DataV封裝ECharts功能介紹
本文從index.js文件、package.json文件以及實操演示三個方面介紹DataV自定義組件如何封裝Echarts。
課程說明
index.js與package.json文件的作用
package.json是用來定義接入DataV時組件的配置項,例如開放給您配置的組件樣式、組件靜態(tài)數(shù)據(jù)、組件初始化大小以及藍圖方法等。
index.js是編寫組件渲染方法和業(yè)務(wù)邏輯數(shù)據(jù)處理的腳本文件,只是在該js文件上預(yù)定了接入DataV的方法。例如初始化時調(diào)用init方法,渲染dom元素時調(diào)用render方法等。
index.js格式說明
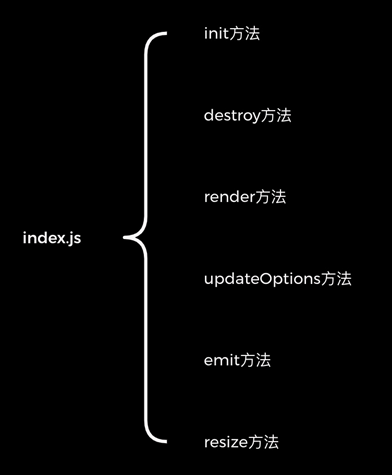
 index.js的主要方法有init、render、resize、updateOptions和destroy等方法。
index.js的主要方法有init、render、resize、updateOptions和destroy等方法。
index.js文件中init和destroy方法說明:index.js中的init方法是在組件初始化時調(diào)用,會傳遞
config參數(shù),config參數(shù)對應(yīng)取的是package.json定義的config字段,表示組件的樣式信息。destroy方法則是在組件銷毀時調(diào)用,例如在公網(wǎng)DataV環(huán)境中刪除畫布編輯器中的組件,則會調(diào)用該方法處理銷毀實例的動作。index.js文件中render和updateOptions方法說明:index.js中的render方法在init方法之后執(zhí)行,會傳遞
data和config(不是必須的)參數(shù)。data參數(shù)代表的是組件數(shù)據(jù)接口返回的數(shù)據(jù),而config參數(shù)是組件的樣式配置,與init方法傳遞的config參數(shù)原理相同。updateOptions方法比較特殊,可以設(shè)置也可以不設(shè)置,如果設(shè)置了updateOptions方法,那么在調(diào)整組件樣式時,不會觸發(fā)render方法,而觸發(fā)updateOptions方法;如果沒有設(shè)置updateOptions方法,則正常調(diào)用render方法并傳遞config參數(shù)。index.js文件emit和resize方法說明:index.js中的emit方法需要在package.json的events配置中聲明后,藍圖編輯器中才會出現(xiàn)此事件,它拋出事件的
value值需要為object類型。此方法也可以在交互面板中使用。resize方法則是在修改組件大小時會觸發(fā),傳遞當前大小的width和height參數(shù)。
package.json格式說明

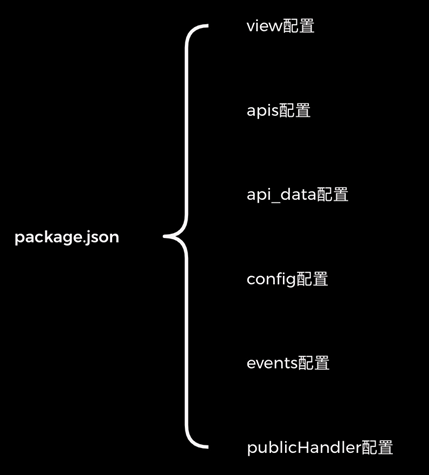
package.json文件view配置屬性說明:在package.json里主要定義了組件名稱、依賴包和版本等一些接入的配置信息,其中在datav->view配置屬性下的配置是用來定義組件最上層div的初始化大小。
package.json文件apis與api_data配置屬性說明:在package.json文件中datav->apis配置用來定義組件數(shù)據(jù)接口所需要的字段以及觸發(fā)的方法,而api_data是與apis對應(yīng),是組件的靜態(tài)數(shù)據(jù)源。
組件發(fā)布到公網(wǎng)環(huán)境中才可以在組件配置里選擇動態(tài)數(shù)據(jù)接口。
package.json文件config配置屬性說明:在package.json里datav->config配置屬性是作為配置組件樣式可視化界面的參數(shù),例如字體大小、顏色等一些配置項。當用戶修改了組件樣式配置,就會調(diào)用index.js里的render或者updateOptions方法,并傳遞修改后的
config屬性。
只有當沒有設(shè)置updateOptions方法時才會調(diào)用render方法。
package.json文件events配置屬性說明:在package.json里datav->events配置屬性用來定義藍圖事件(回調(diào)事件)的設(shè)置項,觸發(fā)方式需要通過組件自定義事件去觸發(fā)this.emit來拋出參數(shù),進而實現(xiàn)與其他組件的聯(lián)動效果,或者觸發(fā)藍圖的事件。
package.json文件publicHandler配置屬性說明:在package.json里datav->publicHandler配置屬性用來定義組件藍圖里的動作接口。在publicHandler配置里自定義一個名稱,例如select。該名稱需要與index.js里定義的方法名相同,在公網(wǎng)上通過藍圖去觸發(fā)組件的動作時,就會觸發(fā)index.js里相應(yīng)的方法去實現(xiàn)對應(yīng)的效果。
實操演示
以下通過實操演示如何接入ECharts組件到DataV頁面中。
配置組件包。
通過命令行生成組件包,關(guān)于組件包的生成方式請參見:組件開發(fā)快速入門生成組件包部分。
關(guān)于各配置的說明請參見:控件配置規(guī)范。
package.json包的內(nèi)容,關(guān)于package.json文件規(guī)范請參見:package.json規(guī)范。
{ "name": "@jxb-test/b", //填寫公網(wǎng)組件包的英文名,后面為組件自身的英文名 "version": "0.0.1", //填寫版本信息 //組件的依賴環(huán)境 "dependencies": { "bcore": "0.0.18", "jquery": "2.1.4", "lodash": "4.6.1", "echarts": "5.0.0" }, "datav": { "cn_name": "b", "icon": "", "protocol": 2, "type": [ "regular" ], "events": { "echarts-click": { "description": "echarts點擊", "fields": { "value": { "description": "value" }, "x": { "description": "x" } } } }, "publicHandler": { "showTooltip": { "name": "展示彈窗", "description": "展示彈窗", "type": "object", "fields": { "data": { "name": "數(shù)據(jù)", "type": "boolean" } } } }, "view": { "width": "400", "height": "200", "minWidth": "200", "minHeight": "100" }, "apis": { "source": { "handler": "render", "description": "接口描述", "fields": { "value": { "description": "值說明" } } } }, "config": { "tooltipShow": { "name": "展示彈窗", "type": "switch", "default": true, "statusText": true } }, "api_data": { "source": [ { "x": [ "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun" ], "value": [ 150, 230, 224, 218, 135, 147, 260 ] } ] } } }說明將梳理的配置和數(shù)據(jù)按照package.json規(guī)范寫入package.json,需要注意以下幾點。
可以刪除自己組件不需要的配置。
若需要案例代碼中沒有的配置,可從ECharts配置項手冊中獲取。
ECharts配置項種類繁多,大部分都已支持,但是不支持以下三點。
配置項是函數(shù)。
ECharts自己的類型,例如echarts.datatool.xxx。
目前也暫不支持一個配置項有多種類型,例如既可以是text類型,也可以是number類型。
配置結(jié)構(gòu)與ECharts一致,若確實不能一致,需要在index.js中自定義實現(xiàn)轉(zhuǎn)換(所以也可以支持echarts.datatool等echarts類型)。
indnex.js包的內(nèi)容,關(guān)于index.js規(guī)范請參見:index.js規(guī)范。
var Event = require('bcore/event'); var $ = require('jquery'); var _ = require('lodash'); var ECharts = require('echarts'); const { param } = require('jquery'); /** * 馬良基礎(chǔ)類 */ module.exports = Event.extend(function Base (container, config) { this.config = { theme: {} } this.container = $(container); //容器 this.apis = config.apis; //hook一定要有 this._data = null; //數(shù)據(jù) this.chart = null; //圖表 this.init(config); }, { /** * 公有初始化 */ init: function (config) { //1.初始化,合并配置 this.mergeConfig(config); //2.刷新布局,針對有子組件的組件 可有可無 this.updateLayout(); //3.子組件實例化 this.chart = ECharts.init(this.container[0]); //4.如果有需要, 更新樣式 this.updateStyle(); }, /** * 繪制 * @param data * @param options 不一定有 * !!注意:第二個參數(shù)支持config, 就不需要updateOptions這個方法了 */ render: function (data, config) { data = this.data(data); var cfg = this.mergeConfig(config); console.log(data) console.log(cfg) //更新圖表 this.chart.setOption({ xAxis: { type: 'category', data: data[0].x, axisLabel: { color: 'rgba(0,255,255,1)', fontSize: 10 } }, yAxis: { type: 'value' }, tooltip: { show: cfg.tooltipShow, trigger: 'axis' }, series: [ { data: data[0].value, type: 'line' } ] }) var a = this; this.chart.on('click', function (params) { a.emit('echarts-click', { value: params.data, x: params.name }) }) //如果有需要的話,更新樣式 this.updateStyle(); }, showTooltip: function (show) { this.chart.setOption({ xAxis: { type: 'category', data: this._data[0].x, axisLabel: { color: 'rgba(0,255,255,1)', fontSize: 10 } }, yAxis: { type: 'value' }, tooltip: { show: show, trigger: 'axis' }, series: [ { data: this._data[0].value, type: 'line' } ] }) var a = this; this.chart.on('click', function (params) { a.emit('echarts-click', { value: params.data, x: params.name }) }) }, /** * * @param width * @param height */ resize: function (width, height) { this.updateLayout(width, height); //更新圖表 //this.chart.render({ // width: width, // height: height //}) }, /** * 每個組件根據(jù)自身需要,從主題中獲取顏色覆蓋到自身配置的顏色中. * 暫時可以不填內(nèi)容 */ setColors: function () { //比如 //var cfg = this.config; //cfg.color = cfg.theme.series[0] || cfg.color; }, /** * 數(shù)據(jù),設(shè)置和獲取數(shù)據(jù) * @param data * @returns {*|number} */ data: function (data) { if (data) { this._data = data; } return this._data; }, /** * 更新配置 * 優(yōu)先級: config.colors > config.theme > this.config.theme > this.config.colors * [注] 有數(shù)組的配置一定要替換 * @param config * @private */ mergeConfig: function (config) { if (!config) { return this.config } this.config.theme = _.defaultsDeep(config.theme || {}, this.config.theme); this.setColors(); this.config = _.defaultsDeep(config || {}, this.config); return this.config; }, /** * 更新布局 * 可有可無 */ updateLayout: function () { }, /** * 更新樣式 * 有些子組件控制不到的,但是需要控制改變的,在這里實現(xiàn) */ updateStyle: function () { var cfg = this.config; this.container.css({ 'font-size': cfg.size + 'px', 'color': cfg.color || '#fff' }); }, /** * 更新配置 * !!注意:如果render支持第二個參數(shù)options, 那updateOptions不是必須的 */ //updateOptions: function (options) {}, /** * 更新某些配置 * 給可以增量更新配置的組件用 */ //updateXXX: function () {}, /** * 銷毀組件 */ destroy: function () { console.log('請實現(xiàn) destroy 方法') } });說明參見index.js規(guī)范文檔,按照以下方法編寫index.js文件:
在初始化方法中,執(zhí)行
EChart.init。在渲染方法中,執(zhí)行
chart.setOption。在縮放方法中,執(zhí)行
chart.resize。在清空方法中,執(zhí)行
chart.clear。在銷毀方法中,執(zhí)行
chart.dispose。
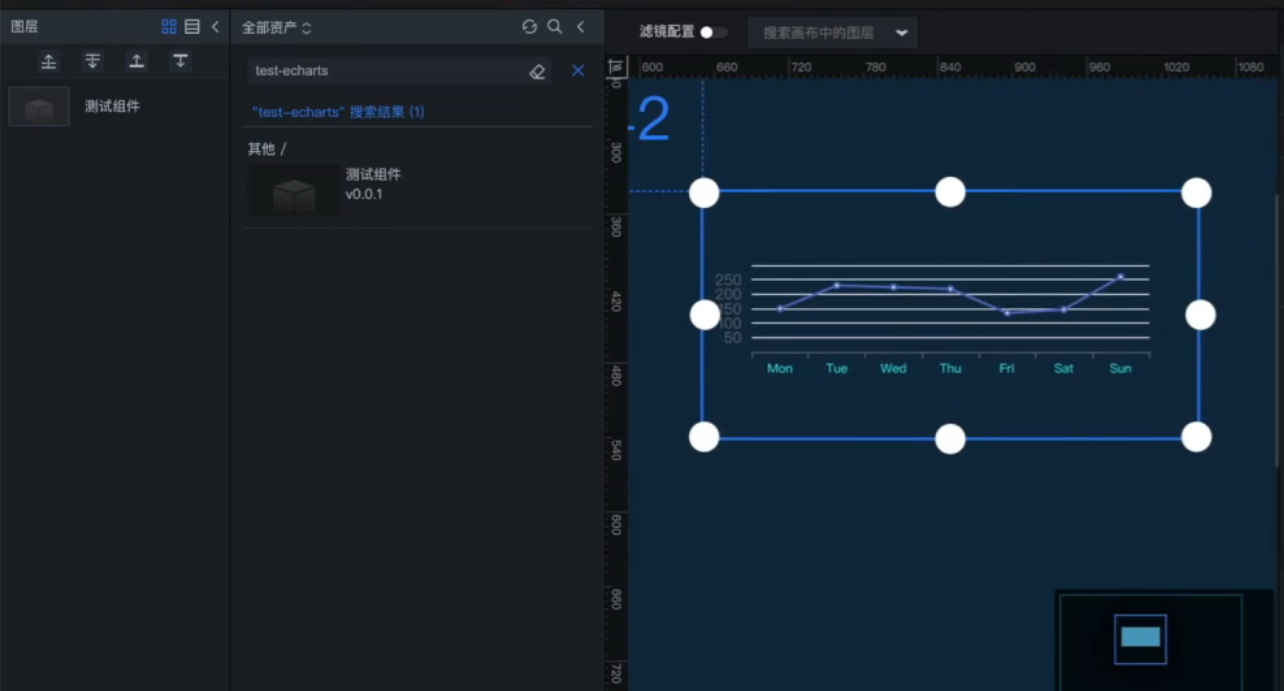
配置完成后,您可以將組件上傳發(fā)布,發(fā)布成功后,您可以在DataV控制臺刷新頁面搜索您發(fā)布的組件。
 說明
說明由于緩存現(xiàn)象,需要強刷新一下頁面,然后再搜索您創(chuàng)建的組件名稱。
右鍵單擊測試組件,選擇導(dǎo)出到藍圖編輯器,將組件導(dǎo)出到藍圖編輯器。

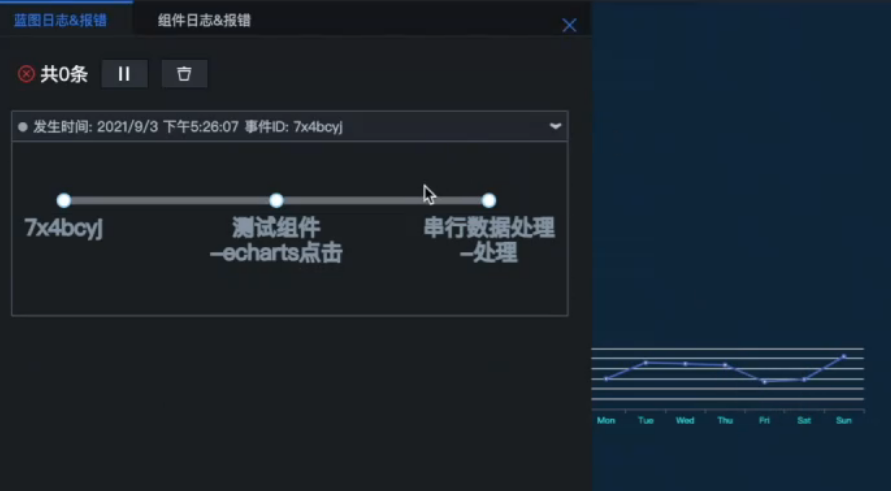
在藍圖編輯器畫布頁面,設(shè)置事件的交互并記錄日志。

單擊右上角調(diào)試預(yù)覽
 按鍵,查看預(yù)覽結(jié)果。
按鍵,查看預(yù)覽結(jié)果。
在package.json中輸入以下代碼,為您創(chuàng)建的組件添加展示提示信息的動作,相關(guān)配置請參見:package.json文件規(guī)范。
"publicHandler": { "show": { "name": "展示彈窗", "description": "展示彈窗", "type": "object", // 可以為object、array、null和any,any表示任意類型。 "fields": { "data": { "name": "數(shù)據(jù)", "type": "boolean", "children": { ... } } } } },在畫布編輯器頁面,單擊測試組件右側(cè)配置面板中的更新版本,將組件更新到最新版本。

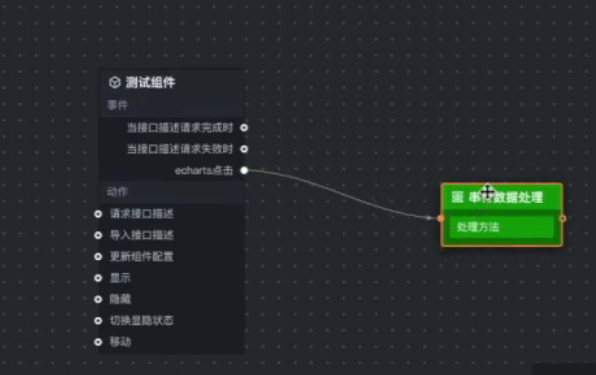
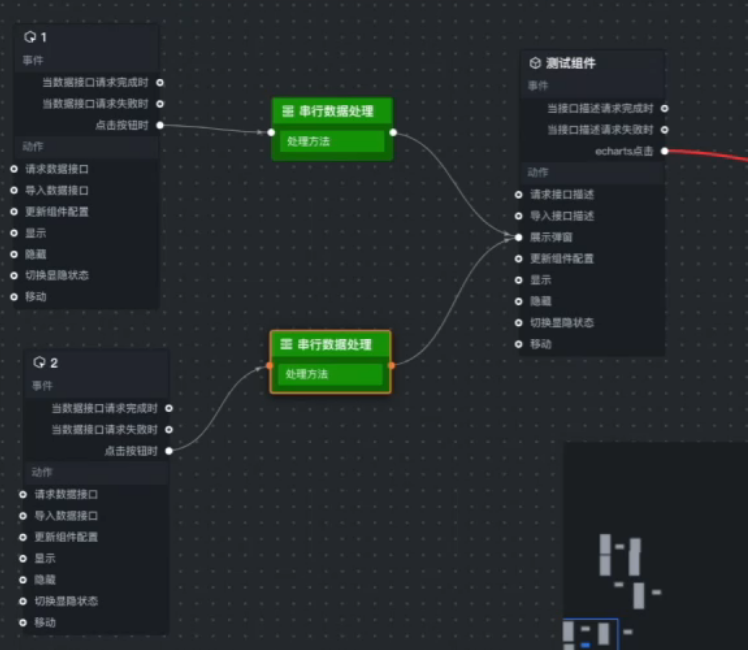
在藍圖編輯器畫布頁面,按照下圖設(shè)置組件相應(yīng)動作的連線。

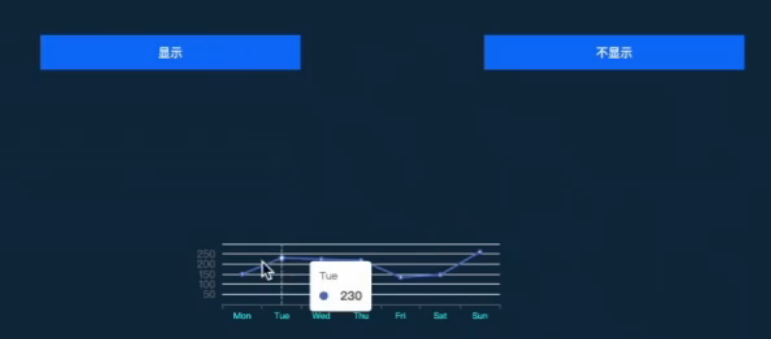
單擊藍圖編輯器右上角的預(yù)覽按鍵,在預(yù)覽頁面,查看預(yù)覽藍圖交互的效果。
 說明
說明您可以在index.js文件中設(shè)置調(diào)整組件的大小。
您可以通過destroy方法刪除組件。
視頻鏈接
DataV小課堂直播視頻:自定義組件-ECharts封裝。