步驟條
本文介紹步驟條組件的圖表樣式和各配置項(xiàng)的含義。
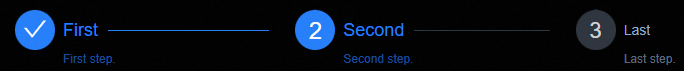
圖表樣式
步驟條是控件組件的一種,支持自定義設(shè)置步驟條全局、圖標(biāo)、標(biāo)題和描述內(nèi)容樣式,可用于實(shí)現(xiàn)展示步驟流程的效果。
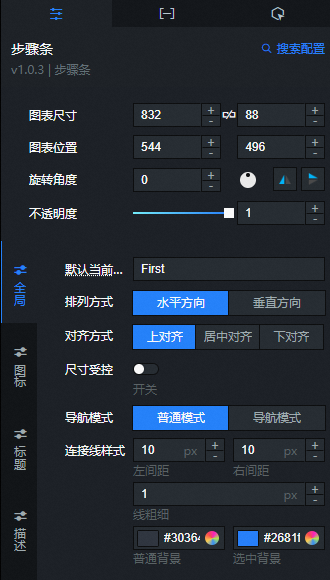
配置面板

- 搜索配置:?jiǎn)螕?b data-tag="uicontrol" id="uicontrol-siu-g4m-0i6" class="uicontrol">配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項(xiàng)名稱,快速定位到該配置項(xiàng),系統(tǒng)支持模糊匹配。詳情請(qǐng)參見(jiàn)搜索資產(chǎn)配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。
圖標(biāo)鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進(jìn)行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標(biāo)和縱坐標(biāo),單位為px。橫坐標(biāo)為組件左上角距離頁(yè)面左邊界的像素距離,縱坐標(biāo)為組件左上角距離頁(yè)面上邊界的像素距離。
- 旋轉(zhuǎn)角度:以組件的中心為中心點(diǎn),進(jìn)行旋轉(zhuǎn),單位為度(°)。
- 手動(dòng)輸入角度值,控制組件的旋轉(zhuǎn)角度。
- 拖動(dòng)
 圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。
圖標(biāo)內(nèi)的黑點(diǎn),控制組件的旋轉(zhuǎn)角度。 - 單擊
 圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。
圖標(biāo),控制組件左右翻轉(zhuǎn)樣式。 - 單擊
 圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
圖標(biāo),控制組件上下翻轉(zhuǎn)樣式。
- 不透明度:取值范圍為0~1。為0時(shí),圖表隱藏;為1時(shí),圖表全部顯示。默認(rèn)為1。
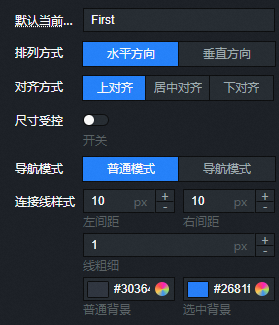
全局

參數(shù)
說(shuō)明
默認(rèn)當(dāng)前步驟
自定輸入默認(rèn)步驟的標(biāo)題內(nèi)容,如果數(shù)據(jù)面板的title字段有數(shù)據(jù),則以數(shù)據(jù)面板內(nèi)容為準(zhǔn)。
排列方式
步驟條的排列方式,可選水平方向和垂直方向。
對(duì)齊方式
步驟條的對(duì)齊方式,可選上對(duì)齊、居中對(duì)齊和下對(duì)齊。
尺寸受控
打開(kāi)開(kāi)關(guān),可自定義設(shè)置步驟條整體組寬度值,單位px;關(guān)閉開(kāi)關(guān),尺寸不受控
導(dǎo)航模式
步驟條導(dǎo)航模式,可選普通模式和導(dǎo)航模式。僅在排列方式為水平方向時(shí)可配置。
連接線樣式
步驟之間連接線的樣式,包括連接線與左右兩側(cè)的間距值、線的粗細(xì)值、線普通狀態(tài)嚇得背景顏色和被選中時(shí)的背景顏色。僅在導(dǎo)航模式為普通模式時(shí)可配置。
導(dǎo)航條樣式
步驟之間導(dǎo)航條的樣式,包括導(dǎo)航條距離上方的間距值、導(dǎo)航條的粗細(xì)值和導(dǎo)航條的顏色。僅在選中導(dǎo)航模式時(shí)可配置。
圖標(biāo)

參數(shù)
說(shuō)明
尺寸
步驟條的尺寸大小,包括寬度和高度值,單位px。
普通樣式
設(shè)置步驟條普通狀態(tài)下的圖標(biāo)樣式。
背景顏色:步驟條圖標(biāo)的背景顏色。
邊框樣式:步驟條圖標(biāo)的邊框樣式,包括邊框的線條類型、邊框的圓角值、邊框線的寬度值和邊框的顏色。
文本樣式:設(shè)置步驟條圖標(biāo)內(nèi)的文字樣式,包括文字字體的樣式、文字的粗細(xì)值、文字字號(hào)的大小值和文本的顏色。
選中樣式
設(shè)置步驟條選中狀態(tài)下的圖標(biāo)樣式。
背景顏色:步驟條圖標(biāo)選中時(shí)的背景顏色。
邊框樣式:步驟條圖標(biāo)選中時(shí)的邊框樣式,包括邊框的線條類型、邊框的圓角值、邊框線的寬度值和邊框的顏色。
文本樣式:設(shè)置步驟條選中時(shí)圖標(biāo)內(nèi)的文字樣式,包括文字字體的樣式、文字的粗細(xì)值、文字字號(hào)的大小值和文本的顏色。
標(biāo)題

參數(shù)
說(shuō)明
間距
步驟條標(biāo)題距離左側(cè)和下側(cè)之間的值,單位px。
普通樣式
設(shè)置步驟條普通狀態(tài)下的標(biāo)題文本樣式,包括文字字體的樣式、文字的粗細(xì)值、文字字號(hào)的大小值和文本的顏色。
選中樣式
設(shè)置步驟條選中狀態(tài)下的標(biāo)題文本樣式,包括文字字體的樣式、文字的粗細(xì)值、文字字號(hào)的大小值和文本的顏色。
描述

參數(shù)
說(shuō)明
左間距
步驟條描述內(nèi)容距離左側(cè)的值,單位px。
普通樣式
設(shè)置步驟條普通狀態(tài)下的描述內(nèi)容文本樣式,包括文字字體的樣式、文字的粗細(xì)值、文字字號(hào)的大小值和文本的顏色。
選中樣式
設(shè)置步驟條選中狀態(tài)下的描述內(nèi)容文本樣式,包括文字字體的樣式、文字的粗細(xì)值、文字字號(hào)的大小值和文本的顏色。
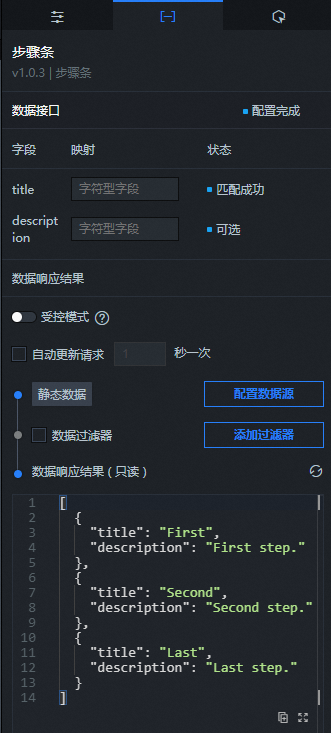
數(shù)據(jù)面板

配置字段說(shuō)明
字段 | 說(shuō)明 |
| 步驟條的標(biāo)題內(nèi)容。 |
| 步驟條的描述內(nèi)容。 |
| 配置項(xiàng) | 說(shuō)明 |
| 受控模式 | 打開(kāi)開(kāi)關(guān),資產(chǎn)初始化狀態(tài)下不請(qǐng)求數(shù)據(jù),僅通過(guò)回調(diào)ID或藍(lán)圖編輯器配置的方法發(fā)起請(qǐng)求數(shù)據(jù);關(guān)閉開(kāi)關(guān),可以使用自動(dòng)更新請(qǐng)求數(shù)據(jù)。開(kāi)關(guān)默認(rèn)為關(guān)閉狀態(tài)。 |
| 自動(dòng)更新請(qǐng)求 | 選中后可以設(shè)置動(dòng)態(tài)輪詢,還可以手動(dòng)輸入輪詢的時(shí)間頻次。取消選中后則不會(huì)自動(dòng)更新,需要手動(dòng)刷新頁(yè)面,或通過(guò)藍(lán)圖編輯器和回調(diào)ID事件來(lái)觸發(fā)請(qǐng)求更新數(shù)據(jù)。 |
| 數(shù)據(jù)源 | 單擊配置數(shù)據(jù)源,可在設(shè)置數(shù)據(jù)源面板中修改數(shù)據(jù)源類型和數(shù)據(jù)查詢代碼、預(yù)覽數(shù)據(jù)源返回結(jié)果以及查看數(shù)據(jù)響應(yīng)結(jié)果,詳情請(qǐng)參見(jiàn)配置資產(chǎn)數(shù)據(jù)。 |
| 數(shù)據(jù)過(guò)濾器 | 數(shù)據(jù)過(guò)濾器提供數(shù)據(jù)結(jié)構(gòu)轉(zhuǎn)換、篩選和一些簡(jiǎn)單的計(jì)算功能。單擊添加過(guò)濾器,可在設(shè)置數(shù)據(jù)源面板配置數(shù)據(jù)過(guò)濾器腳本,詳情請(qǐng)參見(jiàn)過(guò)濾器使用說(shuō)明。 |
| 數(shù)據(jù)響應(yīng)結(jié)果 | 展示數(shù)據(jù)請(qǐng)求的響應(yīng)結(jié)果。當(dāng)數(shù)據(jù)源發(fā)生改變時(shí),可單擊右側(cè)的 |
交互面板

選中當(dāng)前值變化時(shí)右側(cè)的啟用,開(kāi)啟組件交互功能。步驟條組件擁有交互配置,可在當(dāng)前值發(fā)生改變時(shí),觸發(fā)數(shù)據(jù)請(qǐng)求,拋出回調(diào)值,然后在其他組件中配置使用。默認(rèn)拋出數(shù)據(jù)面板中配置的title和description值,具體配置請(qǐng)參見(jiàn)組件回調(diào)ID配置。
藍(lán)圖編輯器交互配置
- 在畫(huà)布編輯器頁(yè)面,右鍵單擊組件,選擇導(dǎo)出到藍(lán)圖編輯器。
- 單擊頁(yè)面左上角的
 圖標(biāo)。
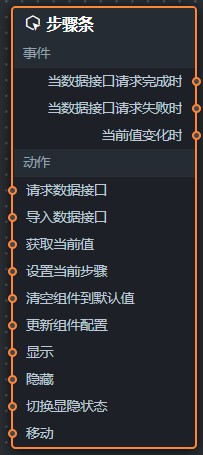
圖標(biāo)。 在藍(lán)圖編輯器配置頁(yè)面,單擊導(dǎo)入節(jié)點(diǎn)欄內(nèi)的步驟條組件,在畫(huà)布中可以看到如下圖所示的步驟條的藍(lán)圖編輯器配置參數(shù)。

事件
事件
說(shuō)明
當(dāng)數(shù)據(jù)接口請(qǐng)求完成時(shí)
數(shù)據(jù)接口請(qǐng)求返回并經(jīng)過(guò)過(guò)濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫(huà)布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)數(shù)據(jù)接口請(qǐng)求失敗時(shí)
數(shù)據(jù)接口請(qǐng)求失敗時(shí)(請(qǐng)求失敗的情況可能是:網(wǎng)絡(luò)問(wèn)題或接口報(bào)錯(cuò)等)返回并經(jīng)過(guò)過(guò)濾器處理后拋出的事件,同時(shí)拋出處理后的JSON格式的數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫(huà)布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
當(dāng)前值變化時(shí)
當(dāng)前值發(fā)生變化時(shí)拋出的事件,同時(shí)拋出該值對(duì)應(yīng)的數(shù)據(jù)項(xiàng)。
動(dòng)作
動(dòng)作
說(shuō)明
請(qǐng)求數(shù)據(jù)接口
重新請(qǐng)求服務(wù)端數(shù)據(jù),上游數(shù)據(jù)處理節(jié)點(diǎn)或圖層節(jié)點(diǎn)拋出的數(shù)據(jù)將作為參數(shù)。例如步驟條配置了API數(shù)據(jù)源為
https://api.test,傳到請(qǐng)求數(shù)據(jù)接口動(dòng)作的數(shù)據(jù)為{ id: '1'},則最終請(qǐng)求接口為https://api.test?id=1。導(dǎo)入數(shù)據(jù)接口
按組件繪制格式處理數(shù)據(jù)后,導(dǎo)入組件,重新繪制。不需要重新請(qǐng)求服務(wù)端數(shù)據(jù)。具體數(shù)據(jù)示例請(qǐng)參見(jiàn)畫(huà)布編輯器中組件右側(cè)配置面板數(shù)據(jù)頁(yè)簽的數(shù)據(jù)響應(yīng)結(jié)果區(qū)域。
獲取當(dāng)前值
獲取當(dāng)前輸入框的數(shù)值。
設(shè)置當(dāng)前步驟
設(shè)置當(dāng)前步驟,并傳入object類型的數(shù)據(jù),包含如下字段內(nèi)容。
return{"title": "Second" //標(biāo)題}清空組件到默認(rèn)值
清空組件數(shù)據(jù)到默認(rèn)值。
更新組件配置
動(dòng)態(tài)更新組件的樣式配置。需要先在組件的配置面板中,單擊復(fù)制配置到剪貼板,獲取組件配置數(shù)據(jù)。再根據(jù)需要在藍(lán)圖編輯器配置頁(yè)面的數(shù)據(jù)處理節(jié)點(diǎn)中更改對(duì)應(yīng)樣式的字段值。
顯示
顯示組件,不需要參數(shù)。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隱藏
隱藏組件,不需要參數(shù)。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切換顯隱狀態(tài)
切換組件顯示或者隱藏,參考數(shù)據(jù)示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動(dòng)
將組件移動(dòng)到指定位置,參考數(shù)據(jù)示例如下。
return { // 移動(dòng)方式。絕對(duì)定位:to,相對(duì)定位:by。默認(rèn)值:to。 "positionType": "to", // 指定位置。x坐標(biāo),y坐標(biāo)。 "attr": { "x": 0, "y": 0 }, // 動(dòng)畫(huà)方式。 "animation": { "enable": false, // 動(dòng)畫(huà)延時(shí)。 "animationDuration": 1000, // 動(dòng)畫(huà)曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };