本文面向具有前端開發功底的前端開發者,如果發現DataV的組件或者素材滿足不了使用場景時,可以采用自定義組件的形式開發所需要的組件。
開發環境
您可以進入Node.js官網,下載并安裝Node.js,推薦Node版本在8.0.0及以上且在10.12.0以下,版本過高過低均不可以使用。同時推薦使用nvm管理Node,詳細安裝過程請參見組件開發快速入門。
如果您已經安裝了windows node,卻無法使用或找不到,一般是由于環境變量不對導致。
安裝成功后,在命令行操作界面執行node -v命令,查看和驗證Node版本。
新建組件包
登錄DataV控制臺。
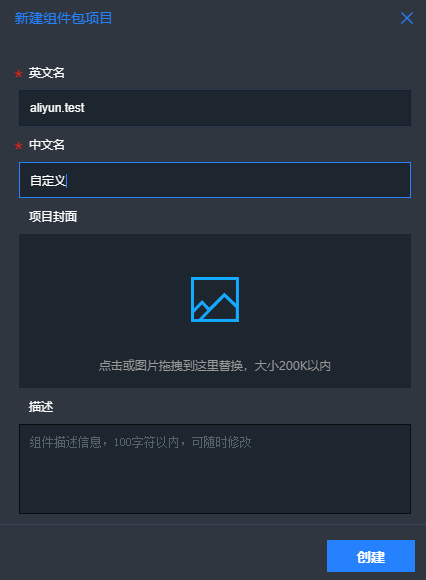
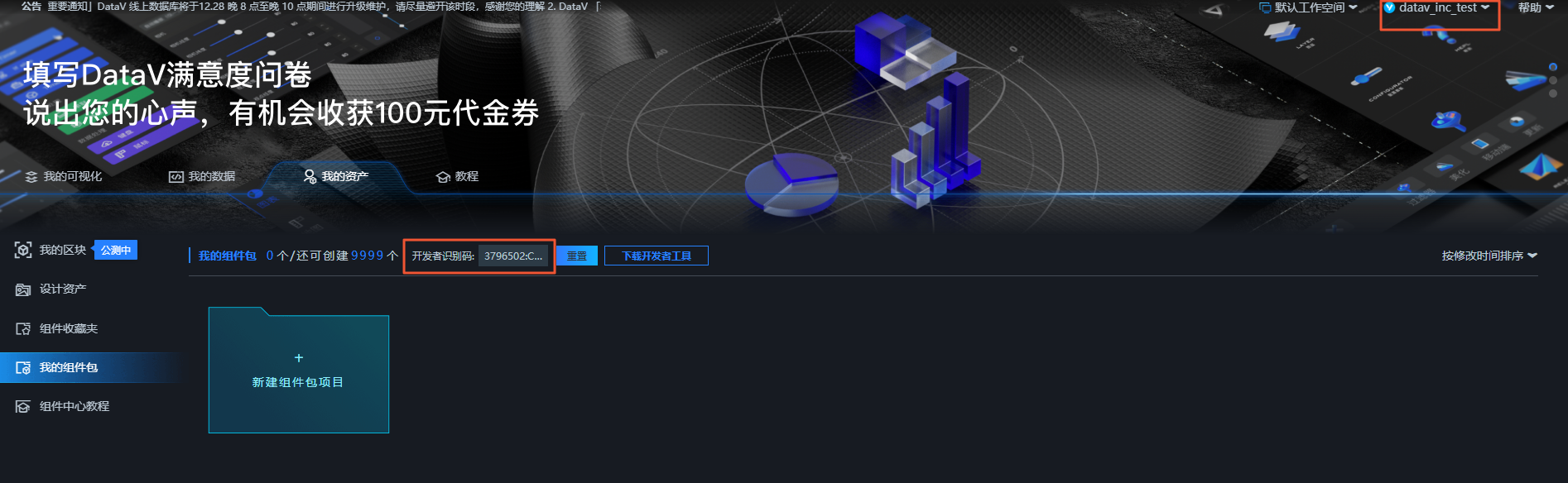
在控制臺頁面,單擊我的資產 > 我的組件包 > 新建組件包項目。

輸入組件包英文名和中文名,單擊右下角的創建。
 說明
說明組件包英文名使用:公司名.組件包名或者公司名-組件包名;中文名可以自定義。
組件包創建完成后顯示組件包正在審核中,目前是通過人工方式審核組件包,如果您創建的組件包長時間未審核或者審核不通過,可以聯系技術支持工程師解決。

組件包審核成功后,輸入以下代碼下載命令行工具datav-cli。
npm install datav-cli -g輸入
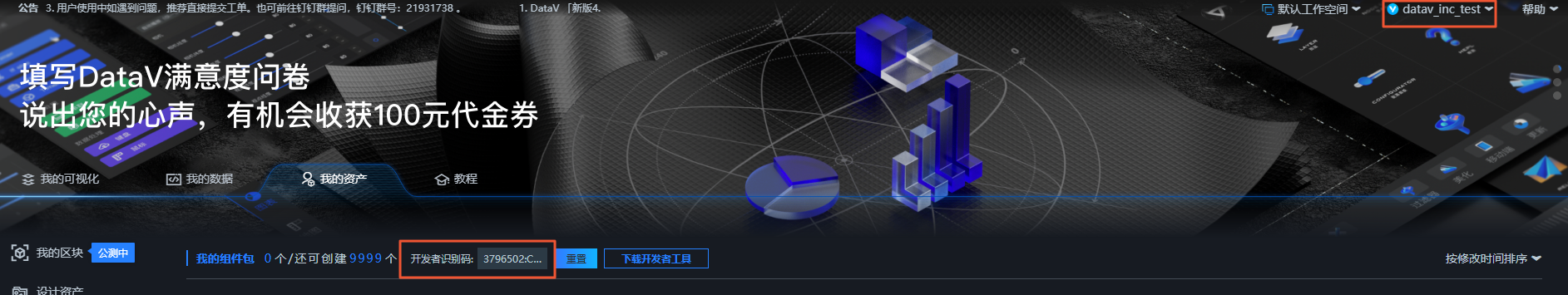
datav --version查看開發工具版本。在DataV控制臺,右上角可以查看您的用戶名,在我的組件包上方單擊復制開發者識別碼在命令行工具中輸入
datav login進行用戶登錄。
登錄成功后,在命令行工具匯總輸入
datav init,并輸入您要創建的組件名稱、組件的顯示名稱、組件描述以及基本文字生成組件,創建完成后,桌面會自動生成一個組件文件夾。在命令行工具中輸入
datav run,可以在本地預覽您創建的組件。預覽完成后,如果您需要將組件發布到線上,有兩種方法:
方法一:在組件目錄下,執行
datav publish命令,這種方式需要用到用戶名和開發者識別碼。(推薦使用)方法二:在組件目錄下,執行
datav package命令,在組件目錄外將生成一個以“組件名-版本號”命名的tar.gz壓縮包,將此壓縮包上傳至datav.aliyun.com我的組件包中。
說明datav publish命令執行后,打包流程將在服務器中進行,會產生打包排隊時間。如提示發布成功但產品中拉取組件報錯,很可能是打包正在隊列中,請耐心等待一段時間再刷新瀏覽器重試。將組件用開發工具打開,主要涉及package.json和index.js兩種文件的配置,其中package.json文件中設置代碼請參見:
{ "name": "@aliyun-datav_design/datav-r", //需要和組件包的英文名一致 "version": "0.0.9", "dependencies": { "bcore": "0.0.18", "jquery": "2.1.4", "lodash": "4.6.1" }, "datav": { "cn_name": "datav-r", "icon": "", "protocol": 2, "type": [ "regular" ], "view": { "width": "400", "height": "600", "minWidth": "200", "minHeight": "100" }, "apis": { "source": { "handler": "render", "description": "接口描述", "fields": { "value": { "description": "值說明" } } } }, "config": { "size": { "name": "字號", "type": "number", "default": 22, "range": [ 10, 100 ] }, "color": { "name": "字體顏色", "type": "color", "default": "#fff" },"path": { "type": "hidden", "default": "./resources/img.png" } }, "events": { "button-click": { "name": "當點擊時", "description": "我是description, 在點擊時", "type": "string" } }, "publicHandler": { "setColor": { "name": "改變文字顏色", "type": "object", "fields": { "color": { "name": "文字顏色", "description": "改變文字顏色", "type": "string | number", "default": "red" } } } }, "api_data": { "source": [ { "value": "值test" } ] } } }發布成功后,您可以在可視化應用中查看已創建的組件的具體展示效果。
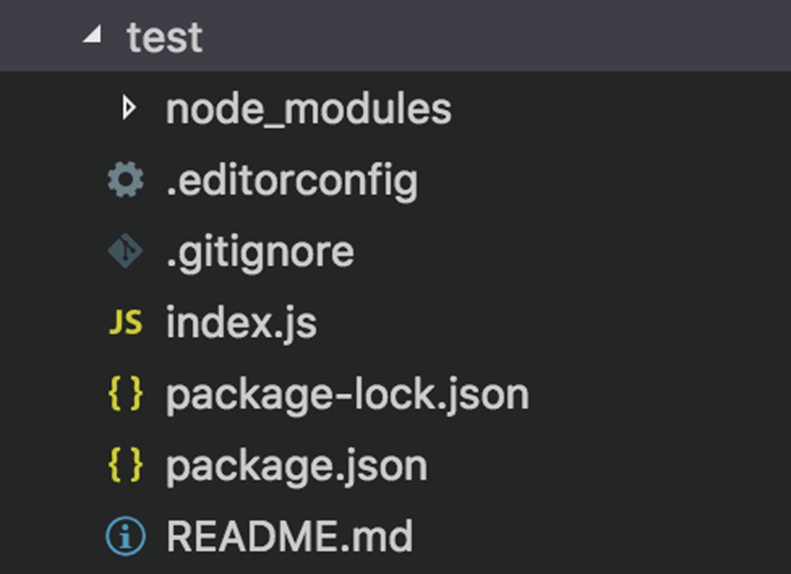
組件結構
index.js為主程序入口,package.json為配置文件。
其中index.js文件中的主要方法如下,其它方法及配置規范請參見index.js規范。
Init():初始化。
render(array: data):默認渲染方法(組件渲染數據)。
destroy():銷毀,當組件被銷毀時調用。
package.json常用字段規范如下,其它字段配置規范請參見package.json規范。
組件類型名稱樣式定義。
交互事件規范。
GUI字段規范。
數據字段規范。
節點式編程動作字段規范。
實操教學
配置package.json文件,請參見package.json規范:
{
"name": "@aliyun-datav_design/datav-r", //需要和組件包的英文名一致
"version": "0.0.9",
"dependencies": {
"bcore": "0.0.18",
"jquery": "2.1.4",
"lodash": "4.6.1"
},
"datav": {
"cn_name": "datav-r",
"icon": "",
"protocol": 2,
"type": [
"regular"
],
"view": {
"width": "400",
"height": "600",
"minWidth": "200",
"minHeight": "100"
},
"apis": {
"source": {
"handler": "render",
"description": "接口描述",
"fields": {
"value": {
"description": "值說明"
}
}
}
},
"config": {
"size": {
"name": "字號",
"type": "number",
"default": 22,
"range": [
10,
100
]
},
"color": {
"name": "字體顏色",
"type": "color",
"default": "#fff"
},"path": {
"type": "hidden",
"default": "./resources/img.png"
}
},
"events": {
"button-click": {
"name": "當點擊時",
"description": "我是description, 在點擊時",
"type": "string"
}
},
"publicHandler": {
"setColor": {
"name": "改變文字顏色",
"type": "object",
"fields": {
"color": {
"name": "文字顏色",
"description": "改變文字顏色",
