本文介紹點熱力層各配置項的含義。
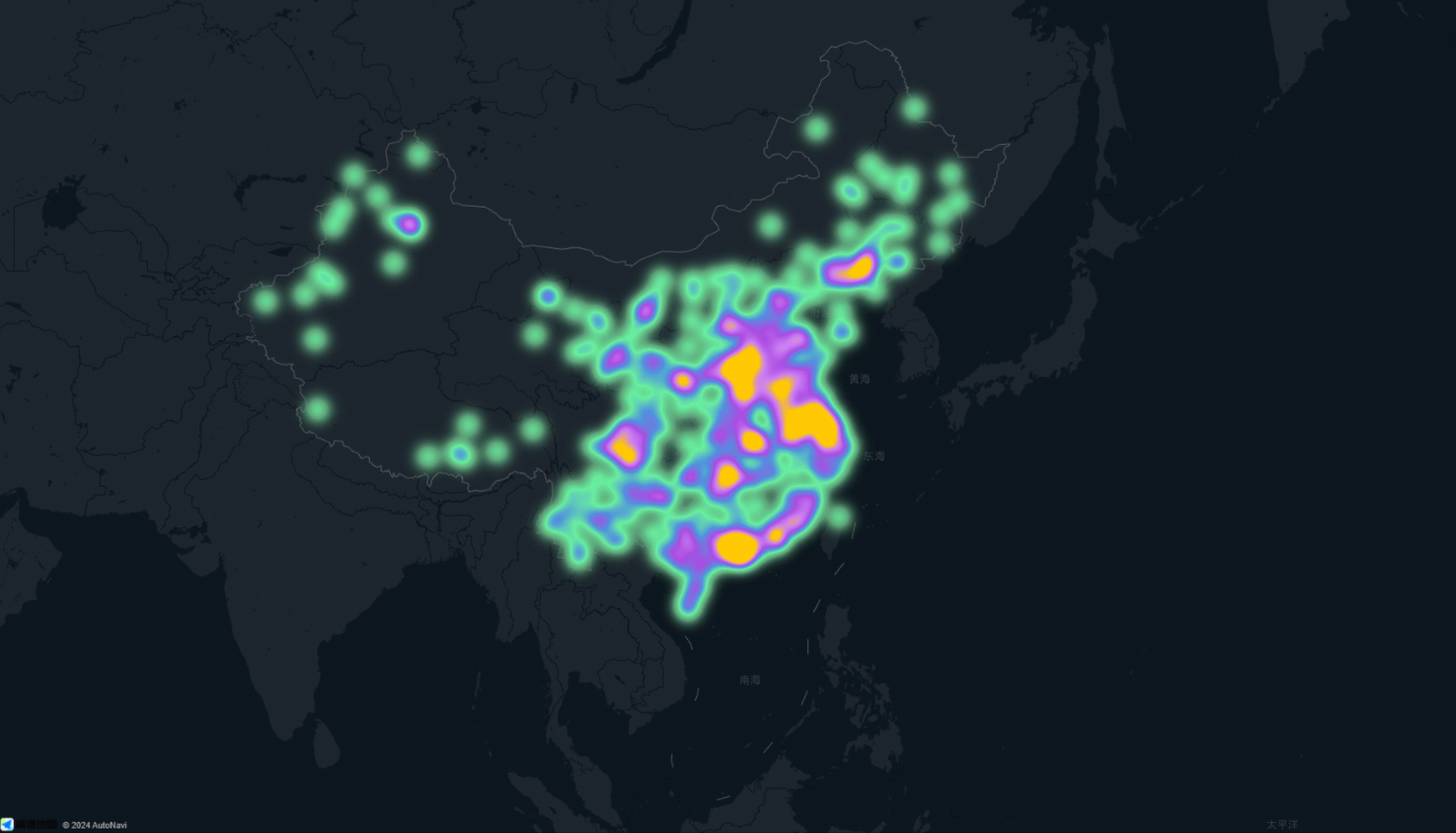
圖表樣式
點熱力層是基礎平面地圖 4.0的子組件,支持獨立的樣式、數據和交互配置,包括熱力顏色、熱力半徑和熱力強度等。
樣式面板
搜索配置:單擊樣式面板右上角的搜索配置項圖標
 ,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。
,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索配置項。快速樣式:點熱力層子組件具備快速樣式功能,您可以根據實際應用場景選擇不同的樣式。
通用:設置點熱力層的通用配置項。
參數
說明
可見級別
設置點熱力層的可見級別值,在設定的級別范圍內點熱力層可見,級別之外不可見。
不透明度
設置點熱力層的不透明度值,取值范圍為0~100,單位%,數值越大圖層越不透明。
圖形:設置點熱力層的圖形配置項。
參數
說明
熱力顏色
設置熱力點的顏色樣式,請參見顏色映射器使用說明,配置不同熱力點的映射顏色樣式。
熱力半徑
拖動滑塊調整熱力點的半徑大小值,取值范圍為0~100,單位px。
熱力強度
設置熱力點熱力強度值,取值范圍為0~3,單位px。
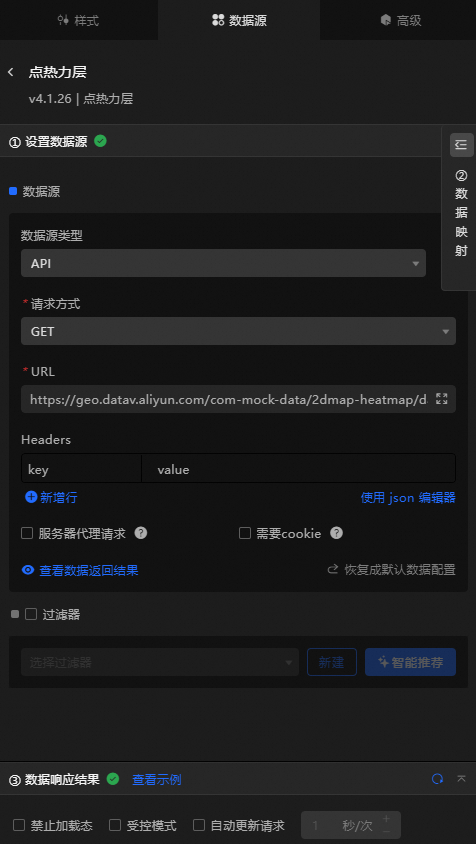
數據源面板
字段 | 說明 |
| 熱力點的經度。 |
| 熱力點的緯度。 |
| 熱力點的權重數值。 |
數據項配置 | 說明 |
數據源 | 組件的數據源中通過代碼編輯或可視化編輯展示了組件所包含的數據字段。也可以修改數據類型,靈活配置組件數據。 |
數據映射 | 當您需要自定義圖表字段配置時,可以在數據映射模塊設置不同的字段映射內容,將這些字段映射到組件對應的字段上。無需修改數據源中的字段,就可以實現數據的實時匹配。也可以單擊 |
過濾器 | 打開過濾器,選擇已創建的數據過濾器或新建數據過濾器,并配置數據過濾器腳本,實現數據的篩選功能。詳情請參見管理數據過濾器。 |
數據響應結果 | 實時展示了組件所使用的數據。當組件數據源發生變化時,數據響應結果會對應展示最新的數據。如果系統反應延遲,您可以單擊右側的 |
禁止加載態 | 勾選復選框,在組件更新和預覽數據看板時,將看不到組件初始化時的加載內容,去勾選則相反。默認為去勾選狀態。 |
受控模式 | 勾選復選框,組件初始化狀態下不請求數據,僅通過全局變量或藍圖編輯器配置的方法發起請求數據;去勾選復選框,可以使用自動更新請求數據。默認為去勾選狀態。 |
自動更新請求 | 勾選復選框,可以手動輸入輪詢的時間頻次設置動態輪詢。清除后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和全局變量事件來觸發請求更新數據。 |
高級面板
此組件無事件配置。
藍圖交互
單擊頁面左上角的
 圖標,進入藍圖頁面。
圖標,進入藍圖頁面。在圖層節點頁簽下,添加當前組件至主畫布中。
查看藍圖配置參數。

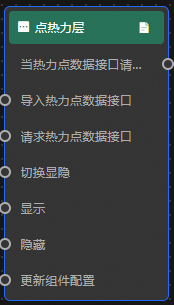
事件
事件
說明
當熱力點數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
動作
動作
說明
導入熱力點數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據源頁簽的數據響應結果區域。
請求熱力點數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如點熱力層配置了API數據源為
https://api.test,傳到請求熱力點數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。切換顯隱
切換組件顯示或者隱藏,不需要參數。
顯示
顯示組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }隱藏
隱藏組件,參考數據示例。
{ "animationType": "",//動畫方式,可選值:fade,不填無動畫。 "animationDuration": 1000,//動畫延遲,單位ms。 "animationEasing": ""http://動畫曲線 }更新組件配置
動態更新組件的樣式配置。需要先在組件的樣式面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
 圖標對字段分別樣式配置。
圖標對字段分別樣式配置。 圖標,查看數據響應結果,也可以單擊右側的
圖標,查看數據響應結果,也可以單擊右側的 圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。
圖標,獲取組件的最新數據。您也可以單擊查看示例,查看當前組件的響應結果示例。