本文以Tab列表和通用標題組件為例,單擊Tab列表中的某一列,將該列表項中的文本直接顯示在通用標題組件上。
前提條件
已登錄DataV控制臺
已進入畫布編輯器
操作步驟
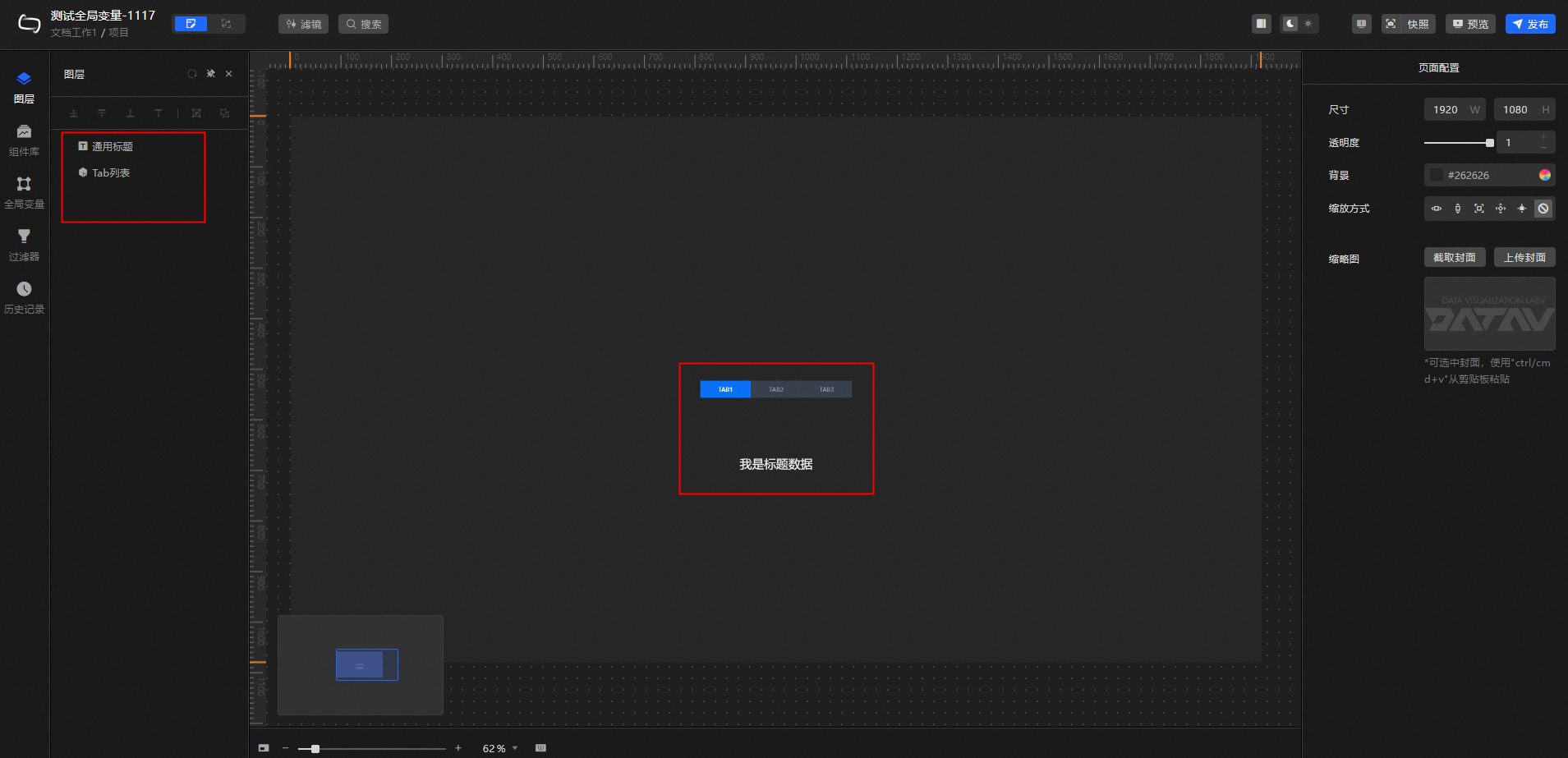
在畫布編輯器頁面,搭建所需要的Tab列表和通用標題組件。

切換到藍圖編輯器。

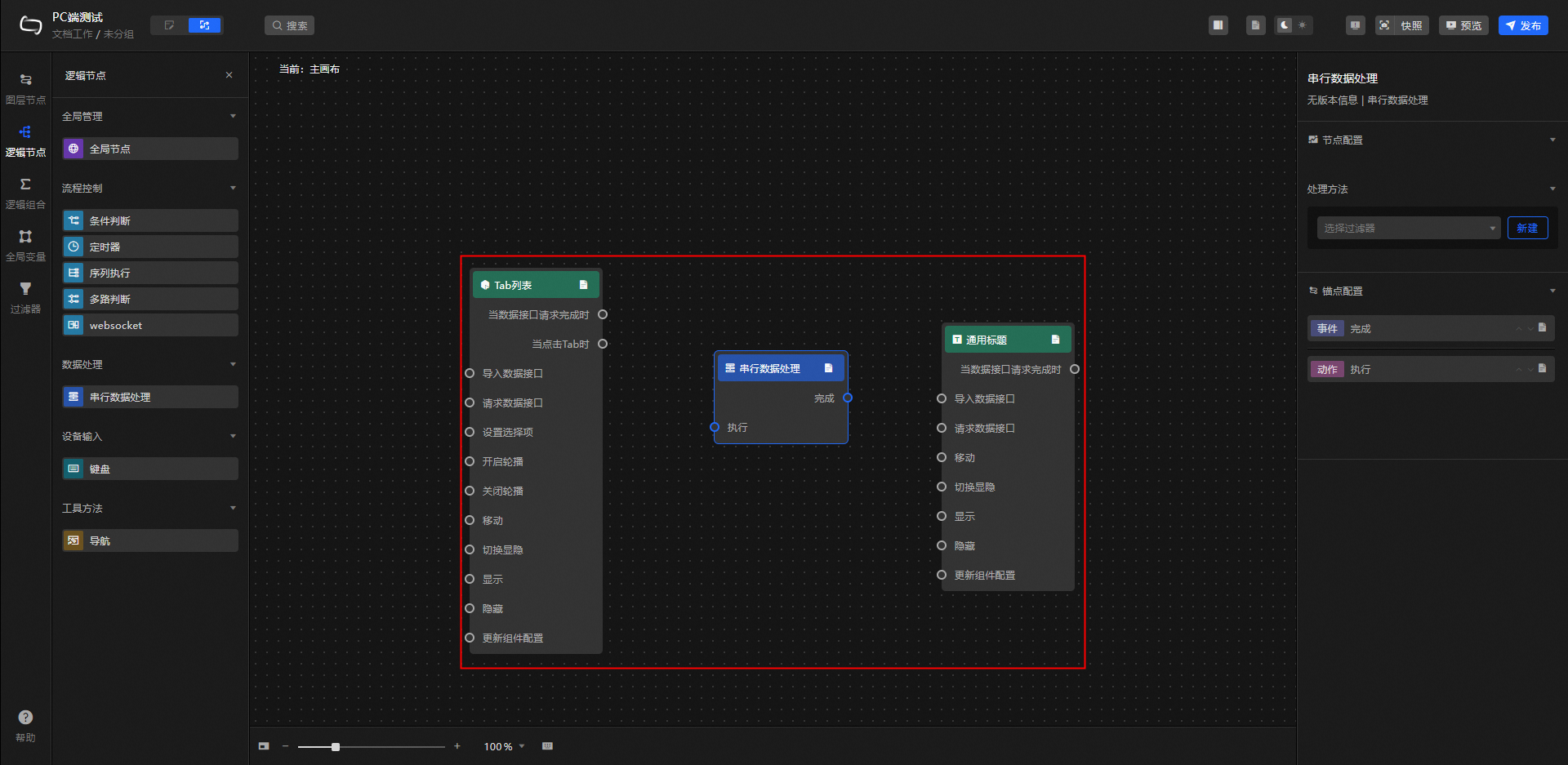
在藍圖編輯器頁面,將圖層節點面板中的Tab列表和通用標題以及邏輯節點面板下的串行數據處理節點拖至畫布上。

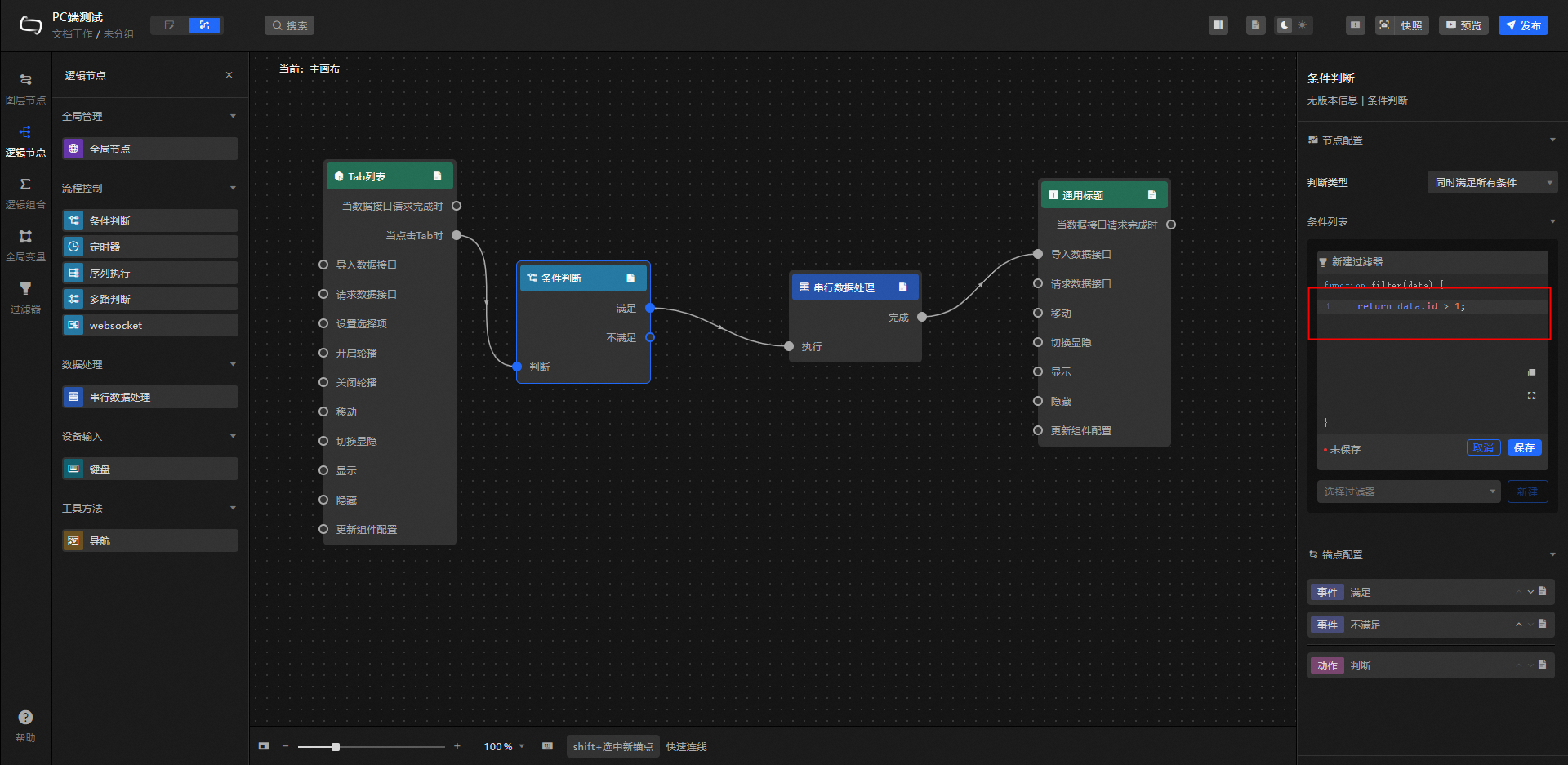
在邏輯節點面板中,將條件判斷節點拖動到畫布上并連線到串行數據處理節點之前。
選中條件判斷節點,在右側的節點配置面板中,配置判斷類型和條件列表。

上圖中的示例觸發判斷條件如下。
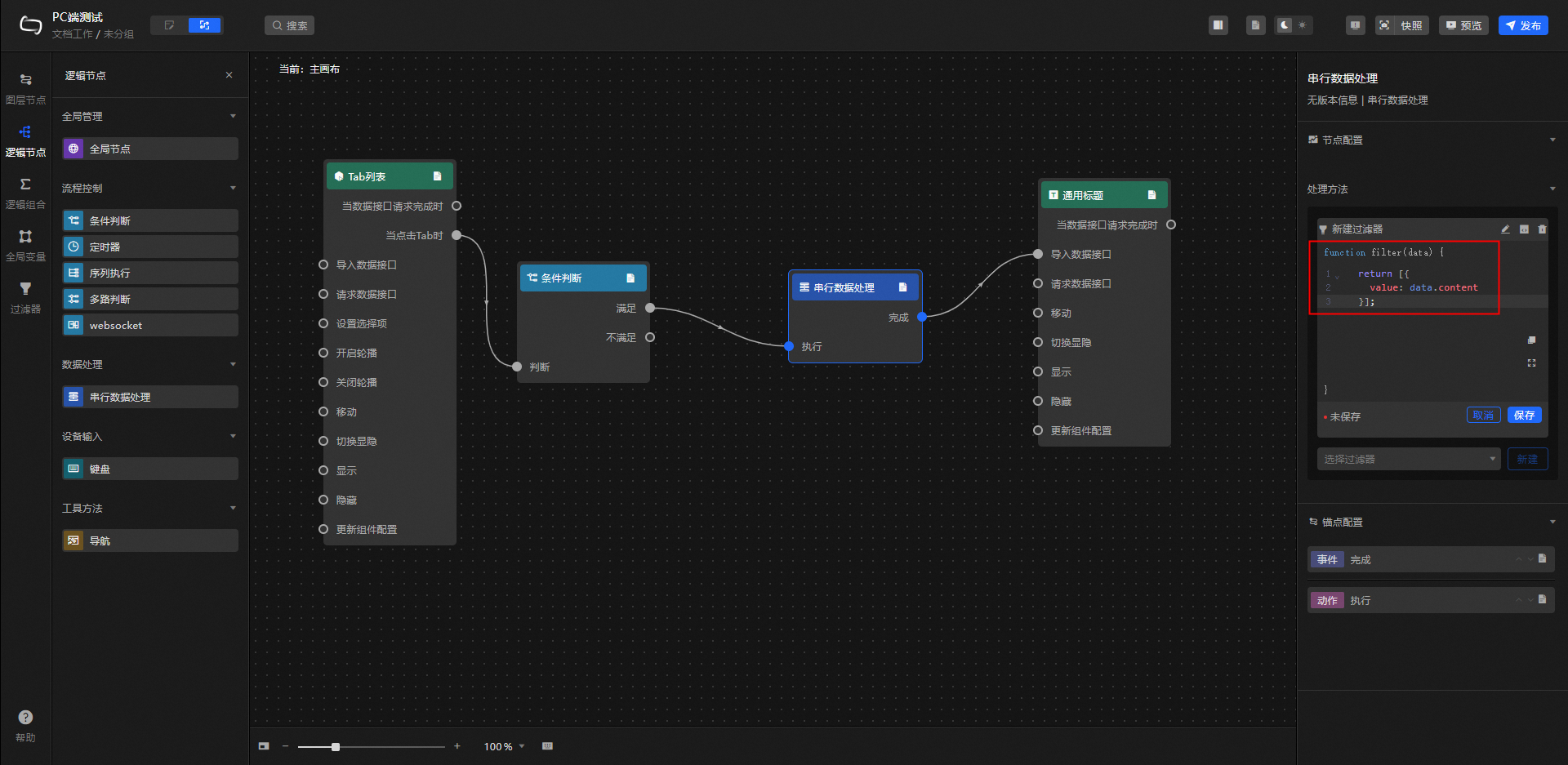
return data.id>1;以同樣的方式,配置串行數據處理節點(此步驟作用是將列表的數據格式轉換成標題的數據格式)。

上圖中的示例轉換格式的規則如下。
return [ { value:data.content } ];單擊右上角的預覽,在預覽頁面進行交互操作(例如單擊列表某一格等),查看交互效果。

如果需求中有多個組件需要配置交互鏈路,則重復以上幾步直至滿足全部交互需求。
配置并預覽成功后,單擊左上角的發布圖標(
 ),即可在線展示具有交互功能的數據看板。
),即可在線展示具有交互功能的數據看板。
文檔內容是否對您有幫助?