"type": "string | number",
"default": "red"
}
}
}
},
"api_data": {
"source": [
{
"value": "值test"
}
]
}
}
}
關于顏色的配置詳情請參見color。
配置index.js文件,請參見index.js規范:
var Event = require('bcore/event');
var $ = require('jquery');
var _ = require('lodash');
//var Chart = require('XXX');
/**
* 馬良基礎類
*/
module.exports = Event.extend(function Base(container, config) {
this.config = {
theme: {}
}
this.container = $(container); //容器
this.apis = config.apis; //hook一定要有
this._data = null; //數據
this.chart = null; //圖表
this.init(config);
}, {
/**
* 公有初始化
*/
init: function (config) {
//1.初始化,合并配置
this.mergeConfig(config);
//2.刷新布局,針對有子組件的組件可有可無
this.updateLayout();
//3.子組件實例化
//this.chart = new Chart(this.container[0], this.config);
//4.如果有需要, 更新樣式
this.updateStyle(); this.container.append('<div class="button">1111111</div>')
this.button = this.container.find(".button");
// 默認樣式(不建議在組件中引全局css樣式表, 直接用js寫)
this.button.css({
color: "#fff",
cursor: "pointer",
});
},
/**
* 繪制
* @param data
* @param options 不一定有
* !!注意:第二個參數支持config, 就不需要updateOptions這個方法了
*/
render: function (data, config) {
data = this.data(data);
var cfg = this.mergeConfig(config);
//更新圖表
//this.chart.render(data, cfg);
// this.container.html(data[0].value)
//如果有需要的話,更新樣式
this.updateStyle(); this.button.html(_.get(data, [0, "value"]));
// 點擊事件(如何配置回調ID)
var _this = this;
this.button.on("click", function () {
_this.emit("button-click", {"value": $(this).html()});
});
},
setColor: function(obj){
this.button.css({color: obj.color})
},
/**
*
* @param width
* @param height
*/
resize: function (width, height) {
this.updateLayout(width, height);
//更新圖表
//this.chart.render({
// width: width,
// height: height
//})
},
/**
* 每個組件根據自身需要,從主題中獲取顏色覆蓋到自身配置的顏色中.
* 暫時可以不填內容
*/
setColors: function () {
//比如
//var cfg = this.config;
//cfg.color = cfg.theme.series[0] || cfg.color;
},
/**
* 數據,設置和獲取數據
* @param data
* @returns {*|number}
*/
data: function (data) {
if (data) {
this._data = data;
}
return this._data;
},
/**
* 更新配置
* 優先級:config.colors > config.theme > this.config.theme > this.config.colors
* [注] 有數組的配置一定要替換
* @param config
* @private
*/
mergeConfig: function (config) {
if (!config) {return this.config}
this.config.theme = _.defaultsDeep(config.theme || {}, this.config.theme);
this.setColors();
this.config = _.defaultsDeep(config || {}, this.config);
return this.config;
},
/**
* 更新布局
* 可有可無
*/
updateLayout: function () {},
/**
* 更新樣式
* 有些子組件控制不到的,但是需要控制改變的,在這里實現
*/
updateStyle: function () {
var cfg = this.config;
this.container.css({
'font-size': cfg.size + 'px',
'color': cfg.color || '#fff'
});
},
/**
* 更新配置
* !!注意:如果render支持第二個參數options, 那updateOptions不是必須的
*/
//updateOptions: function (options) {},
/**
* 更新某些配置
* 給可以增量更新配置的組件用
*/
//updateXXX: function () {},
/**
* 銷毀組件
*/
destroy: function(){console.log('請實現 destroy 方法')}
});常見問題
在自定義開發組件時如何使用css?
為了避免可視化應用中組件樣式污染,組件應盡量避免單獨創建使用層疊樣式表,建議您可以在主程序中通過JS來修改dom樣式。
在自定義開發組件時如何使用html?
您可以在主程序中通過單獨引入html文件或通過字符串模板來創建html標簽。
在自定義開發組件時如何配置回調ID?
在package.json配置文件中,
datav字段下按正確的格式定義好events事件名及參數。在index.js主程序中使用如下方法發送事件名及數據參數。
this.emit(string:event_name,object: value)說明參數
value須為一個對象。在可視化應用組件交互面板中開啟交互后,其它組件即可在數據庫等動態數據源中通過冒號加參數名來調用該組件拋出的對應回調數據。
自定義開發組件時,如何在節點式編程中注冊組件方法?
在package.json配置文件中,
datav字段下按正確的格式定義好publicHandler動作名稱及參數。在index.js主程序中實現配置文件中定義的對應動作的代碼邏輯。
自定義開發組件時使用的開發工具,如何登錄?
您可以使用用戶名和令牌token進行登錄。其中用戶名為DataV主賬號控制臺右上角顯示的用戶名;令牌token為開發者識別碼。
說明開發者識別碼查看方式,在DataV控制臺首頁,選擇我的資產 > 我的組件包,單擊開發者識別碼進行復制,然后粘貼到輸入框中即可。

自定義開發組件時,組件發布失敗怎么辦?
您可以通過檢查配置文件package.json中的
name字段是否修改成已審核通過的組件包英文名,進一步確認組件是否有發布權限,其中name字段的正確格式為@namespace/xxx,其它解決方案您可以參見自定義組件開發常見問題。
視頻鏈接
DataV小課堂直播視頻:自定義組件-開發第一課。