本文介紹三維折線圖的圖表樣式和配置面板的功能。
圖表樣式
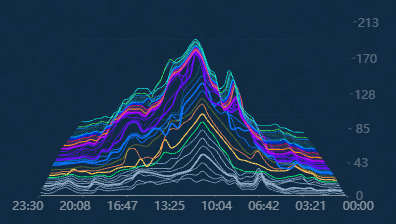
三維折線圖是折線圖的一種,與二維傳統折線圖相比,三維折線圖主要以3D空間展示的方式,查看同一類目下不同數據的變化,智能地展示三維效果下的數據變化趨勢。
配置面板
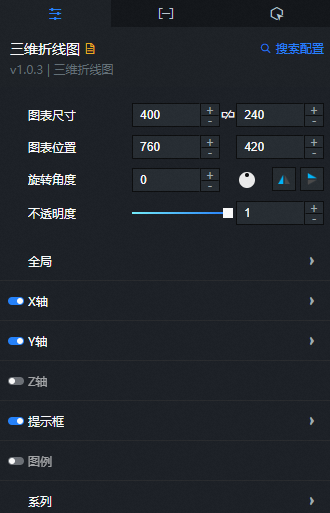
搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
全局

參數
說明
場景寬度
組件3D立體效果下的寬度值。
場景高度
組件3D立體效果下的高度值。
場景深度
組件3D立體效果下的深度值。
相機位置
相機位置包含了垂直方向、水平方向和距離三個參數,您可以根據攝像機原理調整這些參數,使三維折線圖按照您期望的大小和方向展示在可視化應用上。
垂直方向:相機垂直方向的旋轉角度,取值范圍為-90~90。
水平方向:相機水平方向的旋轉角度,取值范圍為-180~180。
距離:指相機距離三維折線圖的距離,距離越大折線圖顯示越小。
投影方式
三維場景的投影方式,包括透視投影和正交投影。
自動旋轉
打開開關,組件開啟自動旋轉樣式;關閉開關,關閉自動旋轉。
旋轉速度
設置組件自動旋轉的速度,只有在開啟自動旋轉功能后生效。
性能監測
打開開關,組件右上角開啟性能監測功能;關閉開關,關閉性能監測功能。
x軸:單擊
 圖標控制x軸樣式的顯隱。
圖標控制x軸樣式的顯隱。 
文本:x軸上文本的樣式。
參數
說明
字號
x軸文本字號大小。
顏色
x軸文本的顏色。
字體粗細
x軸文本字體粗細。
軸標簽:x軸軸標簽的樣式。 單擊
 圖標控制x軸軸標簽樣式顯隱。 說明
圖標控制x軸軸標簽樣式顯隱。 說明數據格式與設置格式不統一會導致組件顯示異常。
參數
說明
數據格式
時間型數據格式請參照
%m/%d%Y%H:%M:%S。顯示格式
期望顯示的數據格式,時間請參照
%m/%d/%Y%H:%M:%S,整數參照d,浮點參照.1f。數量
x軸軸標簽的數量。
標簽偏移值
x軸軸標簽的上下位移距離,單位為px。
軸線:x軸軸線的樣式,可單擊
 圖標控制x軸軸線的顯隱。
圖標控制x軸軸線的顯隱。 參數
說明
顏色
x軸軸線的顏色。
透明度
x軸軸線的透明度。
寬度
x軸軸線的寬度。
刻度線:x軸刻度線的樣式,可單擊
 圖標控制x軸刻度線的顯隱。
圖標控制x軸刻度線的顯隱。 參數
說明
長度
x軸刻度線的長度值。
顏色
x軸刻度線的顏色。
透明度
x軸刻度線的透明度。
寬度
x軸刻度線的寬度。
網格線:x軸網格線的樣式,可單擊
 圖標控制x軸網格線的顯隱。
圖標控制x軸網格線的顯隱。 參數
說明
顏色
x軸網格線的顏色。
透明度
x軸刻度網格線的透明度。
寬度
x軸網格線的寬度。
y軸:配置與x軸相近,詳見x軸章節。
z軸:配置與x軸相近,詳見x軸章節。
提示框:在預覽或發布頁面,鼠標懸浮或單擊折線時出現的提示框的樣式。 可單擊
 圖標控制提示框的顯隱。
圖標控制提示框的顯隱。 
背景框樣式
參數
說明
寬度
提示框的寬度。
高度
提示框的高度。
背景色
提示框的背景顏色。
內邊距
提示框的內部邊距,單位為px。
水平偏移量
提示框相對鼠標箭頭位置的水平偏移量,單位為px。
垂直偏移量
提示框相對鼠標箭頭位置的垂直偏移量,單位為px。
邊框顏色
提示框的邊框顏色。
邊框粗細
提示框邊框的粗細,單位為px。
文本樣式:提示框中文本的樣式,包括文字字體樣式、文字粗細、字號和顏色。
圖例:圖表的圖例樣式,可單擊
 圖標控制圖例的顯隱。
圖標控制圖例的顯隱。 
文本:設置圖例文本的樣式,包括文本字號大小、字體顏色和字體粗細,參見顏色選擇器說明,修改文本顏色。
布局
參數
說明
左側間距
圖例與組件左側的距離。
頂部間距
圖例與組件頂端的距離。
內間距
相鄰圖例之間左右兩側的距離,僅當有多個系列時該配置項才有效。
系列

單擊右側的
 或
或 圖標,添加或刪除一個數據系列。 單擊
圖標,添加或刪除一個數據系列。 單擊 或
或 圖標配置多個數據系列的排列樣式。單擊
圖標配置多個數據系列的排列樣式。單擊 圖標,即可復制當前選中數據系列配置并新增一個同樣配置的數據系列。
圖標,即可復制當前選中數據系列配置并新增一個同樣配置的數據系列。參數
說明
系列名
數據系列的命名,可自定義。為空時,系統會將組件數據中的s字段值作為系列名進行顯示。如果不為空,您需要保證數據返回的順序。
顏色
此數據系列的顏色。
透明度
此數據系列的透明度。
近似曲線
打開開關,開啟此系列下折線的樣式為近似曲線;關閉開關,關閉近似曲線樣式。
插值倍數
此數據系列下插值是數量,插值越多,折線越平滑。僅在開啟近似曲線后生效。
寬度
此數據系列折線的線寬。
數據面板

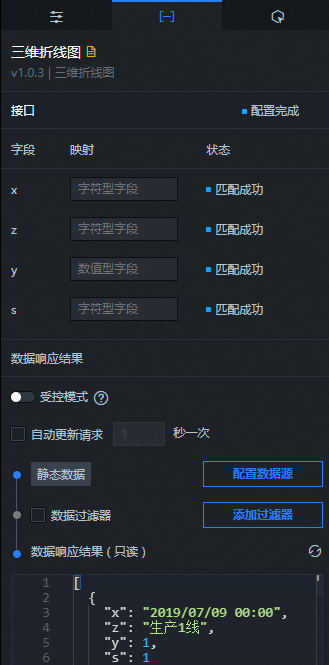
配置字段說明
字段 | 說明 |
| 折線圖中x軸的值。該字段類型與格式須與配置項中x軸的標簽數據種類與格式保持一致。 |
| 折線圖中z軸的值。該字段類型與格式須與配置項中z軸的標簽數據種類與格式保持一致。 |
| 折線圖中y軸的值。 |
| 系列值,當配置項系列中系列名的內容為空時,采用該字段值。 |
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互面板
該組件沒有交互事件。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
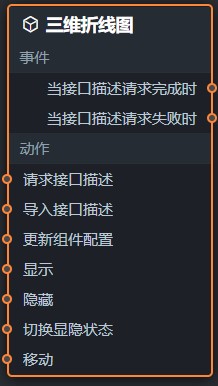
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的三維折線圖組件,在畫布中可以看到如下圖所示的三維折線圖的藍圖編輯器配置參數。

事件
事件
說明
當接口描述請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當接口描述請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
動作
動作
說明
請求接口描述
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如三維折線圖配置了API數據源為
https://api.test,傳到請求接口描述動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入接口描述
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置。參考數據示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }