前提條件
本文需要操作使用桌面版開發工具,詳情請參見開發工具使用說明中的桌面版開發工具使用說明。
背景信息
本文檔適用用戶在開發自定義組件的時候,為了使得自定義組件能同樣使用DataV中藍圖編輯器的功能,需要使用與藍圖編輯器一致的規則開發自定義組件。在使用開發者工具創建完成組件后,本地的組件包文件夾下會生成index.js文件和package.json文件,本文需要在這兩個文件中修改內容來操作實現。
事件觸發
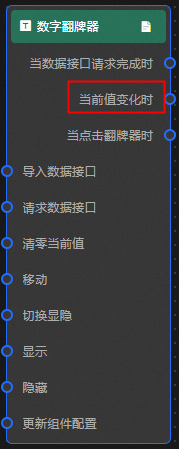
在自定義組件中實現藍圖編輯器中事件觸發功能,以數字翻牌器組件的當前值變化事件為例。
在使用開發者工具創建完成組件后,打開
package.json文件。在
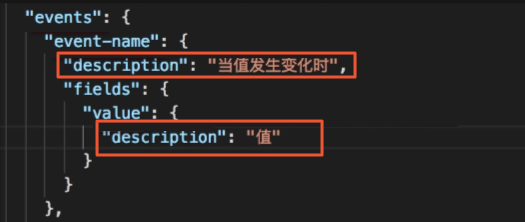
package.json文件中搜索datav字段下的events字段。重要每一個藍圖編輯器中的事件必須要和自定義組件中
events字段中定義的事件保持一致,否則編輯器無法識別。在當前events字段中定義事件,自定義修改
event-name事件名下的描述和value字段名下的描述。 說明
說明事件名和字段名都可自定義多個,自定義設置越多,藍圖編輯器節點頁面顯示事件越多。
打開
index.js文件,設置代碼中的emit的事件名。this.emit('event-name', obj);說明emit中的事件名要和
package.json文件中的事件名保持一致,傳遞參數必須是object類型,可以傳遞多個字段。
導入數據接口
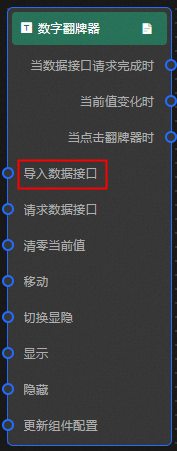
在自定義組件中實現藍圖編輯器中導入數據接口動作,以數字翻牌器組件的導入數據接口動作為例。
在使用開發者工具創建完成組件后,打開
index.js文件。在
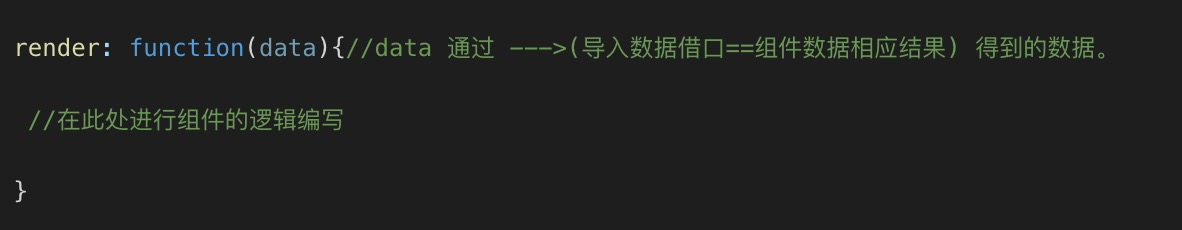
index.js文件中搜索datav字段下的render字段。在當前
render字段中自定義設置導入數據接口動作代碼邏輯。 說明
說明動作邏輯都可自定義多個,自定義設置越多,藍圖編輯器節點頁面顯示動作越多。
添加交互動作
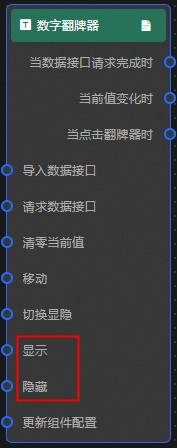
在自定義組件中實現藍圖編輯器中多個交互動作,以數字翻牌器組件的顯示和隱藏動作為例。
在使用開發者工具創建完成組件后,打開
package.json文件。在
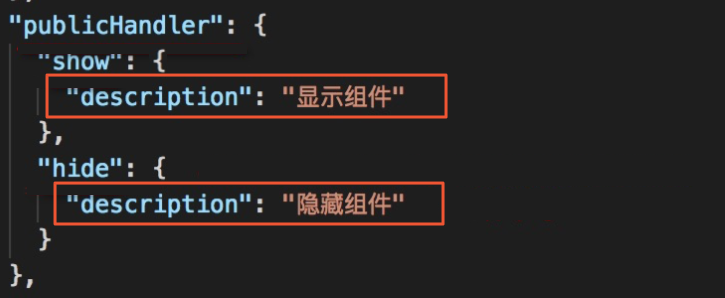
package.json文件中搜索datav字段下的publicHandler字段。在當前
publicHandler字段中自定義設置顯示和隱藏的描述,但是需要與index.js文件中的方法名保持一致。 說明
說明動作邏輯都可自定義多個,自定義設置越多,藍圖編輯器節點頁面顯示動作越多。
打開
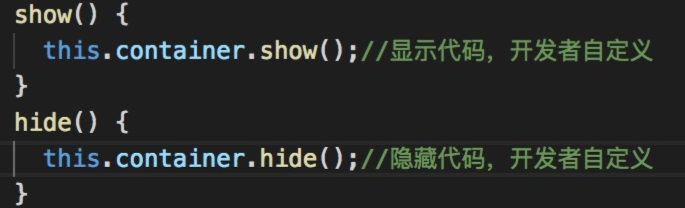
index.js文件,設置代碼中的container的內容。 說明
說明container中的字段名要和package.json文件中的字段名保持一致。this.container.show(); //顯示代碼,開發者自定義 this.container.hide(); //隱藏代碼,開發者自定義