本文介紹雙11氣泡圖的圖表樣式和配置面板的功能。
圖表樣式
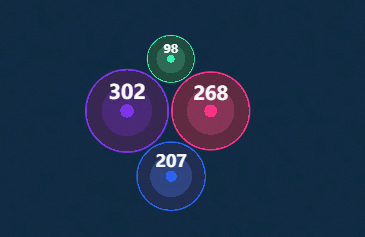
雙11氣泡圖是其他基礎圖表的一種,支持根據數值映射氣泡的大小,能夠使用氣泡展示各類別的數據對比情況,適用于雙11的商品對比可視化應用展示,例如展示手機、食品、衣服、家電等商品的對比。

配置面板
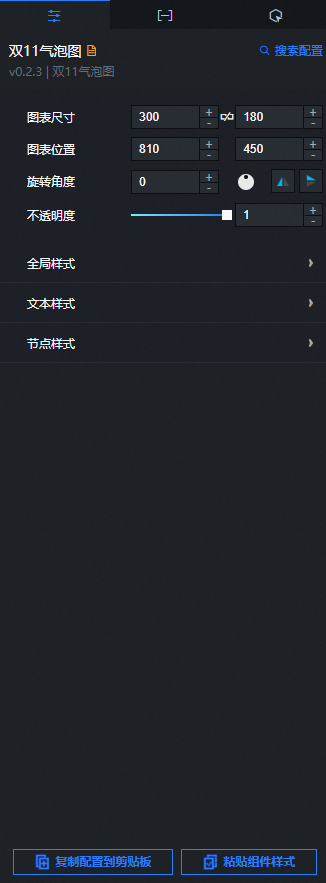
搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
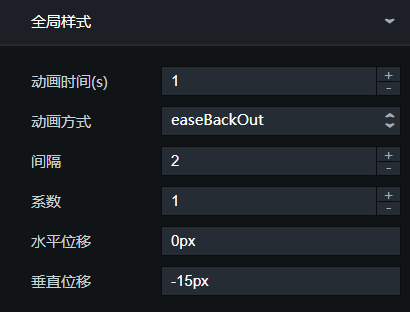
全局樣式

參數
說明
動畫時間(s)
氣泡動畫的播放時間。
動畫方式
氣泡動畫播放的方式,系統提供常見的動畫播放方式供您選擇,例如緩進緩出。
間隔
氣泡之間的距離,單位為px。
系數
氣泡圖的大小比例,為1時表示顯示為原始大小。
水平位移
氣泡圖相對于組件中心在水平方向的位移距離,單位為px。
垂直位移
氣泡圖相對于組件中心在垂直方向的位移距離,單位為px。
文本樣式

參數
說明
顏色
文本的字體顏色,請參見顏色選擇器說明進行修改。
字體
文本的字體系列,默認為微軟雅黑。
字體粗細
文本的字體粗細。
最大字體
文本字體的最大值,即最大氣泡中的文本大小,介于最大和最小氣泡之間的文本,根據氣泡大小按比例進行映射。
最小字體
文本字體的最小值,即最小氣泡中的文本大小,介于最大和最小氣泡之間的文本,根據氣泡大小按比例進行映射。
標簽
氣泡的文字標簽內容,可選值和名稱,單擊
 圖標控制標簽的顯隱。
圖標控制標簽的顯隱。垂直偏移
文字標簽內容在氣泡中的垂直偏移值,單位px。
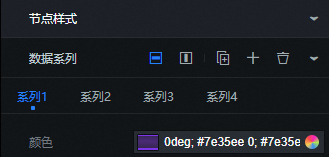
節點樣式:單擊右側的
 或
或 圖標,添加或刪除一個節點的數據系列。 單擊
圖標,添加或刪除一個節點的數據系列。 單擊 或
或 圖標配置多個節點數據系列的排列樣式。 單擊
圖標配置多個節點數據系列的排列樣式。 單擊 圖標,即可復制當前選中數據系列配置內容并新增一個同樣配置的數據系列。
圖標,即可復制當前選中數據系列配置內容并新增一個同樣配置的數據系列。
顏色:該系列下氣泡的顏色。
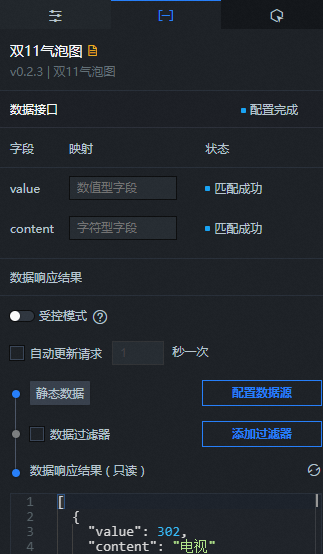
數據面板

配置字段說明
字段 | 說明 |
value | 標簽值,對應各氣泡中的數值。 |
content | 標簽內容,對應各氣泡中的文本內容。 |
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互面板
此組件沒有交互事件。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的雙11氣泡圖組件,在畫布中可以看到如下圖所示的雙11氣泡圖的藍圖編輯器配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當數據接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
動作
動作
說明
請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如雙11氣泡圖配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隱藏
隱藏組件,參考數據示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移動
將組件移動到指定位置,參考數據示例如下。
return{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }