散點圖是使用散點來展示數據的一種圖表,支持自定義x軸、y軸以及散點的樣式,支持多系列數據配置,支持提示框交互和動畫效果展示,適用于展示不同時間下離散數據的差異。本文介紹散點圖各配置項的含義。
配置
本文介紹v3.0以下版本的散點圖的配置項,如需查看v3.x版本或者v4.0及以上版本,請參見散點圖(v3.x版本)或基本散點圖(v4.0及以上版本)。
搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
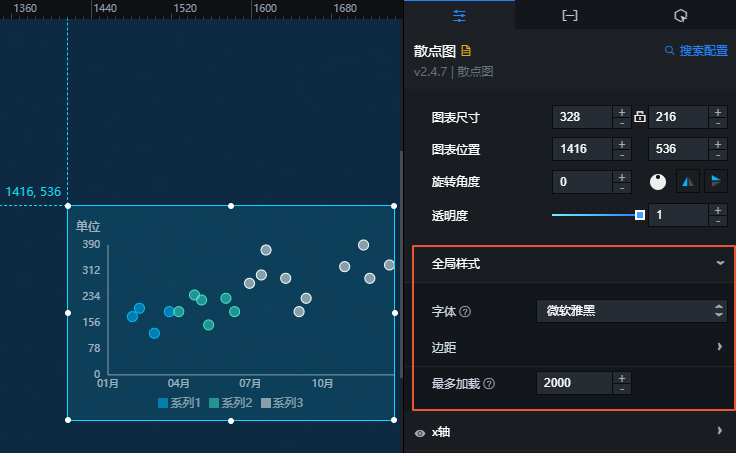
全局樣式

字體:組件中所有文本的字體系列,默認為微軟雅黑。
邊距
頂部:散點圖與組件上邊界的距離,單位為px。
底部:散點圖與組件下邊界的距離,單位為px。
左側:散點圖與組件左側邊界的距離,單位為px。
右側:散點圖與組件右側邊界的距離,單位為px。
最多加載:數據加載限制,系統最多加載您輸入的數據記錄條數進行布局、繪制與計算,以保證可視化應用展示效果。
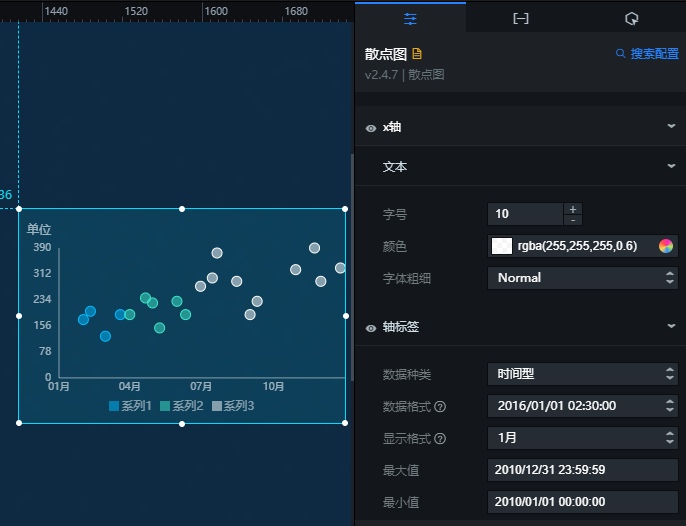
x軸:組件的x軸樣式,可單擊
 圖標控制x軸的顯隱。
圖標控制x軸的顯隱。
文本
顏色:x軸文本的顏色。
字號:x軸文本的字體大小,取值范圍為10~100。
字體粗細:x軸文本字體的粗細。
軸標簽:x軸的標簽樣式,可單擊
 圖標控制標簽的顯隱。 說明
圖標控制標簽的顯隱。 說明數據格式與設置格式不統一會導致組件顯示異常。
數據種類:x軸標簽數據的類型,可選:
數值型:支持整數、浮點數等數值類型的數據。
類目型:支持字符、字符串等類目類型的數據。
時間型:時間類型的數據,需要配置數據格式。
數據格式:數據的顯示格式,僅對時間型的數據有效,請參照
%Y/%m/%d %H:%M:%S的格式進行配置。顯示格式:期望顯示的數據格式,僅對時間型和數值型的數據有效。時間請參照
%m/%d%Y%H:%M:%S,整數參照d,浮點參照.1f。最大值:x軸的最大值,支持自定義輸入。默認為auto,系統會根據數據最大值、最小值以及標簽數量自動計算匹配。
最小值:x軸的最小值,支持自定義輸入。默認為auto,系統會根據數據最大值、最小值以及標簽數量自動計算匹配。
說明軸標簽最小值和最大值默認值是一個時間區間范圍,與數據面板中的字段x數據保持一致。當數據面板中數值的內容與配置面板的最大最小值數值區間相沖突,以配置面板中數據范圍值為準。
單位:x軸單位。
數量:x軸標簽的數量。
角度:x軸標簽的角度,可選:水平、斜角、垂直。
軸線:軸線的顏色及顯示隱藏設置。
網絡線:網格線的顏色及顯示隱藏設置。
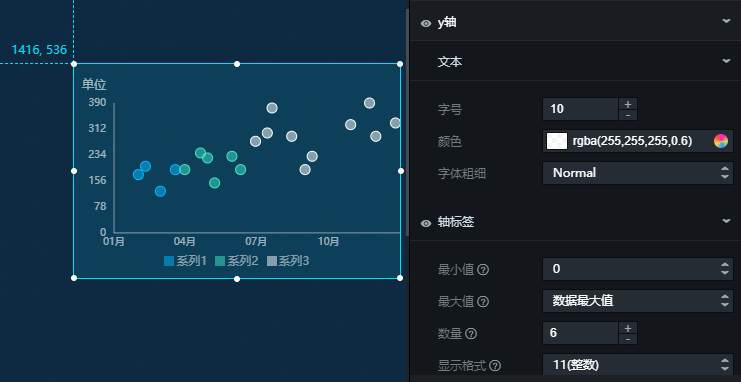
y軸

配置與x軸類似,詳見x軸章節。
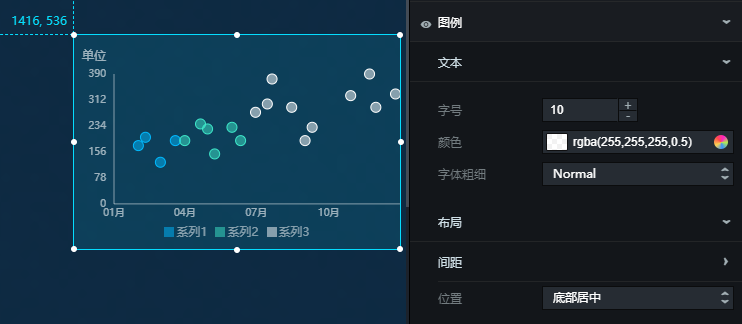
圖例:圖表的圖例樣式,可單擊
 圖標控制圖例的顯隱。
圖標控制圖例的顯隱。
文本
字號:圖例文本的大小。
顏色:圖例文本的顏色。
字體粗細:圖例文本字體的粗細。
布局
間距
左右間距:相鄰圖例之間左右兩側的距離,僅當有多個系列時該配置項才有效。
上下間距:圖例與組件上下邊界的距離。
位置:圖例相對于組件起始坐標的位置,可選。
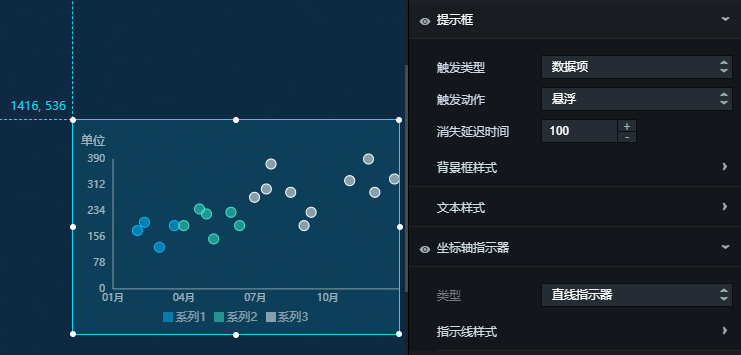
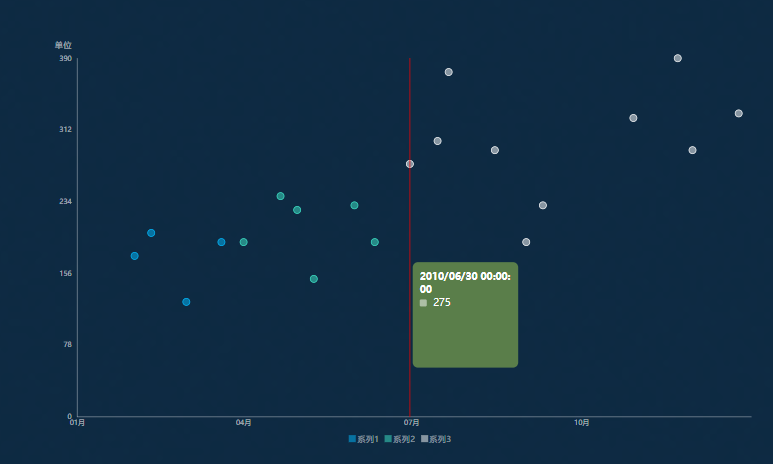
提示框:在預覽或發布頁面,鼠標懸浮或單擊散點時出現的提示框的樣式。
圖 1. 散點圖提示框樣式

圖 2. 散點圖提示框示例

觸發類型:提示框被觸發的目標類型,可選,包括數據項和坐標軸。
觸發動作:提示框被觸發的動作,可選,包括懸浮和點擊。
消失延遲時間:當不滿足觸發條件時,提示框就會消失,此配置項設置提示框消失前延遲的時間,單位為ms。
背景框樣式:提示框的背景框樣式。
背景色:提示框的背景顏色。
自定義背景框尺寸:提示框的寬度和高度,單位為px。
內邊距:提示框的內部邊距,單位為px。
水平偏移量:提示框相對鼠標箭頭位置的水平偏移量,單位為px。
垂直偏移量:提示框相對鼠標箭頭位置的垂直偏移量,單位為px。
邊框顏色:提示框的邊框顏色。
邊框粗細:提示框邊框的粗細,單位為px。
文本樣式:提示框中文本的樣式。
顏色:提示框文本的顏色。
字體:提示框文本的字體系列。
字號:提示框文本的大小。
字體粗細:提示框文本的字體粗細。
坐標軸指示器:當提示框的觸發類型為坐標軸,且執行觸發動作時,展示的坐標軸指示器的樣式。
類型:坐標軸指示器的類型,目前只支持直線指示器。
指示線樣式:指示線顏色、寬度和類型(類型可選,包括實線、虛線和點線)。
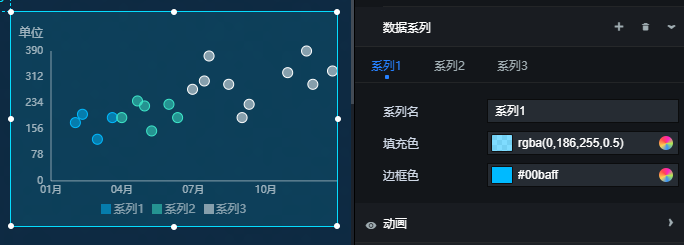
數據系列:單擊右側的
 或
或 圖標,添加或刪除一個數據系列,對應數據面板中s字段的值。
圖標,添加或刪除一個數據系列,對應數據面板中s字段的值。
系列名:數據系列的命名,可自定義。為空時,系統會將組件數據中的s字段值作為系列名進行顯示。如果不為空,您需要保證數據返回的順序。
填充色:此系列下散點的填充顏色,可參見顏色選擇器說明進行修改,支持顏色填充和漸變填充。
邊框色:此系列下散點的邊框顏色。
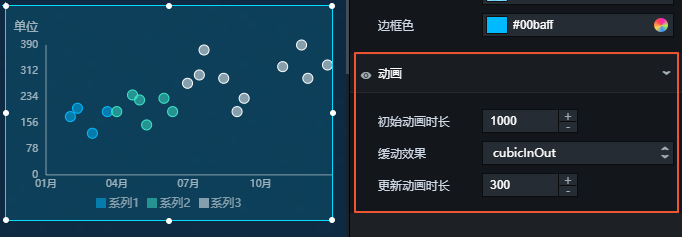
動畫:圖表的動畫效果樣式,可單擊
 圖標開啟或關閉動畫效果。
圖標開啟或關閉動畫效果。
初始動畫時長:組件第一次渲染動畫的時長,單位為ms。
緩動效果:動畫的緩動效果,系統提供多種常見的動畫緩動效果供您選擇。
更新動畫時長:組件數據更新時的動畫時長,單位為ms。
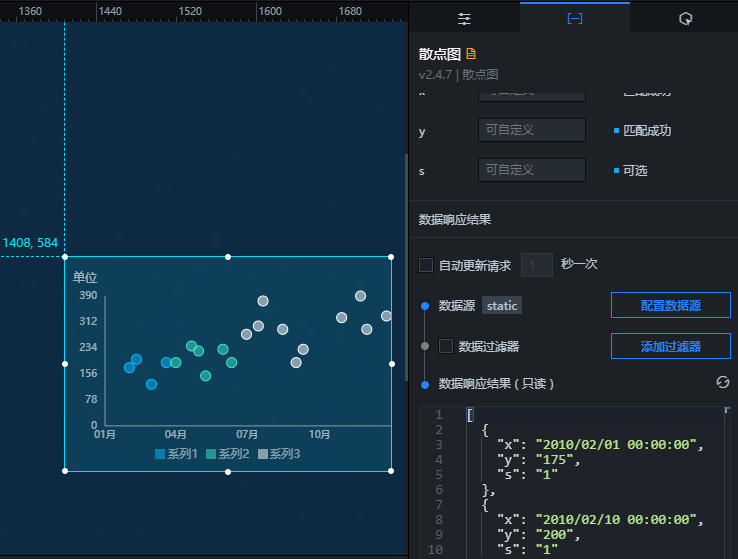
數據

上圖中的示例JSON代碼如下。
[
{
"x": "2010/02/01 00:00:00",
"y": "175",
"s": "1"
},
{
"x": "2010/02/10 00:00:00",
"y": "200",
"s": "1"
},
{
"x": "2010/03/01 00:00:00",
"y": "125",
"s": "1"
},
{
"x": "2010/03/20 00:00:00",
"y": "190",
"s": "1"
},
{
"x": "2010/04/01 00:00:00",
"y": "190",
"s": "2"
},
{
"x": "2010/04/21 00:00:00",
"y": "240",
"s": "2"
},
{
"x": "2010/04/30 00:00:00",
"y": "225",
"s": "2"
},
{
"x": "2010/05/09 00:00:00",
"y": "150",
"s": "2"
},
{
"x": "2010/05/31 00:00:00",
"y": "230",
"s": "2"
},
{
"x": "2010/06/11 00:00:00",
"y": "190",
"s": "2"
},
{
"x": "2010/06/30 00:00:00",
"y": "275",
"s": "3"
},
{
"x": "2010/07/15 00:00:00",
"y": "300",
"s": "3"
},
{
"x": "2010/07/21 00:00:00",
"y": "375",
"s": "3"
},
{
"x": "2010/08/15 00:00:00",
"y": "290",
"s": "3"
},
{
"x": "2010/09/01 00:00:00",
"y": "190",
"s": "3"
},
{
"x": "2010/09/10 00:00:00",
"y": "230",
"s": "3"
},
{
"x": "2010/10/29 00:00:00",
"y": "325",
"s": "3"
},
{
"x": "2010/11/22 00:00:00",
"y": "390",
"s": "3"
},
{
"x": "2010/11/30 00:00:00",
"y": "290",
"s": "3"
},
{
"x": "2010/12/25 00:00:00",
"y": "330",
"s": "3"
}
]x:每個散點的類目,即x軸的值。該字段類型與格式須與配置項中x軸的標簽數據種類與格式保持一致。
y:每個散點的值,即y軸的值。
s:(可選)系列值,當配置項數據系列中系列名為空時,使用該字段值。
配置項 | 說明 |
受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互
選中啟用,開啟組件交互功能。當單擊散點圖的散點時,會觸發數據請求,拋出回調值,動態加載不同散點的數據。默認拋出數據中的x、y和s值,具體配置請參見組件回調ID配置。
藍圖編輯器交互配置
在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
單擊頁面左上角的
 圖標。
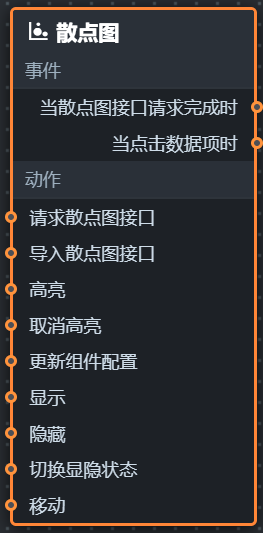
圖標。在藍圖編輯器配置頁面,單擊導入節點欄內的散點圖組件,在畫布中可以看到如下圖所示的散點圖的藍圖編輯器配置參數。

事件
事件
說明
當散點圖接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據可參見上文的數據示例。
當點擊數據項時
當單擊散點圖的散點時拋出的事件,同時拋出該散點對應的數據項。
動作
動作
說明
請求散點圖接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如散點圖配置了API數據源為
http://api.test,傳到請求散點圖接口動作的數據為{ id: '1'},則最終請求接口為http://api.test?id=1。導入散點圖接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據可參見上文的數據示例。
高亮
高亮數據項對應的元素。參數示例如下。
{ data: { x: '上海' //可列舉多個高亮條件,類似filter。 }, options: { style: { fill: 'red' }, selectMode: 'single', cancelHighlightFirst: true } }取消高亮
取消數據項對應元素的高亮。參數示例如下。
{ data: { x: '上海' }, options: { mode: 'single' // 當為single時,多個數據項命中時,只取消一個高亮;當為multiple時,多個數據項命中時,取消所有高亮。 } }更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,不需要參數。
隱藏
隱藏組件,不需要參數。
切換顯隱狀態
切換組件顯示或者隱藏。
移動
將組件移動到指定位置。
{ // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }