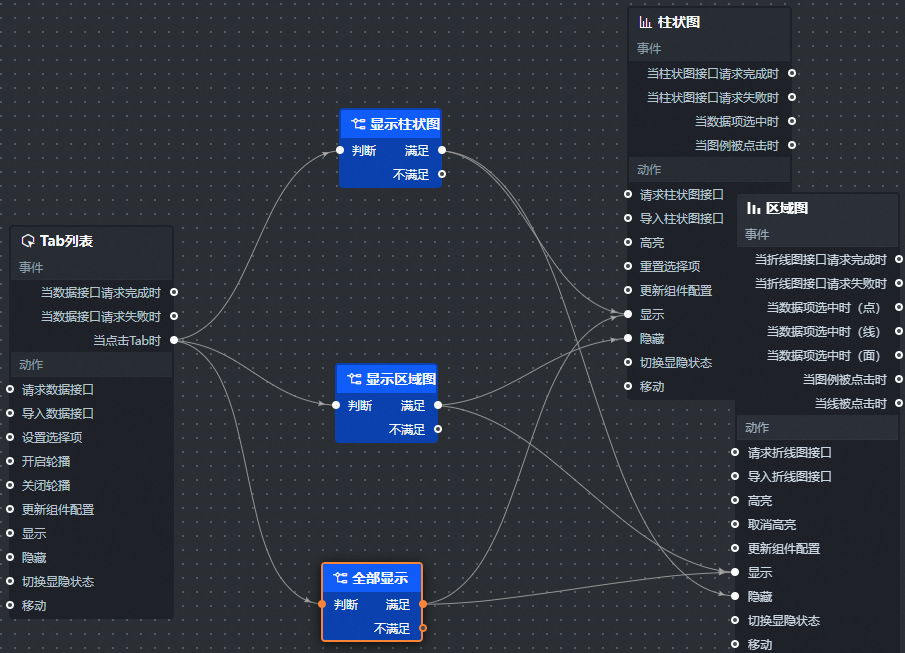
在圖層面板,全選所有組件,右鍵單擊導(dǎo)出到藍圖編輯器。
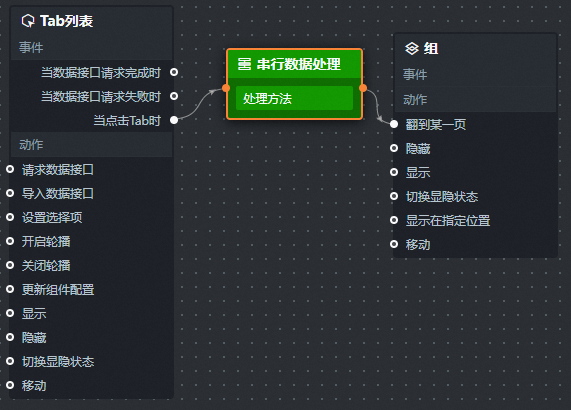
連接組件。

配置分支判斷節(jié)點處理方法。
return data.id == 1;//顯示柱狀圖 return data.id == 2;//顯示區(qū)域圖 return data.id == 3;//全部顯示單擊頁面右上角的
 圖標(biāo),預(yù)覽展示結(jié)果。
圖標(biāo),預(yù)覽展示結(jié)果。
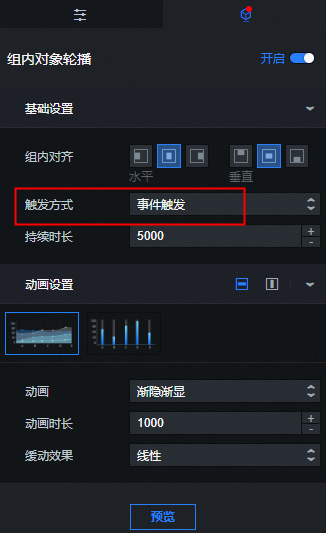
(可選)修改tab列表的數(shù)據(jù)值為兩個,將區(qū)域圖和柱狀圖成組,在組內(nèi)對象輪播的基礎(chǔ)設(shè)置中設(shè)置觸發(fā)方式為事件觸發(fā)。

(可選)將組導(dǎo)出到藍圖中并連線。

(可選)配置串行數(shù)據(jù)處理節(jié)點處理方法。
return { index: data.id - 1 };(可選)單擊頁面右上角的
 圖標(biāo),預(yù)覽展示結(jié)果。
圖標(biāo),預(yù)覽展示結(jié)果。
文檔內(nèi)容是否對您有幫助?