本文介紹抽獎輪播圖組件的圖表樣式和各配置項的含義。
圖表樣式
抽獎輪播圖用于模擬輪播隨機抽取獎品的組件。
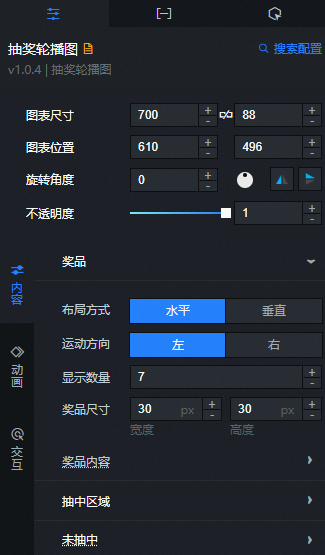
配置面板

- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
內容:設置抽獎輪播圖組件內容部分的樣式。
參數
說明
獎品
獎品的樣式。
布局方式:獎品的布局方式,可選水平和垂直。
運動方向:輪播抽獎時獎品的運動方向,可選左或右。
顯示數量:自定義設置輪播抽獎時獎品的顯示數量,默認值為7。
獎品尺寸:設置獎品展示時的寬度和高度值,單位px。
獎品內容:設置展示獎品內容的樣式,單擊右側的
 或
或 圖標,添加或刪除一個獎品。 單擊
圖標,添加或刪除一個獎品。 單擊 或
或 圖標配置多個獎品的排列樣式。單擊
圖標配置多個獎品的排列樣式。單擊 圖標,即可復制當前選中獎品配置內容并新增一個同樣配置的獎品。
圖標,即可復制當前選中獎品配置內容并新增一個同樣配置的獎品。標識:設置獎品的標識數值。
名字:自定義輸入獎品的名稱。
圖片:自定義設置獎品內容的圖片。如果您需要使用遠程服務器上的圖片,請在上方的輸入框中輸入圖片的URL地址;單擊圖片框內的預覽,即可預覽按鈕圖片的大圖樣式;單擊圖片輸入框下方的虛線框內的更改,更改圖片設計資產詳細功能請參見使用界面功能說明。
說明當數據面板中的
data字段中配置了數據,則優先展示數據面板中的內容。
抽中區域
設置抽中區域的樣式。
模式:選擇抽中區域的模式,可選調試模式和正常模式。
位置:選擇抽中區域的位置,可選頭部、中間和尾部,僅在自定義位置關閉開關時可配置。
自定義位置:您可以自定義設置抽中區域的水平位置,單位px。單擊
 圖標控制自定義位置的顯隱。
圖標控制自定義位置的顯隱。 尺寸:抽中區域的尺寸大小,包括寬度和高度值,單位px。
圓角:設置抽中區域的圓角值,單位px。
填充色:自定義設置抽中區域的填充色。
邊框:設置抽中區域的邊框樣式,包括邊框線的線類型、線的粗細和線的顏色。
未抽中
設置未抽中獎品時的樣式。
標識:設置未抽中獎品時的標識數值。
名字:自定義設置未抽中時的展示名稱。
圖片:自定義設置未抽中獎品時的圖片。如果您需要使用遠程服務器上的圖片,請在上方的輸入框中輸入圖片的URL地址;單擊圖片框內的預覽,即可預覽按鈕圖片的大圖樣式;單擊圖片輸入框下方的虛線框內的更改,更改圖片設計資產詳細功能請參見使用界面功能說明。
說明未抽中獎品時,數據拋出值配置。
動畫:設置抽獎輪播圖的動畫樣式。
參數
說明
獎品速度
設置獎品每一項滾動花費的時間,單位s。
遞增速度
設置每次抽中獎品后,遞增速度的值,清空動畫或重新開始動畫,速度會還原。單擊
 圖標控制遞增速度的顯隱。
圖標控制遞增速度的顯隱。中間區域動畫
設置中間區域動畫的播放方式,可選固定和滾動。當選擇滾動時,可以設置動畫的滾動速度。
交互:抽獎輪播圖組件按鈕的樣式。
參數
說明
抽獎難度
設置抽獎的難度選項,可選簡單、普通和地獄。
說明簡單指的是只要抽中區域和獎品有任何重合,就算抽中;普通指的是抽中區域和獎品有三分之一的重合,才算抽中;地獄指的是抽中區域和獎品要有五分之四的重合才算抽中。
抽獎后暫停
打開開關,即可設置每次抽獎后就會暫停抽獎的功能;關閉開關,不暫停抽獎。
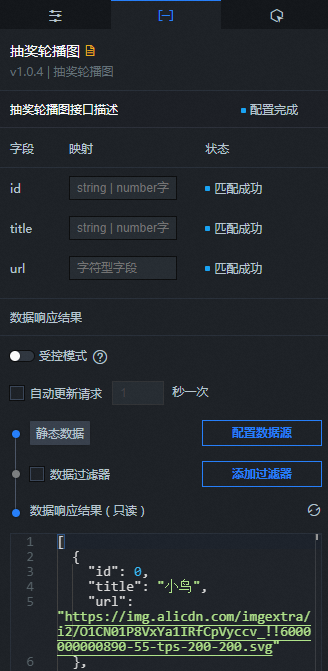
數據面板

配置字段說明
字段 | 說明 |
| 獎品的標識ID數值。 |
| 獎品的名稱。 |
| 獎品圖片的URL鏈接地址。 |
| 配置項 | 說明 |
| 受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
| 自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
| 數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
| 數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
| 數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互面板

抽獎:選中啟用,開啟組件交互功能。當抽獎時,會觸發數據請求,拋出回調值,動態加載抽獎輪播圖中的數據。默認拋出數據中的id、title和url值,具體配置請參見組件回調ID配置。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
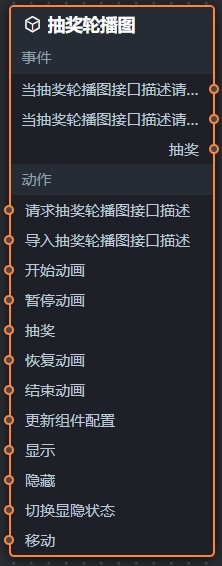
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的抽獎輪播圖組件,在畫布中可以看到如下圖所示的抽獎輪播圖的藍圖編輯器配置參數。

事件
事件
說明
當抽獎輪播圖接口描述請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當抽獎輪播圖接口描述請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
抽獎
當抽獎時,拋出抽中數據的事件,同時拋出該事件對應的object類型數據項,參考數據示例如下。
return { "id": "", //獎品標識id "title": "", //獎品的名稱 "url": "" //獎品的圖片url鏈接地址 }動作
動作
說明
請求抽獎輪播圖接口描述
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如抽獎輪播圖配置了API數據源為
https://api.test,傳到請求抽獎輪播圖接口描述動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入抽獎輪播圖接口描述
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
開始動畫
開始輪播抽獎動畫,不需要參數。
暫停動畫
暫停輪播抽獎動畫,不需要參數。
抽獎
抽獎,不需要參數。
恢復動畫
恢復動畫,不需要參數。
結束動畫
結束動畫,不需要參數。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隱藏
隱藏組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動
將組件移動到指定位置,參考數據示例如下。
return { // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };