本文介紹關系網絡的圖表樣式和配置面板的功能。
圖表樣式
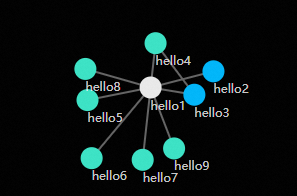
關系網絡是以點線的形式表現事物之間關系的組件,支持自定義點、線和標簽的樣式,支持多系列的節點配置,能夠以點線的形式在可視化應用中展示復雜的網絡關系。

配置面板
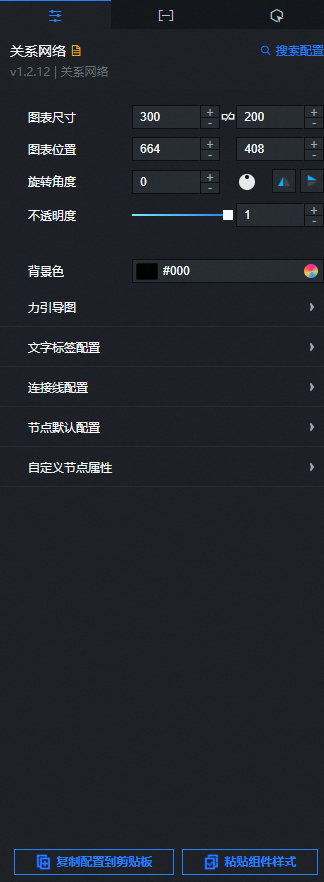
- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
背景色:組件的背景顏色,請參見顏色選擇器說明進行修改。
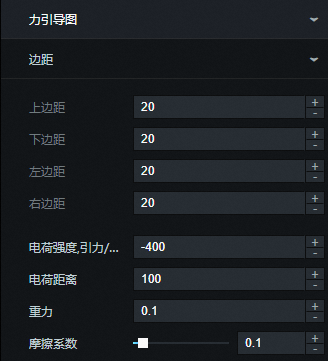
力引導圖

參數
說明
邊距
力引導圖與組件各邊界的距離,單位為px。
電荷強度,引力/斥力
各電荷之間的引力或斥力,數值越大電荷越密集。
電荷距離
各電荷之間的距離。
重力
各電荷的重力。重力越大,電荷越密集。
摩擦系數
各電荷之間的摩擦系數,范圍為0~1。
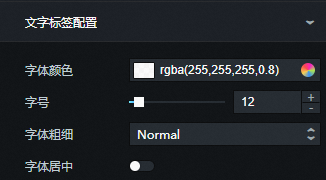
文字標簽配置

參數
說明
字體顏色
文字標簽的顏色。
字號
文字標簽的字體大小。
字體粗細
文字標簽的字體粗細。
字體居中
打開開關,文字標簽相對電荷節點居中顯示。
連接線配置

參數
說明
連接線顏色
連接線的顏色。
連接線粗細
連接線的粗細。
連接線長度
連接線的長度。
連接線最小值
連接線的最小值。
連接線最大值
連接線的最大值。
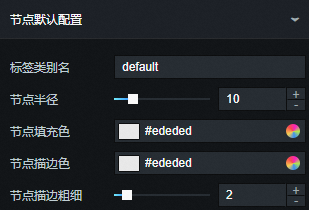
節點默認配置

參數
說明
標簽類別名
標簽類別的名稱。
節點半徑
節點的默認半徑大小。
節點填充色
節點的默認填充顏色。
節點描邊色
節點的默認輪廓顏色。
節點描邊粗細
節點的默認描邊粗細。
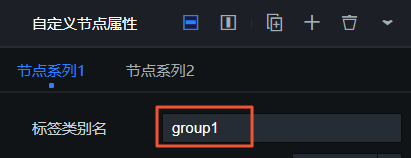
自定義節點屬性:單擊右側的
 或
或 圖標,添加或刪除一個節點。單擊
圖標,添加或刪除一個節點。單擊 或
或 圖標配置多個自定義節點系列的排列樣式。單擊
圖標配置多個自定義節點系列的排列樣式。單擊 圖標,即可復制當前選中節點系列配置內容并新增一個同樣配置的節點系列。
圖標,即可復制當前選中節點系列配置內容并新增一個同樣配置的節點系列。
參數
說明
標簽類別名
您可以手動輸入一個標簽名稱,如果組件數據的type字段值中沒有該名稱,則使用節點默認配置。
節點半徑
此類別下節點的半徑大小。
填充色
此類別下節點的填充顏色。
描邊色
此類別下節點的輪廓顏色。
描邊粗細
此類別下節點的描邊粗細。
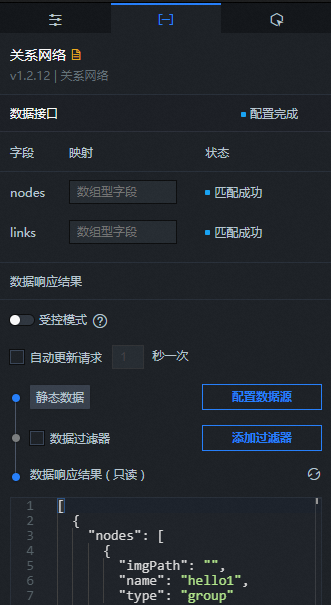
數據面板
配置字段說明
字段 | 說明 |
nodes | 設置節點。包含以下字段:
|
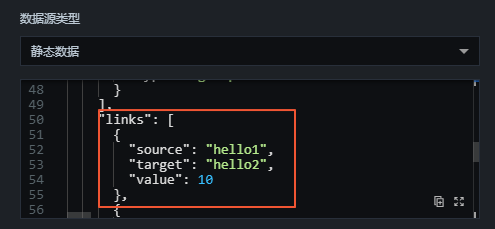
links | 設置連接線。包含以下字段:
|
| 配置項 | 說明 |
| 受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
| 自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
| 數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
| 數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
| 數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互面板
此組件沒有交互事件。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
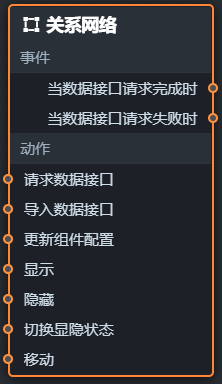
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的關系網絡組件,在畫布中可以看到如下圖所示的關系網絡的藍圖編輯器配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當數據接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
動作
動作
說明
請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如關系網絡配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置。參考數據示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }