本文介紹流程圖的圖表樣式和配置面板的功能。
圖表樣式
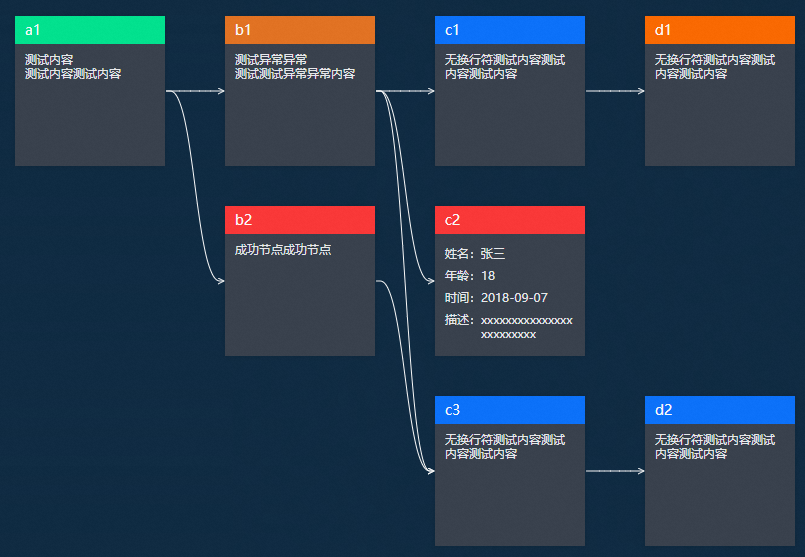
流程圖是以節點和線的形式表現事物之間關系的組件,支持自定義節點和連接線的樣式,能夠以節點和線的形式在可視化應用中展示復雜的流程關系。

配置面板
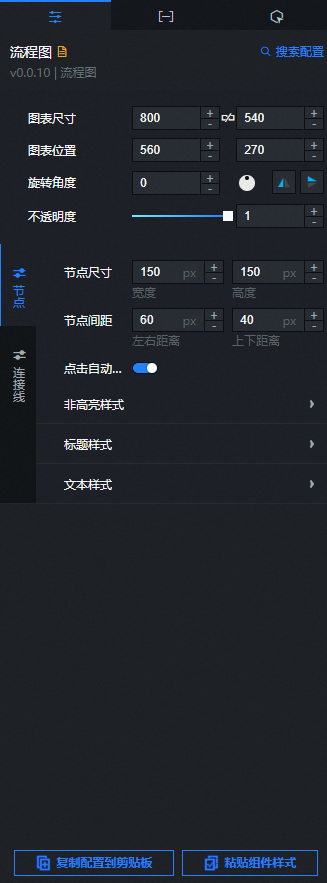
- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
節點

節點尺寸:設置流程節點的寬度和高度控制節點的尺寸,單位默認px。
節點間距:設置流程節點之間的左右間距和上下間距,單位默認px。
點擊自動高亮:打開開關,預覽或發布時單擊節點自動將與該節點相關流程節點全部高亮顯示,與該節點無關流程節點全部非高亮顯示;關閉開關,流程圖內所有節點樣式不變。
非高亮樣式:預覽或發布時非高亮節點的樣式。只有開啟了點擊自動高亮時,此選項才顯示。
參數
說明
標題
非高亮節點內標題的背景色和字體顏色。
文本
非高亮節點內文本的背景色和字體色。
鏈接線顏色(非高亮)
非高亮的連接線的顏色。
標題樣式:流程節點標題樣式。
參數
說明
文本
標題文本的樣式,包括文本字體、文字粗細、字號和顏色。
行高
標題的行高值,單位默認px。
對齊方式
標題的對齊方式,包括左對齊、居中和右對齊。
標題背景
單擊右側的
 或
或 圖標,添加或刪除一個標題背景。 單擊
圖標,添加或刪除一個標題背景。 單擊 或
或 圖標配置多個標題背景的排列樣式。單擊
圖標配置多個標題背景的排列樣式。單擊 圖標,即可復制當前選中標題背景配置內容并新增一個同樣配置的標題背景。
圖標,即可復制當前選中標題背景配置內容并新增一個同樣配置的標題背景。狀態名:該系列標題背景的狀態名數值,與數據面板中的status字段對應。
背景色:該系列標題背景顏色。
文本樣式:流程節點文本框內文本樣式。
參數
說明
文本
文本框內文本的樣式,包括文本字體、文字粗細、字號和顏色。
行高
文本框內文本的行高值,單位默認px。
背景色
文本框的背景色。
類型文本
文本框內文本的類型樣式,包括該類型文本的字體、文字粗細、字號和顏色。
說明當內容兩列展示,此模塊設置左側類型文本。
連接線

參數
說明
連接線類型
流程圖內連接線的類型,包括:貝塞爾曲線、直線和直角。
連接線顏色
流程圖內連接線的顏色。
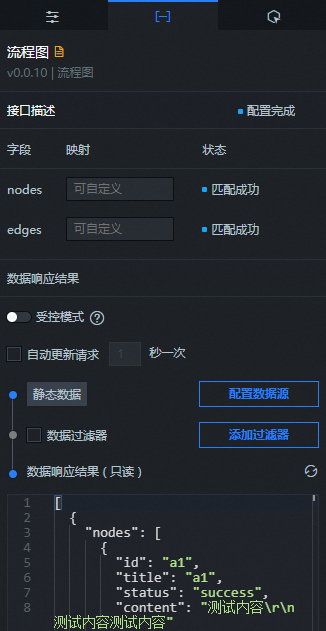
數據面板

配置字段說明
字段 | 說明 |
nodes | 節點描述信息,包含以下字段:
|
edges | 連接線描述信息,包含以下字段:
|
| 配置項 | 說明 |
| 受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
| 自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
| 數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
| 數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
| 數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互面板
交互事件 | 說明 |
當點擊節點時 | 選中啟用,開啟組件交互功能。當單擊流程圖上的節點時,會觸發數據請求,拋出回調值,動態加載不同的數據。默認拋出數據中的id、width、height、title、content和status值,具體配置請參見如何配置數字翻牌器組件的回調ID。 |
當雙擊節點時 | 選中啟用,開啟組件交互功能。當雙擊流程圖節點時,會觸發數據請求,拋出回調值,動態加載不同的數據。默認拋出數據中的id、width、height、title、content和status值,具體配置請參見如何配置數字翻牌器組件的回調ID。 |
當點擊空白區域時 | 選中啟用,開啟組件交互功能。當雙擊流程圖節點時,會觸發數據請求,拋出回調值,動態加載不同的數據。默認拋出數據中的id、width值,具體配置請參見如何配置數字翻牌器組件的回調ID。 |
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
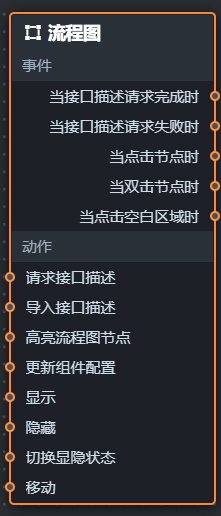
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的流程圖組件,在畫布中可以看到如下圖所示的流程圖的藍圖編輯器配置參數。

事件
事件
說明
當接口描述請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當接口描述請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當點擊節點時
當單擊流程圖的某一個節點時拋出當前節點的數據。
當雙擊節點時
當雙擊流程圖的某一個節點時拋出當前節點的數據。
當點擊空白區域時
當點擊流程圖的空白區域時拋出當前節點的數據。
動作
動作
說明
請求接口描述
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如流程圖配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入接口描述
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置,參考數據示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }