DataV-Board(數據看板)提供二次開發功能,實現更復雜和靈活的看板效果。此功能僅對尊享版用戶開放。
適用場景
當DataV-Board內置功能無法滿足業務需求,您可通過編寫JavaScript代碼(Hook腳本)的方式進行二次開發實現您的期望效果。該功能比藍圖編輯器更自由更靈活,幫您按需定制心儀的數據看板。
展示效果優化:通過Hook腳本,自定義CSS樣式實現更炫酷的效果。
數據處理與轉換:通過Hook腳本,支持在前端進行數據處理和轉換,滿足特定的業務邏輯需求。
動態內容更新:通過Hook腳本,實現數據看板的動態內容更新和實時數據展示。
高級動畫效果:通過Hook腳本,添加更復雜的動畫效果,提高數據看板的視覺吸引力。
事件響應:支持對用戶操作(如點擊、懸停等)進行響應,增強數據看板的交互性。
使用限制
僅限尊享版用戶,若您還不是尊享版用戶請先進行產品升級。
操作流程
登錄DataV控制臺。
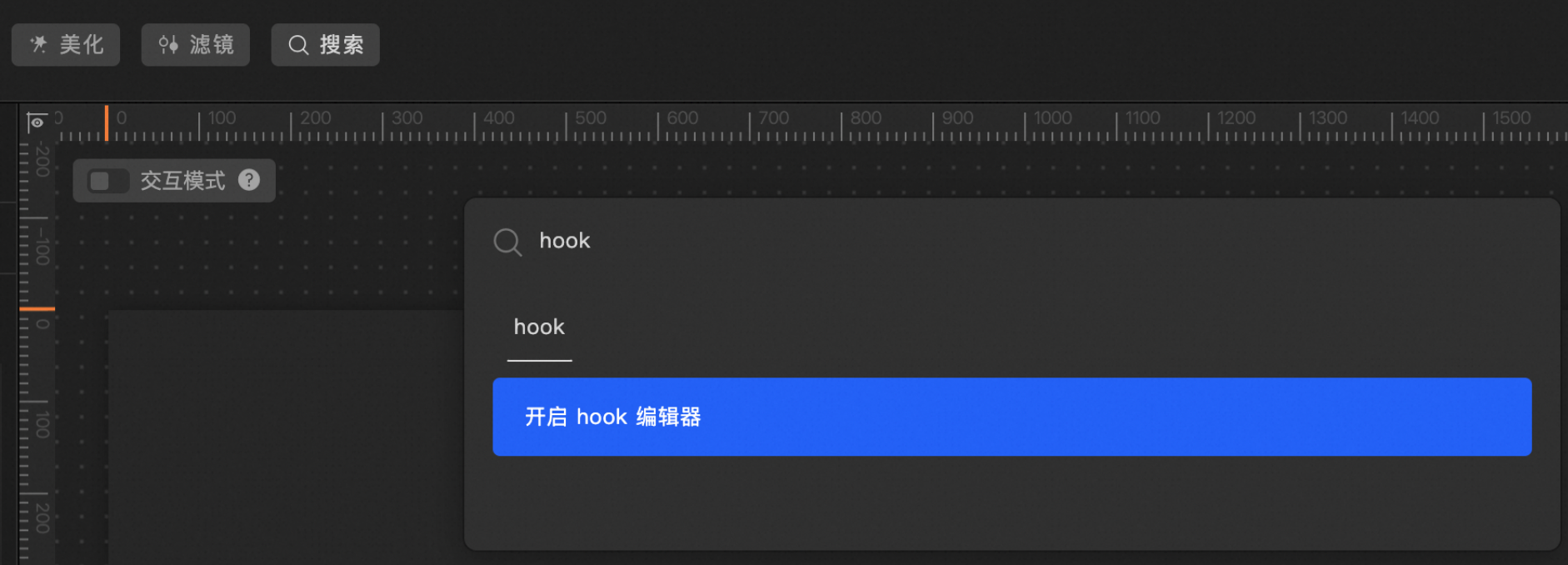
進入目標數據看板頁面,點擊全局搜索,輸入
hook關鍵詞,即可開啟hook編輯器。重要入口僅尊享版用戶開啟,請確保已開通尊享版。

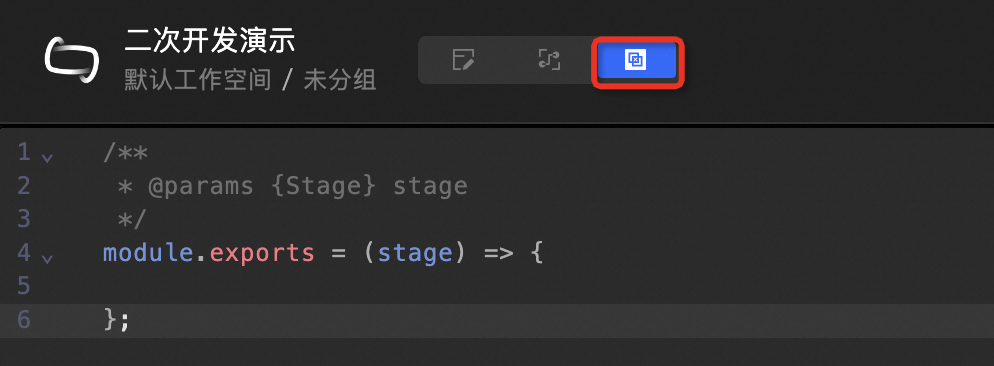
進入二次開發代碼編輯頁面,編寫代碼并點擊保存。

進入預覽頁面查看效果,滿意后發布數據看板即可。
Hook API
函數體
Hook 代碼默認使用 CommonJS 結構,需要對全局拋出一個執行函數,函數體如下:
/**
* @params {IStage} stage
*/
module.exports = (stage) => {
};stage 工具對象
函數入參 stage 為數據看板運行時會傳入的工具對象,其類型如下:
interface IStage {
get: (id: string) => ICompatibleComponent | undefined;
getAll: () => Record<string, ICompatibleComponent | undefined>;
on: (eventName: string, listener: (...args: any[]) => void) => () => void;
emit: (eventName: string, ...args: any[]) => void;
exec: (methodName: string, ...args: any[]) => void;
expose: (methodMap: Record<string, (...args: any[]) => void>) => void;
getComponent: (id: string) => IDatavComponent | undefined | null;
getVariable: (
id: string,
) =>
| {
value: any;
set: (value: any) => void;
onChange: (cb: (current: any, prev: any) => void) => IDisposer;
}
| undefined;
}
type IDisposer = () => void;
/**
* 組件實例通用方法
*/
interface IDatavComponent {
/** 組件繪制 */
render(data: any, options?: { [key: string]: any }): void;
/** 配置更新 */
updateOptions(options: { [key: string]: any }): void;
