餅圖
本文介紹餅圖全量選擇時(shí)各配置項(xiàng)的含義。
圖表樣式
餅圖通過(guò)將一個(gè)圓餅按照分類的占比劃分成多個(gè)區(qū)塊,整個(gè)圓餅代表數(shù)據(jù)的總量。餅圖廣泛的應(yīng)用在各個(gè)領(lǐng)域,用于表示不同分類的占比情況,通過(guò)弧度大小來(lái)對(duì)比各種分類,可以很好地幫助用戶快速了解數(shù)據(jù)的占比分配。
樣式面板
搜索配置:?jiǎn)螕?b data-tag="uicontrol" class="uicontrol">樣式面板右上角的搜索配置項(xiàng)圖標(biāo)
 ,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見(jiàn)搜索配置項(xiàng)。
,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見(jiàn)搜索配置項(xiàng)。
尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁(yè)面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁(yè)面上邊界的像素距離。
旋轉(zhuǎn):以組件的中心為中心點(diǎn),進(jìn)行旋轉(zhuǎn),單位為度(°)。
手動(dòng)輸入角度值,控制組件的旋轉(zhuǎn)角度。
單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
不透明度:取值范圍為0~1。為0時(shí),圖表隱藏;為1時(shí),圖表全部顯示。默認(rèn)為1。
圖形
參數(shù)
說(shuō)明
圖表邊距
單擊
 圖標(biāo),控制圖表邊距的顯隱。打開開關(guān)后,可配置餅圖區(qū)域與組件上下左右四個(gè)邊界之間的距離,單位默認(rèn)px。
圖標(biāo),控制圖表邊距的顯隱。打開開關(guān)后,可配置餅圖區(qū)域與組件上下左右四個(gè)邊界之間的距離,單位默認(rèn)px。餅圖半徑
餅圖的半徑大小值,包括內(nèi)徑和外徑,單位%。
餅圖顏色
餅圖的顏色,請(qǐng)參見(jiàn)顏色映射器使用說(shuō)明,配置不同餅圖的映射顏色樣式。
餅圖描邊
餅圖的描邊樣式,包括描邊線的類型、粗細(xì)值和顏色。
說(shuō)明當(dāng)線的類型選擇虛線或點(diǎn)線時(shí),還可以配置線的間斷長(zhǎng)度值和每一個(gè)間斷線之間的距離。
餅圖發(fā)光
餅圖的發(fā)光樣式,單擊
 圖標(biāo),控制餅圖發(fā)光配置項(xiàng)的顯隱。
圖標(biāo),控制餅圖發(fā)光配置項(xiàng)的顯隱。發(fā)光顏色:包括跟隨扇區(qū)開關(guān)和不透明度。當(dāng)關(guān)閉跟隨扇區(qū)開關(guān)后,可以單獨(dú)設(shè)置發(fā)光顏色。
模糊系數(shù):設(shè)置餅圖發(fā)光的模糊系數(shù),范圍0~50,數(shù)值越大餅圖間的發(fā)光范圍越模糊。
小數(shù)合并
限制展現(xiàn)的切片數(shù)量,并將剩下的切片合并成一個(gè)總的切片,同時(shí)可以設(shè)置合并后的分類名。單擊
 圖標(biāo)可開啟或關(guān)閉小數(shù)合并 。
圖標(biāo)可開啟或關(guān)閉小數(shù)合并 。中心內(nèi)容
餅圖中心的文本內(nèi)容,僅在餅圖半徑的內(nèi)徑大于0時(shí)顯示該字段。單擊
 圖標(biāo)可開啟或關(guān)閉中心內(nèi)容 。
圖標(biāo)可開啟或關(guān)閉中心內(nèi)容 。區(qū)域類型:設(shè)置中心內(nèi)容區(qū)域的類型,包括文本類型和圖形類型。
標(biāo)題:設(shè)置中心內(nèi)容的標(biāo)題。
標(biāo)題文本:設(shè)置標(biāo)題文本的字體樣式、文字的粗細(xì)、字號(hào)的大小和文本的顏色。
標(biāo)題偏移:設(shè)置中心內(nèi)容在水平方向和垂直方向的偏移量,單位為px。
數(shù)值格式:設(shè)置中心內(nèi)容的數(shù)值顯示格式。可選默認(rèn)、11(整數(shù))、11.1(浮點(diǎn)數(shù))、11.11(浮點(diǎn)數(shù))、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位),更多數(shù)據(jù)顯示格式請(qǐng)參見(jiàn)數(shù)據(jù)顯示格式說(shuō)明。
內(nèi)容前后綴:設(shè)置中心內(nèi)容的前綴內(nèi)容和后綴內(nèi)容。
內(nèi)容文本:設(shè)置中心內(nèi)容中內(nèi)容的字體樣式、文字的粗細(xì)、字號(hào)的大小和文本的顏色。
內(nèi)容偏移:設(shè)置中心內(nèi)容中內(nèi)容在水平方向和垂直方向的偏移量,單位為px。
圖片鏈接:設(shè)置中心內(nèi)容的圖片鏈接,當(dāng)區(qū)域類型選擇圖形類型時(shí)顯示。
圖片樣式:設(shè)置中心內(nèi)容的圖片寬度、高度、透明度和圓角,當(dāng)區(qū)域類型選擇圖形類型時(shí)顯示。
偏移量:設(shè)置中心內(nèi)容圖片的水平/垂直位置和水平/垂直偏移量,當(dāng)區(qū)域類型選擇圖形類型時(shí)顯示。
餅圖標(biāo)簽
餅圖的標(biāo)簽樣式,單擊
 圖標(biāo),控制餅圖標(biāo)簽配置項(xiàng)的顯隱。
圖標(biāo),控制餅圖標(biāo)簽配置項(xiàng)的顯隱。標(biāo)簽格式:標(biāo)簽內(nèi)容的格式樣式。
格式:標(biāo)簽格式可選默認(rèn)值或者百分比。
標(biāo)簽字段:標(biāo)簽字段所處的位置樣式,包括內(nèi)部、外部和蜘蛛。
數(shù)據(jù)格式:設(shè)置標(biāo)簽的數(shù)值格式,可選默認(rèn)、11(整數(shù))、11.1(浮點(diǎn)數(shù))、11.11(浮點(diǎn)數(shù))、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多數(shù)據(jù)顯示格式請(qǐng)參見(jiàn)數(shù)據(jù)顯示格式說(shuō)明,僅在標(biāo)簽字段選擇默認(rèn)值時(shí)顯示。
前后綴:設(shè)置餅圖標(biāo)簽的前后綴內(nèi)容。
標(biāo)簽引線:餅圖標(biāo)簽的引線樣式。單擊
 圖標(biāo),控制餅圖標(biāo)簽引線配置項(xiàng)的顯隱。
圖標(biāo),控制餅圖標(biāo)簽引線配置項(xiàng)的顯隱。粗細(xì):引線的粗細(xì)值,僅在標(biāo)簽字段選擇蜘蛛或外部時(shí)可配置。
長(zhǎng)度:引線的長(zhǎng)度值,單位px。僅在標(biāo)簽字段選擇蜘蛛時(shí)可配置。
文本樣式:餅圖標(biāo)簽的文本樣式,包括文本的字體樣式、文字粗細(xì)、字號(hào)和顏色。
文本描邊:餅圖標(biāo)簽的文本描邊樣式,包括描邊線的粗細(xì)值和顏色。
貼圖
扇形區(qū)域的貼圖樣式,單擊
 圖標(biāo),控制貼圖配置項(xiàng)的顯隱。說(shuō)明
圖標(biāo),控制貼圖配置項(xiàng)的顯隱。說(shuō)明貼圖背景不支持漸變色。
類型:貼圖的類型,包括點(diǎn)形、線形、方形和圖片。
填充樣式:設(shè)置貼圖的填充樣式。請(qǐng)參見(jiàn)顏色選擇器說(shuō)明,配置貼圖的顏色樣式。
描邊樣式:設(shè)置貼圖的描邊樣式。請(qǐng)參見(jiàn)顏色選擇器說(shuō)明,配置貼圖的顏色樣式。當(dāng)類型選擇為點(diǎn)形或正方形時(shí)顯示。
額外樣式:貼圖的其他樣式,包括貼圖的圖形尺寸、圖形間距、線間距、旋轉(zhuǎn)角度和是否交錯(cuò)開關(guān)。當(dāng)選擇類型為圖片時(shí),可以設(shè)置圖片地址、平鋪寬度、平鋪高度、平鋪間距和旋轉(zhuǎn)角度。
動(dòng)畫:餅圖的動(dòng)畫效果樣式。
參數(shù)
說(shuō)明
動(dòng)畫開關(guān)
打開開關(guān),可配置餅圖的動(dòng)畫效果。
動(dòng)畫效果
動(dòng)畫的效果類型,系統(tǒng)提供多種常見(jiàn)的動(dòng)畫效果供您選擇,包括水平生長(zhǎng)、垂直生長(zhǎng)、劃動(dòng)進(jìn)入、縮放漸入和漸隱漸現(xiàn),僅在打開動(dòng)畫開關(guān)后可配置。
動(dòng)畫時(shí)長(zhǎng)
組件動(dòng)畫效果的持續(xù)時(shí)間,單位為ms,僅在打開動(dòng)畫開關(guān)后可配置。
交互:餅圖組件的交互效果樣式。
輪播效果:開啟輪播后,將應(yīng)用提示框配置,且提示框不再通過(guò)交互觸發(fā)。單擊
 圖標(biāo)控制輪播效果的顯隱。
圖標(biāo)控制輪播效果的顯隱。中心文本交互:僅在圖形模塊半徑中內(nèi)徑大于0時(shí)顯示,打開開關(guān),中心文本交互生效;關(guān)閉開關(guān),中心文本交互不生效。
說(shuō)明當(dāng)中心文本交互生效時(shí),提示框失效。
提示框:在預(yù)覽或發(fā)布頁(yè)面,鼠標(biāo)懸浮或單擊扇形時(shí)出現(xiàn)的提示框的樣式,單擊
 圖標(biāo)可開啟或關(guān)閉提示框 。
圖標(biāo)可開啟或關(guān)閉提示框 。參數(shù)
說(shuō)明
模式
提示框的選擇模式,可選,包括簡(jiǎn)潔和通用。
觸發(fā)方式
提示框被觸發(fā)的方式,可選,包括懸浮和點(diǎn)擊。
顯示位置
提示框顯示的位置樣式,可選,包括上、下、左和右。
標(biāo)題間距
提示框中標(biāo)題之間的間距,單位px。
標(biāo)題文本
提示框中標(biāo)題文本的樣式,包括文字字體樣式、文字粗細(xì)、字號(hào)和顏色。
內(nèi)容顯示
單擊右側(cè)的
 或
或 圖標(biāo),添加或刪除一個(gè)提示框內(nèi)容顯示系列。 單擊
圖標(biāo),添加或刪除一個(gè)提示框內(nèi)容顯示系列。 單擊 或
或 圖標(biāo)配置多個(gè)提示框內(nèi)容顯示系列的排列樣式。單擊
圖標(biāo)配置多個(gè)提示框內(nèi)容顯示系列的排列樣式。單擊 圖標(biāo),即可復(fù)制當(dāng)前選中提示框內(nèi)容顯示系列配置內(nèi)容并新增一個(gè)同樣配置的提示框內(nèi)容顯示系列。
圖標(biāo),即可復(fù)制當(dāng)前選中提示框內(nèi)容顯示系列配置內(nèi)容并新增一個(gè)同樣配置的提示框內(nèi)容顯示系列。字段名:提示框內(nèi)容的字段名稱,需要和數(shù)據(jù)面板中的字段相匹配。
顯示名:提示框內(nèi)容的顯示名稱。
后綴:提示框內(nèi)容的后綴。
內(nèi)容間距
提示框內(nèi)容文本之間的間距,單位px。
內(nèi)容文本
提示框中內(nèi)容文本的樣式,包括字體樣式、文字粗細(xì)、字號(hào)和顏色。
彈框背景
提示框的彈框背景樣式。
