按鈕
本文介紹按鈕全量選擇時(shí)各配置項(xiàng)的含義。
圖表樣式
按鈕是控件組件中的一種,支持自定義多種狀態(tài)下的按鈕的顏色、大小、標(biāo)簽內(nèi)容以及跳轉(zhuǎn)鏈接等,可以通過(guò)交互配置,與其他組件配合使用,在可視化應(yīng)用中展示鏈接頁(yè)面或提示信息等。
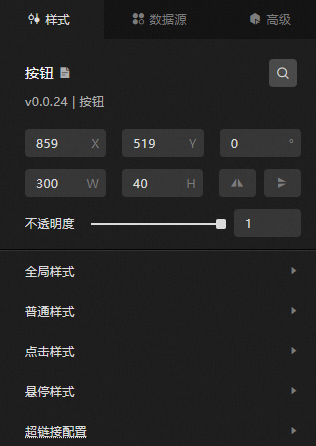
樣式面板
搜索配置:?jiǎn)螕?b data-tag="uicontrol" class="uicontrol">樣式面板右上角的搜索配置項(xiàng)圖標(biāo)
 ,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見搜索配置項(xiàng)。
,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見搜索配置項(xiàng)。尺寸:包括組件的寬度和高度,單位為px。
定位:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁(yè)面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁(yè)面上邊界的像素距離。
旋轉(zhuǎn):以組件的中心為中心點(diǎn),進(jìn)行旋轉(zhuǎn),單位為度(°)。
手動(dòng)輸入角度值,控制組件的旋轉(zhuǎn)角度。
單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
不透明度:取值范圍為0~1。為0時(shí),圖表隱藏;為1時(shí),圖表全部顯示。默認(rèn)為1。
全局樣式
文字內(nèi)容:按鈕顯示的文本內(nèi)容。
普通樣式
邊框樣式
參數(shù)
說(shuō)明
邊框?qū)挾?/b>
邊框的粗細(xì),單位為px。
邊框顏色
邊框的顏色,請(qǐng)參見顏色選擇器說(shuō)明進(jìn)行修改。
邊框圓角
邊框的圓角大小,取值范圍為0~360。數(shù)值為0的時(shí)候按鈕為方形,數(shù)值為360時(shí)按鈕為圓形。
線條類型
邊框的線條類型。可選:實(shí)線、虛線、點(diǎn)線、雙實(shí)線、雕刻效果、浮雕效果、陷入效果和突出效果。
背景樣式
參數(shù)
說(shuō)明
背景顏色
背景的顏色。
背景圖片
單擊或拖拽文件到虛線框中更換背景圖片,或者在虛線框上方輸入圖片的
URL鏈接。背景圖片重復(fù)
打開開關(guān),當(dāng)背景圖無(wú)法填滿按鈕區(qū)域時(shí),背景圖片會(huì)重復(fù)顯示。
背景圖尺寸
背景圖尺寸樣式,包括cover、contain和auto。
文字樣式:按鈕的文字樣式。
參數(shù)
說(shuō)明
顏色
文字的默認(rèn)顏色。
字體樣式
文字的字體樣式,包括normal、italic、oblique。
字體粗細(xì)
文字的字體粗細(xì)。
字體
文本的字體系列,默認(rèn)為sans-serif。
說(shuō)明請(qǐng)選擇您系統(tǒng)中已經(jīng)安裝的字體,如果您系統(tǒng)中沒有選擇的字體,組件文本會(huì)顯示為默認(rèn)的字體樣式。
字號(hào)
文字字號(hào)的大小。
文字對(duì)齊方式
文字的對(duì)齊方式。可選:左對(duì)齊、右對(duì)齊和居中對(duì)齊。
點(diǎn)擊樣式:鼠標(biāo)單擊按鈕時(shí),按鈕顯示的樣式。請(qǐng)參見普通樣式進(jìn)行配置。
懸停樣式:鼠標(biāo)懸停到按鈕上時(shí),按鈕顯示的樣式。請(qǐng)參見普通樣式進(jìn)行配置。
超鏈接配置:?jiǎn)螕舭粹o組件,可跳轉(zhuǎn)至設(shè)定的超鏈接。
參數(shù)
說(shuō)明
超鏈接
超鏈接的URL地址。
是否新開窗口
打開開關(guān),單擊按鈕會(huì)跳轉(zhuǎn)到一個(gè)新的窗口;關(guān)閉開關(guān),在當(dāng)前頁(yè)面進(jìn)行跳轉(zhuǎn)。
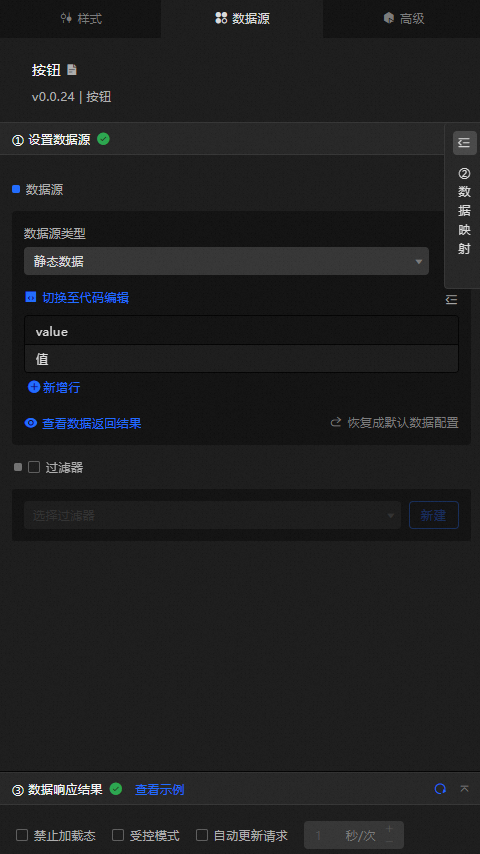
數(shù)據(jù)源面板
value:設(shè)置事件節(jié)點(diǎn)的值內(nèi)容說(shuō)明。
數(shù)據(jù)項(xiàng)配置 | 說(shuō)明 |
數(shù)據(jù)源 | 組件的數(shù)據(jù)源中通過(guò)代碼編輯或可視化編輯展示了組件所包含的數(shù)據(jù)字段。也可以修改數(shù)據(jù)類型,靈活配置組件數(shù)據(jù)。 |
數(shù)據(jù)映射 | 當(dāng)您需要自定義圖表字段配置時(shí),可以在數(shù)據(jù)映射模塊設(shè)置不同的字段映射內(nèi)容,將這些字段映射到組件對(duì)應(yīng)的字段上。無(wú)需修改數(shù)據(jù)源中的字段,就可以實(shí)現(xiàn)數(shù)據(jù)的實(shí)時(shí)匹配。也可以單擊 |
過(guò)濾器 | 打開過(guò)濾器,選擇已創(chuàng)建的數(shù)據(jù)過(guò)濾器或新建數(shù)據(jù)過(guò)濾器,并配置數(shù)據(jù)過(guò)濾器腳本,實(shí)現(xiàn)數(shù)據(jù)的篩選功能。詳情請(qǐng)參見管理數(shù)據(jù)過(guò)濾器。 |
數(shù)據(jù)響應(yīng)結(jié)果 | 實(shí)時(shí)展示了組件所使用的數(shù)據(jù)。當(dāng)組件數(shù)據(jù)源發(fā)生變化時(shí),數(shù)據(jù)響應(yīng)結(jié)果會(huì)對(duì)應(yīng)展示最新的數(shù)據(jù)。如果系統(tǒng)反應(yīng)延遲,您可以單擊右側(cè)的 |
禁止加載態(tài) | 勾選復(fù)選框,在組件更新和預(yù)覽數(shù)據(jù)看板時(shí),將看不到組件初始化時(shí)的加載內(nèi)容,去勾選則相反。默認(rèn)為去勾選狀態(tài)。 |
受控模式 | 勾選復(fù)選框,組件初始化狀態(tài)下不請(qǐng)求數(shù)據(jù),僅通過(guò)全局變量或藍(lán)圖編輯器配置的方法發(fā)起請(qǐng)求數(shù)據(jù);去勾選復(fù)選框,可以使用自動(dòng)更新請(qǐng)求數(shù)據(jù)。默認(rèn)為去勾選狀態(tài)。 |
自動(dòng)更新請(qǐng)求 | 勾選復(fù)選框,可以手動(dòng)輸入輪詢的時(shí)間頻次設(shè)置動(dòng)態(tài)輪詢。清除后則不會(huì)自動(dòng)更新,需要手動(dòng)刷新頁(yè)面,或通過(guò)藍(lán)圖編輯器和全局變量事件來(lái)觸發(fā)請(qǐng)求更新數(shù)據(jù)。 |
高級(jí)面板
打開開關(guān),開啟關(guān)聯(lián)全局變量功能。單擊按鈕會(huì)觸發(fā)數(shù)據(jù)請(qǐng)求,默認(rèn)拋出數(shù)據(jù)面板中配置的value值。具體配置請(qǐng)參見組件交互配置。
藍(lán)圖交互
單擊頁(yè)面左上角的
 圖標(biāo),進(jìn)入藍(lán)圖頁(yè)面。
圖標(biāo),進(jìn)入藍(lán)圖頁(yè)面。在圖層節(jié)點(diǎn)頁(yè)簽下,添加當(dāng)前組件至主畫布中。
查看藍(lán)圖配置參數(shù)。

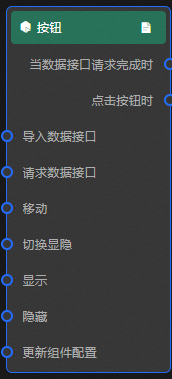
事件
參數(shù)
說(shuō)明
當(dāng)數(shù)據(jù)接口請(qǐng)求完成時(shí)
數(shù)據(jù)接口請(qǐng)求返回并經(jīng)過(guò)過(guò)濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見畫布編輯器中組件右側(cè)配置面板數(shù)據(jù)源頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
點(diǎn)擊按鈕時(shí)
當(dāng)單擊按鈕時(shí)拋出的事件,同時(shí)拋出該按鈕對(duì)應(yīng)的數(shù)據(jù)項(xiàng),參考數(shù)據(jù)示例。
{ "value": "提交" }動(dòng)作
動(dòng)作
說(shuō)明
導(dǎo)入數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請(qǐng)求服務(wù)端數(shù)據(jù),參考數(shù)據(jù)示例。
[ { "value": "確認(rèn)" } ]請(qǐng)求數(shù)據(jù)接口
重新請(qǐng)求服務(wù)端數(shù)據(jù),上游轉(zhuǎn)換器或圖層節(jié)點(diǎn)拋出的數(shù)據(jù)將作為參數(shù)。例如按鈕配置了API數(shù)據(jù)源為
https://api.test,傳到請(qǐng)求數(shù)據(jù)接口動(dòng)作的數(shù)據(jù)為{ id: '1'},則最終請(qǐng)求接口為https://api.test?id=1。移動(dòng)
將組件移動(dòng)到指定位置,參考數(shù)據(jù)示例。
{ // 移動(dòng)方式。絕對(duì)定位:to,相對(duì)定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動(dòng)畫方式。 "animation": { "enable": false, // 動(dòng)畫延時(shí)。 "animationDuration": 1000, // 動(dòng)畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切換顯隱
切換組件顯示或隱藏,不需要參數(shù)。
顯示
顯示組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動(dòng)畫方式,可選值:fade,不填無(wú)動(dòng)畫。 "animationDuration": 1000,//動(dòng)畫延遲,單位ms。 "animationEasing": ""http://動(dòng)畫曲線 }隱藏
隱藏組件,參考數(shù)據(jù)示例。
{ "animationType": "",//動(dòng)畫方式,可選值:fade,不填無(wú)動(dòng)畫。 "animationDuration": 1000,//動(dòng)畫延遲,單位ms。 "animationEasing": ""http://動(dòng)畫曲線 }更新組件配置
動(dòng)態(tài)更新組件的樣式配置。需要先在組件的樣式面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁(yè)面的數(shù)據(jù)處理節(jié)點(diǎn)中更改對(duì)應(yīng)樣式的字段值。
 圖標(biāo)對(duì)字段分別樣式配置。
圖標(biāo)對(duì)字段分別樣式配置。 圖標(biāo),查看數(shù)據(jù)響應(yīng)結(jié)果,也可以單擊右側(cè)的
圖標(biāo),查看數(shù)據(jù)響應(yīng)結(jié)果,也可以單擊右側(cè)的 圖標(biāo),獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當(dāng)前組件的響應(yīng)結(jié)果示例。
圖標(biāo),獲取組件的最新數(shù)據(jù)。您也可以單擊查看示例,查看當(dāng)前組件的響應(yīng)結(jié)果示例。