/** 組件卸載 */
destroy(): void;
/** 寬高尺寸變更 */
resize?(w: number, h: number): void;
/** 開始動畫 */
startAnimates?(): void;
/** 清除動畫 */
clearAnimates?(): void;
}
interface IMoveConfig {
attr: {
x: number;
y: number;
};
positionType: 'to' | 'by';
}
type ICompatibleComponent = IDatavComponent & {
/* 組件實例 */
instance: any;
/* 組件實際繪制的 dom */
container: HTMLDivElement;
/* 監聽組件拋出的事件, 具體回調函數入參請參考組件的文檔 */
on: (eventName: string, ...args: any[]) => void;
/* 顯示組件 */
show(): void;
/* 隱藏組件 */
hide(): void;
/* 更新組件樣式配置 */
updateProps(props: any): void;
/* 設置組件數據 */
setData(key: string): void;
/* 發起組件數據獲取流程,可指定數據名 */
fetchData(key?: string): Promise<any>;
/* 監聽組件數據變化 */
onDataChange: (key: string, cb: (current: any, prev: any) => void) => IDisposer;
} & {
/* 組件 id */
__id: string;
/* 切換組件顯隱 */
toggleVisible(): void;
/* 移動組件 */
move(options: IMoveConfig): void;
}示例操作代碼
獲取組件
您可通過如下代碼獲取組件。
組件的ID在畫布編輯器中選擇組件后右鍵選擇復制ID獲取。
const lineChart: ICompatibleComponent = stage.get('@echarts_echarts-line-category_eqbr7');切換組件顯隱
您可通過如下代碼切換組件顯隱。
const lineChart = stage.get('@echarts_echarts-line-category_eqbr7');
// 隱藏組件
lineChart.hide();
// 顯示組件
lineChart.show();
// 切換顯隱
lineChart.toggleVisible();移動組件
您可通過如下代碼移動組件。
const lineChart = stage.get('@echarts_echarts-line-category_eqbr7');
// 向右移動 100 個單位,向下移動 30 個單位
lineChart.move({
attr: {
x: 100,
y: 30,
},
positionType: 'by'
});
// 移動到坐標為 (0, 120) 的位置( 注意,坐標系原點為畫布左上角 )
lineChart.move({
attr: {
x: 0,
y: 120,
},
positionType: 'to'
});設置組件數據
您可通過如下代碼設置組件數據。
const lineChart = stage.get('@echarts_echarts-line-category_eqbr7');
// 置空組件的數據
lineChart.setData('source', []);查看組件數據
您可通過如下代碼查看組件數據。
const lineChart = stage.get('@echarts_echarts-line-category_eqbr7');
// 組件當前數據
const data = lineChart.data;獲取組件的 DOM
您可通過如下代碼獲取組件的 DOM。
const lineChart = stage.get('@echarts_echarts-line-category_eqbr7');
// 禁止對 dom 做直接的刪改操作,可能影響運行時內容
const dom = lineChart.container;發起組件數據源請求
您可通過如下代碼發起組件數據源請求。
const lineChart = stage.get('@echarts_echarts-line-category_eqbr7');
// 發起組件所有數據源請求
lineChart.fetchData();
// 發起組件 source 數據源的請求
lineChart.fetchData('source')監聽組件的數據變更
您可通過如下代碼監聽組件的數據變更。
const lineChart = stage.get('@echarts_echarts-line-category_eqbr7');
lineChart.onDataChange('source', (currentData, previousData) => {
// 當組件 source 數據源結果發生變化時,進入該回調函數
});監聽組件拋出的事件
您可通過如下代碼監聽組件拋出的事件。
const lineChart = stage.get('@echarts_echarts-line-category_eqbr7');
// 具體事件 id 及回調函數入參請參照藍圖編輯器中的說明,或者組件文檔
lineChart.on('click', () => {
});更新組件樣式配置
您可通過如下代碼監聽組件更新組件樣式配置。
const lineChart = stage.get('@echarts_echarts-line-category_eqbr7');
lineChart.updateProps({
// 具體可配置的樣式請查看組件文檔
});獲取全局變量
您可通過如下代碼獲取全局變量。
全局變量ID在全局變量上右鍵復制獲取。
const varA = stage.getVariable('var_khje3');
// 查看當前值
const value = varA.value;
// 設置變量值
varA.set('newValue');
// 監聽變量變化
varA.onChange((currentValue, oldValue) => {
});監聽頁面事件
您可通過如下代碼監聽頁面事件。
// 具體可用事件請在藍圖編輯器中的數據看板接口節點上查看
stage.on('data-update', () => {
});執行頁面方法
您可通過如下代碼執行頁面方法。
// 具體方法請在藍圖編輯器中的數據看板動作接口節點上查看
stage.exec('change-location', { value: '浙江省' });對外手動拋出頁面事件
您可通過如下代碼對外手動拋出頁面事件。
// 手動拋出事件
stage.emit('custom-evt', []);
stage.on('custom-evt', (data) => {
// data 為空數組
});