背景邊距:提示框彈框背景在水平和垂直方向的邊距值。
背景顏色:提示框的背景顏色。
邊框樣式:提示框邊框的樣式,包括邊框線的類型、圓角大小、線寬大小和邊框線的顏色。
軸指示器
提示框的軸指示線的樣式,包括軸指示線的類型、粗細(xì)值和軸指示線顏色。
說(shuō)明當(dāng)線的類型選擇虛線或點(diǎn)線時(shí),還可以配置線的間斷長(zhǎng)度值和每一個(gè)間斷線之間的距離。
選中態(tài):當(dāng)餅圖被選中時(shí)候的狀態(tài)樣式,單擊
 圖標(biāo)可開啟或關(guān)閉選中態(tài)樣式 。
圖標(biāo)可開啟或關(guān)閉選中態(tài)樣式 。參數(shù)
說(shuō)明
觸發(fā)方式
餅圖中扇形區(qū)域被選中觸發(fā)的方式,可選,包括懸浮和點(diǎn)擊。
選中方式
選中餅圖扇形區(qū)域的方式,可選,包括單選和多選。
扇形顏色
扇形區(qū)域被選中狀態(tài)下的顏色。
扇形描邊
扇形區(qū)域描邊線的樣式,包括描邊線條的類型、線條的粗細(xì)和描邊線的顏色。
說(shuō)明當(dāng)線的類型選擇虛線或點(diǎn)線時(shí),還可以配置線的間斷長(zhǎng)度值和每一個(gè)間斷線之間的距離。
圖例:餅圖的圖例樣式。
參數(shù)
說(shuō)明
圖例開關(guān)
打開開關(guān),可配置圖例樣式;關(guān)閉開關(guān),無(wú)法配置圖例樣式。
圖例位置
圖例相對(duì)于組件起始坐標(biāo)的位置,可選頂部居左、頂部居中、頂部居右、底部居左、底部居中、底部居右、左側(cè)居頂、左側(cè)居中、左側(cè)居底、右側(cè)居頂、右側(cè)居中和右側(cè)居底。
文本樣式
圖例文本的字體樣式、文字粗細(xì)、字號(hào)和顏色。
分類圖例
分類型圖例的樣式。只有當(dāng)組件樣式面板中的圖形餅圖顏色映射類型配置為名詞分類時(shí),圖例才展示成分類圖例。
圖例標(biāo)記:圖例標(biāo)記的形狀和尺寸之大小。
圖例間距:不同分類圖例之間在橫向和縱向的距離。
最大寬度:設(shè)置圖例的最大寬度,單位為px。
允許翻頁(yè):打開開關(guān),開啟圖例翻頁(yè)功能,可配置圖例數(shù)量過(guò)多需要翻頁(yè)顯示時(shí)的頁(yè)碼樣式和箭頭樣式;關(guān)閉開關(guān),圖例內(nèi)容全部展示在一頁(yè)中,無(wú)法翻頁(yè)顯示。
最大行數(shù):設(shè)置允許翻頁(yè)的最大行數(shù),單位為行。
頁(yè)碼樣式:翻頁(yè)頁(yè)碼的樣式,包括頁(yè)碼的字體、文字的粗細(xì)、字號(hào)的大小和顏色。
箭頭樣式:翻頁(yè)樣式內(nèi)箭頭的尺寸大小、箭頭默認(rèn)顏色及禁用顏色。
連續(xù)圖例
連續(xù)圖例的樣式。只有當(dāng)組件樣式面板中的圖形餅圖顏色映射類型配置為數(shù)值連續(xù)或數(shù)值分區(qū)時(shí),圖例才展示成連續(xù)圖例。
滑軌樣式
類型:圖例滑動(dòng)軌道的類型,包括矩形和三角形。
長(zhǎng)度:圖例滑動(dòng)軌道的長(zhǎng)度值。
高度:圖例滑動(dòng)軌道的高度值。
背景色:圖例滑動(dòng)軌道的背景顏色。
滑塊樣式:圖例中滑軌上的滑塊樣式。
最小值:滑塊的最小值,支持自定義輸入,也支持系統(tǒng)選擇自動(dòng),取數(shù)據(jù)中的最小值。
最大值:滑塊的最大值,支持自定義輸入,也支持系統(tǒng)選擇自動(dòng),取數(shù)據(jù)中的最大值。
尺寸:滑塊的尺寸大小。
顏色:滑塊的顏色。
標(biāo)注樣式:圖例上文字標(biāo)注的樣式。
對(duì)齊方式:圖例文字標(biāo)注相對(duì)于滑軌的對(duì)齊方式,包括頂端對(duì)齊、居中對(duì)齊和底端對(duì)齊。
間距:圖例文字標(biāo)注與滑軌的距離。
扇形樣式:?jiǎn)螕粲覀?cè)的
 或
或 圖標(biāo),添加或刪除一個(gè)條件樣式。 單擊
圖標(biāo),添加或刪除一個(gè)條件樣式。 單擊 或
或 圖標(biāo)配置多個(gè)條件樣式的排列樣式。單擊
圖標(biāo)配置多個(gè)條件樣式的排列樣式。單擊 圖標(biāo),即可復(fù)制當(dāng)前選中數(shù)據(jù)系列配置內(nèi)容并新增一個(gè)同樣配置的條件樣式。具體每個(gè)系列下的條件樣式配置說(shuō)明,請(qǐng)參見(jiàn)條件樹使用說(shuō)明。
圖標(biāo),即可復(fù)制當(dāng)前選中數(shù)據(jù)系列配置內(nèi)容并新增一個(gè)同樣配置的條件樣式。具體每個(gè)系列下的條件樣式配置說(shuō)明,請(qǐng)參見(jiàn)條件樹使用說(shuō)明。扇形顏色:打開開關(guān),配置該系列條件樣式中的餅圖內(nèi)扇形區(qū)域的顏色;關(guān)閉開關(guān),無(wú)法配置該系列條件下的餅圖內(nèi)扇形區(qū)域的顏色。
文本標(biāo)注:當(dāng)前條件下的文本標(biāo)注樣式。
文本內(nèi)容:設(shè)置文本標(biāo)注內(nèi)容。
偏移:設(shè)置文本標(biāo)注的水平和垂直偏移,單位為px。
朝向:設(shè)置文本標(biāo)注相對(duì)于文本標(biāo)注點(diǎn)的朝向,包括上、右、下、左。
文本背景:設(shè)置文本標(biāo)注的文本背景,包括背景的填充色、圓角半徑。
文本樣式:設(shè)置文字標(biāo)注的文本內(nèi)容的文本樣式。
文本連線:設(shè)置文本標(biāo)注的文本連線樣式,包括線型、顏色、粗細(xì)和長(zhǎng)度。
文本標(biāo)注點(diǎn):設(shè)置文本標(biāo)注點(diǎn)的填充顏色、半徑和需要描邊的開關(guān)。
說(shuō)明描邊樣式和連線樣式相同。
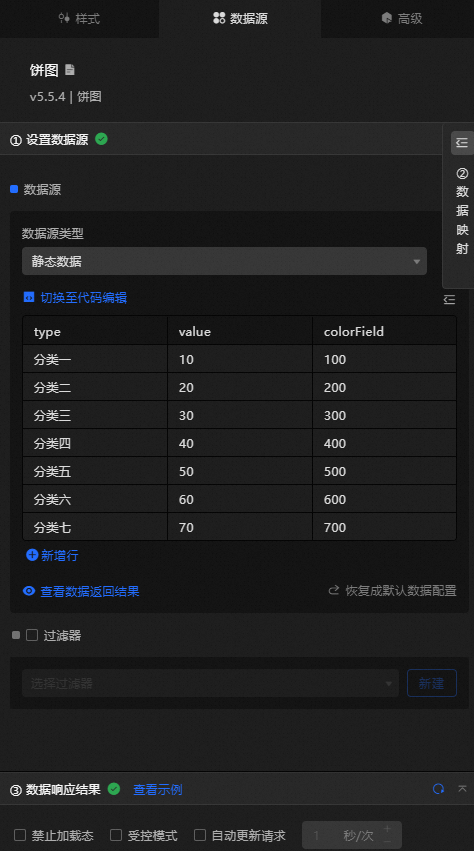
數(shù)據(jù)源面板
字段 | 說(shuō)明 |
| 用于配置餅圖中每個(gè)圓弧區(qū)塊的類目。 |
| 用于配置餅圖中每個(gè)圓弧區(qū)塊的數(shù)值。 |
| (可選)顏色映射字段,用于設(shè)置圓弧區(qū)塊的各種顏色的映射配置樣式。 |
數(shù)據(jù)項(xiàng)配置 | 說(shuō)明 |
數(shù)據(jù)源 | 組件的數(shù)據(jù)源中通過(guò)代碼編輯或可視化編輯展示了組件所包含的數(shù)據(jù)字段。也可以修改數(shù)據(jù)類型,靈活配置組件數(shù)據(jù)。 |
數(shù)據(jù)映射 | 當(dāng)您需要自定義圖表字段配置時(shí),可以在數(shù)據(jù)映射模塊設(shè)置不同的字段映射內(nèi)容,將這些字段映射到組件對(duì)應(yīng)的字段上。無(wú)需修改數(shù)據(jù)源中的字段,就可以實(shí)現(xiàn)數(shù)據(jù)的實(shí)時(shí)匹配。也可以單擊 |
過(guò)濾器 | 打開過(guò)濾器,選擇已創(chuàng)建的數(shù)據(jù)過(guò)濾器或新建數(shù)據(jù)過(guò)濾器,并配置數(shù)據(jù)過(guò)濾器腳本,實(shí)現(xiàn)數(shù)據(jù)的篩選功能。詳情請(qǐng)參見(jiàn)管理數(shù)據(jù)過(guò)濾器。 |
數(shù)據(jù)響應(yīng)結(jié)果 | 實(shí)時(shí)展示了組件所使用的數(shù)據(jù)。當(dāng)組件數(shù)據(jù)源發(fā)生變化時(shí),數(shù)據(jù)響應(yīng)結(jié)果會(huì)對(duì)應(yīng)展示最新的數(shù)據(jù)。如果系統(tǒng)反應(yīng)延遲,您可以單擊右側(cè)的 |
禁止加載態(tài) | 勾選復(fù)選框,在組件更新和預(yù)覽數(shù)據(jù)看板時(shí),將看不到組件初始化時(shí)的加載內(nèi)容,去勾選則相反。默認(rèn)為去勾選狀態(tài)。 |
受控模式 | 勾選復(fù)選框,組件初始化狀態(tài)下不請(qǐng)求數(shù)據(jù),僅通過(guò)全局變量或藍(lán)圖編輯器配置的方法發(fā)起請(qǐng)求數(shù)據(jù);去勾選復(fù)選框,可以使用自動(dòng)更新請(qǐng)求數(shù)據(jù)。默認(rèn)為去勾選狀態(tài)。 |
自動(dòng)更新請(qǐng)求 | 勾選復(fù)選框,可以手動(dòng)輸入輪詢的時(shí)間頻次設(shè)置動(dòng)態(tài)輪詢。清除后則不會(huì)自動(dòng)更新,需要手動(dòng)刷新頁(yè)面,或通過(guò)藍(lán)圖編輯器和全局變量事件來(lái)觸發(fā)請(qǐng)求更新數(shù)據(jù)。 |
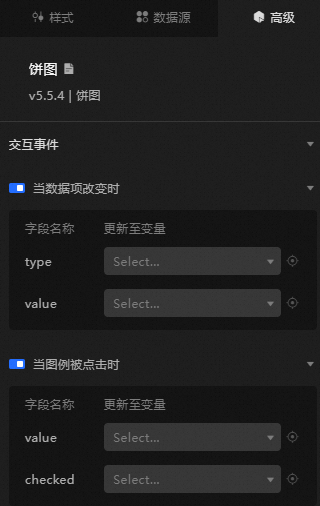
高級(jí)面板
交互 | 說(shuō)明 |
當(dāng)數(shù)據(jù)項(xiàng)改變時(shí) | 打開開關(guān),開啟組件交互功能。當(dāng)某個(gè)數(shù)據(jù)項(xiàng)改變時(shí)時(shí)拋出臨時(shí)變量,默認(rèn)拋出數(shù)據(jù)中的 |
當(dāng)圖例被點(diǎn)擊時(shí) | 打開開關(guān),開啟組件交互功能。當(dāng)單擊某個(gè)圖例時(shí)拋出臨時(shí)變量,默認(rèn)拋出數(shù)據(jù)中的 |
藍(lán)圖交互
單擊頁(yè)面左上角的
 圖標(biāo),進(jìn)入藍(lán)圖頁(yè)面。
圖標(biāo),進(jìn)入藍(lán)圖頁(yè)面。在圖層節(jié)點(diǎn)頁(yè)簽下,添加當(dāng)前組件至主畫布中。
查看藍(lán)圖配置參數(shù)。

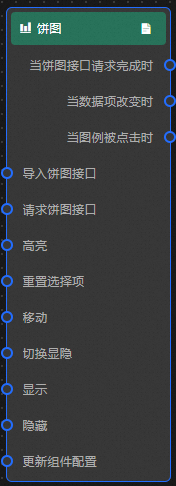
事件
事件
說(shuō)明
當(dāng)餅圖接口請(qǐng)求完成時(shí)
數(shù)據(jù)接口請(qǐng)求返回并經(jīng)過(guò)過(guò)濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)數(shù)據(jù)項(xiàng)改變時(shí)
當(dāng)餅圖的圓弧區(qū)塊數(shù)據(jù)發(fā)生改變時(shí)拋出的事件,同時(shí)拋出該圓弧區(qū)塊對(duì)應(yīng)的數(shù)據(jù)項(xiàng)。
當(dāng)圖例被點(diǎn)擊時(shí)
當(dāng)單擊餅圖的圖例時(shí)拋出的事件,同時(shí)拋出該圓弧區(qū)塊對(duì)應(yīng)的數(shù)據(jù)項(xiàng)。
動(dòng)作
動(dòng)作
說(shuō)明
導(dǎo)入餅圖接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請(qǐng)求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
請(qǐng)求餅圖接口
重新請(qǐng)求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點(diǎn)或圖層節(jié)點(diǎn)拋出的數(shù)據(jù)將作為參數(shù)。例如餅圖配置了API數(shù)據(jù)源為
https://api.test,傳到請(qǐng)求餅圖接口動(dòng)作的數(shù)據(jù)為{ id: '1'},則最終請(qǐng)求接口為https://api.test?id=1。高亮
data:需要高亮的數(shù)據(jù)項(xiàng)。
單個(gè)高亮
{ type: '分類一', value: 12 }批量高亮
[ { type: '分類一', value: 12 }, { type: '分類二', value: 22 } ]
style:選中樣式。如:fillStyle、stroke、opacity等;高亮樣式不傳入時(shí),使用默認(rèn)樣式(配置中選中態(tài)的樣式)。
參考數(shù)據(jù)示例
{ "data": {}, "style": {} }重置選擇項(xiàng)
清空重置組件選擇項(xiàng)數(shù)據(jù),不需要參數(shù)。
移動(dòng)
將組件移動(dòng)到指定位置,參考數(shù)據(jù)示例。
{ // 移動(dòng)方式。絕對(duì)定位:to,相對(duì)定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動(dòng)畫方式。 "animation": { "enable": false, // 動(dòng)畫延時(shí),單位ms。 "animationDuration": 1000, // 動(dòng)畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或者隱藏,不需要參數(shù)。
顯示
顯示組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動(dòng)畫方式,可選值:fade,不填無(wú)動(dòng)畫。 "animationDuration": 1000,//動(dòng)畫延遲,單位ms。 "animationEasing": ""http://動(dòng)畫曲線 }隱藏
顯示組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動(dòng)畫方式,可選值:fade,不填無(wú)動(dòng)畫。 "animationDuration": 1000,//動(dòng)畫延遲,單位ms。 "animationEasing": ""http://動(dòng)畫曲線 }更新組件配置
動(dòng)態(tài)更新組件的樣式配置。需要先在組件的樣式面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁(yè)面的數(shù)據(jù)處理節(jié)點(diǎn)中更改對(duì)應(yīng)樣式的字段值。
 圖標(biāo)對(duì)字段分別樣式配置。
圖標(biāo)對(duì)字段分別樣式配置。 圖標(biāo),查看數(shù)據(jù)響應(yīng)結(jié)果,也可以單擊右側(cè)的
圖標(biāo),查看數(shù)據(jù)響應(yīng)結(jié)果,也可以單擊右側(cè)的 圖標(biāo),獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當(dāng)前組件的響應(yīng)結(jié)果示例。
圖標(biāo),獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當(dāng)前組件的響應(yīng)結(jié)果示例。