本文介紹3D環圖的圖表樣式和配置面板的功能。
圖表樣式
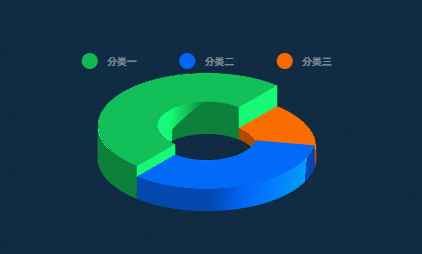
3D環圖是餅圖的一種,能夠清晰智能地展示各類別在環圈內的占比情況。3D環圖支持圖表內外多位置的標簽展示,支持指標卡樣式展示,支持自定義多系列數據配置。

配置面板
搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
圖形

投影方式:環圖3D的投影方式,可選透視投影和正交投影。
視覺距離:環圖3D視覺的距離,用于調節環圖的整體大小,單位默認px。
旋轉角度:環圖在水平方向左右旋轉和垂直方向上下旋轉的角度值。單擊
 圖標控制旋轉角度的顯隱。說明
圖標控制旋轉角度的顯隱。說明旋轉角度打開后,對鼠標交互中的旋轉有影響。
內外徑比例:拖動滑塊設置環圖內外徑比例值。
高度映射:設置3D環圖的高度映射,當開啟高度映射開關時,環圖各部分高度根據數據中的value值進行映射;當關閉高度映射開關時,環圖各部分高度都相等。
高度比例:設置3D環圖的高度比例。
環圖顏色:設置3D環圖的顏色,請參見顏色映射器使用說明,配置不同環形餅塊的映射顏色樣式。
小數合并:限制展現的切片數量,并將剩下的切片合并成一個總的切片,同時可以設置合并后的分類名。單擊
 圖標可開啟或關閉小數合并 。
圖標可開啟或關閉小數合并 。環圖標注:環圖的標注樣式,單擊
 圖標,控制環圖標注配置項的顯隱。
圖標,控制環圖標注配置項的顯隱。參數
說明
類型
標注的數據類型和展示類型,數據類型可選百分比和默認值,展示類型可選普通型和蜘蛛。
說明當數據量超過3條時, 建議標注的展示類型轉化為普通型。
標注字段
環圖的標注字段,可選name+value、name和value。
分隔符
設置環圖標柱的分隔符號,輸入br可以折行。僅在環圖的標柱字段選擇name+value時可配置。
小數位
設置標注字段的小數位,單位位。
行高
設置標注字段的行高值,單位px。僅在環圖的標柱字段選擇name+value時可配置。
間距
設置標注字段距離環圖的間距值,單位px。
文本樣式
標柱字段的文本樣式,包括字體樣式、文字粗細、字號和顏色。
動畫:3D環圖的動畫樣式。

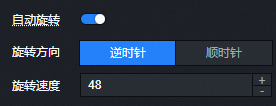
自動旋轉:打開開關,環圖即可自動旋轉,關閉開關,環圖不旋轉。
說明自動旋轉配置只支持標注展示類型為普通型。
旋轉方向:設置3D環圖動畫的旋轉方向,可選逆時針和順時針,僅在打開自動旋轉開關時可配置。
旋轉速度:設置3D環圖動畫的旋轉速度,僅在打開自動旋轉開關時可配置。
交互

鼠標交互:支持通過鼠標操作實現旋轉、縮放和移入放大的多個交互,其中的旋轉和縮放只支持標注展示類型為普通型。
提示框:在預覽或發布頁面,鼠標懸浮或單擊環圖時出現的提示框的樣式,單擊
 圖標,控制提示框配置項的顯隱。
圖標,控制提示框配置項的顯隱。參數
說明
觸發方式
提示框被觸發的方式,可選,包括懸浮和點擊。
顯示位置
提示框顯示的位置樣式,可選,包括上、下、左和右。
標題間距
提示框中標題之間的間距,單位px。
標題文本
提示框中標題文本的樣式,包括文字字體樣式、文字粗細、字號和顏色。
內容文本
提示框中內容文本的樣式,包括文字字體樣式、文字粗細、字號和顏色。
彈窗背景
提示框的彈窗背景樣式。
背景邊距:提示框彈窗背景在水平和垂直方向的邊距值。
背景顏色:提示框的背景顏色。
邊框樣式:提示框邊框的樣式,包括邊框線的線寬大小和邊框線的顏色。
圖例:環圖的圖例樣式。

參數
說明
圖例開關
打開開關,可配置圖例樣式;關閉開關,無法配置圖例樣式。
方向
圖例的方向,可選橫向和縱向。
水平對齊
圖例在水平方向的對齊樣式,可選左側、居中和右側。
垂直對齊
圖例在垂直方向的對齊樣式,可選頂部、居中和底部。
文本樣式
圖例文本的字體樣式、文字粗細、字號和顏色。
分類圖例
分類型圖例的樣式。
圖例標記:圖例標記的形狀和尺寸之大小。
圖例間距:不同分類圖例之間在橫向和縱向的距離。
允許翻頁
打開開關,開啟圖例翻頁功能,可配置圖例數量過多需要翻頁顯示時的頁碼樣式和箭頭樣式;關閉開關,圖例內容全部展示在一頁中,無法翻頁顯示。
頁碼樣式:翻頁頁碼的樣式,包括頁碼的字體、文字的粗細、字號的大小和顏色。
箭頭樣式:翻頁樣式內箭頭的尺寸大小、箭頭默認顏色及禁用顏色。
特效:展示三維圖形的著色效果。

參數
說明
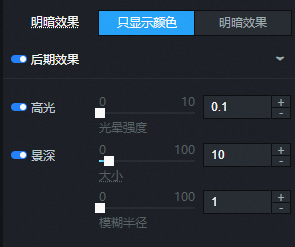
明暗效果
可選,包括只顯示顏色和明暗效果。
光照效果
當明暗效果選擇明暗效果時展示。
主光源:設置主光源的光照強度、光照顏色、水平旋轉和垂直旋轉、投影和陰影質量。
環境光:設置主光源的光照強度和光照顏色。
后期效果
設置三維圖形的后期效果。
高光:設置后期效果中高光的光暈強度。
景深:設置后期效果中景深的大小和模糊半徑。
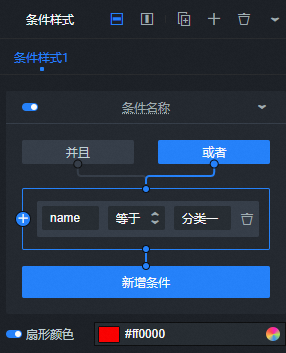
條件:條件樣式說明。

條件樣式:單擊右側的
 或
或 圖標,添加或刪除一個條件樣式。 單擊
圖標,添加或刪除一個條件樣式。 單擊 或
或 圖標配置多個條件樣式的排列樣式。單擊
圖標配置多個條件樣式的排列樣式。單擊 圖標,即可復制當前選中條件樣式配置并新增一個同樣配置的條件樣式。具體配置說明請參見條件樹使用說明。
圖標,即可復制當前選中條件樣式配置并新增一個同樣配置的條件樣式。具體配置說明請參見條件樹使用說明。扇形顏色:打開開關,配置該系列條件樣式中的扇形顏色;關閉開關,無法配置該系列條件下的扇形顏色。
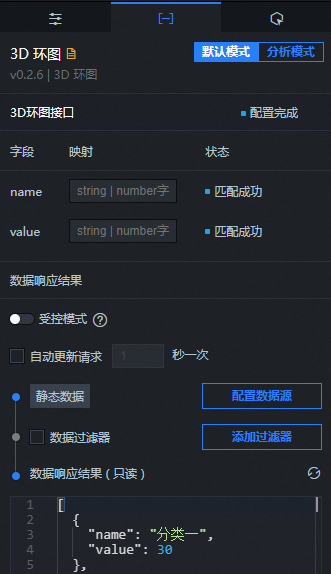
數據面板(默認模式)

配置字段說明
字段 | 說明 |
| 各環形塊的類目。 |
| 各環形塊的值,決定各3D環圖塊占整個3D環圖的百分比。 |
配置項說明。
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
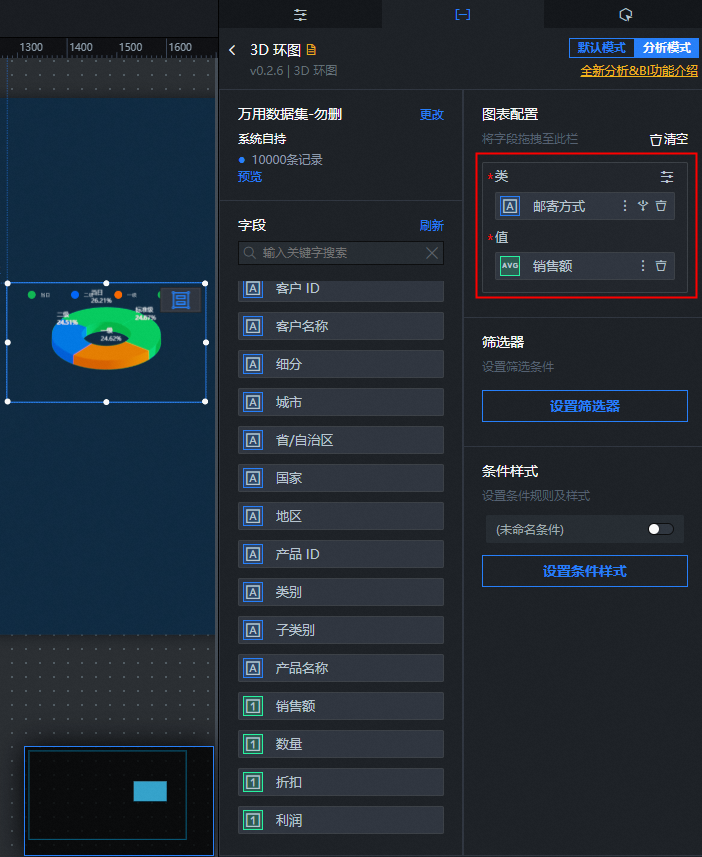
數據面板(分析模式)
在使用DataV數據集提供的BI分析功能之前,系統會對3D環圖進行以下變更。
數據源3D環圖接口由靜態數據切換至DataV數據集。
更新DataV數據集配置(此操作不會使字段配置丟失)。

BI分析數據配置面板中的詳細操作說明,請參見BI分析模式數據面板功能介紹。
配置字段說明
字段 | 說明 |
類 | 各環形塊的類目。 |
值 | 各環形塊的值,決定各3D環圖塊占整個3D環圖的百分比。 |
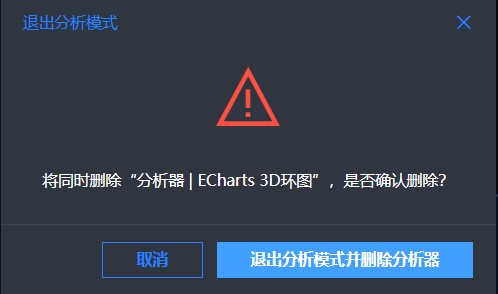
您可以單擊切換數據面板左上角的默認模式,即可在彈窗對話框內確認退出分析模式并刪除該BI分析組件對應的分析器。退出分析模式后,組件數據面板為默認模式。
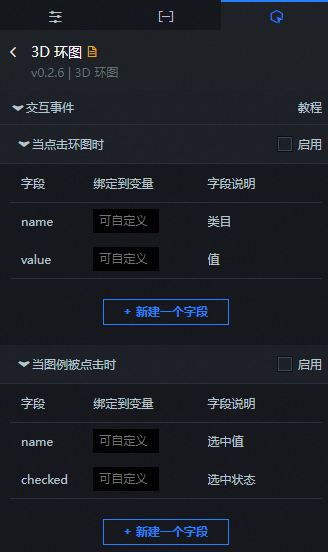
交互面板
交互說明
交互事件 | 說明 |
當點擊環圖時 | 選中啟用,開啟組件交互功能。當單擊3D環圖的環形塊時,會觸發數據請求,拋出回調值,動態加載不同扇形的數據。默認拋出數據中的name和value值,具體配置請參見如何配置數字翻牌器組件的回調ID。 |
當圖例被點擊時 | 選中啟用,開啟組件交互功能。當單擊3D環圖的圖例時,會觸發數據請求,拋出回調值,動態加載不同圖例的數據。默認拋出數據中的name和checked值,具體配置請參見如何配置數字翻牌器組件的回調ID。 |
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
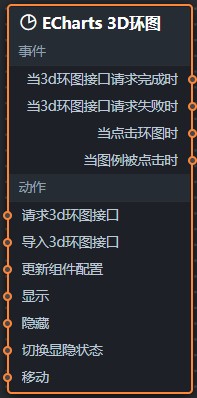
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的3D環圖組件,在畫布中可以看到如下圖所示的3D環圖的藍圖編輯器配置參數。

事件
事件
說明
當3d環圖接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當3d環圖接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當點擊環圖時
當單擊3D環圖的環形塊時拋出的事件,同時拋出該扇形對應的數據項。
當圖例被點擊時
當單擊3D環圖的圖例時拋出的事件,同時拋出該圖例對應的數據項。
動作
動作
說明
請求3d環圖接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如3D環圖配置了API數據源為
https://api.test,傳到請求3D環圖接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入3d環圖接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置,參考數據示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }