本文介紹交叉透視表組件的圖表樣式和各配置項的含義。
圖表樣式
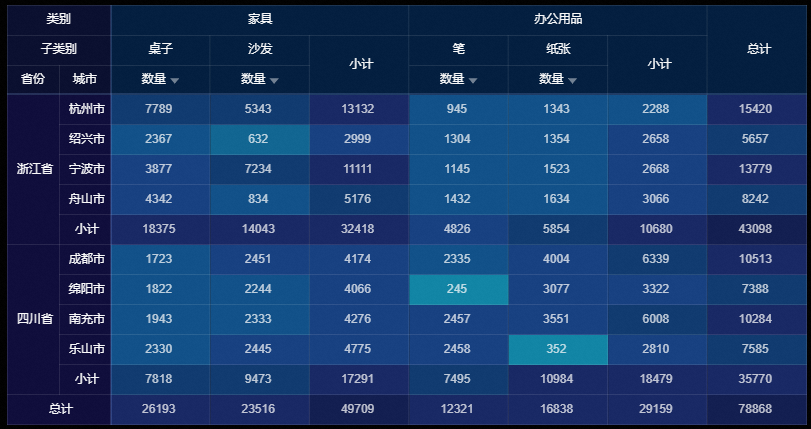
交叉透視表是表格組件的一種,支持數據內容的自定義展示,能夠將數據信息以表格的形式清晰地展示在可視化應用上。
配置面板
- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
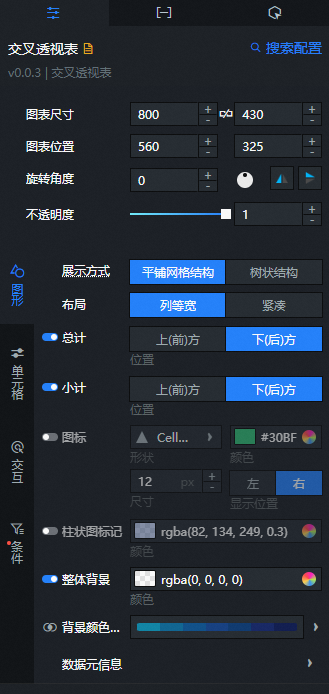
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
圖形

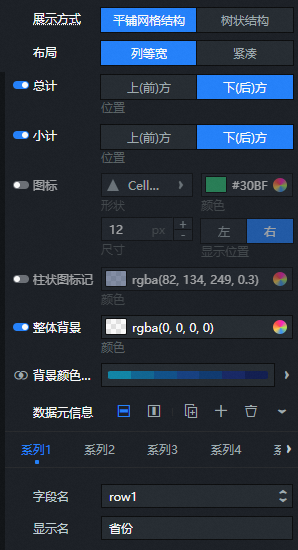
展示方式:設置表格行頭的展示方式。包括平鋪網格結構和樹狀結構。
布局:設置表格的平面布局方式。包括列等寬布局和緊湊布局。
總計:設置表格中數據的總計功能。您可單擊
 控制總計的顯隱,選擇上(前)方和下(后)方兩種顯示位置。
控制總計的顯隱,選擇上(前)方和下(后)方兩種顯示位置。小計:設置表格中數據的小計功能。您可單擊
 控制小計的顯隱,選擇上(前)方和下(后)方兩種顯示位置。
控制小計的顯隱,選擇上(前)方和下(后)方兩種顯示位置。圖標:設置表格中數據的環比上升
 或環比下降
或環比下降 圖標。您可單擊
圖標。您可單擊 控制圖標的顯隱。
控制圖標的顯隱。形狀:設置圖標形狀。
顏色:設置圖標顏色。
尺寸:設置圖標尺寸,單位為px。
顯示位置:設置圖標相對于表格中數據的顯示位置,包括左和右。
柱狀圖標記:設置表格中數據的柱狀圖襯底展示。您可單擊
 控制柱狀圖標記的顯隱,您也可以自定義設置該標記的顏色。
控制柱狀圖標記的顯隱,您也可以自定義設置該標記的顏色。自定義標記范圍:設置表格中柱狀圖標記的標記范圍。您可單擊
 控制該功能的顯隱。說明
控制該功能的顯隱。說明若您需要使用自定義標記范圍功能,請先打開柱狀圖標記開關。
整體背景:設置表格中表頭部分的背景顏色。您可單擊
 控制該功能的顯隱。
控制該功能的顯隱。背景顏色映射:設置表格中數據部分的背景顏色。您可單擊
 打開或關閉視覺映射。
打開或關閉視覺映射。映射類型:設置背景顏色映射的映射類型。包括名詞分類、數值連續和數值分區。
顏色模板:設置背景顏色映射的顏色模板。
自定義映射:根據實際數據設置不同的數值范圍,您可以進行添加、刪除和反序操作。
說明若您無法修改自定義映射的配置,請先確認是否打開自定義映射開關。
數據元信息:設置表格中每一行或每一列表頭的顯示名。單擊右側的
 或
或 圖標,添加或刪除一個數據元信息。 單擊
圖標,添加或刪除一個數據元信息。 單擊 或
或 圖標配置多個數據元信息的排列樣式。
圖標配置多個數據元信息的排列樣式。
單元格
單元格尺寸:設置單元格的寬度和高度。您可單擊
 打開或關閉單元格尺寸設置功能。單擊右側的
打開或關閉單元格尺寸設置功能。單擊右側的 或
或 圖標,添加或刪除一個寬度或高度信息。 單擊
圖標,添加或刪除一個寬度或高度信息。 單擊 或
或 圖標配置多個寬度或高度的排列樣式。您也可以拖動表格線調整單元格的行高和列寬。
圖標配置多個寬度或高度的排列樣式。您也可以拖動表格線調整單元格的行高和列寬。
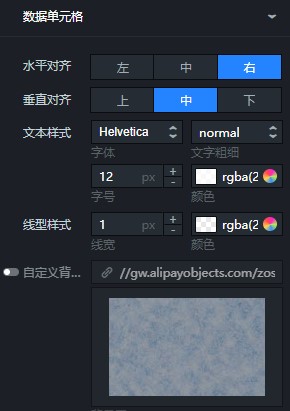
數據單元格:設置單元格中數據的對齊方式、文本樣式和線型樣式等。

參數
說明
水平對齊
設置數據的水平對齊方式。可選:左對齊、居中對齊和右對齊。
垂直對齊
設置數據的垂直對齊方式。可選:上對齊、居中對齊和下對齊。
文本樣式
設置數據的文本樣式,包括字體樣式、顏色、字號和字體粗細。
線型樣式
設置數據的線型樣式,包括線寬和顏色。
自定義背景圖
設置數據的背景圖。
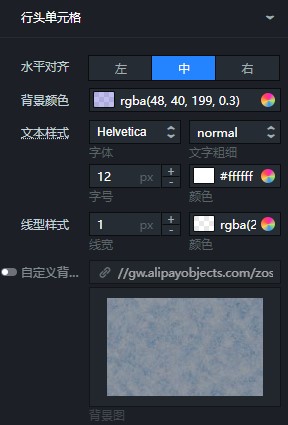
行頭單元格:設置行頭單元格中數據的對齊方式、背景顏色和文本樣式等。

參數
說明
水平對齊
設置數據的水平對齊方式。可選:左對齊、居中對齊和右對齊。
背景顏色
設置數據的背景顏色。
文本樣式
設置數據的文本樣式,包括字體樣式、顏色、字號和字體粗細。
線型樣式
設置數據的線型樣式,包括線寬和顏色。
自定義背景圖
設置數據格的背景圖。
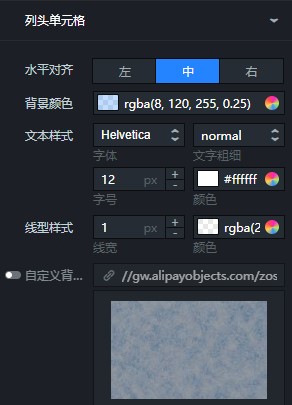
列頭單元格:設置列頭單元格中數據的對齊方式、背景顏色和文本樣式等。

參數
說明
水平對齊
設置數據的水平對齊方式。可選:左對齊、居中對齊和右對齊。
背景顏色
設置數據的背景顏色。
文本樣式
設置數據的文本樣式,包括字體樣式、顏色、字號和字體粗細。
線型樣式
設置數據的線型樣式,包括線寬和顏色。
自定義背景圖
設置數據格的背景圖。
角頭單元格:設置角頭單元格中數據的對齊方式、背景顏色和文本樣式等。

參數
說明
水平對齊
設置數據的水平對齊方式。可選:左對齊、居中對齊和右對齊。
背景顏色
設置數據的背景顏色。
文本樣式
設置數據的文本樣式,包括字體樣式、顏色、字號和字體粗細。
線型樣式
設置數據的線型樣式,包括線寬和顏色。
自定義背景圖
設置數據格的背景圖。
分割線:設置表格中分割線的線寬和顏色。
拖拽熱區線:設置表格中拖拽線的線型、粗細、顏色、長度和間距。
說明當選擇拖拽線的線型為實線時,沒有長度和間距設置功能。
交互
提示框:設置提示框的交互信息。您可單擊
 控制該功能的顯隱。
控制該功能的顯隱。
參數
說明
觸發方式
設置提示框的觸發方式,包括懸浮和點擊。
內容顯示
設置提示框的內容。單擊右側的
 或
或 圖標,添加或刪除一個內容信息。 單擊
圖標,添加或刪除一個內容信息。 單擊 或
或 圖標配置多個內容信息的排列樣式。
圖標配置多個內容信息的排列樣式。內容間距
設置提示框的內容間距,單位為px。
內容文本
設置內容的文本樣式,包括字體樣式、顏色、字號和字體粗細。
彈窗背景
設置提示框的彈窗背景。
背景邊距:設置水平邊距和垂直邊距,單位為px。
背景顏色:設置背景顏色。
邊框樣式:設置邊框樣式,包括線型、圓角、線寬和顏色。
標記
設置提示框的標記。
形狀:設置標記的形狀。
尺寸:設置標記的尺寸,單位為px。
自定義顏色:設置標記的顏色。
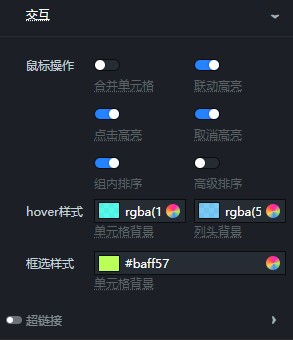
交互:設置表格交互時,鼠標操作、hover樣式和框選樣式等。

參數
說明
鼠標操作
設置鼠標操作的類型。包括但不限于合并單元格、聯動高亮和組內排序。
hover樣式
設置鼠標懸停時,單元格背景和列頭背景。
框選樣式
設置鼠標框選時,單元格背景顏色。
超鏈接
設置表格的超鏈接配置樣式,您可單擊
 控制超鏈接配置的顯隱。
控制超鏈接配置的顯隱。文本色:設置文本顏色。
字段設置:設置字段、跳轉鏈接等。單擊右側的
 或
或 圖標,添加或刪除一個超鏈接。 單擊
圖標,添加或刪除一個超鏈接。 單擊 或
或 圖標配置多個超鏈接的排列樣式。
圖標配置多個超鏈接的排列樣式。跳轉字段:選擇需要增加超鏈接的列。
字段映射:設置需要增加超鏈接列字段的映射。
跳轉鏈接:設置跳轉鏈接。
是否新開窗口:設置是否在新開窗口打開超鏈接。
說明您可以使用鼠標拖動表格線,調節行高列寬,框選顯示求和內容。
條件
條件樣式:設置數據透視表的條件樣式,您可單擊
 控制條件樣式的顯隱。單擊右側的
控制條件樣式的顯隱。單擊右側的 或
或 圖標,添加或刪除一個條件樣式。 單擊
圖標,添加或刪除一個條件樣式。 單擊 或
或 圖標配置多個條件樣式的排列樣式。單擊
圖標配置多個條件樣式的排列樣式。單擊 圖標,即可復制當前選中的條件樣式配置并新增一個同樣配置的條件樣式。具體樣式配置說明,請參見條件樹使用說明。
圖標,即可復制當前選中的條件樣式配置并新增一個同樣配置的條件樣式。具體樣式配置說明,請參見條件樹使用說明。
條件名稱:設置條件樣式的條件名稱,雙擊修改條件名稱。
文字顏色:設置文字顏色。
背景顏色:設置鼠背景顏色。
圖標:設置圖標的形狀和顏色。
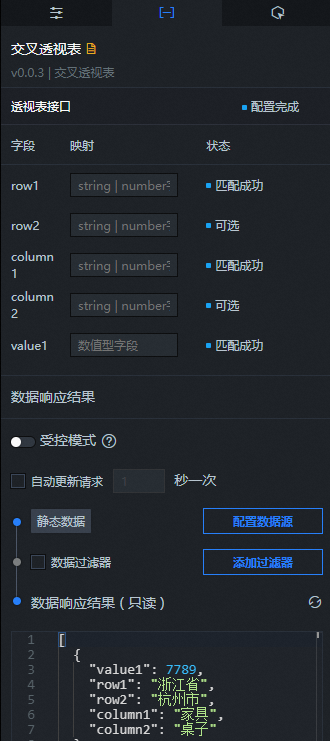
數據面板

配置字段說明
字段 | 說明 |
| 第一行數據。 |
| (可選)第二行數據。 |
| 第一列數據。 |
| (可選)第二列數據。 |
| 表格的值說明。 |
配置項說明
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
數據結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
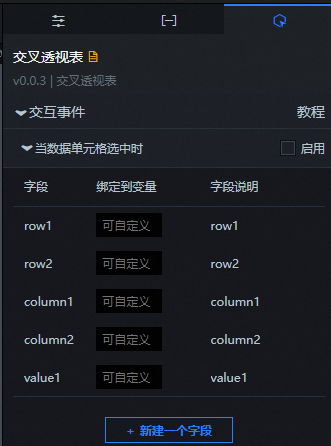
交互面板
交互事件 | 說明 |
當數據單元格選中時 | 選中啟用,開啟組件交互功能。交叉透視表組件擁有交互配置,當數據單元格選中時拋出回調值。具體配置請參見如何配置數字翻牌器組件的回調ID。 |
藍圖編輯器交互配置
在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
單擊頁面左上角的
 圖標。
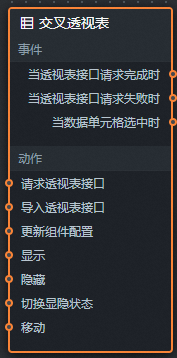
圖標。在藍圖編輯器配置頁面,單擊導入節點欄內的交叉透視表組件,在畫布中可以看到如下圖所示的交叉透視表的藍圖編輯器配置參數。

事件
事件
說明
當透視表接口請求完成時
透視表接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當透視表接口請求失敗時
透視表接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當數據單元格選中時
數據單元格選中時返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
動作
動作
說明
請求透視表接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如交叉透視列表配置了API數據源為
https://api.test,傳到請求透視表接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入透視表接口
透視表接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隱藏
隱藏組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動
將組件移動到指定位置,參考數據示例如下。
return { // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };
 圖標,實時查看數據響應結果。
圖標,實時查看數據響應結果。