本文介紹圖標散點層各配置項的含義。
圖表樣式
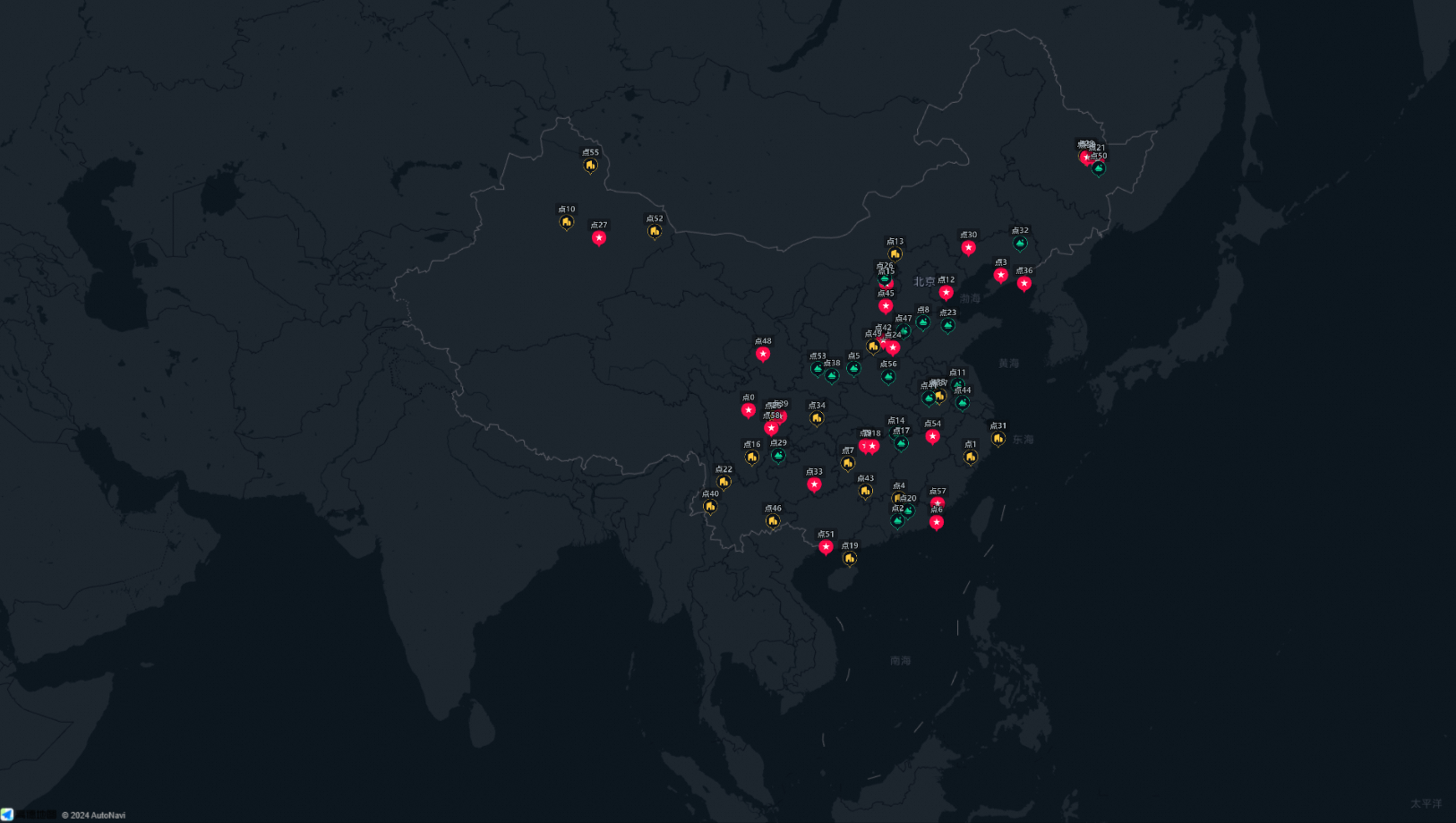
圖標散點層是基礎平面地圖 4.0的子組件,能夠以圖標散點的形式表現地理位置上的點數據信息。圖標散點層支持獨立的樣式、數據和交互配置,包括圖標散點層的圖標配置、系列配置、彈框樣式以及交互配置等。
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。通用:設置圖標散點層的通用配置項。
參數
說明
可見級別
設置圖標散點層的可見級別值,在設定的級別范圍內圖標散點層可見,級別之外不可見。
不透明度
設置圖標散點層的不透明度值,取值范圍為0~100,單位%,數值越大圖層越不透明。
圖形:設置圖標散點層的圖形配置項。
參數
說明
圖標形狀
設置圖標的形狀,請參見形狀映射器使用說明,配置不同圖標的映射形狀樣式。
圖標尺寸
設置圖標的尺寸樣式,包括設置圖標的寬度和高度,取值范圍為0~400,單位px。
相對位置
設置散點圖標對于散點的相對位置樣式,可選底部和中心。
相對偏移
設置圖標從水平方向或者垂直方向的偏移量值,取值范圍為-400~400,單位px。
標簽:設置圖標散點層內標簽的樣式參數。
參數
說明
顯示標簽
打開開關,圖標散點層顯示標簽樣式。
顯示方式
設置圖標散點層的標簽顯示方式,可選,包括全顯、點擊和懸浮三種方式。
相對位置
設置圖標散點層的標簽的相對位置樣式,可選,包括左側、中心、右側、頂部和底部。
相對偏移
設置圖標散點層的標簽在水平和垂直方向的相對偏移值,單位px,取值范圍為-100~100。
內容樣式
設置圖標散點層的標簽的內容樣式。單擊每行樣式右側的
 或
或 圖標,添加或刪除一個每行內容樣式。 單擊
圖標,添加或刪除一個每行內容樣式。 單擊 或
或 圖標配置多個每行內容樣式的排列方式。單擊
圖標配置多個每行內容樣式的排列方式。單擊 圖標,即可復制當前選中內容樣式配置內容并新增一個同樣配置的每行內容。
圖標,即可復制當前選中內容樣式配置內容并新增一個同樣配置的每行內容。行字段:行內容的字段名稱,需要和數據面板中的字段相匹配。
字段樣式:設置行字段樣式,包括字段的字體樣式、字號大小、顏色和粗細值。
字段前綴:設置字段前綴的具體內容 、內容間隔值、字體、字號大小、顏色和粗細值。單擊字段前綴左側的
 圖標,可控制字段前綴樣式的顯隱。
圖標,可控制字段前綴樣式的顯隱。字段后綴:設置字段后綴的具體內容 、內容間隔值、字體、字號大小、顏色和粗細值。單擊字段后綴左側的
 圖標,可控制字段后綴樣式的顯隱。
圖標,可控制字段后綴樣式的顯隱。最大寬度:設置標簽顯示的單行最大寬度,單位為px,字段內容超出該長度將自動換行顯示。
行高比例:標簽的行高比例值,取值范圍為1~2。
內容描邊:標簽的內容描邊樣式,包括設置描邊的顏色和描邊粗細值,單擊內容描邊左側的
 圖標,可控制內容描邊的顯隱。
圖標,可控制內容描邊的顯隱。內容陰影:標簽的內容陰影樣式,包括設置陰影的顏色、陰影模糊值和陰影偏移度在x和y方向上的值,單擊內容陰影左側的
 圖標,可控制內容陰影的顯隱。
圖標,可控制內容陰影的顯隱。
背景樣式
設置圖標散點層內標簽的背景樣式參數,單擊背景樣式左側的
 圖標,可控制背景樣式的顯隱。
圖標,可控制背景樣式的顯隱。背景類型:標簽背景的類型,可選矢量和圖片。
背景顏色:設置標簽的背景顏色,僅在背景類型選擇矢量時可配置。
邊框樣式:設置標簽邊框的樣式,包括邊框的線類型,線寬的值和顏色。僅在背景類型選擇矢量時可配置。
邊框圓角:設置標簽邊框的圓角在四個方向的值,單位px。僅在背景類型選擇矢量時可配置。
圖片模板:選擇背景圖片的模板樣式,僅在圖片模板選擇圖片時可配置。
不透明度:設置背景圖片的不透明度值,取值范圍為0~100,僅在圖片模板選擇圖片時可配置。
內容邊距:設置標簽中的內容距離上下左右四個方向的邊距值。
交互:圖標散點層的交互配置項。
圖形交互:在預覽或發布頁面,單擊圖標散點時出現的圖形交互樣式。單擊圖形交互左側的
 圖標,可控制圖形交互的顯隱。
圖標,可控制圖形交互的顯隱。尺寸縮放:拖動滑塊設置圖標散點尺寸縮放的范圍,取值范圍為1~2。
條件:條件樣式說明。
條件樣式:單擊右側的
 或
或 圖標,添加或刪除一個條件樣式。 單擊
圖標,添加或刪除一個條件樣式。 單擊 或
或 圖標配置多個條件樣式的排列樣式。單擊
圖標配置多個條件樣式的排列樣式。單擊 圖標,即可復制當前選中條件樣式配置內容并新增一個同樣配置的條件樣式。具體樣式配置說明,請參見條件樹使用說明。
圖標,即可復制當前選中條件樣式配置內容并新增一個同樣配置的條件樣式。具體樣式配置說明,請參見條件樹使用說明。圖形:打開開關,配置該樣式中的圖形配置項;關閉開關,無法配置該樣式下的圖形配置項。
參數
說明
圖標形狀
設置圖標的形狀樣式,可通過
 圖標,確認在符合當前條件時是否應用當前樣式。
圖標,確認在符合當前條件時是否應用當前樣式。圖標尺寸
拖動滑塊設置圖標的尺寸值,范圍為0~400,單位為px。可通過
 圖標,確認在符合當前條件時是否應用當前樣式。
圖標,確認在符合當前條件時是否應用當前樣式。相對位置
設置圖標與散點的相對位置樣式,可通過
 圖標,確認在符合當前條件時是否應用當前樣式。
圖標,確認在符合當前條件時是否應用當前樣式。相對偏移
設置圖標在水平和垂直方向的相對偏移值,取值范圍為-400~400,單位為px,可通過
 圖標,確認在符合當前條件時是否應用當前樣式。
圖標,確認在符合當前條件時是否應用當前樣式。自定義彈框樣式:設置圖標散點層內自定義彈框的樣式參數。
參數
說明
彈框開關
打開開關,可以通過點擊或懸浮觸發彈框。
顯示方式
設置圖標散點層彈框顯示的方式,可選,包括點擊和懸浮兩種方式。
相對偏移
設置彈窗在水平和垂直方向的相對偏移像素距離,取值范圍為-1000~1000,單位px。
文本樣式
設置彈框內的文本樣式,包括文本的字體樣式、字號大小、顏色和文本粗細值。
顯示空值
打開開關,在無
info字段或空info字段對象上可以彈框顯示為“無數據”,關閉開關時,對于無info字段的數據,交互不會彈出對應的彈框。彈框樣式
內邊距:設置彈框文本的內容距離上下左右四個方向的邊距值。
邊框樣式:設置彈框邊框的圓角值、線寬和顏色。
背景顏色:設置彈框的背景顏色。
投影樣式:設置彈框投影的模糊色、模糊半徑、X偏移和Y偏移。
關閉按鈕:打開開關,圖標散點層的彈框顯示關閉按鈕和按鈕的顏色。
指向箭頭:打開開關,圖標散點層的彈框顯示指向箭頭。
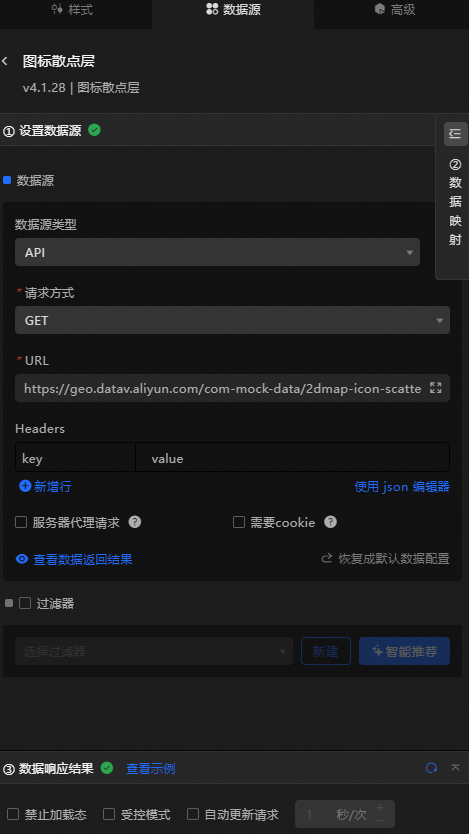
數據源面板
字段 | 說明 |
| 散點的經度。 |
| 散點的緯度。 |
| (可選)彈框類型(需要搭配二次開發功能使用)。 |
| (可選)自定義彈框內容。 |
| (可選)散點的標注名稱。 |
| (可選)散點在配置項內用于數據映射的值,缺失則按無數據配置渲染。 |
| (可選)散點的唯一標識信息。 |
| (可選)散點的形狀映射字段。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
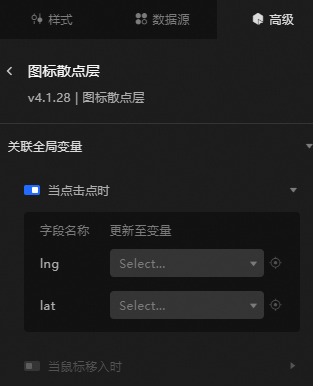
高級面板
交互 | 說明 |
當點擊點時 | 打開開關,開啟關聯全局變量功能。當單擊某個散點時拋出臨時變量,默認拋出數據中的lng和lat字段。具體配置請參見組件交互配置。 |
當鼠標移入時 | 打開開關,開啟關聯全局變量功能。當鼠標移入到散點位置時拋出臨時變量,默認拋出數據中的lng和lat字段。具體配置請參見組件交互配置。 |
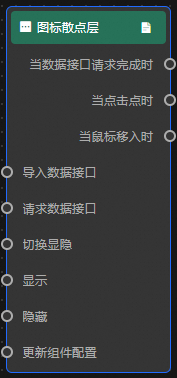
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
當點擊點時
當單擊圖標散點層的散點時拋出的事件,同時拋出該散點對應的經緯度數據項。
當鼠標移入時
當鼠標移入圖標散點層的散點時拋出的事件,同時拋出該散點對應的經緯度數據項。
動作
動作
說明
導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如圖標散點層配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。切換顯隱
切換組件顯示或者隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。