本文以單張圖片控制多行文本組件數據展示為例,實現標志墻LOGO的描述信息展示。
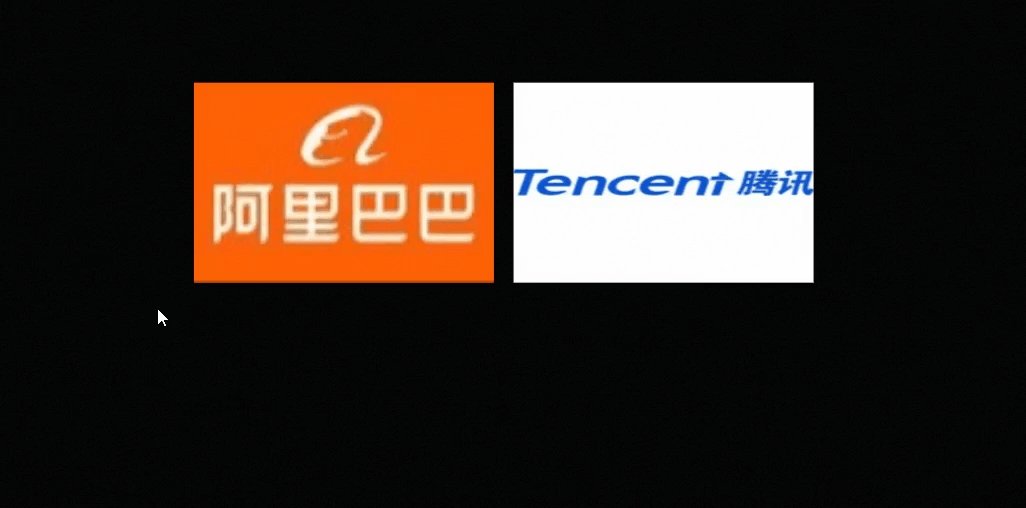
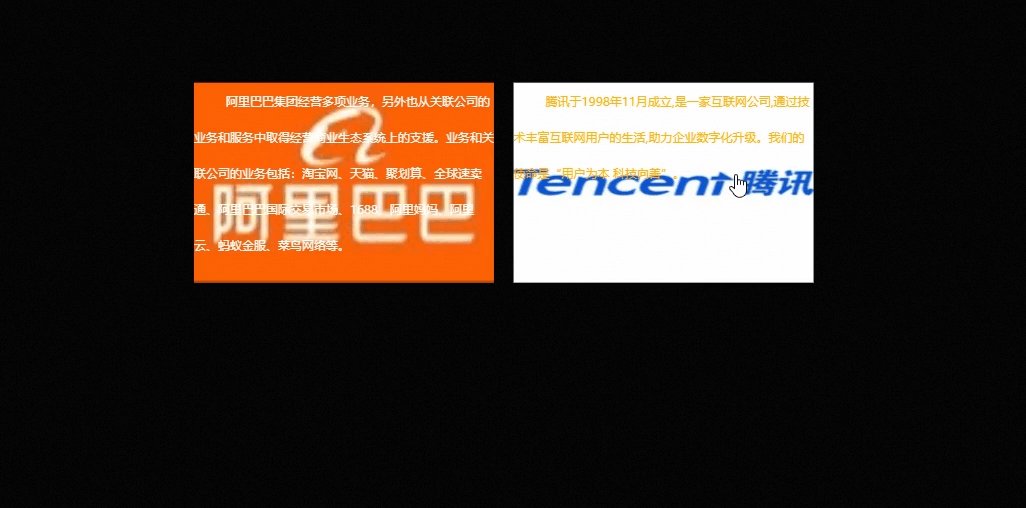
效果展示
操作步驟
登錄DataV控制臺。
選擇任一數據看板,單擊編輯,進入畫布編輯器頁面。
添加1個單張圖片組件和1個多行文本組件到畫布中。
在圖層列表中全選組件,右鍵單擊成組。
重復上述操作,再添加1個同樣的組,并重命名組件名稱,確保兩兩不相同。

分別單擊2個單張圖片組件,選擇數據源頁簽,修改靜態數據。
單張圖片-1
//單張圖片1 [ { "img": "", "url": "", "value": "阿里巴巴集團經營多項業務,另外也從關聯公司的業務和服務中取得經營商業生態系統上的支援。業務和關聯公司的業務包括:淘寶網、天貓、聚劃算、全球速賣通、阿里巴巴國際交易市場、1688、阿里媽媽、阿里云、螞蟻金服、菜鳥網絡等。" } ]單張圖片-2
//單張圖片2 [ { "img": "", "url": "", "value": "騰訊于1998年11月成立,是一家互聯網公司,通過技術豐富互聯網用戶的生活,助力企業數字化升級。我們的使命是“用戶為本 科技向善”。" } ]
全選所有的多行文本組件,選擇數據源頁簽,打開受控模式開關,并全部隱藏。

單擊
 圖標,切換至藍圖編輯器。
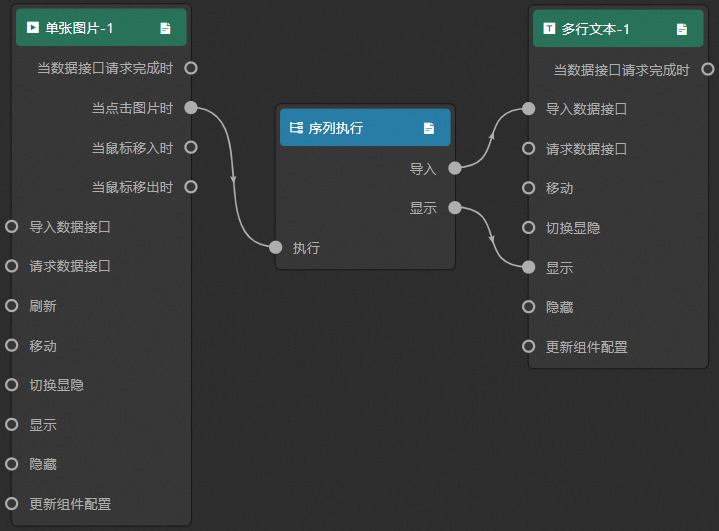
圖標,切換至藍圖編輯器。將圖層節點中的單張圖片-1和多行文本-1添加到藍圖畫布中。
單擊邏輯節點,添加1個序列執行節點到藍圖畫布中。
連接組件。

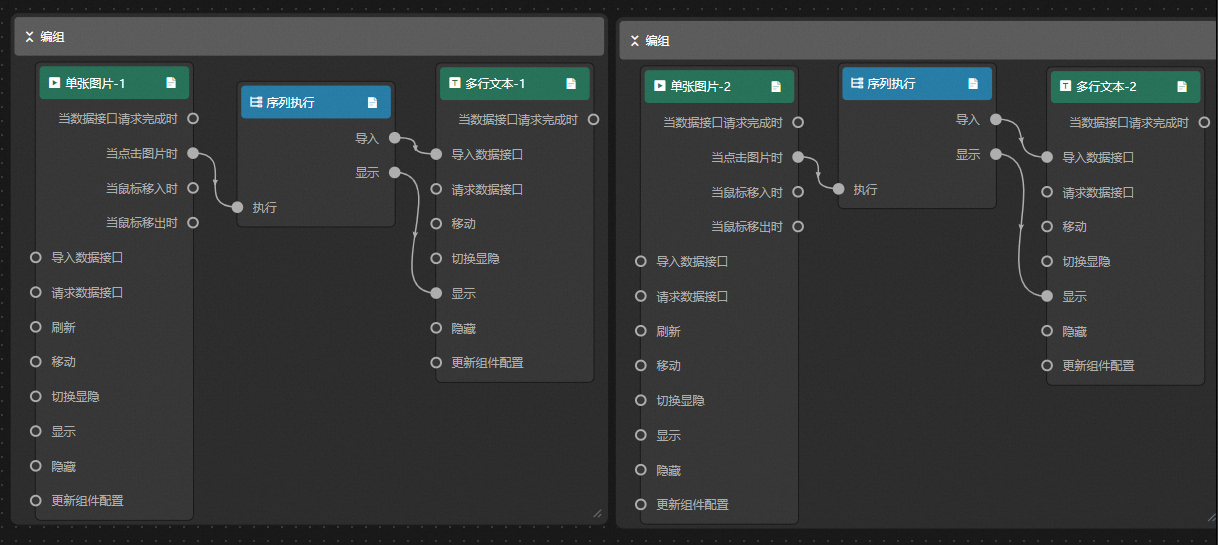
重復步驟9~步驟11,完成另一個單張圖片的連線,并全部編組展示。

配置所有序列執行節點處理方法。
導入
return [{ "value": data.value }]顯示
return { "animationType": "", "animationDuration": 1000, "animationEasing": "" }
單擊頁面右上角的預覽圖標,預覽展示結果。

文檔內容是否對您有幫助?