本文介紹滑動選擇條組件的圖表樣式和各配置項的含義。
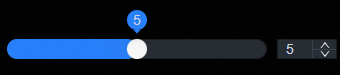
圖表樣式
滑動選擇條是控件組件的一種,支持自定義設置滑動選擇條輸入設置樣式、滑動條樣式和輸入框樣式,可用于實現滑動或輸入選取數值的效果。
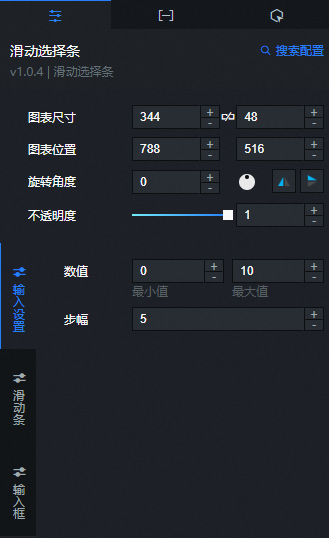
配置面板

- 搜索配置:單擊配置面板右上角的搜索配置,可在搜索配置面板中輸入您需要搜索的配置項名稱,快速定位到該配置項,系統支持模糊匹配。詳情請參見搜索資產配置。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。
圖標鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖后寬高比不受限制。 - 圖表位置:包括組件的橫坐標和縱坐標,單位為px。橫坐標為組件左上角距離頁面左邊界的像素距離,縱坐標為組件左上角距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 圖標內的黑點,控制組件的旋轉角度。
圖標內的黑點,控制組件的旋轉角度。 - 單擊
 圖標,控制組件左右翻轉樣式。
圖標,控制組件左右翻轉樣式。 - 單擊
 圖標,控制組件上下翻轉樣式。
圖標,控制組件上下翻轉樣式。
- 不透明度:取值范圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。默認為1。
輸入設置
參數
說明
數值
自定輸入設置滑動選擇條的最小值和最大值數據。
步幅
自定義輸入滑動選擇條滑塊滑動步幅的值大小。
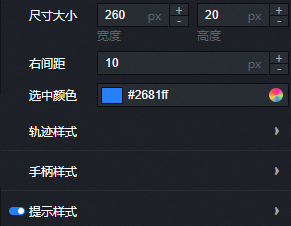
滑動條

參數
說明
尺寸大小
滑動選擇條的尺寸大小,包括寬度和高度值,單位px。
右間距
設置滑動選擇條距離右側的間距值,單位px。
選中顏色
設置滑動選擇條內滑動選中的顏色。
軌跡樣式
滑動選擇條的軌跡樣式。
背景色:滑動條軌跡的背景顏色。
邊框樣式:滑動條軌跡的邊框樣式,包括邊框的線類型、邊框的圓角值、邊框線的寬度值和邊框的顏色。
手柄樣式
滑動選擇條的手柄樣式。
尺寸大小:手柄的大小值,單位px。
背景顏色:手柄的背景顏色。
邊框樣式:手柄的邊框樣式,包括邊框的線類型、邊框的圓角值、邊框線的寬度值和邊框的顏色。
提示樣式
滑動選擇條上方的提升樣式。
尺寸大小:提示的大小尺寸,包括寬度和高度值,單位px。
下間距:提示距離下方滑動條的間距值。
背景顏色:提示的背景顏色。
邊框圓角:提示邊框的圓角值。
文本樣式:設置當前提示內的文字樣式,包括文字字體的樣式、文字的粗細值、文字字號的大小值和文本的顏色。
輸入框

參數
說明
是否顯示
打開開關,顯示輸入框樣式;關閉開關,不顯示輸入框樣式。
尺寸大小
設置滑動選擇條輸入框的尺寸大小,包括輸入框的寬度值和高度值,單位px。
背景顏色
滑動選擇條輸入框的背景顏色。
邊框樣式
輸入框的邊框樣式,包括邊框的寬度值、邊框的顏色、邊框的圓角值和邊框的線條類型。
文本邊距
輸入框內文本的邊距值,單位px。
文本樣式
設置輸入框的文字樣式,包括文本的顏色、文字字體的樣式、文字的粗細值和文字字號的大小值。
按鍵樣式
設置輸入框右側的按鍵樣式。
按鍵寬度:按鍵的寬度值,單位px。
默認態:默認狀態下按鍵的樣式,包括按鍵的箭頭大小值、箭頭的顏色、按鍵的背景顏色、邊框顏色和邊框的粗細值。
懸浮態:當鼠標懸浮到按鍵處時按鍵的樣式,包括按鍵的箭頭大小值、箭頭的顏色、按鍵的背景顏色、邊框顏色和邊框的粗細值。
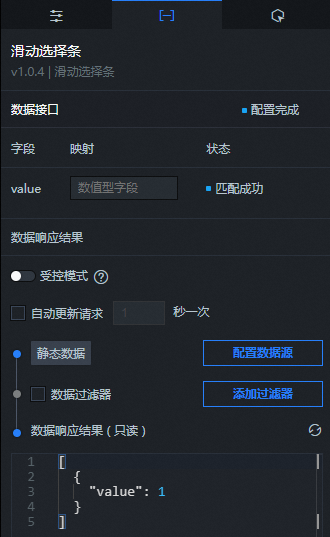
數據面板

配置字段說明
字段 | 說明 |
| 滑動選擇條的輸入框的數值。 |
| 配置項 | 說明 |
| 受控模式 | 打開開關,資產初始化狀態下不請求數據,僅通過回調ID或藍圖編輯器配置的方法發起請求數據;關閉開關,可以使用自動更新請求數據。開關默認為關閉狀態。 |
| 自動更新請求 | 選中后可以設置動態輪詢,還可以手動輸入輪詢的時間頻次。取消選中后則不會自動更新,需要手動刷新頁面,或通過藍圖編輯器和回調ID事件來觸發請求更新數據。 |
| 數據源 | 單擊配置數據源,可在設置數據源面板中修改數據源類型和數據查詢代碼、預覽數據源返回結果以及查看數據響應結果,詳情請參見配置資產數據。 |
| 數據過濾器 | 數據過濾器提供數據結構轉換、篩選和一些簡單的計算功能。單擊添加過濾器,可在設置數據源面板配置數據過濾器腳本,詳情請參見過濾器使用說明。 |
| 數據響應結果 | 展示數據請求的響應結果。當數據源發生改變時,可單擊右側的 |
交互面板

選中當前值變化時右側的啟用,開啟組件交互功能。滑動選擇條組件擁有交互配置,可在改變當前輸入框內的數值時,觸發數據請求,拋出回調值,然后在其他組件中配置使用。默認拋出數據面板中配置的value值,具體配置請參見組件回調ID配置。
藍圖編輯器交互配置
- 在畫布編輯器頁面,右鍵單擊組件,選擇導出到藍圖編輯器。
- 單擊頁面左上角的
 圖標。
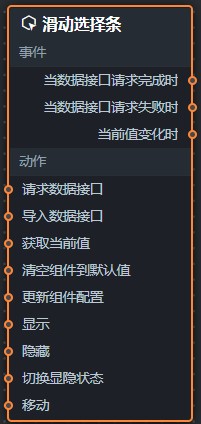
圖標。 在藍圖編輯器配置頁面,單擊導入節點欄內的滑動選擇條組件,在畫布中可以看到如下圖所示的滑動選擇條的藍圖編輯器配置參數。

事件
事件
說明
當數據接口請求完成時
數據接口請求返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當數據接口請求失敗時
數據接口請求失敗時(請求失敗的情況可能是:網絡問題或接口報錯等)返回并經過過濾器處理后拋出的事件,同時拋出處理后的JSON格式的數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
當前值變化時
當前值發生變化時拋出的事件,同時拋出該值對應的數據項。
動作
動作
說明
請求數據接口
重新請求服務端數據,上游數據處理節點或圖層節點拋出的數據將作為參數。例如滑動選擇條配置了API數據源為
https://api.test,傳到請求數據接口動作的數據為{ id: '1'},則最終請求接口為https://api.test?id=1。導入數據接口
按組件繪制格式處理數據后,導入組件,重新繪制。不需要重新請求服務端數據。具體數據示例請參見畫布編輯器中組件右側配置面板數據頁簽的數據響應結果區域。
獲取當前值
獲取當前輸入框的數值。
清空組件到默認值
清空組件數據到默認值。
更新組件配置
動態更新組件的樣式配置。需要先在組件的配置面板中,單擊復制配置到剪貼板,獲取組件配置數據。再根據需要在藍圖編輯器配置頁面的數據處理節點中更改對應樣式的字段值。
顯示
顯示組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隱藏
隱藏組件,參考數據示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切換顯隱狀態
切換組件顯示或者隱藏,參考數據示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移動
將組件移動到指定位置,參考數據示例如下。
return { // 移動方式。絕對定位:to,相對定位:by。默認值:to。 "positionType": "to", // 指定位置。x坐標,y坐標。 "attr": { "x": 0, "y": 0 }, // 動畫方式。 "animation": { "enable": false, // 動畫延時。 "animationDuration": 1000, // 動畫曲線。可選值為:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };