本文介紹基本水位圖組件的圖表樣式和各配置項的含義。
圖表樣式
基本水位圖是其他基礎圖表的一種,支持自定義外框、文字及波浪的動畫效果配置,支持多系列的顏色配置,能夠使用波浪展示各水位的實時變化情況。
配置面板

搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
外框
參數
說明
形狀
組件外邊框的形狀,可選:圓形、方形、圓角方形。
半徑
外邊框的半徑,取值為占組件高度的比例,取值范圍為0~1。
邊框顏色
外邊框的顏色,參見顏色選擇器說明進行修改。
邊框寬度
外邊框的寬度,單位為px。
內部距離
外邊框與流動的水位圖之間的距離,單位為px。
文字:組件中所有文本的樣式。
參數
說明
顏色
文本的默認顏色。
內部顏色
文本在流動的水位圖內部時的顏色。
字號
文本的字體大小,取值范圍為10~100。
字體粗細
文本的字體粗細。
高度位置
文本的高度位置,取值為占外邊框半徑的比例,取值范圍為0~1。
百分數顯示
文本要顯示的小數點位數,可選:整數、一位小數、兩位小數。
波浪:流動水位圖的波浪樣式。
參數
說明
波峰個數
波浪的波峰個數,取值范圍為1~10。
振幅
波浪的振幅,取值范圍為0~1。
相位
波浪的相位,取值范圍為0~360。
周期
波浪的周期,取值范圍為0.5~60,單位為秒。
透明度
波浪的透明度,取值范圍為0~1。
動畫
波浪的動畫效果,可單擊
 圖標控制動畫效果的開啟或關閉。
圖標控制動畫效果的開啟或關閉。 方向:波浪流動的方向,可選:從左到右和從右到左。
變化效果:波浪流動時的效果,可選:勻速、加速和減速。
系列:單擊右側的
 或
或 圖標,添加或刪除一個顏色系列。 單擊
圖標,添加或刪除一個顏色系列。 單擊 或
或 圖標配置多個顏色系列的排列樣式。單擊
圖標配置多個顏色系列的排列樣式。單擊 圖標,即可復制當前選中數據系列配置內容并新增一個同樣配置的數據系列。
圖標,即可復制當前選中數據系列配置內容并新增一個同樣配置的數據系列。顏色:此系列下波浪的顏色。
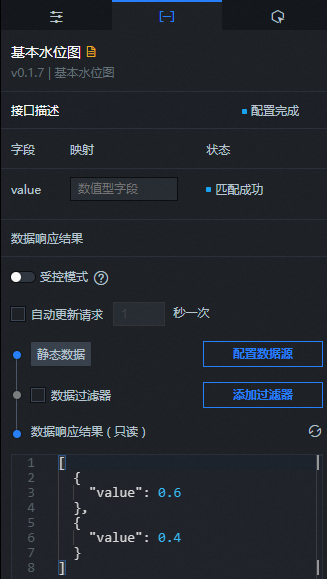
數據面板

value:各水位的百分比值,其中第一個value值對應基本水位圖中的百分比值。
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互面板
此組件沒有交互事件。
藍圖編輯器交互配置
在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
單擊頁面左上角的
 圖標。
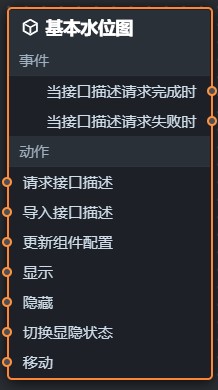
圖標。在藍圖編輯器配置頁面,單擊導入節點欄內的基本水位圖組件,在畫布中可以看到如下圖所示的基本水位圖的藍圖編輯器配置參數。

事件
事件
說明
當數據描述請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當數據描述請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
動作
動作
說明
請求接口描述
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如基本水位圖配置了API數據源為
https://api.test,傳到請求接口描述動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入接口描述
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隱藏
隱藏組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動
將組件移動到指定位置,參考數據示例如下。
return { // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };