首頁
DataV數(shù)據(jù)可視化
DataV-Board 7.0 (數(shù)據(jù)看板)
操作指南
可視化工作臺(tái)
藍(lán)圖編輯器
藍(lán)圖編輯器常見問題
實(shí)現(xiàn)數(shù)據(jù)篩選
實(shí)現(xiàn)數(shù)據(jù)篩選
更新時(shí)間:
本文以柱狀圖控制輪播列表組件數(shù)據(jù)更新為例,實(shí)現(xiàn)數(shù)字大屏中的自定義數(shù)據(jù)篩選。
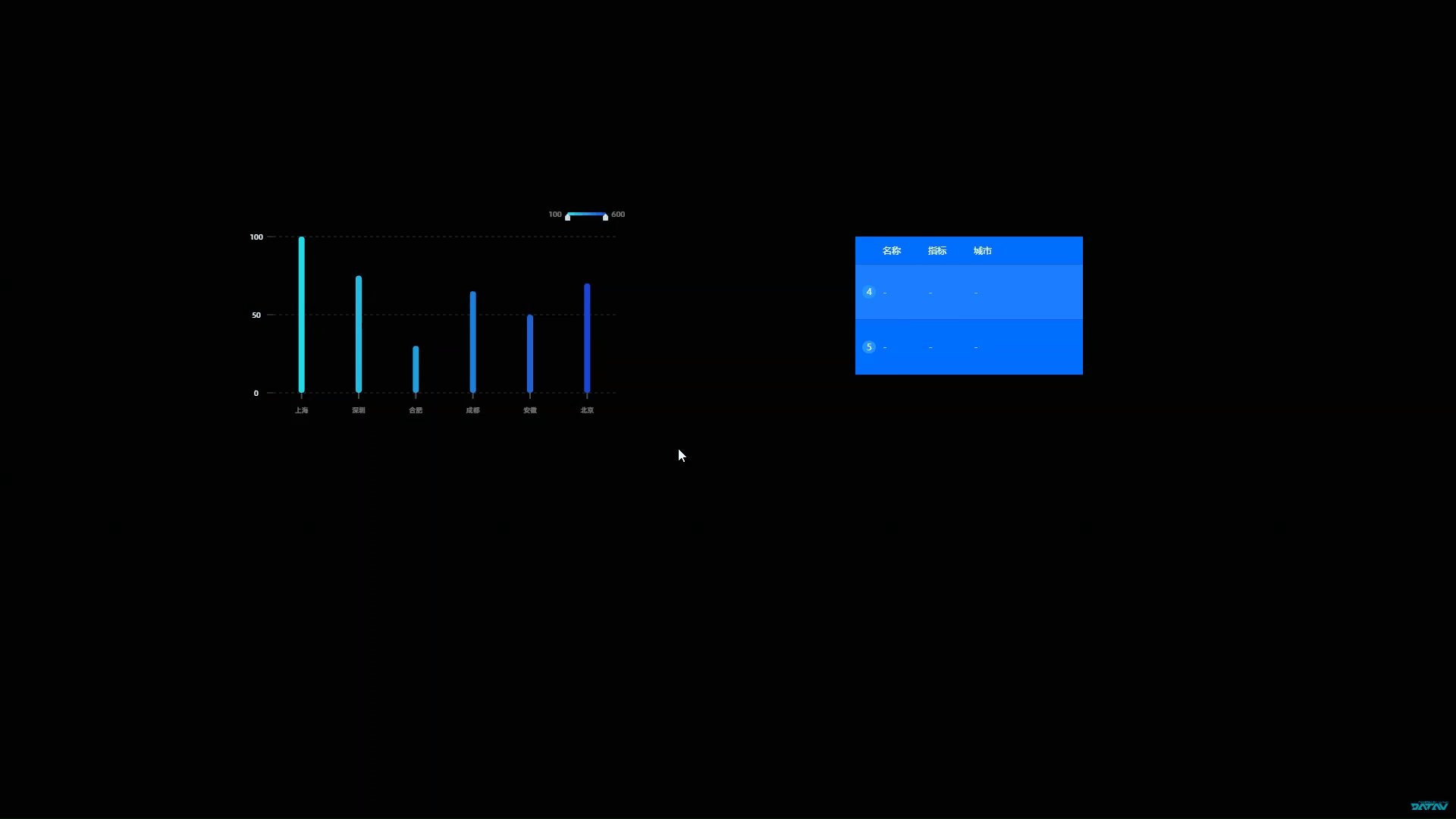
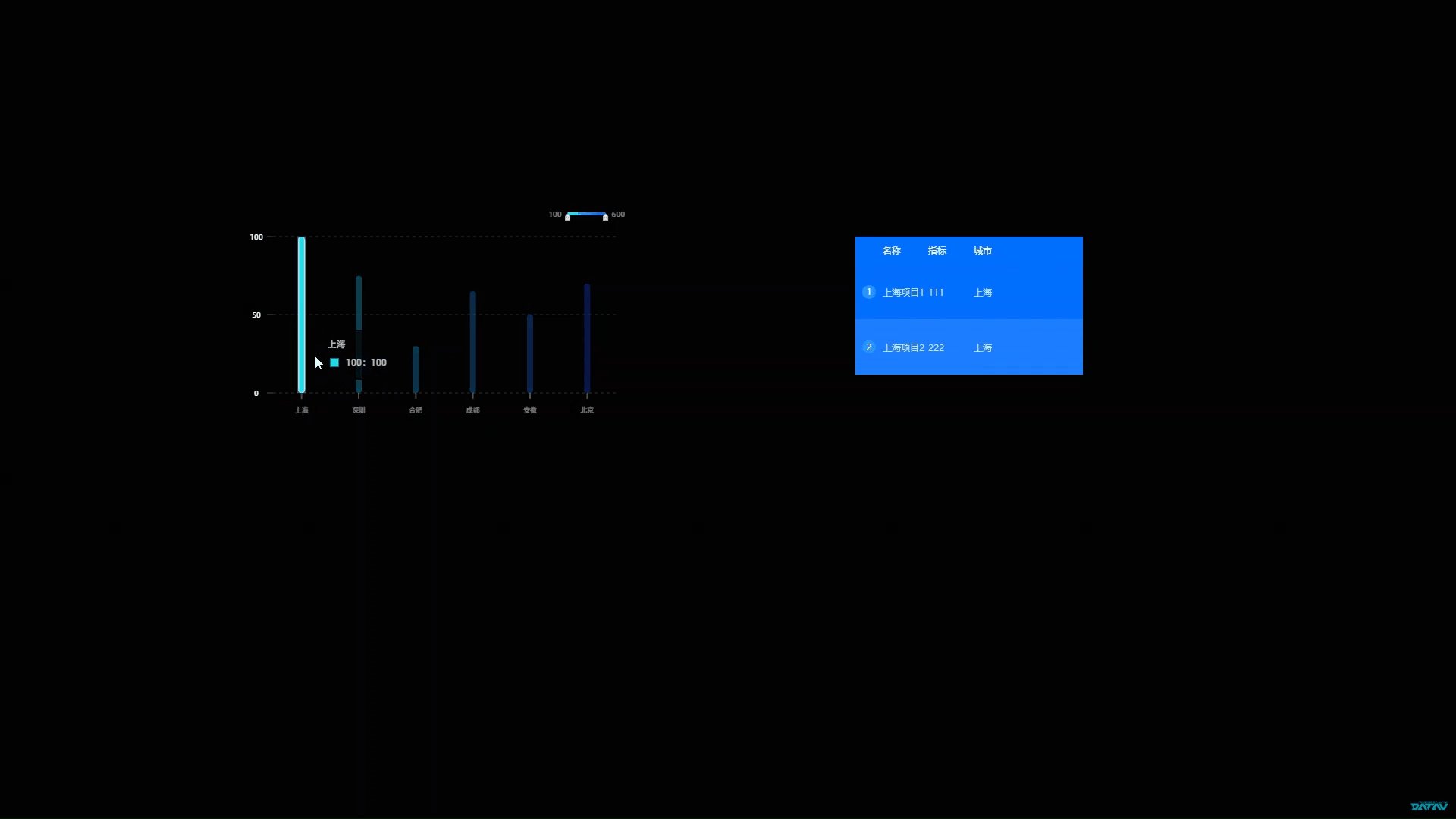
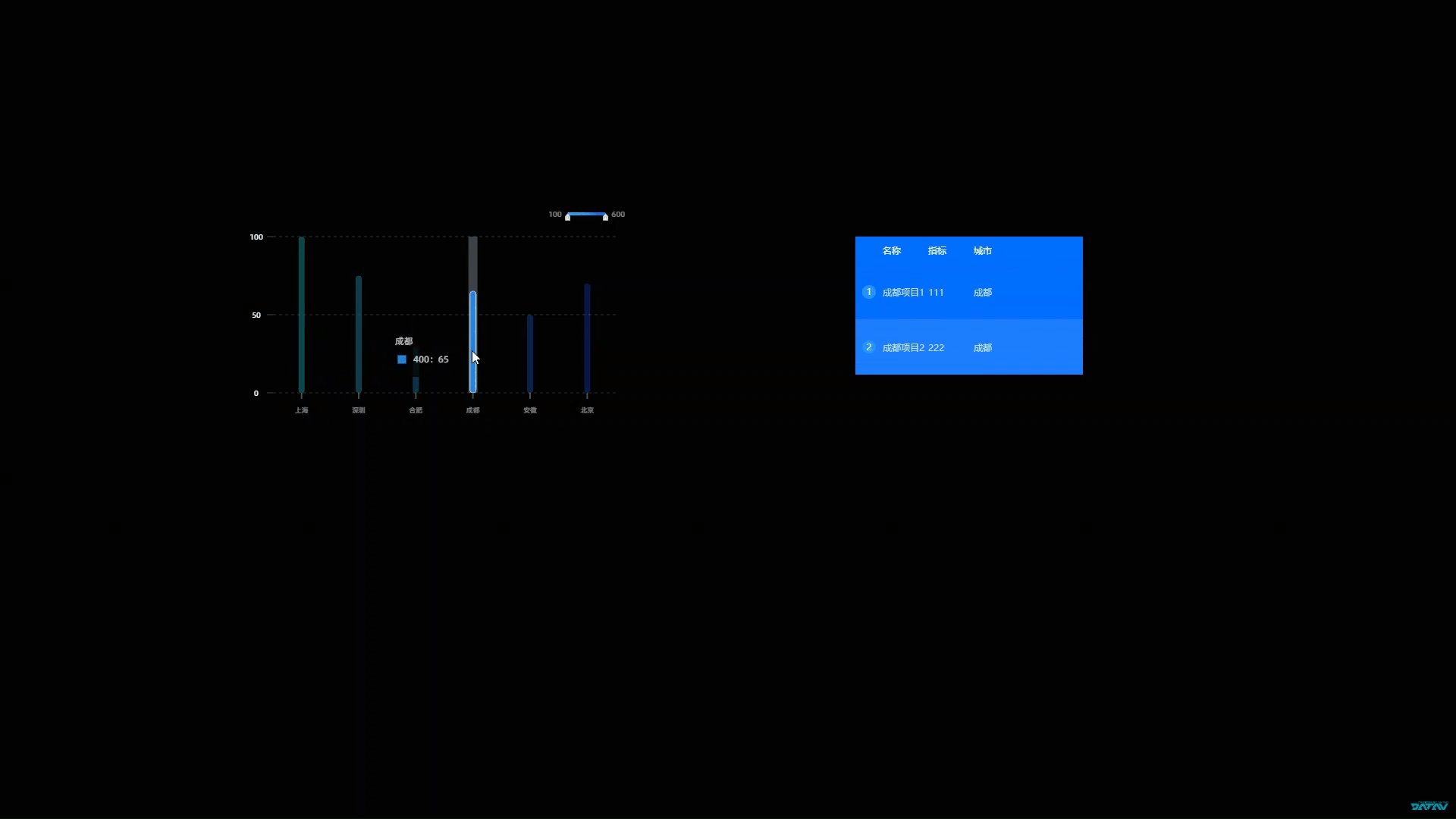
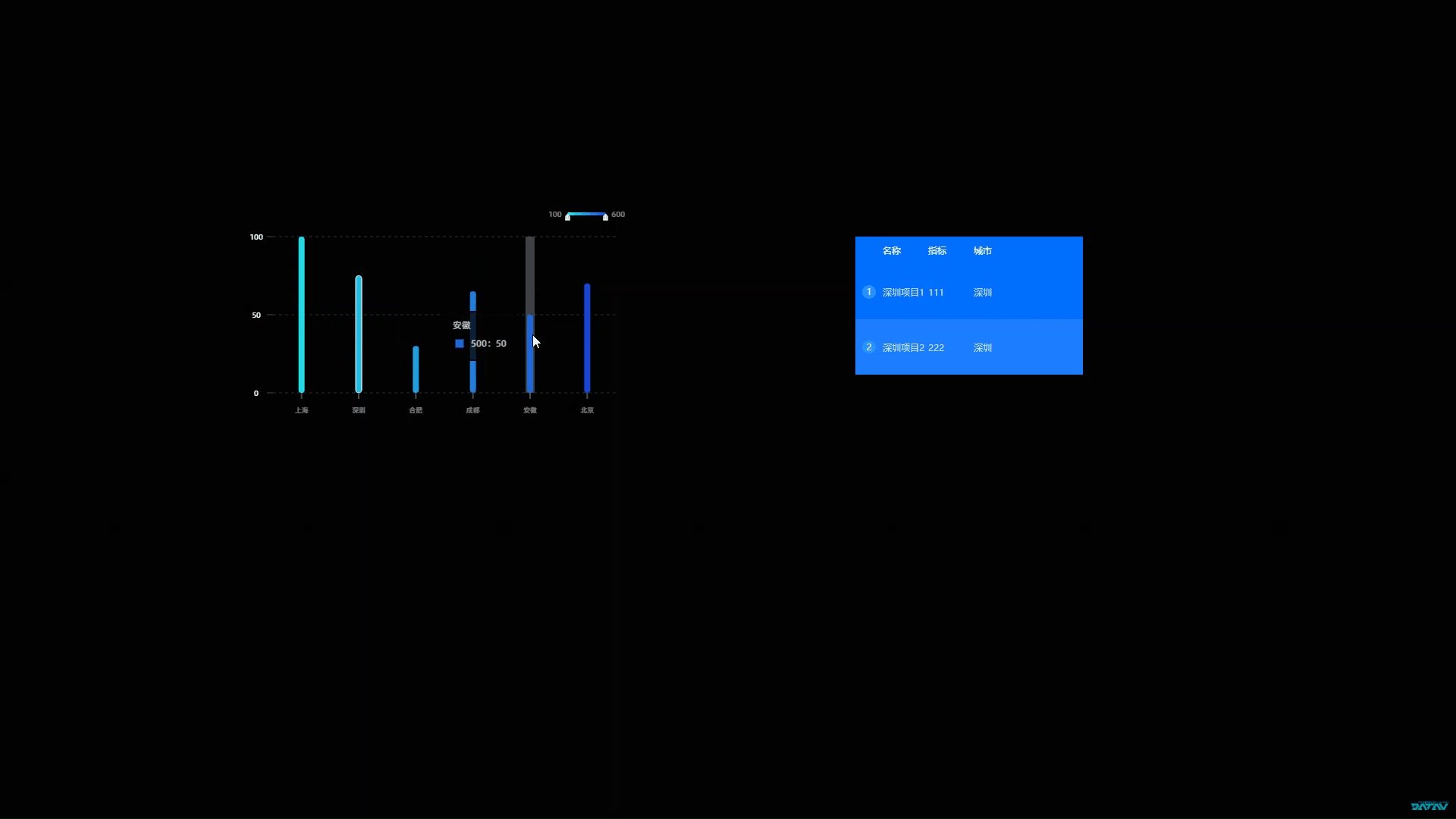
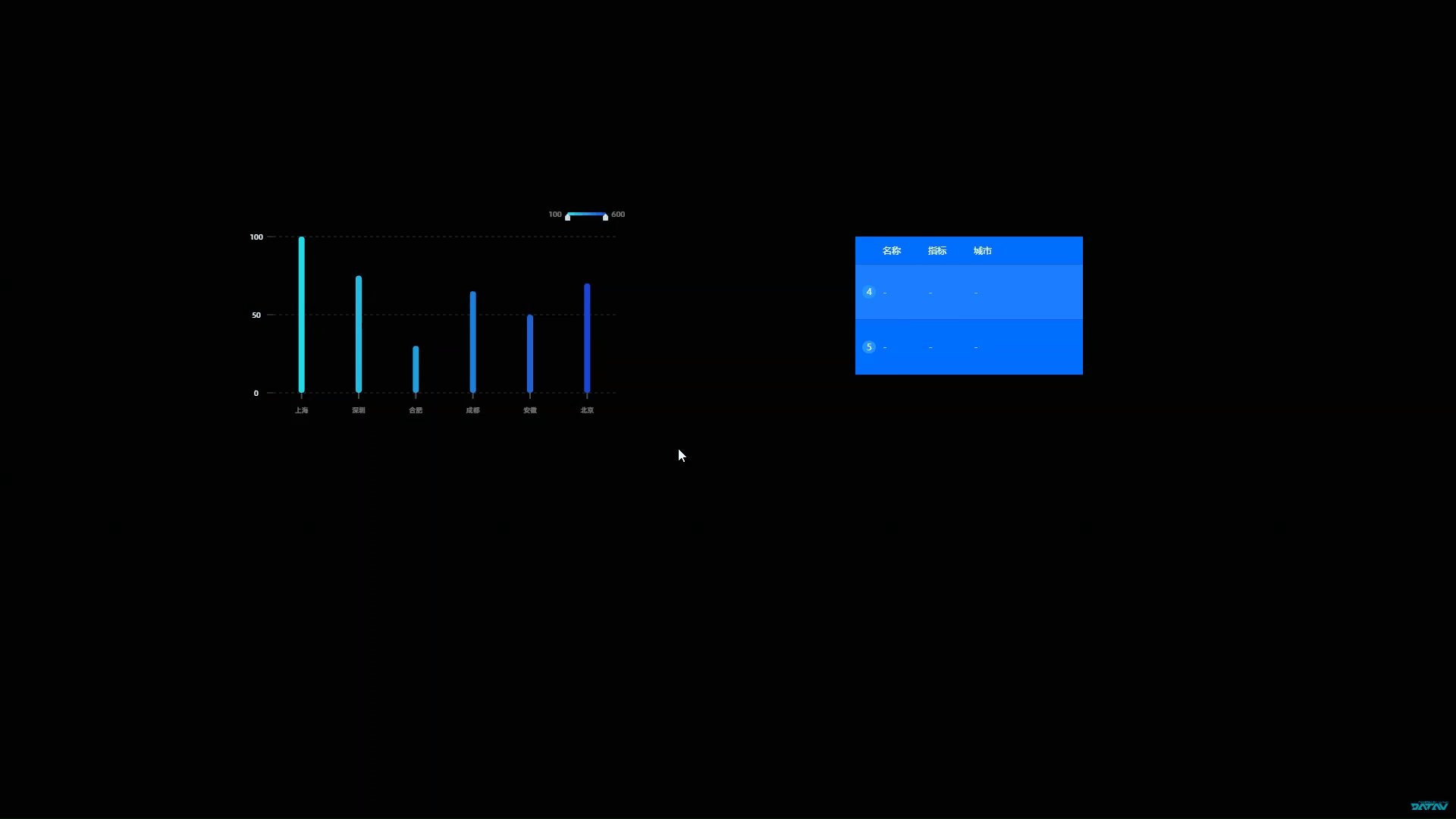
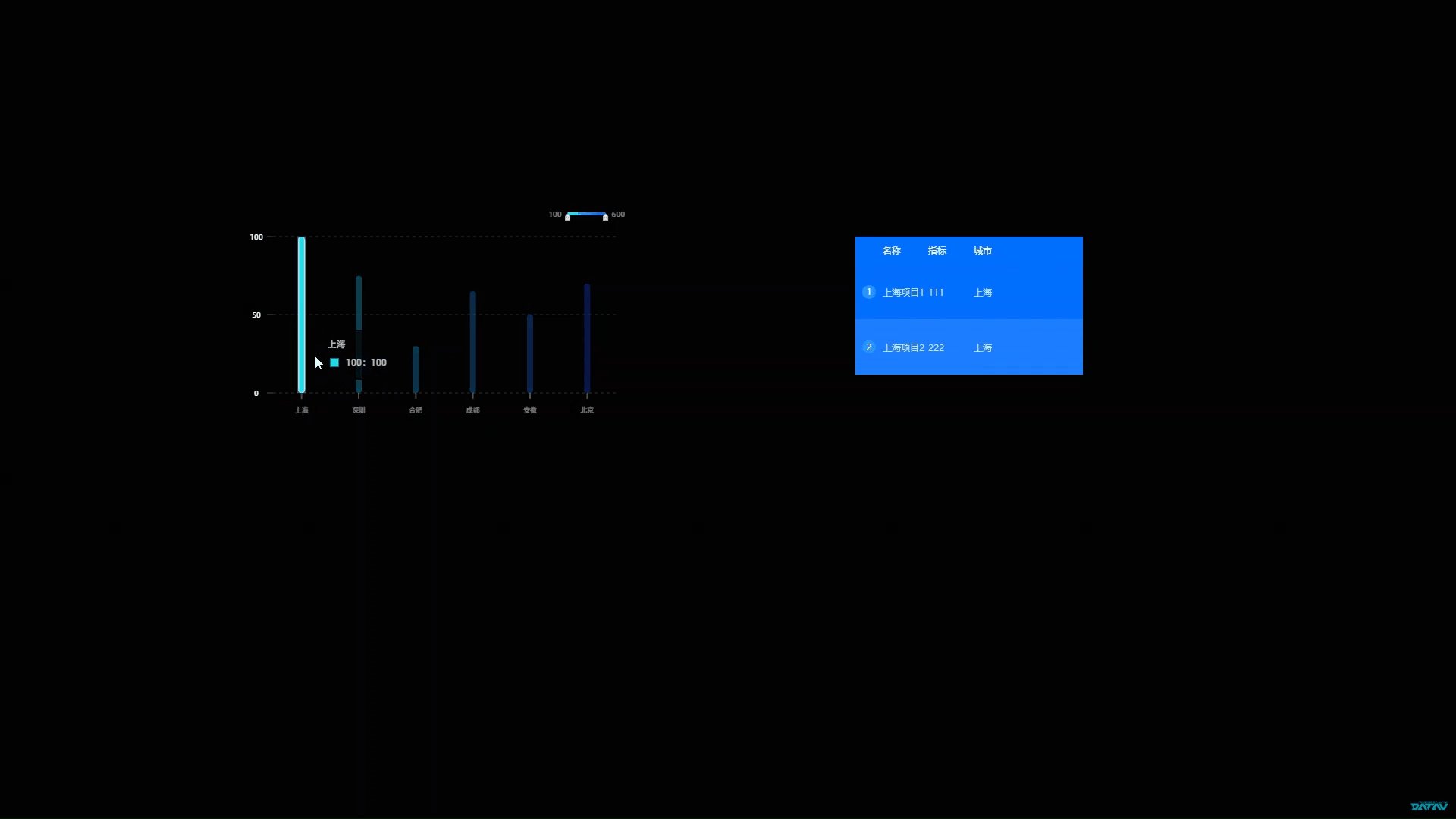
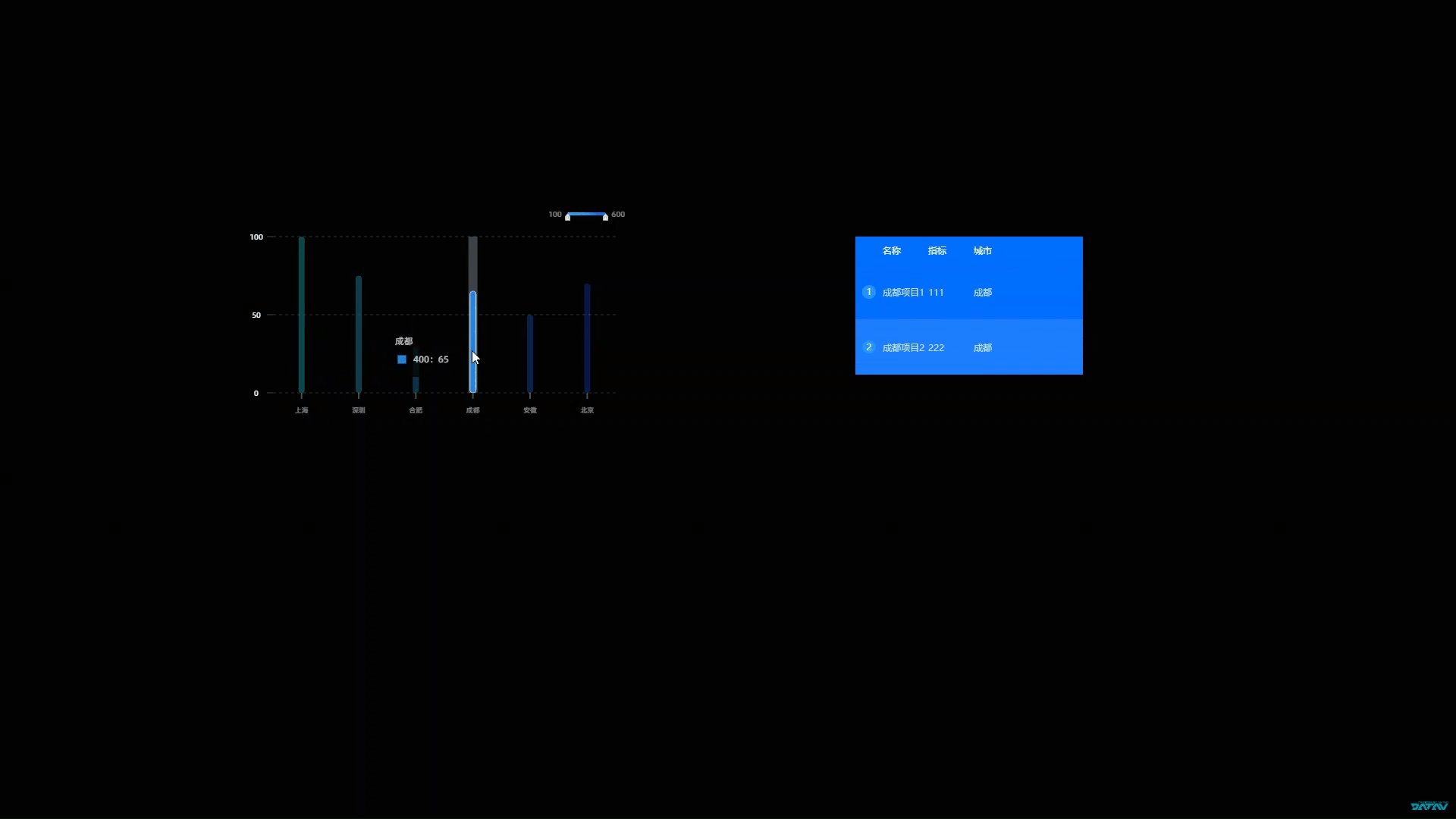
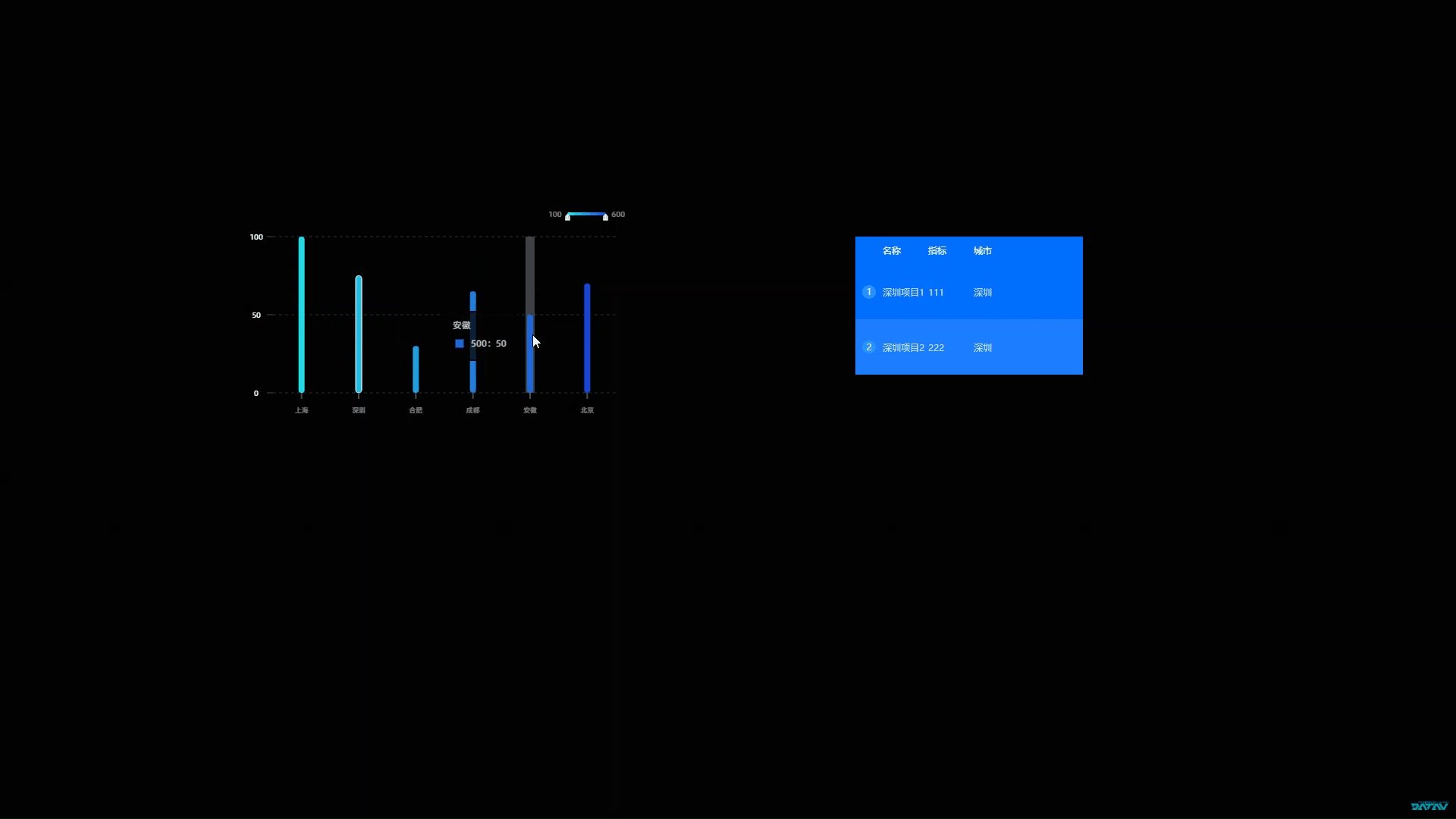
效果展示
操作步驟
選擇任一數(shù)據(jù)看板,單擊編輯,進(jìn)入畫布編輯器頁面。
添加柱狀圖組件和輪播列表組件到畫布中。
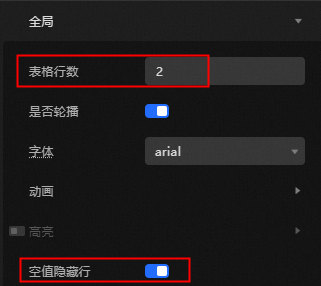
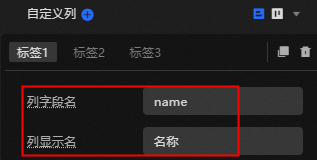
單擊輪播列表組件,選擇樣式面板,修改全局>表格行數(shù)為2,打開空值隱藏行開關(guān),修改自定義列標(biāo)簽的列字段名和列顯示名。

 說明
說明列字段名-列顯示名:name-名稱。
列字段名-列顯示名:value-指標(biāo)。
列字段名-列顯示名:type-城市。
單擊柱狀圖組件,選擇數(shù)據(jù)源面板,修改靜態(tài)數(shù)據(jù)。
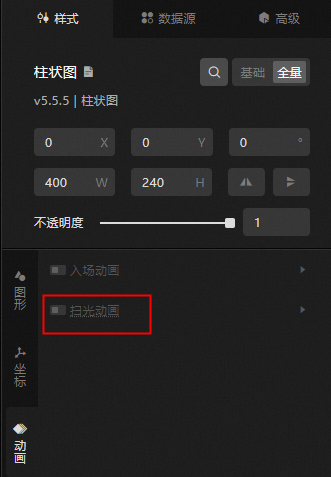
[ { "x": "上海", "y": 100, "colorField": 100 }, { "x": "深圳", "y": 75, "colorField": 200 }, { "x": "合肥", "y": 30, "colorField": 300 }, { "x": "成都", "y": 65, "colorField": 400 }, { "x": "安徽", "y": 50, "colorField": 500 }, { "x": "北京", "y": 70, "colorField": 600 } ]單擊柱狀圖組件,選擇樣式面板,關(guān)閉掃光動(dòng)畫。

單擊左上角的
 圖標(biāo),進(jìn)入藍(lán)圖。
圖標(biāo),進(jìn)入藍(lán)圖。選擇全局變量頁簽,單擊新建變量。
重命名變量名稱為
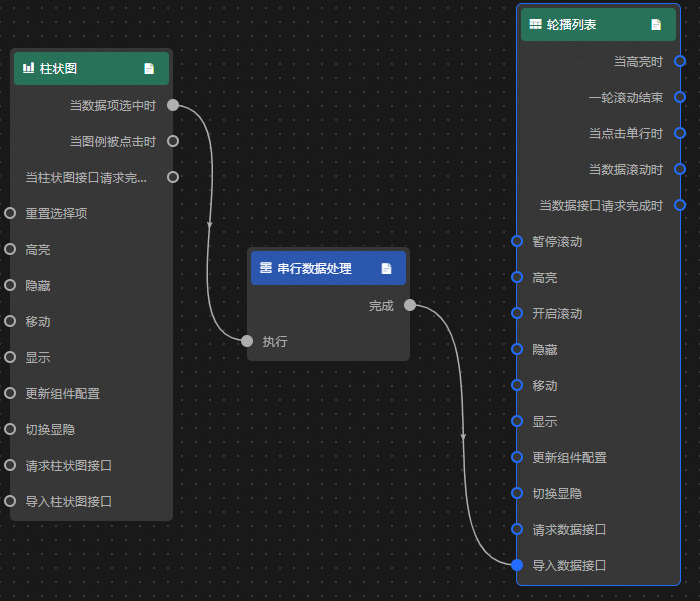
x,修改變量初始值。[ { "name": "上海項(xiàng)目1", "value": 111, "type": "上海" }, { "name": "上海項(xiàng)目2", "value": 222, "type": "上海" }, { "name": "深圳項(xiàng)目1", "value": 111, "type": "深圳" }, { "name": "深圳項(xiàng)目2", "value": 222, "type": "深圳" }, { "name": "合肥項(xiàng)目1", "value": 111, "type": "合肥" }, { "name": "合肥項(xiàng)目2", "value": 222, "type": "合肥" }, { "name": "成都項(xiàng)目1", "value": 111, "type": "成都" }, { "name": "成都項(xiàng)目2", "value": 222, "type": "成都" }, { "name": "安徽項(xiàng)目1", "value": 111, "type": "安徽" }, { "name": "安徽項(xiàng)目2", "value": 222, "type": "安徽" }, { "name": "北京項(xiàng)目1", "value": 111, "type": "北京" }, { "name": "北京項(xiàng)目2", "value": 222, "type": "北京" } ]添加兩個(gè)圖層節(jié)點(diǎn)和一個(gè)串行數(shù)據(jù)處理節(jié)點(diǎn)到藍(lán)圖主畫布中,并連接節(jié)點(diǎn)。

配置串行數(shù)據(jù)處理節(jié)點(diǎn)處理方法。
const allData = getLocalValue("x");//獲取全局變量靜態(tài)值 return allData ? allData.filter(d => { return d.type == data.x;//匹配柱狀圖x字段的值與全局變量靜態(tài)值的type字段的值,實(shí)現(xiàn)數(shù)據(jù)篩選 }) : [];單擊頁面右上角的預(yù)覽圖標(biāo),預(yù)覽展示結(jié)果。

文檔內(nèi)容是否對(duì)您有幫助?